C# System.Windows.Forms.DataVisualization Demo案例
简介
DataVisualization 其实就是Winform 中自带的 Chart 控件,整个图形控件主要由以下几个部份组成:
1.Annotations --图形注解集合
2.ChartAreas --图表区域集合
3.Legends --图例集合
4.Series --图表序列集合(即图表数据对象集合)
5.Titles --图标的标题集合
每个集合具体介绍,可以参考下面的帖子,看完了介绍,一定对你理解这个插件大有裨益。
C#(99):微软Charting图表控件 System.Web.UI.DataVisuliztion.Charting - springsnow - 博客园
一、新建一个项目
WPF 其实也可以用,写法差不了太多,这里用 Winfrom 作为演示。
引入 System.Windows.Forms.DataVisualization DLL
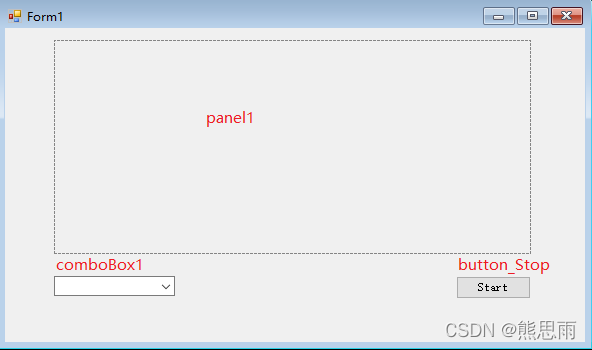
二、界面和代码
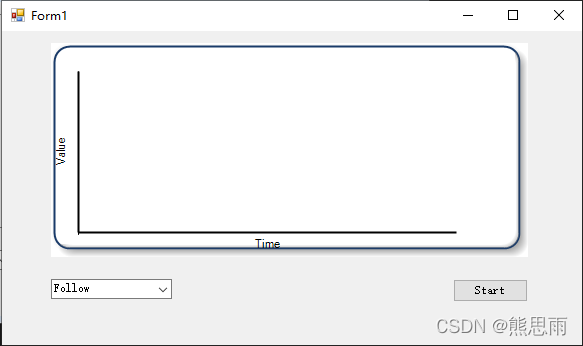
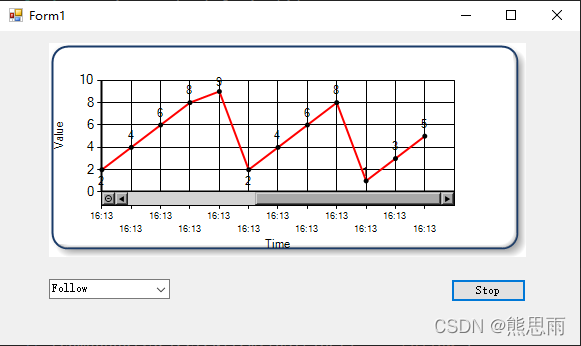
下面是运行后的样子
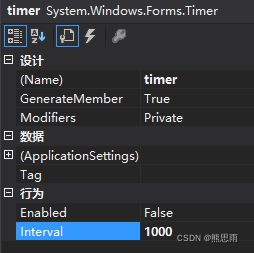
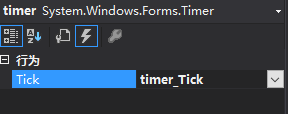
另外还加了一个定时器
Form1.cs
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApplication2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private Chart chart;
private int sum = 0;
private void Form1_Load(object sender, EventArgs e)
{
InitChart();
comboBox1.SelectedIndex = 2;
//三条线
//for (int i = 0; i < 3; i++)
//{
// AddSeries("line", Color.Red);
//}
//一条线
AddSeries("line", Color.Red);
}
private void InitChart()
{
CreateChart();
chart.ChartAreas[0].AxisX.ScaleView.Scroll(ScrollType.Last);
timer.Interval = 500;
}
private void AddSeries(string seriersName, Color serierscolor)
{
Series series = new Series(seriersName);
//图表类型 设置为样条图曲线
series.ChartType = SeriesChartType.Line;
series.IsXValueIndexed = true;
series.XValueType = ChartValueType.Time;
series.MarkerStyle = MarkerStyle.Circle;
series.MarkerColor = Color.Black;
//设置点的大小
series.MarkerSize = 5;
//设置曲线的颜色
series.Color = serierscolor;
//设置曲线宽度
series.BorderWidth = 2;
series.CustomProperties = "PointWidth=2";
series.IsValueShownAsLabel = true;
chart.Series.Add(series);
}
private void CreateChart()
{
chart = new Chart();
this.panel1.Controls.Add(chart);
chart.Dock = DockStyle.Fill;
chart.Visible = true;
ChartArea chartArea = new ChartArea();
//chartArea.Name = "FirstArea";
chartArea.CursorX.IsUserEnabled = true;
chartArea.CursorX.IsUserSelectionEnabled = true;
chartArea.CursorX.SelectionColor = Color.SkyBlue;
chartArea.CursorY.IsUserEnabled = true;
chartArea.CursorY.AutoScroll = true;
chartArea.CursorY.IsUserSelectionEnabled = true;
chartArea.CursorY.SelectionColor = Color.SkyBlue;
chartArea.CursorX.IntervalType = DateTimeIntervalType.Auto;
chartArea.AxisX.ScaleView.Zoomable = false;
chartArea.AxisX.ScrollBar.ButtonStyle = ScrollBarButtonStyles.All;//启用X轴滚动条按钮
//chartArea.BackColor = Color.BlueViolet; //背景色
chartArea.BackSecondaryColor = Color.White; //渐变背景色
chartArea.BackGradientStyle = GradientStyle.TopBottom; //渐变方式
chartArea.BackHatchStyle = ChartHatchStyle.None; //背景阴影
chartArea.BorderDashStyle = ChartDashStyle.NotSet; //边框线样式
