web应用安全设计指南_Web无障碍设计基础的设计师指南
网络应该是每个人都可以从世界任何地方访问相同内容的地方。 对于与设备无关的设计,响应技术已经走了很长一段路。 但是,与可访问性无关的设计呢?
Web可访问性已经存在多年了,但是其实现需要技术和Web开发方面的新进步。 许多开发人员想提供帮助,但是很难理解如何设计可访问性 ,因为有很多活动部件。 这包括高对比度文本 ,用于盲人的音频页面,优化的媒体以及用于非JS / CSS浏览器的后备广告。
在本文中,我将介绍辅助功能设计的基础知识 ,它的用途,解决的目标以及开始使用的步骤。 请注意,这是一个非常详细的主题,需要花费数月或数年的时间才能完全理解。 但是这些好处值得我们付出努力,并且您的所有Web项目都将使每个访问者对可访问内容产生持久印象。
辅助功能简介
一般来说,可访问性是构建内容的想法,以便任何人都可以使用 。 这可能包括无法阅读的盲人,也可能包括无法操作鼠标或键盘(或两者之一)的肢体残障人士。
但也可能包括视力稍有缺陷的人。 它可能包括阅读障碍者或阅读理解者 。 实际上,“网络可访问性”的概念包括可能影响某人与网站交互或使用网站的方式的所有可能的损害 。
可能更重要的是,如Wikipedia定义中所述,网络可访问性可以提供什么:
然而,安妮·吉布森(Anne Gibson)在其“ 列表分开”帖子中指出,维基百科的定义过于含糊, 不仅仅与残疾人有关。 实际上,这可能是来自世界各地互联网上可能无法最佳访问Internet的 每个人 的信息 。
许多开发人员认为可访问性仅适用于无法阅读的盲人。 但是实际上,可访问性有四个主要类别 :
- 视觉 –视力低下或视力较弱/无视
- 听觉 –听力障碍或耳聋
- 认知 –难以理解或使用信息
- 电机 –物理可访问性问题,可能需要特殊的输入设备,例如键盘或语音命令程序
这些类别均具有广泛的技术,其变化与网络标准一样快 。 但是,随着WCAG (Web内容可访问性指南)中批准的这些标准的出现,人们有一种稳定感。
法律要求某些网站(例如政府机构)遵守这些准则 。 它们通过W3C在国际上适用。
让我们看一下Web可访问性背后的官僚机构,然后深入探讨一些适用的设计技巧。
W3C和无障碍设计
有很多与Web可访问性相关的首字母缩写词 。 如果您是该主题的新手,这些操作可能会很复杂,但是一旦简化,我希望它们会更有意义。
- W3C (万维网联盟) –一个国际组织,为协议,语言和法规定义Web标准。 所有官方无障碍指南均属于该组织。
- WAI (Web可访问性倡议) –涵盖所有与可访问性有关的官方程序。 此总括术语包含现代可访问性的所有规则,指南和技术。
- WCAG (Web内容可访问性指南) –一组标准和规则,可帮助设计人员根据可访问性级别为网站评分。
