苍穹外卖-day02
课程内容
1.新增员工
2.员工分页查询
3.启用禁用员工账号
4.编辑员工
功能实现:员工管理,菜品分类管理
员工管理效果:
菜品分类管理效果:
1. 新增员工
1.1 需求分析和设计
1.1.1 产品原型
一般在做需求分析时,往往都是按照产品原型进行分析,因为产品原型比较直观,便于我们理解业务。
根据页面原型图得知,点击“保存”按钮后,会提交表单的数据到服务端,在服务端中需要接收数据,在将数据保存到数据库中。
注意事项:
1.账号必须是唯一的
2.手机号时合法的11位手机号码
3.身份证号为合法的18位身份证号码
4.密码默认是
1.1.2 接口设计
根据接口文档要明确出四点:
1.请求方式
2.请求路径
3.请求参数
4.返回数据
本项目约定:
-
管理端发出的请求,统一使用/admin作为前缀。
-
用户端发出的请求,统一使用/user作为前缀。
1.1.3 表设计
新增员工的数据会插入到employee表中:
1.2 代码开发
1.2.1 设计DTO类
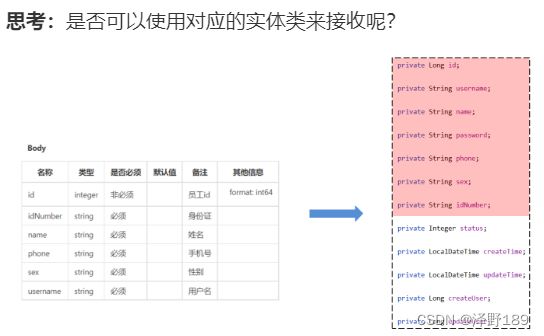
根据新增员工接口设计对应的DTO
注意:当前端提交的数据和实体类中的属性差别较大时,建议使用DTO来封装数据
package com.sky.dto;
import lombok.Data;
import java.io.Serializable;
@Data
public class EmployeeDTO implements Serializable {
private Long id;
private String username;
private String name;
private String phone;
private String sex;
private String idNumber;
}1.2.2 Controller层
EmployeeController中创建新增员工方法
1.接收前端请求
2.调用service层
3.返回响应
/**
* 新增员工
* @param employeeDTO
* @return
*/
@PostMapping
@ApiOperation("新增员工")
public Result save(@RequestBody EmployeeDTO employeeDTO){
log.info("新增员工:{}",employeeDTO);
employeeService.save(employeeDTO);//该方法后续步骤会定义
return Result.success();
}1.2.3 Service层接口
在EmployeeService接口中声明新增员工方法
1.2.4 Service层实现类
/**
* 新增员工
*
* @param employeeDTO
*/
public void save(EmployeeDTO employeeDTO) {
Employee employee = new Employee();
//对象属性拷贝
BeanUtils.copyProperties(employeeDTO, employee);
//设置账号的状态,默认正常状态 1表示正常 0表示锁定
employee.setStatus(StatusConstant.ENABLE);
//设置密码,默认密码123456
employee.setPassword(DigestUtils.md5DigestAsHex(PasswordConstant.DEFAULT_PASSWORD.getBytes()));
//设置当前记录的创建时间和修改时间
employee.setCreateTime(LocalDateTime.now());
employee.setUpdateTime(LocalDateTime.now());
//设置当前记录创建人id和修改人id
employee.setCreateUser(10L);//目前写个假数据,后期修改
employee.setUpdateUser(10L);
employeeMapper.insert(employee);//后续步骤定义
}1.2.5 Mapper层
在EmployeeMapper中声明insert方法
/**
* 插入员工数据
* @param employee
*/
@Insert("insert into employee (name, username, password, phone, sex, id_number, create_time, update_time, create_user, update_user,status) " +
"values " +
"(#{name},#{username},#{password},#{phone},#{sex},#{idNumber},#{createTime},#{updateTime},#{createUser},#{updateUser},#{status})")
void insert(Employee employee);1.3 功能测试
代码已经发开发完毕,对新增员工功能进行测试。
功能测试实现方式:
通过接口文档进行测试
通过前后端联调进行测试
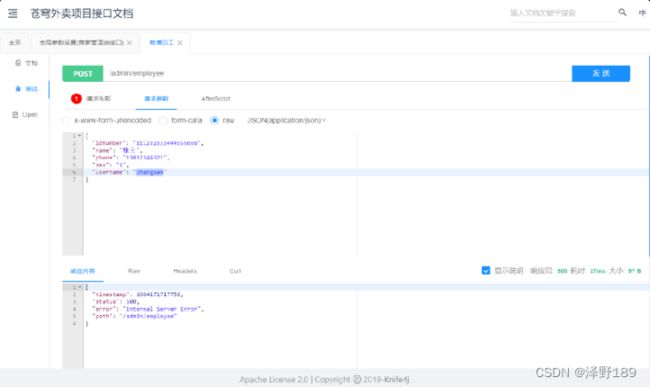
1.3.1 接口文档测试
启动服务:访问http://localhost:8080/doc.html,进入新增员工接口,进行调试
