从零开始搭建个人博客(hexo篇)
前言
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
本教程使用的软件版本:
- win10(1903 版)
- git(2.22)
- node(10.15.3)
- hexo(3.9.0)
搭建步骤
1. 安装git
访问git官网下载后完成安装,完成后右键会有git bash命令行出现,以后用这个命令行工具来操作git。推荐廖雪峰老师的git教程,可以用作入门。
安装后输入查看版本命令git --version来验证git是否已正常安装。
2. 安装node
访问node官网下载适合版本完成安装,完成后输入查看版本命令node-v和npm-v来验证git是否已正常安装。
3. 安装cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以需要安装cnpm。
输入如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后输入查看版本命令cpnm -v验证是否已正常安装。
4. 安装hexo
输入如下命令:
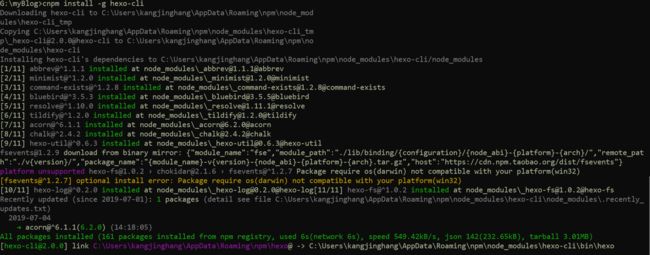
cnpm install -g hexo-cli
安装完成后依然通过查看版本命令hexo -v来验证是否已正常安装完成。
安装完成后开始进行初始化工作。
在本地磁盘建立博客文件夹,以我为例,在G盘建立blog文件夹。然后通过git bash或者cmd窗口进入到该文件夹,输入hexo init命令。
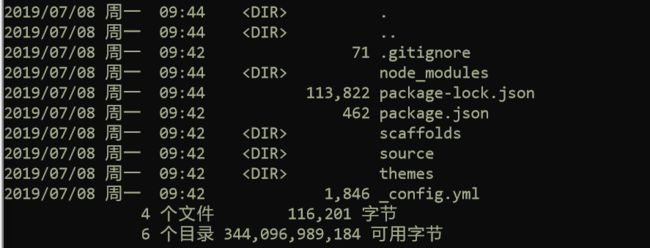
新建完成后可以发现hexo在文件夹下自动建立了如下目录:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
- _config.yml:网站的 配置 信息,我们在此会配置大部分的参数。
- scaffolds:模版文件夹。当新建文章时,hexo会根据 scaffold 来建立文件。
- source:资源文件夹。是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
