maven的入门使用
maven的入门使用
- 1.Maven(Maven Apache)是一个流行的项目构建和管理工具,
- 2.项目结构和POM文件:
- 3.POM文件(Project Object Model)
- 4.依赖管理: 在POM文件中
- 5.生命周期和构建过程
-
- 1.前言
- 2.插件系统
- 3.仓库管理
- 1.入门
1.Maven(Maven Apache)是一个流行的项目构建和管理工具,
用于自动化构建、测试和部署Java项目。它提供了一种标准的项目结构,定义了项目依赖关系,并可以自动下载所需的依赖库。下面是Maven的基本工作原理:
2.项目结构和POM文件:
Maven要求项目按照一定的标准结构组织,这有助于自动化构建过程。项目根目录下包含一个名为pom.xml的文件,它是项目的核心文件,包含了项目的元数据、依赖配置、构建插件等信息。
3.POM文件(Project Object Model)
: POM文件是一个XML文件,它定义了项目的属性和配置。它包含了项目的坐标(GroupId、ArtifactId、Version)、依赖项、插件配置、构建过程、开发者信息等。通过POM文件,Maven知道如何构建项目以及它所依赖的库。
4.依赖管理: 在POM文件中
您可以指定项目所依赖的外部库和插件。当您构建项目时,Maven会自动下载这些依赖库,并根据它们之间的关系进行适当的版本管理。这减少了手动管理外部依赖的复杂性。
5.生命周期和构建过程
1.前言
Maven定义了一系列的构建生命周期和阶段,如clean、validate、compile、test、package、install、deploy等。每个生命周期包含一组预定义的构建阶段。当您运行Maven命令时,例如mvn clean install,Maven将按照定义的生命周期和阶段依次执行这些操作。
2.插件系统
: Maven支持插件,这些插件可以扩展构建过程的功能。例如,maven-compiler-plugin可以用来编译项目的Java源代码,maven-surefire-plugin用于执行单元测试等。您可以在POM文件中配置这些插件,以定制构建过程。
3.仓库管理
: Maven使用中央仓库(Central Repository)作为默认的依赖库存储位置,您可以在POM文件中指定所需的依赖项。Maven还支持本地仓库,它是您本地计算机上存储下载的依赖项的地方。
构建生命周期和插件执行顺序: Maven的构建生命周期中的每个阶段都会触发一系列插件的执行。这些插件会根据其配置和目标来执行特定任务。Maven会按照约定的顺序执行这些插件,以生成构建产物,如编译后的类文件、测试报告、打包后的JAR或WAR文件等。
总之,Maven的核心思想是通过POM文件来管理项目的构建过程和依赖关系,以及使用预定义的生命周期和插件来自动化构建任务。这样可以减少手动配置和管理的工作,提高了项目构建的效率和一致性。
1.入门
1.先去官网下好http://maven.apache.org/download.cgi
2.配置环境变量
1.新增 MAVEN_HOME
修改path添加maven相关路径
配置方式跟jdk有些类似,环境变量MAVEN_HOME和M2_HOME的 值为maven的根目录、
然后在PATH环境变量里加入“%MAVEN_HOME%\bin;%M2_HOME%\bin;”即可
-
doc窗口执行命令“mvn –version” doc窗口执行命令“mvn –version”
-
修改“MAVEN_HOME\config”下的setting.xml文件,配置本地仓库。注意是:“E:/”而非“E:\”
例如:E:/mvn-repository
注1:标签在setting.xml文件的53行
注2:仓库的作用就是用来存放jar包的
注3:仓库的分类
中央仓库
公司仓库(也叫私人仓库或私服)
本地仓库中央仓库(http://search.maven.org/,但一般使用另外一个网站:http://www.mvnrepository.com/) 公司仓库 本地仓库 公司里面还会有一个大仓库(本地)全公司使用 本地仓库程序员自己使用,私服全公司使用,中央仓库所有人用
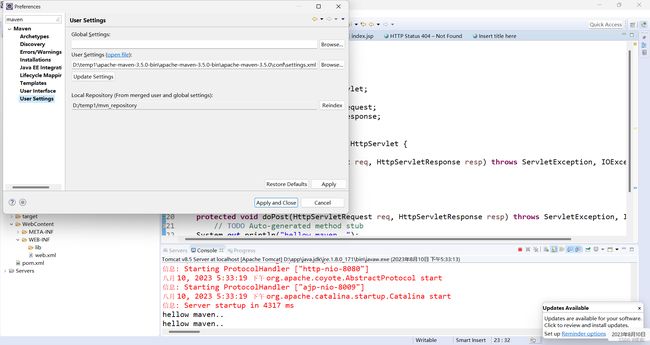
在上面配置maven的路径然后点击完成即可

在这里配置当前用户服务和仓库路径,配置好以后,ecplise会自动下载相关插件。
插件下载完毕后会出现ok,这时候可以开始创建项目了。创建好项目后打开pon.xml
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>4.12version>
<scope>testscope>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.44version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>4.0.1version>
<scope>providedscope>
dependency>
更改以下代码,然后可以开始测试,输入版本之后crt+s就会自动下载,我们可以测试是否可用,如下图

出现以下界面说明成功了

然后我们可以更改web.xml里面的代码,
<web-app id="WebApp_ID" version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
web-app>
在这里面更改项目的一些东西,比如说web必须要3.1,和jdk要1.8 改好之后基本就没有问题了。
开始测试后端代码
package com.niyin.com;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/hello")
public class HelloMavenServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("hellow maven..");
req.getRequestDispatcher("/index.jsp").forward(req, resp);
}
}
前端代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
head>
<body>
hellow
body>
html>```
运行结果:如下

说明完全可以用了