1.3.2 前后端联调测试
启动nginx,访问 http://localhost
登录-->员工管理-->添加员工
注: 由于开发阶段前端和后端是并行开发的,后端完成某个功能后,此时前端对应的功能可能还没有开发完成, 导致无法进行前后端联调测试。所以在开发阶段,后端测试主要以接口文档测试为主。
1.4 代码完善
目前,程序存在的问题主要有两个:
-
录入的用户名已存,抛出的异常后没有处理
-
新增员工时,创建人id和修改人id设置为固定值
接下来,我们对上述两个问题依次进行分析和解决。
1.4.1 问题一
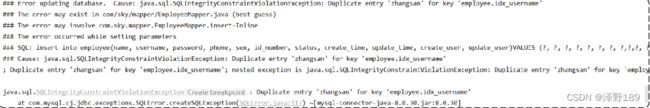
描述:录入的用户名已存,抛出的异常后没有处理
分析:
新增username=zhangsan的用户,若employee表中之前已存在。
后台报错信息:
查看employee表结构:
发现,username已经添加了唯一约束,不能重复。
解决:
通过全局异常处理器来处理。
/**
* 处理SQL异常
* @param ex
* @return
*/
@ExceptionHandler
public Result exceptionHandler(SQLIntegrityConstraintViolationException ex){
//Duplicate entry 'zhangsan' for key 'employee.idx_username'
String message = ex.getMessage();
if(message.contains("Duplicate entry")){
String[] split = message.split(" ");
String username = split[2];
String msg = username + MessageConstant.ALREADY_EXISTS;
return Result.error(msg);
}else{
return Result.error(MessageConstant.UNKNOWN_ERROR);
}
}再次,接口测试:
1.4.2 问题二
描述:新增员工时,创建人id和修改人id设置为固定值
分析:
/**
* 新增员工
*
* @param employeeDTO
*/
public void save(EmployeeDTO employeeDTO) {
Employee employee = new Employee();
//................
//当前设置的id为固定值10//
employee.setCreateUser(10L);
employee.setUpdateUser(10L);
//
//.................................
employeeMapper.insert(employee);//后续步骤定义
}解决:
通过某种方式动态获取当前登录员工的id。
员工登录成功后会生成JWT令牌并响应给前端:
package com.sky.controller.admin;
/**
* 员工管理
*/
@RestController
@RequestMapping("/admin/employee")
@Slf4j
@Api(tags = "员工相关接口")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@Autowired
private JwtProperties jwtProperties;
/**
* 登录
*
* @param employeeLoginDTO
* @return
*/
@PostMapping("/login")
@ApiOperation(value = "员工登录")
public Result login(@RequestBody EmployeeLoginDTO employeeLoginDTO) {
//.........
//登录成功后,生成jwt令牌
Map claims = new HashMap<>();
claims.put(JwtClaimsConstant.EMP_ID, employee.getId());
String token = JwtUtil.createJWT(
jwtProperties.getAdminSecretKey(),
jwtProperties.getAdminTtl(),
claims);
//............
return Result.success(employeeLoginVO);
}
} 后续请求中,前端会携带JWT令牌,通过JWT令牌可以解析出当前登录员工id:
JwtTokenAdminInterceptor.java
package com.sky.interceptor;
/**
* jwt令牌校验的拦截器
*/
@Component
@Slf4j
public class JwtTokenAdminInterceptor implements HandlerInterceptor {
@Autowired
private JwtProperties jwtProperties;
/**
* 校验jwt
*
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//..............
