QT QRadioButton使用详解
本文详细的介绍了QRadioButton控件的各种操作,例如:QRadioButton分组、默认选中、禁用启用、重置样式等操作。
QRadioButton部件提供了一个带有文本标签的单选框(单选按钮)。QRadioButton是一个可以切换选中(checked)或未选中(unchecked)状态的选项按钮。单选框通常呈现给用户一个“多选一”的选择。也就是说,在一组单选框中,一次只能选中一个单选框。
单选框默认开启自动互斥(autoExclusive)。如果启用了自动互斥,属于同一个父部件的单选框的行为就和属于一个互斥按钮组的一样。如果你需要为属于同一父部件的单选框设置多个互斥按钮组,把它们加入QButtonGroup中。每当一个按钮切换选中或未选中状态时,会发出的toggled()信号。如果希望每个按钮切换状态时触发一个动作,连接到这个信号。使用isChecked()来查看特定按钮是否被选中。就像QPushButton一样,单选框可以显示文本,以及可选的小图标。图标使用setIcon()来设置,文本可以在构造函数或通过setText()来设置。可以指定快捷键,通过在文本中的特定字符前指定一个&。
本文作者原创,转载请附上文章出处与本文链接。
QT QRadioButton控件全面详解目录
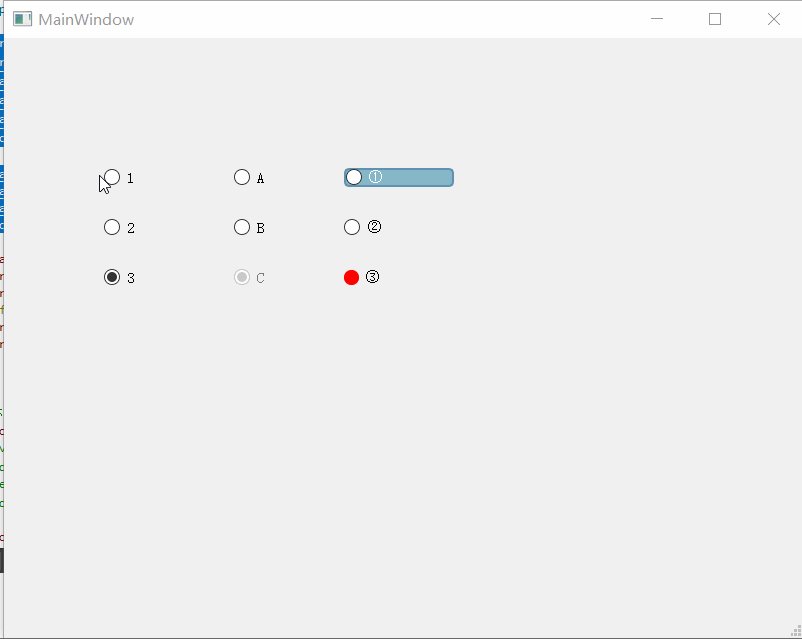
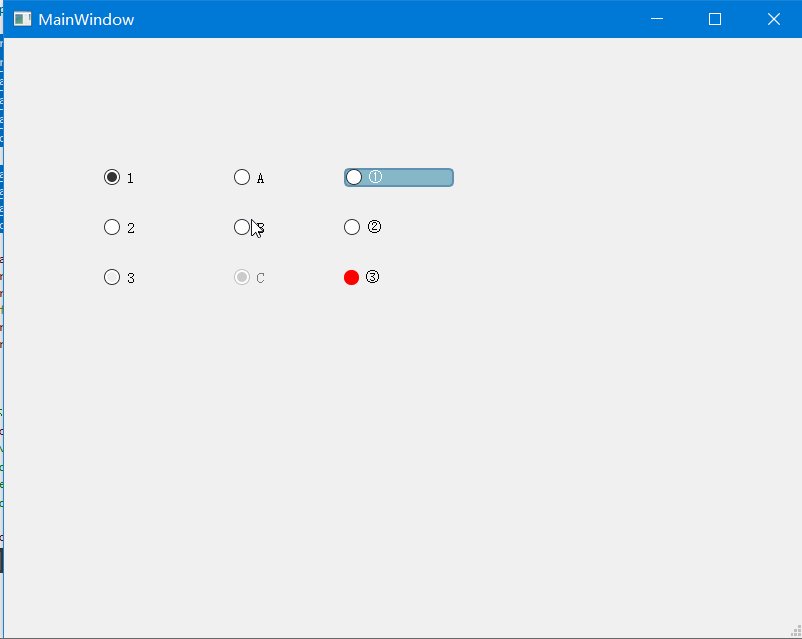
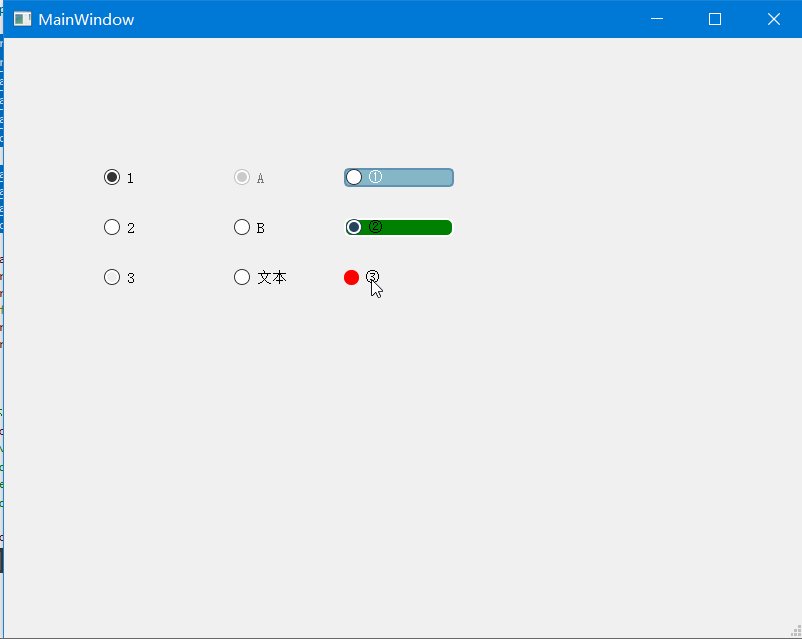
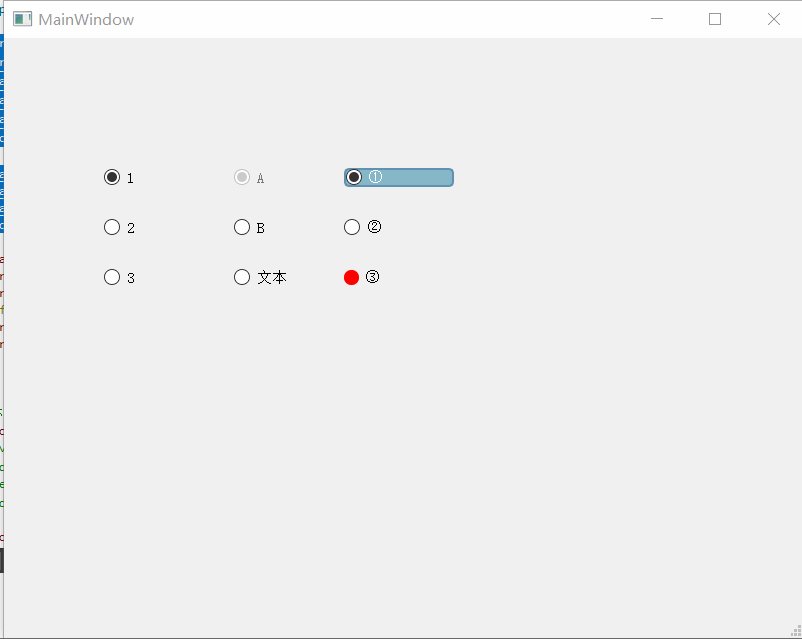
1. 示例操作图
2. Radio分组
3. 默认选中
4. 禁用启用、设置文本
5. 判断焦点
6. 设置样式
7. Radio事件
8. 其它样式
1. 示例操作图
2. Radio分组
.h
引入#include
.cpp
QButtonGroup *block1=new QButtonGroup(this); //分组
QButtonGroup *block2=new QButtonGroup(this); //分组
block1->addButton(ui->radioButton,0); //一个值为0
block1->addButton(ui->radioButton_2,1); //一个值为1
block1->addButton(ui->radioButton_3,2); //一个值为2
block2->addButton(ui->radioButton_4,0);
block2->addButton(ui->radioButton_5,1);
block2->addButton(ui->radioButton_6,1); 3. 默认选中
ui->radioButton_3->setChecked(1); //默认选中
ui->radioButton_6->setChecked(1);4. 禁用启用、设置文本
//Radio A
void MainWindow::on_radioButton_4_clicked()
{
ui->radioButton_4->setEnabled(false);
ui->radioButton_6->setEnabled(true);
ui->radioButton_6->setText("文本");
return;
}
//Radio C