- ARIA (可访问的富Internet应用程序) –一种特定的标准,定义了如何构建依赖JavaScript / Ajax和类似技术的可访问的富应用程序。 在Anna Monus的这篇文章中阅读有关此内容的更多信息。
WAI下还存在其他准则,包括针对用户代理的 UAAG和针对Web创作工具的 ATAG 。 目前,您应该对WAI提出的建议和WAI规则集以WCAG命名的准则最感兴趣。
W3C上有关残疾人的文章,是更多学习的好资源,分享了残疾人如何访问Internet的故事。 可能很难理解所有复杂的问题,更不用说了解如何解决它们了。 但是最好的来源是每天面对这些问题的人 。
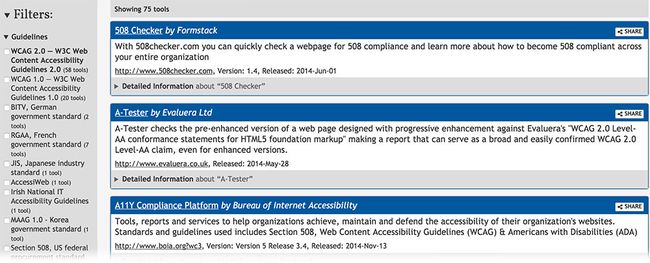
您应该了解的另一个重要主题是WCAG一致性 。 这涉及网站的可访问性水平,涉及多种因素。 级别基于与A,AA和AAA评级系统的一致性。 您可以使用网络辅助功能检查器工具进行检查 。 最好的分数是AAA。
要了解有关这些准则的更多信息,请查看W3C的了解WCAG 2.0简介 。 还可以查看这些相关链接以了解更多详细信息:
- 简化了WCAG 2.0
- 第508条WCAG表现
无障碍设计步骤
我强烈建议访问A11Y项目网站以获取实用的无障碍提示。 A11Y(也是一个别名 )是一个托管在GitHub上的免费开源项目, 提供了可访问的网页设计技术 。
您可以浏览其辅助功能项目的清单 ,甚至可以浏览一堆设计模式,以了解诸如下拉菜单,选项卡,手风琴,按钮和模式窗口(以及其他项)之类的元素。
很难学习所有这些知识并同时实施。 分步进行,如果您感到困惑,愿意进行更多研究。
查看A11Y的操作方法和快速 入门 技巧 。 您将遇到一些具体的建议,例如跳转到内容的链接和高对比度的配色方案 。 这些技术各自都有自己的详细程度,因此实施主要是关于测试以查看有效的方法。
考虑可能正在使用自动内容阅读器的盲人用户 。 他们可能还会有一个音频翻译器,甚至是一个特殊的键盘,用于通过按键而不是鼠标来浏览网页。 这就是为什么正确的语义HTML (请参阅 本文 )对于具有tabindex和accesskey之类的属性如此重要的原因。
如果您想潜入水中,请考虑选择一个可访问性就绪的主题 。 您可以研究架构并自定义设计以适合您的项目。
辅助功能测试工具
如果要开始使用,请选择一个可访问性区域,然后尝试一下。 然后,您可以使用测试工具来衡量您的成功水平。
值得一提的是,这个过程可能令人沮丧 。 有太多要考虑的内容,而且WCAG准则很难理解,以至于您最终可能会出现信息过载的情况 。
重要的是保持前进。 选择一个可访问性区域,并将其作为您的重点。 然后使用这些工具来帮助您调整和改进您的工作。
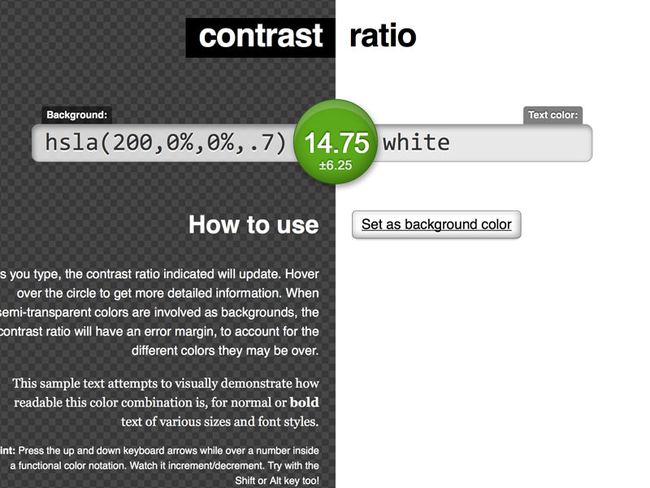
例如,您可以尝试使用WCAG的对比度规范来提高可读性 。 选择颜色后,只需使用此免费的对比度检查器即可查看它们是否可以协同工作。
不幸的是, WCAG 2.0准则如此混乱,以至于您可能难以理解要求。 但是,您尝试得越多,您就会学到的越多,您就会越了解。
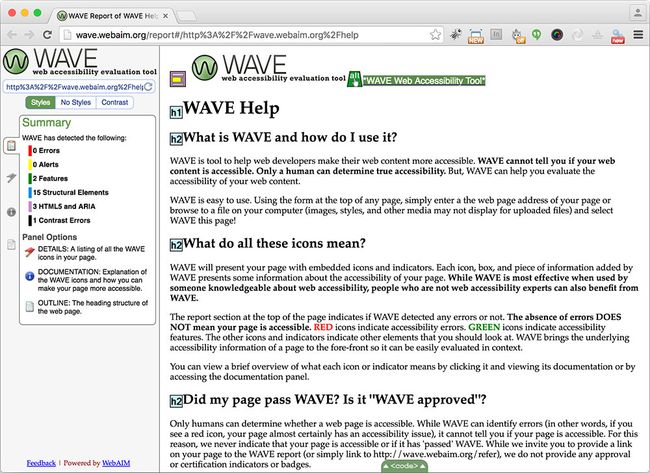
要测试已经在线的站点,请查看WAVE 。 这是一个免费的视觉检查器 ,可显示错误,警报,对比问题以及网站的其他详细信息。 您会在侧栏中看到一个直观的视图和问题列表。
如果您喜欢开源,请在GitHub上查看这些免费的可访问性测试工具 。
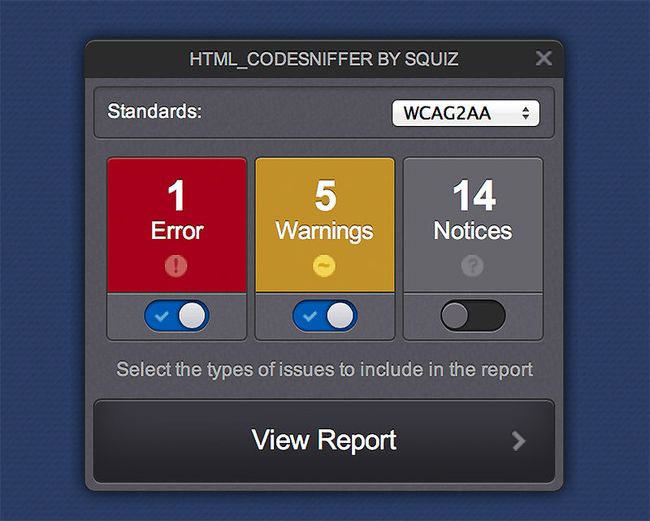
- HTML CodeSniffer
- 自动化辅助功能测试工具
- WCAG验证器
浏览器附加组件
浏览器加载项可能提供了可访问性测试的最快,最简单的方法。 您可以从任何网站上的任何计算机上运行它们,以获得真正有用的结果。
Firefox的AInspector被视为可访问性的必备工具。 这将检查所有内容,并且比WAVE测试仪要彻底得多。
Mozilla用户可能还喜欢WCAG Contrast Checker ,它也是一个免费的附件。
Chrome使用者没有AInspector,但确实有Google正式建立的Accessibility Developer Tools 。 这会将更多工具添加到检查器窗口中,以检查可访问性准则。
Chrome用户还具有用于颜色对比的 亮度检查器以及其他一些免费扩展程序 。
不幸的是,我没有为Safari用户找到太多东西,但是我确实找到了Opera的一个扩展,可以检查WCAG 2.0的合规性。 如果您愿意足够努力地搜索Google,那么您可能会发现更多工具。
进一步阅读
如果您认真学习网络访问能力,那么请做好漫长的准备。 这并不容易,但是却非常令人满意。
到现在为止,您应该了解有关Web可访问性的实际定义,为什么存在的更多信息,以及有关开发人员期望如何改进其网站的次要详细信息。 下一步是进一步的研究和实践,以将这些原理牢记在您的工作流程中。
请查看以下帖子以获取更多信息,如果您希望直接从源中获取知识,请确保查阅WCAG准则 。
- 如何使用标记改善HTML表的可访问性
- 残障人士的无障碍设计
- 改善网站可访问性的6个技巧
- 确保视障人士可以访问您的网站
翻译自: https://www.hongkiat.com/blog/web-accessibility-design-guide/