//1、从请求头中获取令牌
String token = request.getHeader(jwtProperties.getAdminTokenName());
//2、校验令牌
try {
log.info("jwt校验:{}", token);
Claims claims = JwtUtil.parseJWT(jwtProperties.getAdminSecretKey(), token);
Long empId = Long.valueOf(claims.get(JwtClaimsConstant.EMP_ID).toString());
log.info("当前员工id:", empId);
//3、通过,放行
return true;
} catch (Exception ex) {
//4、不通过,响应401状态码
response.setStatus(401);
return false;
}
}
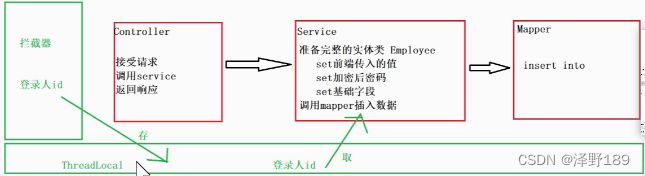
}思考:解析出登录员工id后,如何传递给Service的save方法?
通过ThreadLocal进行传递。
1.4.3 ThreadLocal
介绍:
ThreadLocal 并不是一个Thread,而是Thread的局部变量。 ThreadLocal为每个线程提供单独一份存储空间,具有线程隔离的效果,只有在线程内才能获取到对应的值,线程外则不能访问。
常用方法:
-
public void set(T value) 设置当前线程的线程局部变量的值
-
public T get() 返回当前线程所对应的线程局部变量的值
-
public void remove() 移除当前线程的线程局部变量
使用前需要先导入ThreadLoca操作的工具类
package com.sky.context;
public class BaseContext {
public static ThreadLocal threadLocal = new ThreadLocal<>();
public static void setCurrentId(Long id) {
threadLocal.set(id);
}
public static Long getCurrentId() {
return threadLocal.get();
}
public static void removeCurrentId() {
threadLocal.remove();
}
} 在拦截器中解析出当前登录员工id,并放入线程局部变量中:
在sky-server模块中,拦截器:
package com.sky.interceptor;
import com.sky.constant.JwtClaimsConstant;
import com.sky.context.BaseContext;
import com.sky.properties.JwtProperties;
import com.sky.utils.JwtUtil;
import io.jsonwebtoken.Claims;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* jwt令牌校验的拦截器
*/
@Component
@Slf4j
public class JwtTokenAdminInterceptor implements HandlerInterceptor {
@Autowired
private JwtProperties jwtProperties;
/**
* 校验jwt
*
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//判断当前拦截到的是Controller的方法还是其他资源
if (!(handler instanceof HandlerMethod)) {
//当前拦截到的不是动态方法,直接放行
return true;
}
//1、从请求头中获取令牌
String token = request.getHeader(jwtProperties.getAdminTokenName());
//2、校验令牌
try {
log.info("jwt校验:{}", token);
Claims claims = JwtUtil.parseJWT(jwtProperties.getAdminSecretKey(), token);
Long empId = Long.valueOf(claims.get(JwtClaimsConstant.EMP_ID).toString());
//利用线程局部变量ThreadLocal,将当前员工id存储进去,可以在任意一层进行调用·
BaseContext.setCurrentId(empId);
log.info("当前员工id:", empId);
//3、通过,放行
return true;
} catch (Exception ex) {
//4、不通过,响应401状态码
response.setStatus(401);
return false;
}
}
}
在Service中获取线程局部变量中的值:
/**
* 新增员工
*
* @param employeeDTO
*/
public void save(EmployeeDTO employeeDTO) {
//.............................
