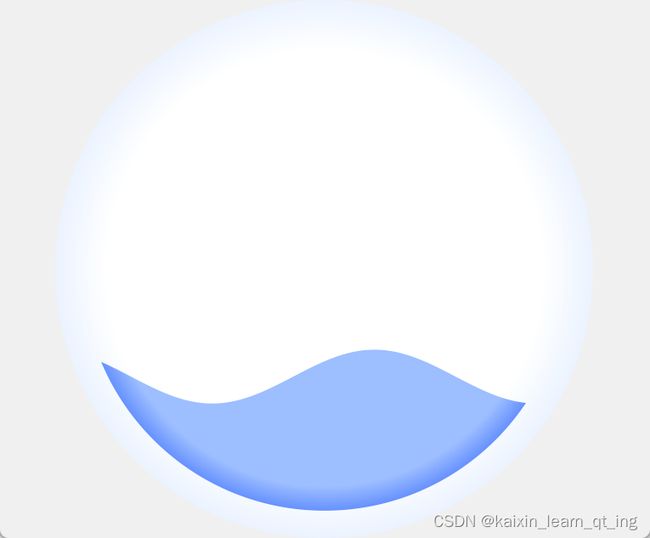
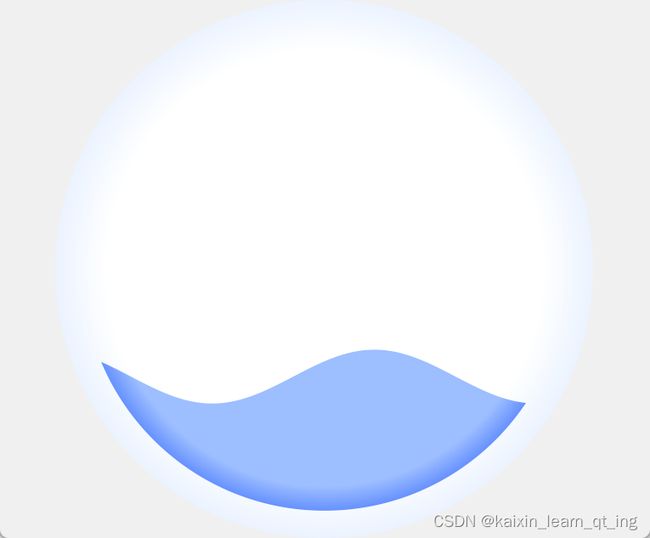
画流动波浪
#ifndef WIDGET3_H
#define WIDGET3_H
#include
#include
class widget3 : public QWidget
{
Q_OBJECT
public:
explicit widget3(QWidget *parent = nullptr);
void set_value(int v){
value=v;
}
int get_value(){
return value;
}
protected:
void paintEvent(QPaintEvent *event) override;
void timerEvent(QTimerEvent *event) override;
signals:
private:
double m_water_H=0.2;//振幅系数
double m_offset=0;//偏移量
int m_updateTime =100;//移动速度
int value;
};
#endif // WIDGET3_H
#include "widget3.h"
#include
#include
widget3::widget3(QWidget *parent) : QWidget(parent)
{
m_updateTime=100;
value=30;
this->startTimer(m_updateTime);
}
void widget3::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);
//y = A * qSin(ωx + φ) + k
//0或100时会有bug
double h1=height()*(1-(1.0*value/100));//波线的中间点
painter.translate(0,h1);
m_water_H=0.05;
double A=height()*m_water_H;//振幅
double T=width()/2;
double w=2*M_PI/T;//W=2pi/T,T越大,w越小
double k=0;
QPainterPath waterPath;
double h2=height()-h1;
waterPath.moveTo(0,h2);
waterPath.lineTo(0,0);
if(m_offset == T){
m_offset=0;
}
else{
m_offset+=T/10;
}
for(int x=0;x<=width();x++)
{
double waterY=-(double)(A*sin(w*x+m_offset))+k;
waterPath.lineTo(x,waterY);
}
waterPath.lineTo(width(),h2);
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(QColor(166, 196, 255)));
painter.drawPath(waterPath);
}
void widget3::timerEvent(QTimerEvent *event)
{
this->update();
}