chartArea.BorderWidth = 1; //边框宽度
chartArea.BorderColor = Color.Black;
chartArea.AxisX.MajorGrid.Enabled = true;
chartArea.AxisY.MajorGrid.Enabled = true;
// Axis
chartArea.AxisY.Title = @"Value";
chartArea.AxisY.LineWidth = 2;
chartArea.AxisY.LineColor = Color.Black;
chartArea.AxisY.Enabled = AxisEnabled.True;
chartArea.AxisX.Title = @"Time";
chartArea.AxisX.IsLabelAutoFit = true;
chartArea.AxisX.LabelAutoFitMinFontSize = 5;
chartArea.AxisX.LabelStyle.Angle = -15;
chartArea.AxisX.LabelStyle.IsEndLabelVisible = true; //show the last label
chartArea.AxisX.Interval = 10;
chartArea.AxisX.IntervalAutoMode = IntervalAutoMode.FixedCount;
chartArea.AxisX.IntervalType = DateTimeIntervalType.NotSet;
chartArea.AxisX.TextOrientation = TextOrientation.Auto;
chartArea.AxisX.LineWidth = 2;
chartArea.AxisX.LineColor = Color.Black;
chartArea.AxisX.Enabled = AxisEnabled.True;
chartArea.AxisX.ScaleView.MinSizeType = DateTimeIntervalType.Months;
chartArea.AxisX.Crossing = 0;
chartArea.Position.Height = 85;
chartArea.Position.Width = 85;
chartArea.Position.X = 0;
chartArea.Position.Y = 13;
chart.ChartAreas.Add(chartArea);
chart.BackGradientStyle = GradientStyle.TopBottom;
//图表的边框颜色、
chart.BorderlineColor = Color.FromArgb(26, 59, 105);
//图表的边框线条样式
chart.BorderlineDashStyle = ChartDashStyle.Solid;
//图表边框线条的宽度
chart.BorderlineWidth = 2;
//图表边框的皮肤
chart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
}
private void button_Stop_Click(object sender, EventArgs e)
{
switch (button_Stop.Text)
{
case "Stop":
{
button_Stop.Text = "Start";
timer.Stop();
break;
}
case "Start":
{
button_Stop.Text = "Stop";
timer.Start();
break;
}
}
}
private void timer_Tick(object sender, EventArgs e)
{
sum++;
Random ra = new Random();
DateTime nowTime = DateTime.Now;
if (chart.Series.Count <= 0)
{
return;
}
for (int i = 0; i < chart.Series.Count; i++)
{
Series series = chart.Series[i];
string value = ra.Next(1, 10).ToString();
series.Points.AddXY(nowTime, value);
if (comboBox1.SelectedItem.ToString() == "OverView")
{
chart.ChartAreas[0].AxisX.ScaleView.Position = 1;
if (sum > 10)
{
double max = chart.ChartAreas[0].AxisX.Maximum;
max = (sum / 10 + 1) * 10;
chart.ChartAreas[0].AxisX.Interval = max / 10;
}
chart.ChartAreas[0].AxisX.ScaleView.Size = sum * 1.1;
}
if (comboBox1.SelectedItem.ToString() == "Follow")
{
chart.ChartAreas[0].AxisX.Interval = 1D;
chart.ChartAreas[0].AxisX.ScaleView.Size = 10D;
if (sum <= chart.ChartAreas[0].AxisX.ScaleView.Size)
chart.ChartAreas[0].AxisX.ScaleView.Position = 1;
else
chart.ChartAreas[0].AxisX.ScaleView.Position = sum - chart.ChartAreas[0].AxisX.ScaleView.Size;
}
}
}
}
}
三、效果
点击 start 按钮,效果如下。
源码下载:点击跳转
end