//设置当前记录创建人id和修改人id
employee.setCreateUser(BaseContext.getCurrentId());//目前写个假数据,后期修改
employee.setUpdateUser(BaseContext.getCurrentId());
employeeMapper.insert(employee);
}测试:使用admin(id=1)用户登录后添加一条记录
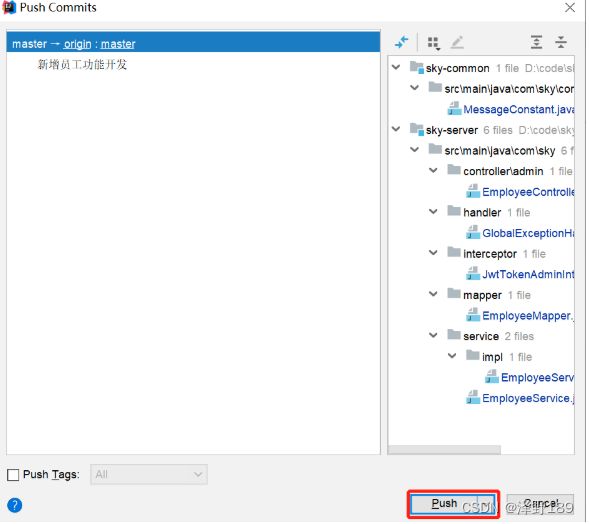
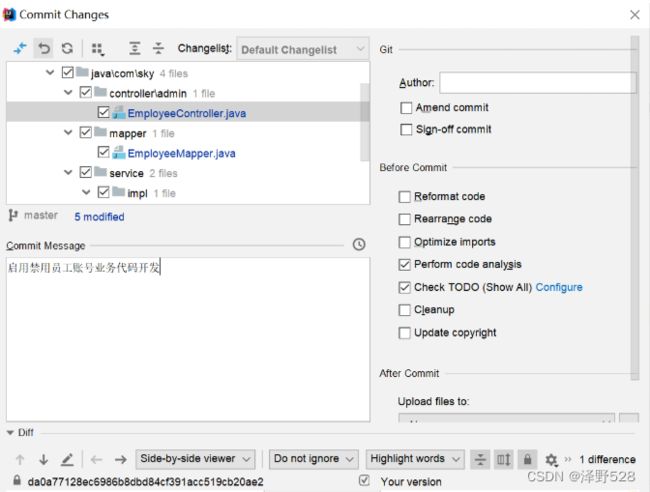
1.5 代码提交
点击提交:
提交过程中,出现提示:
继续push:
推送成功:
2. 员工分页查询
2.1 需求分析和设计
2.1.1 产品原型
在一般的系统页面展示中都会进行分页数据展示,在分页查询界面中,除了分页条件以外,还有一个查询条件"员工姓名"。
查询员工原型:
业务规则:
-
根据页码展示员工信息
-
每页展示10条数据
-
分页查询时可以根据需要,输入员工姓名进行查询
2.1.2 接口设计
注意事项:
-
请求参数类型为query,不能以json格式提交,在路径后直接拼接/admin/employee/page?name=zhangsan
-
返回数据中records数组中使用Employee实体类对属性进行封装。
2.2 代码开发
2.2.1 设计DTO类
根据请求参数进行实体类封装
import lombok.Data;
import java.io.Serializable;
@Data
public class EmployeePageQueryDTO implements Serializable {
//员工姓名
private String name;
//页码
private int page;
//每页显示记录数
private int pageSize;
}2.2.2 封装PageResult
在后续项目的所有分页查询功能模块的封装结果都为PageResult对象
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
import java.util.List;
/**
* 封装分页查询结果
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class PageResult implements Serializable {
private long total; //总记录数
private List records; //当前页数据集合
}员工信息分页查询后端返回的对象类型为: Result
import lombok.Data;
import java.io.Serializable;
/**
* 后端统一返回结果
* @param
*/
@Data
public class Result implements Serializable {
private Integer code; //编码:1成功,0和其它数字为失败
private String msg; //错误信息
private T data; //数据
public static Result success() {
Result result = new Result();
result.code = 1;
return result;
}
public static Result success(T object) {
Result result = new Result();
result.data = object;
result.code = 1;
return result;
}
public static Result error(String msg) {
Result result = new Result();
result.msg = msg;
result.code = 0;
return result;
}
} 2.2.3 Controller层
该层接收前端请求,并返回响应数据,调用Service层完成业务逻辑
/**
* 员工分页查询
* @param employeePageQueryDTO
* @return
*/