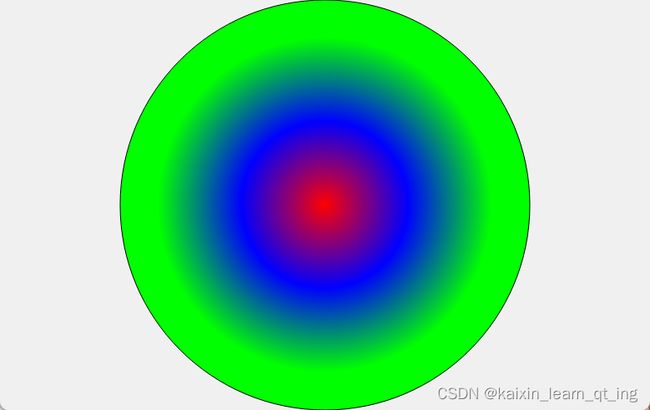
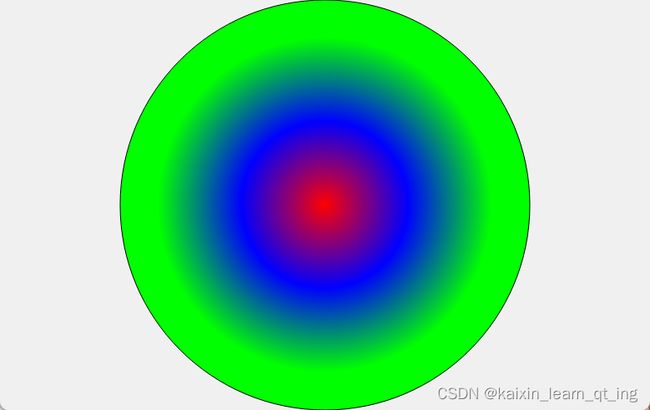
QRadialGradient简单使用
void widget2::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);
double side=fmin(width(),height());
QRadialGradient radialGradient(width()/2, height()/2, side, width()/2, height()/2);
radialGradient.setColorAt(0,Qt::red);
radialGradient.setColorAt(0.5,Qt::blue); //设置50%处的半径为蓝色
radialGradient.setColorAt(1,Qt::green);
painter.setBrush(radialGradient);
painter.drawEllipse((width()-side) / 2, 0, side, side);
}

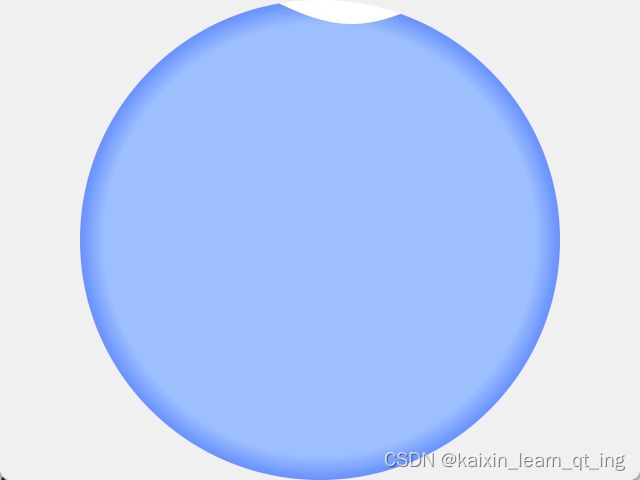
为球中流动波浪添加渐变效果
QRadialGradient radialGradient(width()/2,height()/2,side/2,width()/2,height()/2);
radialGradient.setColorAt(1,QColor(102, 145, 255));
radialGradient.setColorAt(0.90,QColor(157, 190, 255));
radialGradient.setColorAt(0,QColor(157, 190, 255));
painter.setBrush(radialGradient);
painter.drawPath(path);

为外层再套上一层渐变效果
void widget3::draw_Circle(QPainter &painter)
{
painter.save();
//y = A * qSin(ωx + φ) + k
//0或100时会有bug
qDebug()<

画文字
void widget3::drawText1(QPainter &painter,QString text)
{
painter.save();
double x_center,y_center;
x_center=width()/2;
y_center=height()/2;
painter.translate(x_center,y_center);
QFont font;
font.setPointSize(15);
font.setFamily("方正粗黑宋简体");
painter.setFont(font);
QPen pen;
pen.setColor(QColor(0,0,0));
painter.setPen(pen);
painter.drawText(-100,-50,200,50,Qt::AlignCenter,text);
painter.restore();
}
void widget3::drawText2(QPainter &painter, QString text)
{
painter.save();
double x_center,y_center;
x_center=width()/2;
y_center=height()/2;
painter.translate(x_center,y_center);
QFont font;
font.setPointSize(10);
painter.setFont(font);
QPen pen;
pen.setColor(QColor(97, 99, 102));
painter.setPen(pen);
painter.drawText(-100,0,200,50,Qt::AlignCenter,text);
painter.restore();
}

注释:一些细节需要自己去调整参数