- themes:主题文件夹。hexo会根据主题来生成静态页面。
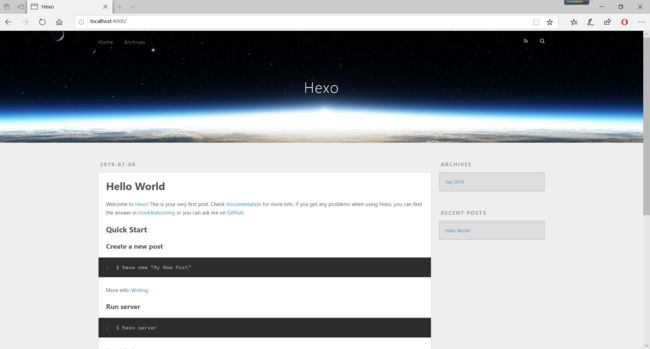
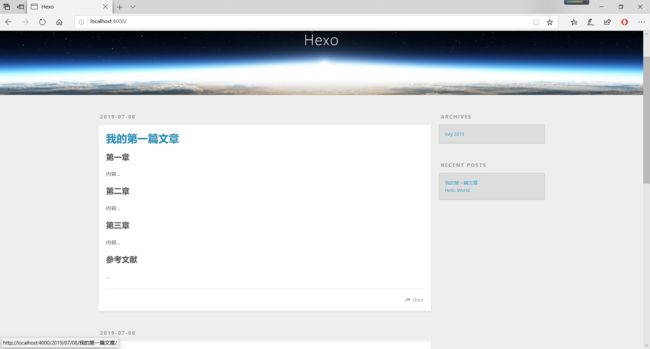
到此,安装基本完成了,下面我们来执行hexo s命令在本地启动看一下效果。
提示我们启动在了4000端口,可以通过Ctrl+C命令来终止服务。在浏览器输入http://localhost:4000就能看到生成的博客了。
写下第一篇文章
下面介绍一下怎样完成一篇文章并发布。
在 blog 目录下输入hexo n "我的第一篇文章"命令来新建一篇文件。然后cd到 source/_post 目录,会发现hexo已经帮我们新建了我的第一篇文章.md文件,我们通过typora编辑该文件,完成第一篇文章。
下面回到blog目录,依次执行hexo clean和hexo generate命令来生成刚才编写的文章。
完成后,还是执行hexo s命令在本地查看一下我们刚才写的文章。
将hexo部署到github
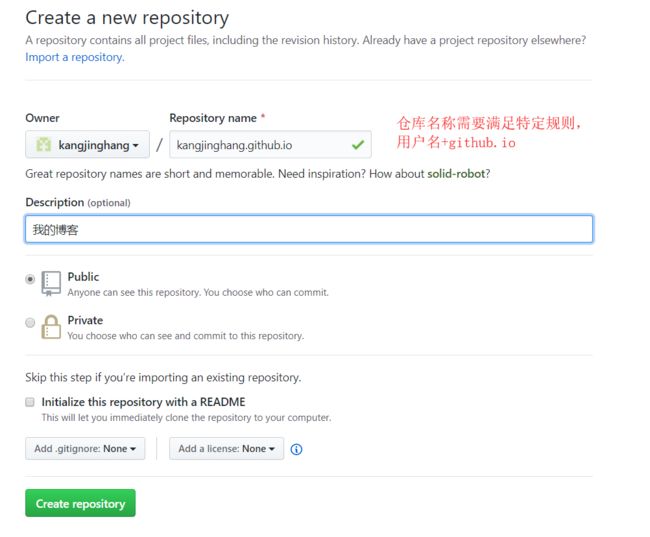
1. 在github新建仓库。
注意,仓库名称应该是用户名+.github.io,因为只有这样,部署到GitHub page时才会被识别。
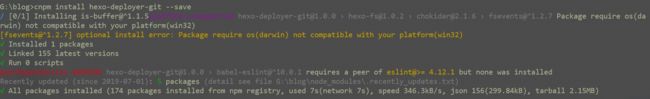
2. 本地安装hexo的git插件
执行cpnm install hexo-deployer-git --save命令完成安装。
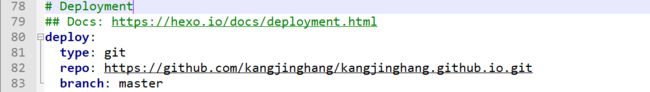
3. 修改配置文件
修改 blog 目录下的 _config.yml 文件,将git仓库地址和分支信息填上。
4. 发布到github
执行hexo d命令将本地文章同步到github。第一次需要输入github账号和密码。
执行完成后,可以看到已经同步到远端了。
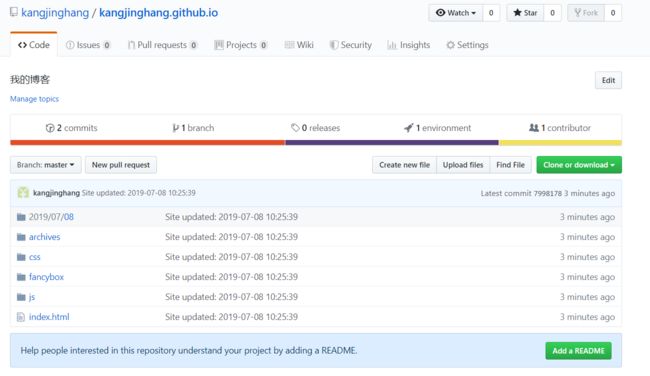
到github仓库中查看一下,同样也发现文章已经同步过来了。
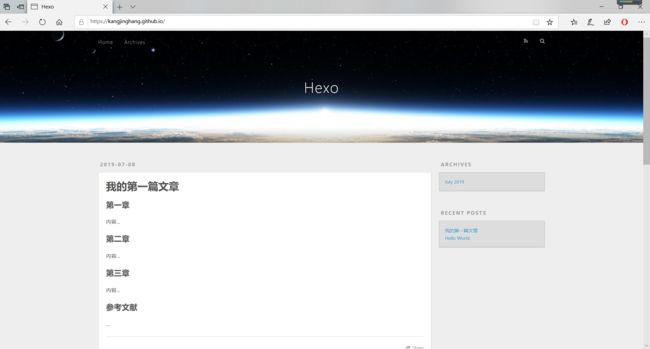
在浏览器输入http://yourname.github.io就能看到你的博客了。