@GetMapping("/page")
@ApiOperation("员工分页查询")
public Result page(EmployeePageQueryDTO employeePageQueryDTO){
log.info("员工分页查询,参数为:{}", employeePageQueryDTO);
PageResult pageResult = employeeService.pageQuery(employeePageQueryDTO);//后续定义
return Result.success(pageResult);
} 2.2.4 Service层接口
/**
* 分页查询
* @param employeePageQueryDTO
* @return
*/
PageResult pageQuery(EmployeePageQueryDTO employeePageQueryDTO);2.2.5 Service层实现类
/**
* 分页查询
*
* @param employeePageQueryDTO
* @return
*/
public PageResult pageQuery(EmployeePageQueryDTO employeePageQueryDTO) {
// select * from employee limit 0,10
//开始分页查询
PageHelper.startPage(employeePageQueryDTO.getPage(), employeePageQueryDTO.getPageSize());
Page page = employeeMapper.pageQuery(employeePageQueryDTO);//后续定义
long total = page.getTotal();
List records = page.getResult();
return new PageResult(total, records);
} 注意:此处使用 mybatis 的分页插件 PageHelper 来简化分页代码的开发。底层基于 mybatis 的拦截器实现。
还应在pom.xml文件中导入依赖坐标
com.github.pagehelper
pagehelper-spring-boot-starter
${pagehelper}
2.2.6 Mapper层
/**
* 分页查询
* @param employeePageQueryDTO
* @return
*/
Page pageQuery(EmployeePageQueryDTO employeePageQueryDTO); 在Mapper.xml 中编写动态SQL:
2.3 功能测试
1.先使用接口文档进行测试
2.再进行前后端联调
接下来使用两种方式分别测试:
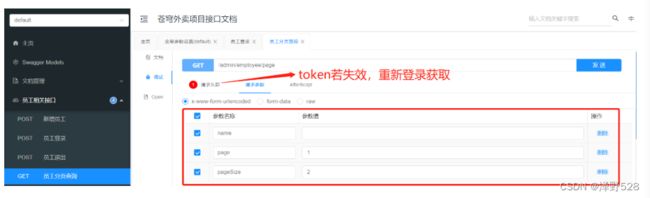
2.3.1 接口文档测试
重启服务:访问http://localhost:8080/doc.html,进入员工分页查询
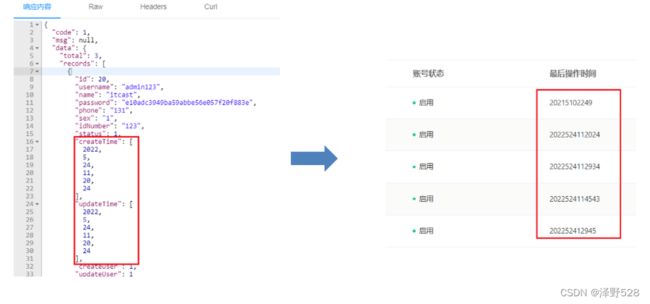
响应结果:
2.3.2 前后端联调测试
点击员工管理
输入员工姓名为zhangsan
不难发现,最后操作时间格式不清晰,在代码完善中解决。
2.4 代码完善
问题描述:操作时间字段显示有问题。
解决方式:
1). 方式一
在属性上加上注解,对日期进行格式化
但这种方式,需要在每个时间属性上都要加上该注解,使用较麻烦,不能全局处理。
2). 方式二(推荐 )
在WebMvcConfiguration中SpringMvc的消息转换器,同意对日期类型进行格式处理
/**
* 扩展Spring MVC框架的消息转化器
* @param converters
*/
protected void extendMessageConverters(List> converters) {
log.info("扩展消息转换器...");
//创建一个消息转换器对象
MappingJackson2HttpMessageConverter converter = new MappingJackson2HttpMessageConverter();
//需要为消息转换器设置一个对象转换器,对象转换器可以将Java对象序列化为json数据
converter.setObjectMapper(new JacksonObjectMapper());
//将自己的消息转化器加入容器中
converters.add(0,converter);
} 再次进行测试:
2.5 代码提交
3. 启用禁用员工账号
3.1 需求分析与设计
3.1.1 产品原型
在员工管理列表界面,可以对某个员工账号进行启用和禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。如果某个员工账号状态为正常,则按钮显示为 "禁用",如果员工账号状态为已禁用,则按钮显示为"启用"。
启禁用员工原型:
业务规则:
-
可以对状态为“启用” 的员工账号进行“禁用”操作
-
可以对状态为“禁用”的员工账号进行“启用”操作
-
状态为“禁用”的员工账号不能登录系统
3.1.2 接口设计
1.请求方式为POST
2.请求路径如图所示
3.入参 status为路径传参 ,id为简单传参把,将id传递过去,明确对哪个用户进行操作。
4.出参为Result(无返回值)
3.2 代码开发
3.2.1 Controller层
/**
* 启用禁用员工账号
* @param status
* @param id
* @return
*/
@PostMapping("/status/{status}")
@ApiOperation("启用禁用员工账号")
public Result startOrStop(@PathVariable Integer status,Long id){
log.info("启用禁用员工账号:{},{}",status,id);
employeeService.startOrStop(status,id);//后绪步骤定义
return Result.success();
}3.2.2 Service层接口
/**
* 启用禁用员工账号
* @param status
* @param id
*/
void startOrStop(Integer status, Long id);3.2.3 Service层实现类
/**
* 启用禁用员工账号
*
* @param status
* @param id
*/
public void startOrStop(Integer status, Long id) {
Employee employee = Employee.builder()
.status(status)
.id(id)
.build();
employeeMapper.update(employee);
}3.2.4 Mapper层
/**
* 根据主键动态修改属性
* @param employee
*/
void update(Employee employee);在 EmployeeMapper.xml 中编写SQL:
update employee
name = #{name},
username = #{username},
password = #{password},
phone = #{phone},
sex = #{sex},
id_Number = #{idNumber},
update_Time = #{updateTime},
update_User = #{updateUser},
status = #{status},
where id = #{id}
3.3 功能测试
3.3.1 接口文档测试
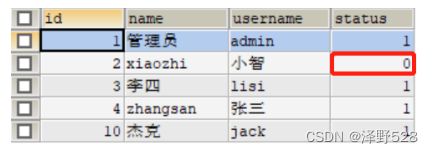
测试前,查询employee表中员工账号状态
开始测试
测试完毕后,再次查询员工账号状态
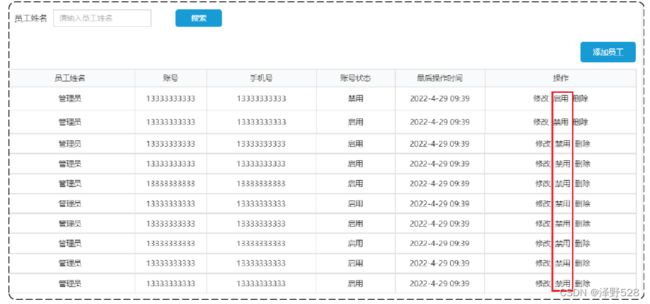
3.3.2 前后端联调测试
测试前:
点击启用:
3.4 代码提交
4. 编辑员工
4.1 需求分析与设计
4.1.1 产品原型
在员工管理列表页面点击“修改”按钮,跳转到编辑页面,在编辑页面首先要回显员工信息,在进行
员工信息修改,最后点击“保存”完成操作。
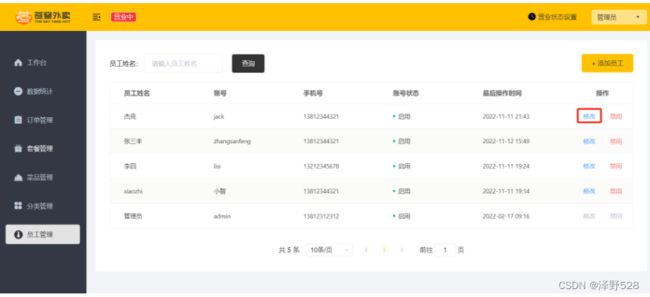
员工列表原型:
修改页面原型 :
注:点击修改时,数据应该正常回显到修改页面。
4.1.2 接口设计
根据上述原型图分析,编辑员工功能涉及到两个接口:
-
根据id查询员工信息
-
编辑员工信息
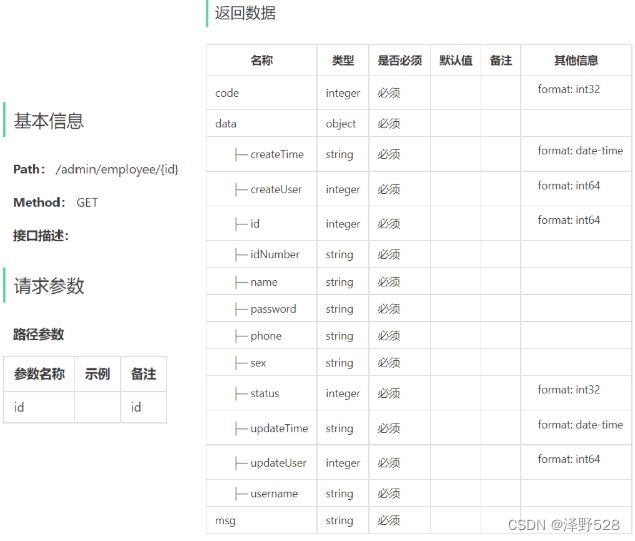
1). 根据id查询员工信息
2). 编辑员工信息
4.2 代码开发
4.2.1 回显员工信息功能
1). Controller层
/**
* 根据id查询员工信息
* @param id
* @return
*/
@GetMapping("/{id}")
@ApiOperation("根据id查询员工信息")
public Result getById(@PathVariable Long id){
Employee employee = employeeService.getById(id);
return Result.success(employee);
} 2). Service层接口
/**
* 根据id查询员工
* @param id
* @return
*/
Employee getById(Long id);3). Service层实现类
/**
* 根据id查询员工
*
* @param id
* @return
*/
public Employee getById(Long id) {
Employee employee = employeeMapper.getById(id);
employee.setPassword("****");
return employee;
}4). Mapper层
/**
* 根据id查询员工信息
* @param id
* @return
*/
@Select("select * from employee where id = #{id}")
Employee getById(Long id);4.2.2 修改员工信息功能
1). Controller层
/**
* 编辑员工信息
* @param employeeDTO
* @return
*/
@PutMapping
@ApiOperation("编辑员工信息")
public Result update(@RequestBody EmployeeDTO employeeDTO){
log.info("编辑员工信息:{}", employeeDTO);
employeeService.update(employeeDTO);
return Result.success();
}2). Service层接口
/**
* 编辑员工信息
* @param employeeDTO
*/
void update(EmployeeDTO employeeDTO);3). Service层实现类
/**
* 编辑员工信息
*
* @param employeeDTO
*/
public void update(EmployeeDTO employeeDTO) {
Employee employee = new Employee();
BeanUtils.copyProperties(employeeDTO, employee);
employee.setUpdateTime(LocalDateTime.now());
employee.setUpdateUser(BaseContext.getCurrentId());
employeeMapper.update(employee);
}在实现启用禁用员工账号功能时,已实现employeeMapper.update(employee),在此不需写Mapper层代码。
4.3 功能测试
4.3.1 接口文档测试
分别测试根据id查询员工信息和编辑员工信息两个接口
1). 根据id查询员工信息
查询employee表中的数据,以id=4的记录为例
利用接口文档进行测试
获取到了id=4的相关员工信息
2). 编辑员工信息
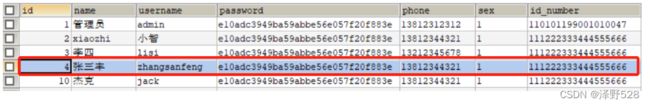
修改id=4的员工信息,name由zhangsan改为张三丰,username由张三改为zhangsanfeng。
查看employee表数据
4.3.2 前后端联调测试
进入到员工列表查询
对员工姓名为杰克的员工数据修改,点击修改,数据已回显
修改后,点击保存
4.4 代码提交