void MainWindow::on_radioButton_6_clicked()
{
ui->radioButton_4->setEnabled(true);
ui->radioButton_6->setEnabled(false);
ui->radioButton_6->setText("C");
return;
}
5. 判断焦点
if(ui->radioButton_6->isChecked()){
ui->radioButton_4->setEnabled(true);
ui->radioButton_6->setEnabled(false);
} else if(ui->radioButton_4->isChecked()){
ui->radioButton_4->setEnabled(false);
ui->radioButton_6->setEnabled(true);
}6. 设置样式
//默认显示样式
ui->radioButton_7->setStyleSheet("#radioButton_7{background-color:rgb(134,183,200);border:2px solid #5F92B2;border-radius:5px;color:white;}"
//hover 鼠标停留样式
"#radioButton_7:hover{background-color:rgb(0,130,150);border:2px solid #5F92B2;border-radius:5px;color:white;}"
//pressed 鼠标点击样式
"#radioButton_7:pressed{background-color:rgb(85,170,255);border:2px solid #3C80B1;border-radius:5px;color:white;}"
);
ui->radioButton_8->setStyleSheet("#radioButton_8:checked{ border-radius:7px;background-color:green;border:2px solid white;}");
ui->radioButton_9->setStyleSheet("QRadioButton::indicator {width:15px;height:15px;border-radius:7px}"
"QRadioButton::indicator:checked {background-color:green;}"
"QRadioButton::indicator:unchecked {background-color:red;}"
);
//定义indicator子控件
QRadioButton::indicator {
width: 13px;
height: 13px;
}
//没有被选中时
QRadioButton::indicator::unchecked {
image: url(:/images/radiobutton_unchecked.png);
}
//选中时鼠标在上面悬停状态
QRadioButton::indicator:unchecked:hover {
image: url(:/images/radiobutton_unchecked_hover.png);
}
//未选中时鼠标点击下按时状态
QRadioButton::indicator:unchecked:pressed {
image: url(:/images/radiobutton_unchecked_pressed.png);
}
//被选中时
QRadioButton::indicator::checked {
image: url(:/images/radiobutton_checked.png);
}
//被选中时鼠标在上面悬停状态
QRadioButton::indicator:checked:hover {
image: url(:/images/radiobutton_checked_hover.png);
}
//被选中时鼠标下按
QRadioButton::indicator:checked:pressed {
image: url(:/images/radiobutton_checked_pressed.png);
}
ui->radioButton->setStyleSheet("QRadioButton::indicator {width:15px;height:15px;border-radius:7px}"
"QRadioButton::indicator:checked {background-color:green;}"
"QRadioButton::indicator:unchecked {background-color:red;}"
);
7. Radio事件
//没有被选中时
QRadioButton::indicator::unchecked {
image: url(:/images/radiobutton_unchecked.png);
}
//选中时鼠标在上面悬停状态
QRadioButton::indicator:unchecked:hover {
image: url(:/images/radiobutton_unchecked_hover.png);
}
//未选中时鼠标点击下按时状态
QRadioButton::indicator:unchecked:pressed {
image: url(:/images/radiobutton_unchecked_pressed.png);
}
//被选中时
QRadioButton::indicator::checked {
image: url(:/images/radiobutton_checked.png);
}
//被选中时鼠标在上面悬停状态
QRadioButton::indicator:checked:hover {
image: url(:/images/radiobutton_checked_hover.png);
}
//被选中时鼠标下按
QRadioButton::indicator:checked:pressed {
image: url(:/images/radiobutton_checked_pressed.png);
}8. 其它样式
- 参考作者样式文章:QT样式表 QT 样式表_双子座断点的博客-CSDN博客_qt textedit样式表
- 参考作者样式文章:QSS样式表 QT QSS样式表_双子座断点的博客-CSDN博客_qt qss样式表
本文仅供参考,主要用作总结以及提高工作效率。欢迎转载,请附本文链接和作者名。
其它文章 :
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualization