【狂神说】HTML+CSS+JS
目录
HTML
块元素和行内元素
列表标签
编辑表格标签
媒体元素
iframe内联框架
编辑 表单语法
表单初级验证
CSS
CSS选择器
(1)简单选择器
(2)层次选择器
(3)结构伪类选择器
(4)属性选择器
span标签
有无序标签和命名标签
文本
(1)文本对齐text-align
(2)文本方向direction
(3)垂直对齐vertical-align
(4)文字装饰text-decoration
(5)文本转换text-transform
(6)文字间距text-indent
(7)字母间距letter-spacing
(8)行高line-height
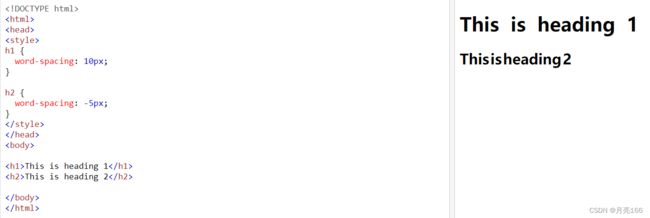
(9)字间距word-spacing
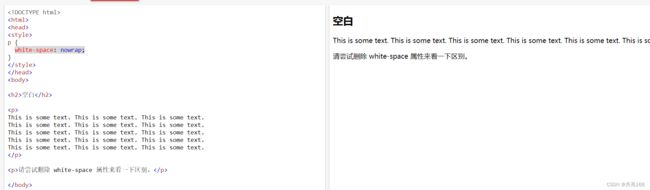
(10)空白white-space
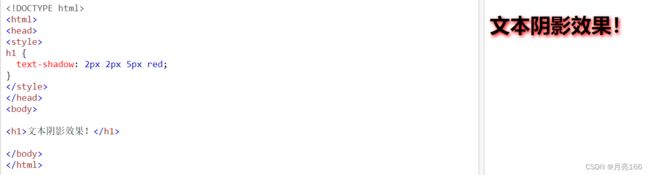
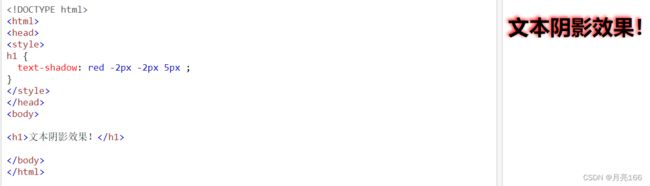
(11)文本阴影text-shadow
css下划线和删除线
超链接伪类
字体
(1)字体样式font-style
(2)字体粗细font-weight
(3)字体大小font-size
背景样式
边框border
(1)border-style
(2)border-width
(3)border-radius
外边距margin与内边距padding
盒模型
轮廓
网页布局模型与三种定位
圆角边框
CSS 图标
CSS 链接
CSS 表格
JavaScript
1、JS警示框
2、js输入输出语句编辑
3、js变量与数据类型
4、typeof( )函数
5、isNaN( )函数
6、字符串转义符
7、字符串拼接
8、布尔型
编辑
9、数据类型转换——转字符串
10、数据类型转换——转数字
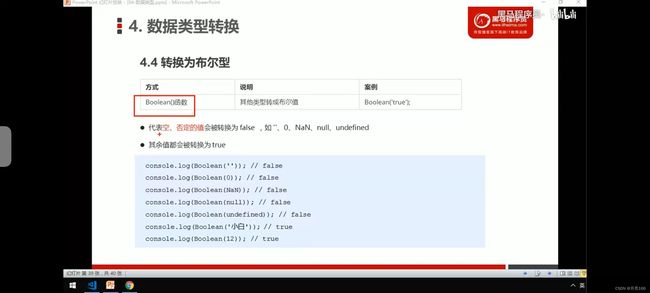
11、数据类型转换——转布尔
12、运算符
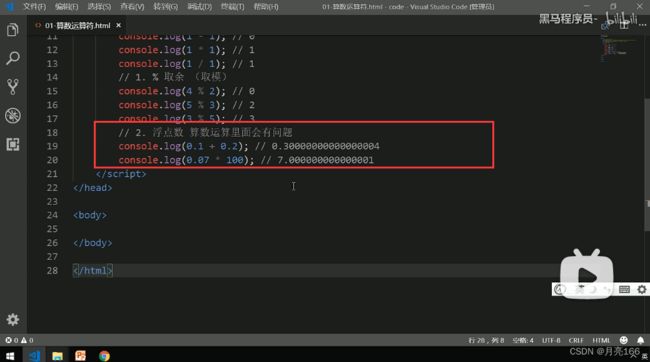
算数运算符
递增和递减运算符
比较运算符
编辑
关系运算
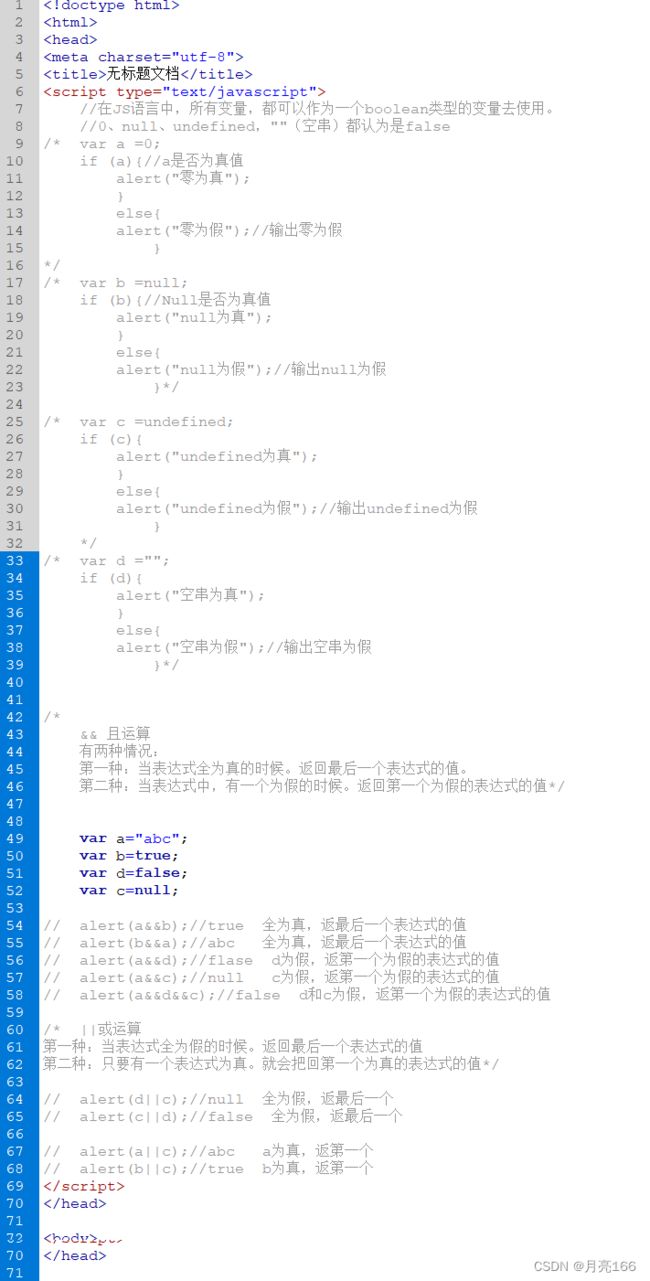
逻辑运算
数组
函数
函数的第一种定义方式
函数的第二种定义方式
JS不允许函数重载
函数的arguments隐形参数(只在function函数内)
JS中自定义对象(扩展内容)
{}花括号形式的自定义对象
JS中的事件
onload事件
onclick事件
onblur事件
onchange事件
onsubmit事件
DOM模型
Document 对象
getElementById
正则表达式
HTML
我的第一个网页
一级标签
二级标签
三级标签
四级标签
五级标签
两只老虎 跑得快
发发发发发 发发发发发发付
两只老虎 跑得快发发发发发 发发发发发发付
字体样式标签
粗体:I love U
斜体:I love U
空 格
空 格
我的csdn
 回到顶部
down
点击联系我
回到顶部
down
点击联系我
块元素和行内元素
块:无论内容多少,该元素独占一行
行内:内容撑开宽度,左右都是行内元素的可以在排一行
列表标签
列表的分类
- 无序列表
- 有序列表
- 定义列表
- java
- python
- 运维
- java
- python
- 运维
- 学科
- java
- python
- 位置
- 西安
- 重庆

表格标签
1-1
2-1
2-2
2-3
3-1
3-2
媒体元素
视频video和音频audio
iframe内联框架
点击跳转 表单语法
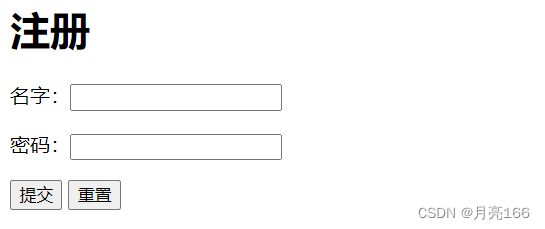
表单语法
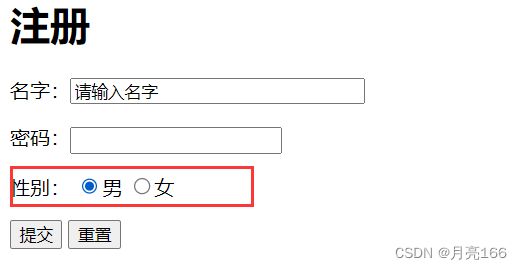
注册
性别:
男
女
爱好:
睡觉
敲代码
女孩
游戏
![]()
URL:
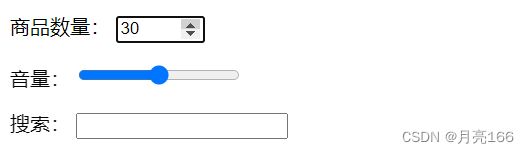
商品数量:
音量:
搜索:
disabled:禁用
hidden:隐藏
redeonly:只读
表单初级验证
placehodler:提示输入信息
required:非空判断(提示该文本必填)
pattern:正则表达式
CSS
![]()
四种css导入方法
方法1:行内样式
我是标签
方法2:内嵌式
我是标签
方法3:链接式
Title
我是标签
方法4:导入式
css的优势:
1.内容和表现分离 2.网页结构表现统一,可以实现复用 3.样式十分丰富 4.建议使用独立于html的css文件 5.利用seo,容易被搜索引擎收录
CSS选择器
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
(1)简单选择器
h1{color:red}//h1:选择器 color:属性 red:值
- 元素选择器
元素选择器根据元素名称来选择 HTML 元素。
每个段落都会受到样式的影响。
我也是!
还有我!
- id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
Hello World!
本段不受样式的影响。
- 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
居中的红色标题
居中的红色段落。
![]()
id:必选保证全局唯一
不遵循就近原则,固定的
id选择器>class选择器>标签选择
标签/元素选择器:
标签名{属性1:属性值;}
p{color:red}
div{color:red}
span{color:red}
ul{color:red}
类别选择题(class选择器)
以一个点号选择器,类名的第一个字符不能使用数字
.center{text-alight:center}
Hello world
ID选择器
前面以“#”来标记
段落1
段落2
#A{}
#B{}
通用选择器
匹配任何元素
*{margin:0;padding:0;}
群组选择器
h1,h2,h3{color:red}
(2)层次选择器
-
后代选择器 子选择器 相邻兄弟选择器 通用选择器
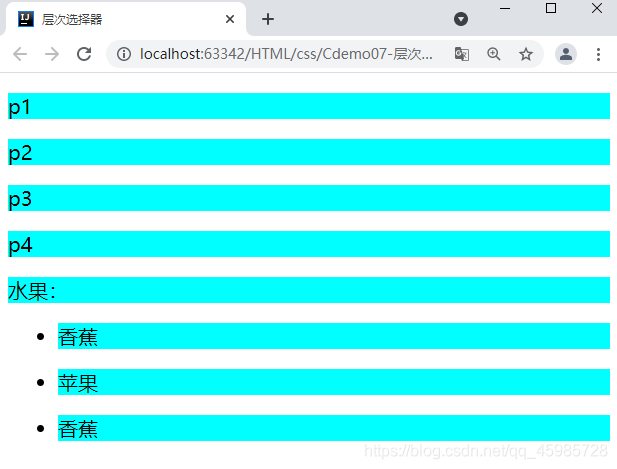
层次选择器
p1
p2
p3
p4
水果:
- 西瓜
- 苹果
- 香蕉
后代选择器 从上面可以看出所有的标签都是body的后代,那么我们使用后代选择器,就可以将body的后代(所有标签)改变样式:
body p{
background-color: aqua;
}
子选择器 子选择器可后代选择器相比,就是把空格变成>
body>p{
background-color: aqua;
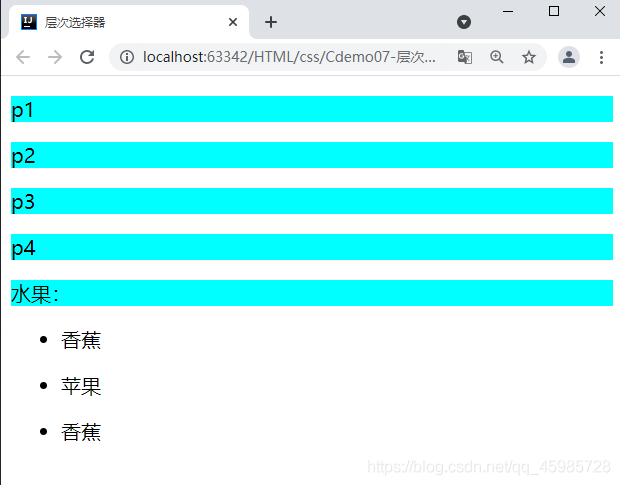
}相邻兄弟选择器 相比后代选择器,将空格变为+,将前标签改为类:
.style1+p{
background-color: aqua;
}p1
p2
p3
通用选择器
p1
p2
p3
p4
水果:
- 西瓜
- 苹果
- 香蕉
(3)结构伪类选择器
当未被鼠标访问 已被鼠标访问 鼠标悬浮在元素上方 元素被激活时 向元素添加样式
ul li:first-child{
color: aqua}(4)属性选择器
a[id=frist]{
color:red}
= 绝对等于
*=包含这个元素
^=以这个元素开头
$=以这个结尾
class 中有link的元素
a[class*=link]{
background:yellow
}
span标签
span标签是什么
span标签是超文本标记语言(HTML)的行内标签,被用来组合文档中的行内元素。span标签通常使用来将文本的一部分或者文档的一部分独立出来,从而对独立出来的内容设置单独的样式。span本身没有任何属性,也没有固定的格式表现,当对它应用样式时,它会产生视觉上的变化。
有无序标签和命名标签
效果图:
涉及知识点:
css什么时候用class和id?当css样式用于不止一个元素时,使用class来定义。
当css样式只应用于一个元素时,使用id来定义。
例如导航条,每个页面中,只存在一个顶部导航条的话,可以使用id来定义
// 或者
例如商品列表,具有相同的样式,可以使用class来定义
- 1
- 2
- 3
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
- 1
- 2
- 3
文本
(1)文本对齐text-align
h1{text-aligh:center;
}
属性设置为 "justify" 后,将拉伸每一行,以使每一行具有相等的宽度,并且左右边距是直的(就像在杂志和报纸中):
(2)文本方向direction
direction 和 unicode-bidi 属性可用于更改元素的文本方向:
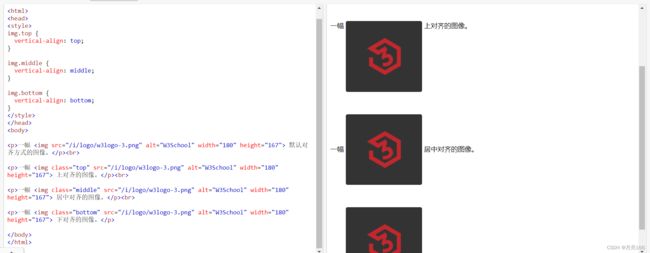
(3)垂直对齐vertical-align
属性设置元素的垂直对齐方式。
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}(4)文字装饰text-decoration
属性用于设置或删除文本装饰。
text-decoration: none; 通常用于从链接上删除下划线:
(5)文本转换text-transform
属性用于指定文本中的大写和小写字母。
它可用于将所有内容转换为大写或小写字母,或将每个单词的首字母大写:
p.uppercase {
text-transform: uppercase;/*都是大写*/
}
p.lowercase {
text-transform: lowercase;/*都是小写*/
}
p.capitalize {
text-transform: capitalize;/*每个英文单词大写*/
}(6)文字间距text-indent
属性用于指定文本第一行的缩进:
(7)字母间距letter-spacing
属性用于指定文本中字符之间的间距。
(8)行高line-height
属性用于指定行之间的间距:
(9)字间距word-spacing
属性用于指定文本中单词之间的间距。
(10)空白white-space
属性指定元素内部空白的处理方式。
此例演示如何禁用元素内的文本换行:
(11)文本阴影text-shadow
属性为文本添加阴影。
text-shadow: 阴影颜色 水平偏移 垂直偏移 阴影半径
向阴影添加模糊效果(5px):
css下划线和删除线
涉及知识点:
text-decoration在html语言中表示属性规定添加到文本的修饰(例如加下划线);
以下表格列出了 CSS text-decoration 属性的可能取值: [1]
| 值 |
描述 |
| none |
默认。定义标准的文本。 |
| underline |
定义文本下的一条线。 |
| overline |
定义文本上的一条线。(上划线) |
| line-through |
定义穿过文本下的一条线。(贯穿线) |
| blink |
定义闪烁的文本。 |
| inherit |
规定应该从父元素继承 text-decoration 属性的值。 |
超链接伪类
Title
码出高数:java开发手册
字体
(1)字体样式font-style
属性主要用于指定斜体文本。
此属性可设置三个值:
- normal - 文字正常显示
- italic - 文本以斜体显示
- oblique - 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
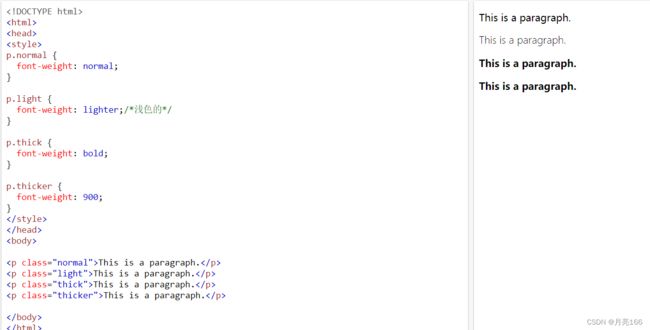
(2)字体粗细font-weight
属性指定字体的粗细:
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}(3)字体大小font-size
属性设置文本的大小。
背景样式
在这些章节中,您将学习如下 CSS 背景属性:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
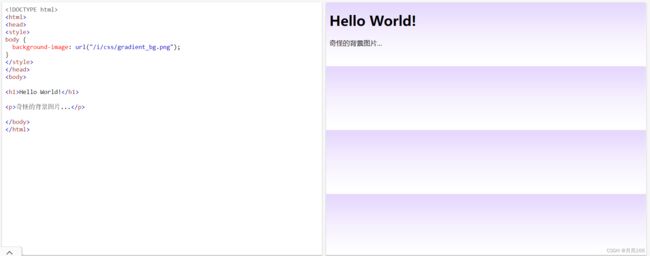
效果图:
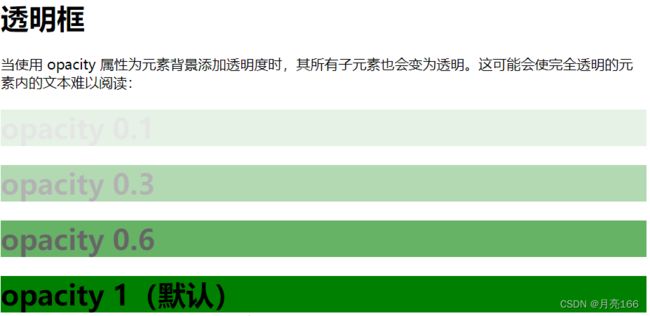
透明框
当使用 opacity 属性为元素背景添加透明度时,其所有子元素也会变为透明。这可能会使完全透明的元素内的文本难以阅读:
opacity 0.1
opacity 0.3
opacity 0.6
opacity 1(默认)
注意:使用 opacity 属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这可能会使完全透明的元素内的文本难以阅读。
Title
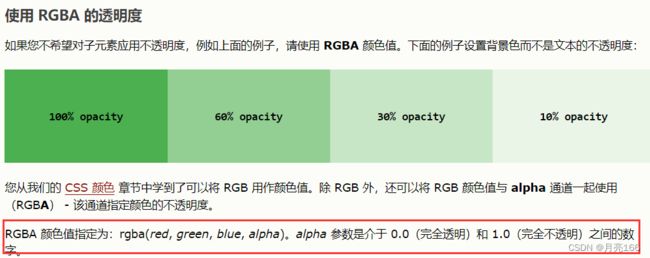
使用 RGBA 颜色值:
10% opacity
30% opacity
60% opacity
默认
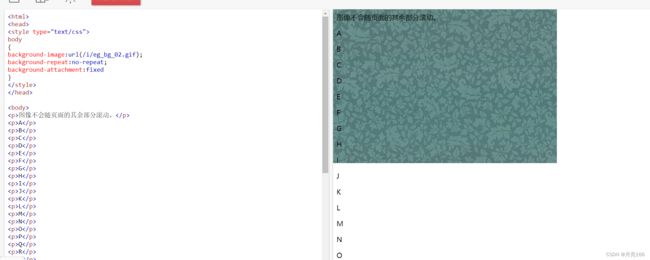
背景图片
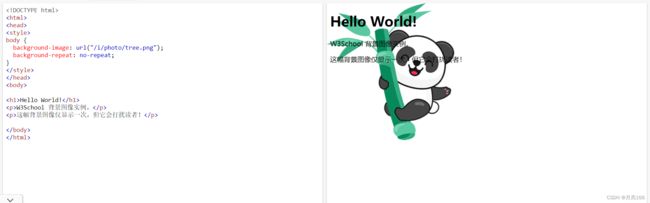
仅在水平方向重复 (background-repeat: repeat-x;)
如需垂直重复图像,请设置 background-repeat: repeat-y;。
background-repeat:no-repeat 属性还可指定只显示一次背景图像:
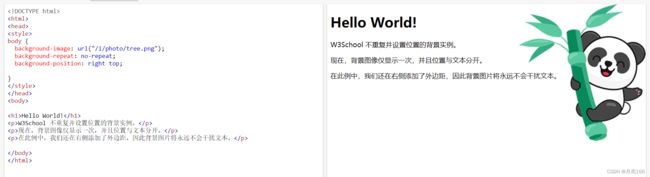
background-position 属性用于指定背景图像的位置。
简写背景属性
body {
background-color: #ffffff;
background-image: url("tree.png");
background-repeat: no-repeat;
background-position: right top;
}可以写成
body {
background: #ffffff url("tree.png") no-repeat right top;
}在使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
属性值之一缺失并不要紧,只要按照此顺序设置其他值即可。请注意,在上面的例子中,我们没有使用 background-attachment 属性,因为它没有值。
background-attachment: fixed;图像不会随页面的其余部分滚动。
background-attachment: scroll|fixed|local|initial|inherit;
Title
码出高数:java开发手册
边框border
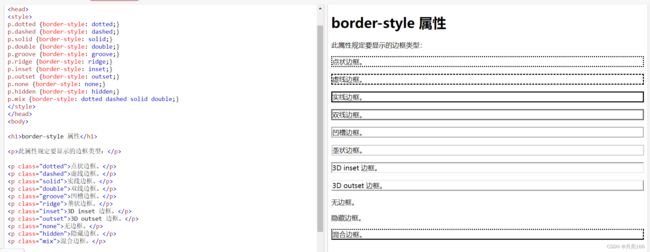
(1)border-style
- 属性指定要显示的边框类型。
border 属性允许您指定元素边框的样式、宽度和颜色。
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}(2)border-width
- 属性指定四个边框的宽度。
注释:border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。
边框简写
border 属性是以下各个边框属性的简写属性:
border-widthborder-style(必需)border-color
实际:
p {
border: 5px solid red;
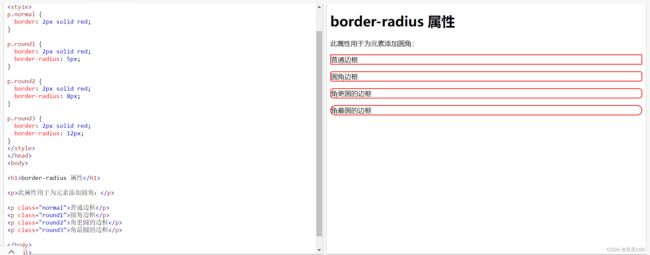
}(3)border-radius
属性用于向元素添加圆角边框:
border-radius:50px 20px 20px 50px
左上 右上 右下 左下
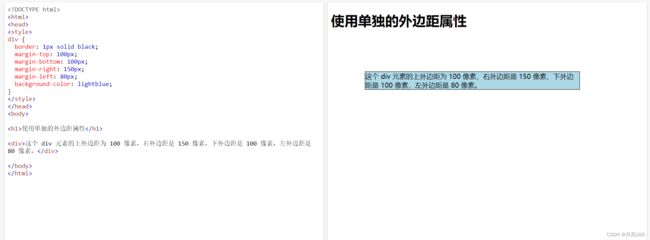
外边距margin与内边距padding
边距margin:设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度
所有外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
提示:允许负值。
margin:20px;表示四个方向的外边距都是20px;
margin:20px 40px;表示top为20px,right为40px;由于bottom和left缺省,所以自动将它们分别设为20px和40px。转化为第4种写法为:“margin:20px 40px 20px 40px;”。
margin:20px 40px 60px;表示top为20px,right为40px,bottom为60px;由于left缺省,所以自动将它设为40px。转化为第4种写法为:“margin:20px 40px 60px 40px;”。
margin:5px auto;意思上下为5,左右平均居中
| 属性 |
描述 |
|---|---|
| margin |
简写属性。在一个声明中设置所有外边距属性。 [1] |
| margin-bottom |
设置元素的下外边距。 |
| margin-left |
设置元素的左外边距。 |
| margin-right |
设置元素的右外边距。 |
| margin-top |
设置元素的上外边距。 |
填充padding:使用padding属性来设置四个方向的内边距
margin与padding如何进行区分,这是很多学html人的困扰,其实说白了padding 就是内容与边框的空隙。而margin则是模块与模块的空隙。
效果图:
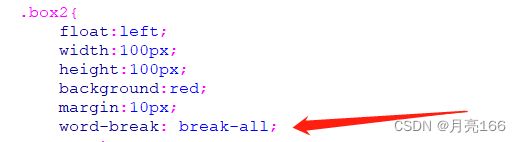
word-break 属性规定自动换行的处理方法。
word-break: normal|break-all|keep-all;
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
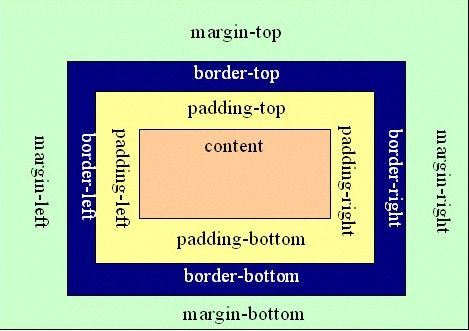
盒模型
效果图:
涉及知识点:
margin:0 auto;表示上下边界为0,左右则根据宽度自适应相同值(即居中)
轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。
CSS 拥有如下轮廓属性:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
注意:轮廓与边框不同!不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
浮动float
:left/right左右浮动
clear:both
div元素
span行内元素overflow及父级边框塌陷问题
clear:
clear:right 右侧不允许有浮动元素
clear:left 左侧不允许有浮动元素
clear:both 两侧不允许有浮动元素
none:
解决塌陷问题方案:
方案一:增加父级元素的高度;
方案二:增加一个空的div标签,清除浮动
方案三:在父级元素中增加一个overflow:hidden
overflow:hidden/*隐藏*/
overflow:scoll/*滚动*/方案四:父类添加一个伪类:after
#father:after{
content:'';
display:block;
clear:both;
}小结:
- 浮动元素增加空div----》简单、代码尽量避免空div
- 设置父元素的高度-----》简单,元素假设没有了固定的高度,就会超出
- overflow----》简单,下拉的一些场景避免使用
- 父类添加一个伪类:after(推荐)----》写法稍微复杂,但是没有副作用,推荐使用
display与float对比
- display:方向不可以控制
- float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
网页布局模型与三种定位
position 属性
position 属性规定应用于元素的定位方法的类型。
有五个不同的位置值:
- static
- relative
- fixed
- absolute
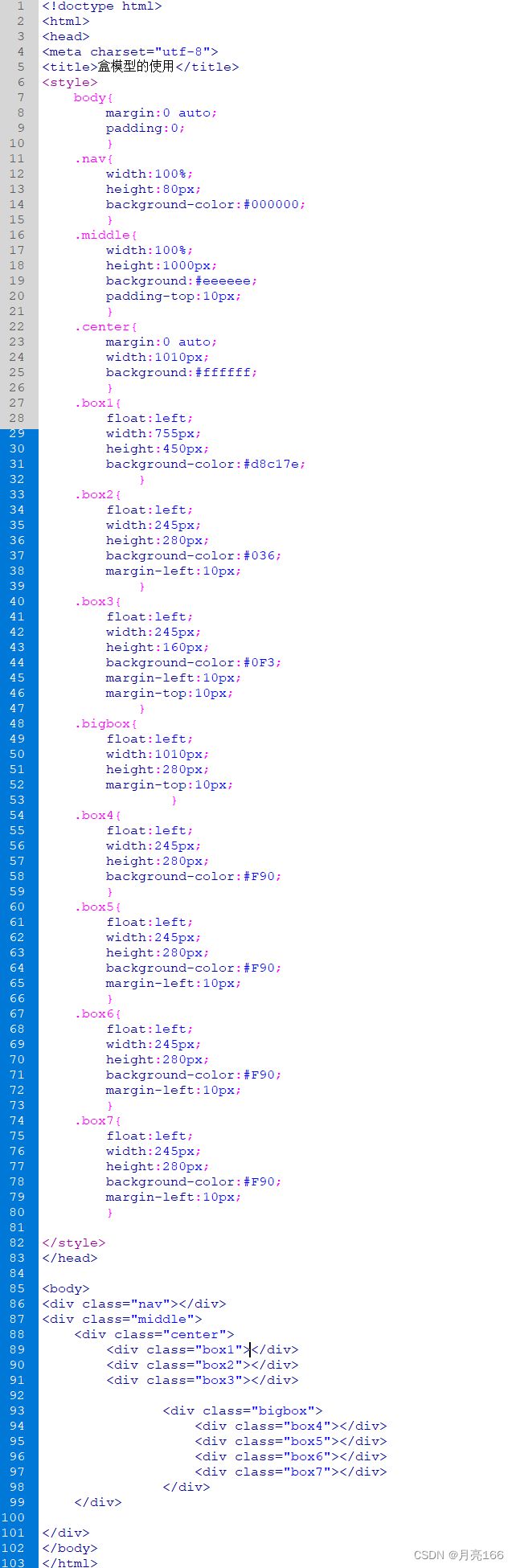
- sticky
原来代码
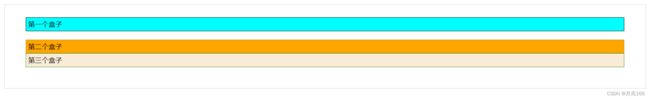
Title
第一个盒子
第二个盒子
第三个盒子
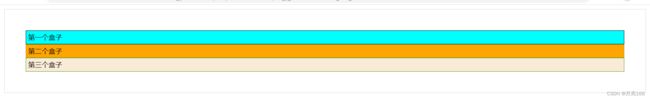
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位:
position: relative; 的元素相对于其正常位置进行定位。
#first{
border: 1px #000000 solid;
background: aqua;
position: relative;
top:-20px;
}left:30px 图片向右移
right:-30px 图片向右移
相对于原来的位置进行指定的偏移
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
效果图:
Title
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
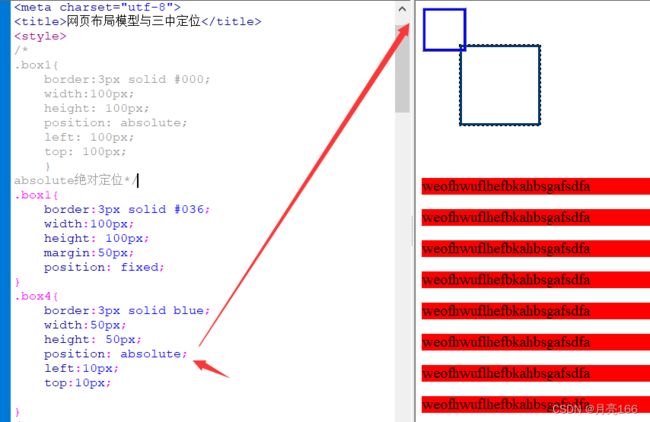
涉及知识点:
position 属性规定元素的定位类型。
可能的值
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
圆角边框
使用 CSS3 border-radius 属性,你可以给任何元素制作 “圆角”。
属性 描述
border-radius 所有四个边角 border-radius 属性的缩写。
border-top-left-radius 定义了左上角的弧度。
border-top-right-radius 定义了右上角的弧度。
border-bottom-right-radius 定义了右下角的弧度。
border-bottom-left-radius 定义了左下角的弧度。
效果图:
涉及知识点:
向 div 元素添加圆角边框:border-radius:50%;
CSS 图标
如何添加图标
向 HTML 页面添加图标的最简单方法是使用图标库,比如 Font Awesome。
将指定的图标类的名称添加到任何行内 HTML 元素(如 或 )。
下面的图标库中的所有图标都是可缩放矢量,可以使用 CSS进行自定义(大小、颜色、阴影等)。
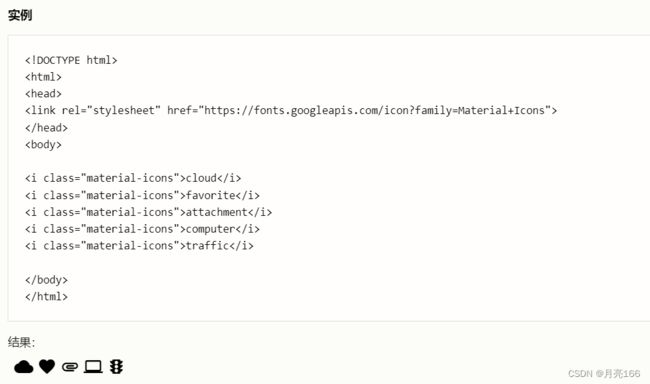
Google 图标
如需使用 Google 图标,请在HTML页面的
部分中添加以下行:CSS 链接
四种链接状态分别是:
a:link- 正常的,未访问的链接a:visited- 用户访问过的链接a:hover- 用户将鼠标悬停在链接上时a:active- 链接被点击时
z-index
图层~
z-index:默认是0,最高无限~999
JavaScript
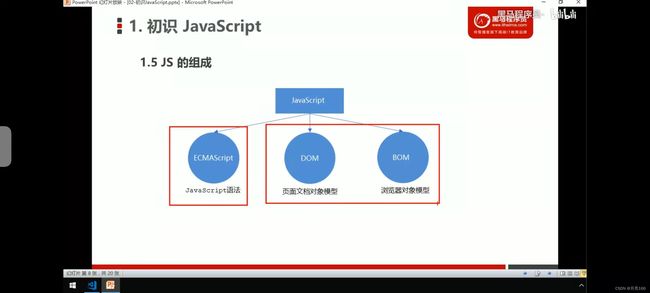
js引擎
js组成
当我们读到一行js代码,js引擎就会转化成二进制语言,然后计算机去运行。然后再读到另一行js代码,再转再执行。逐行执行的语言称为脚本语言
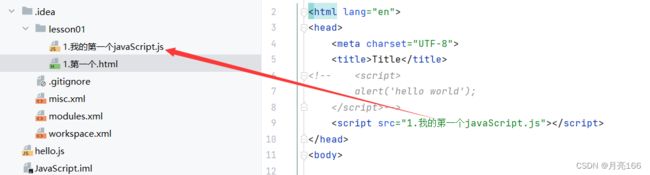
最简单的javaScript脚本
Title
外部引入
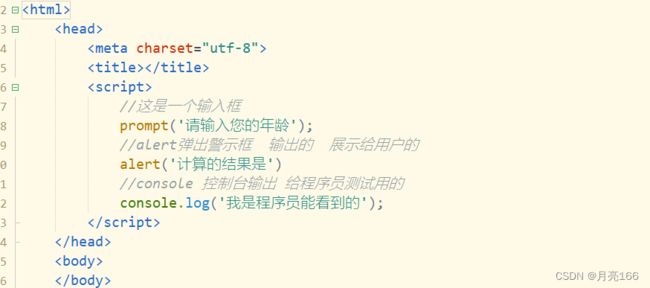
1、JS警示框
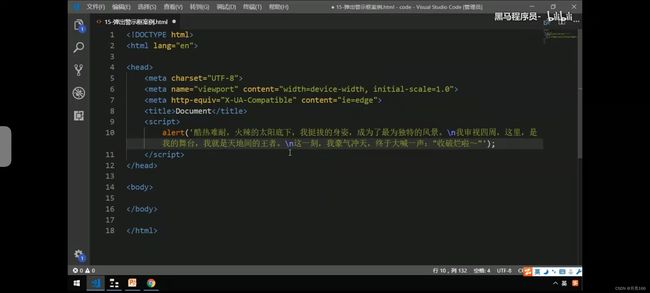
第一种
例子1
效果图:
第二种
例子2
效果图:
效果图:
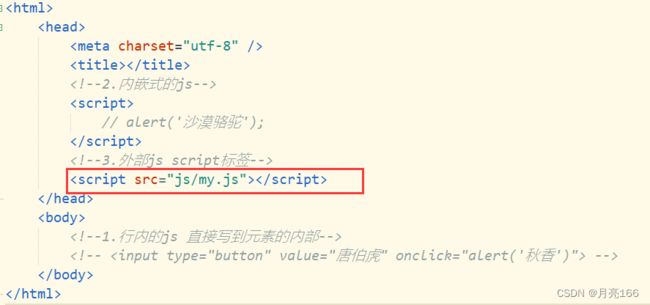
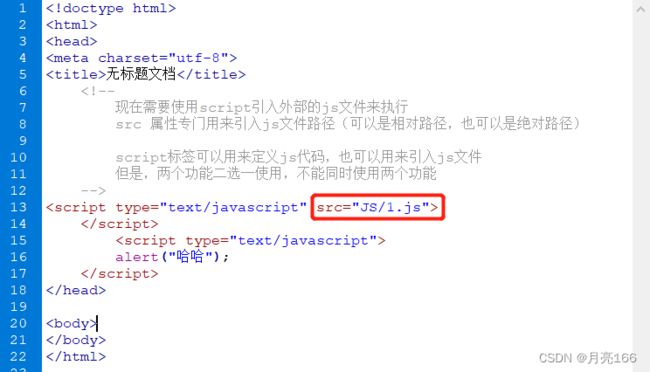
第三种,js文件引入
例子1
效果图:
例子2
效果图:
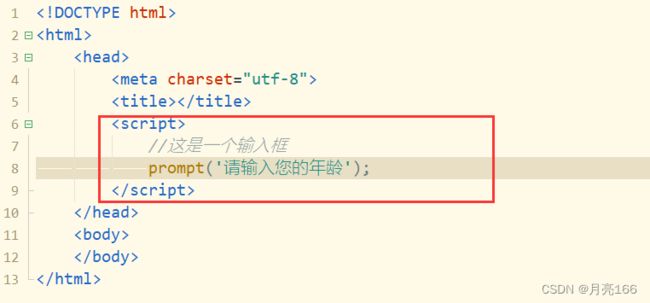
2、js输入输出语句
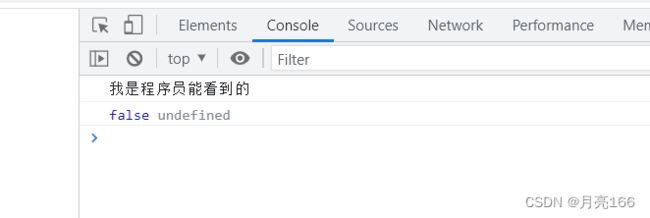
效果图:
效果图:
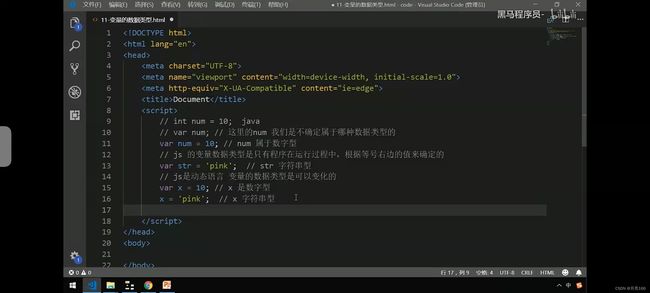
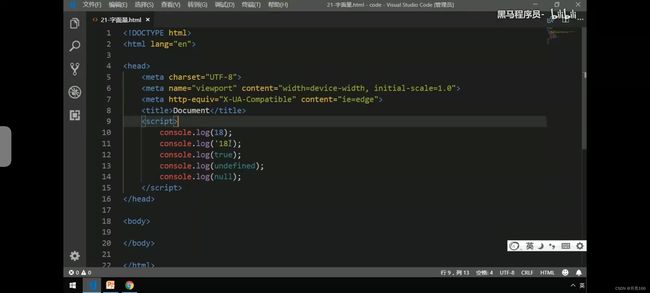
3、js变量与数据类型
变量是一个容器,用来存放数据的。声明变量的本质是去内存申请空间。
定义变量 变量类型 变量名 =变量值; var num=1;
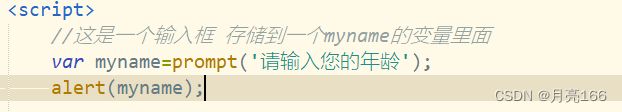
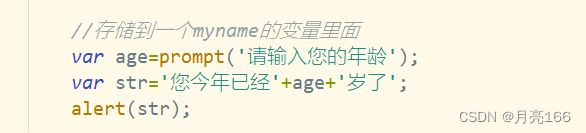
代码
把输入的内容保存到变量中,再弹出来;
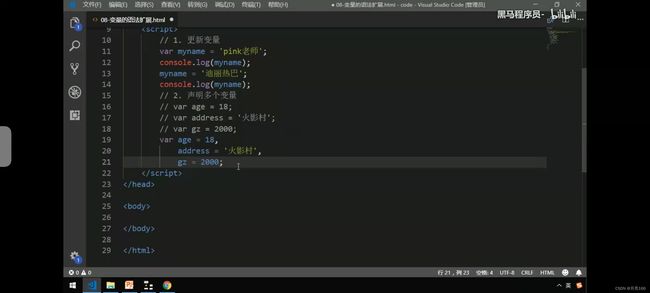
更新变量:一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准
同时声明多个变量:只需写一个var,多个变量名之间使用英文逗号隔开
声明变量特殊情况:1、只声明不赋值输出undefined(未定义的)2、未声明未赋值,报错 3、不声明直接赋值,可以使用
变量的数据类型
js把数据类型分为两类:1、简单数据类型(number,string,boolean,undefined,null)2、复杂数据类型(object)
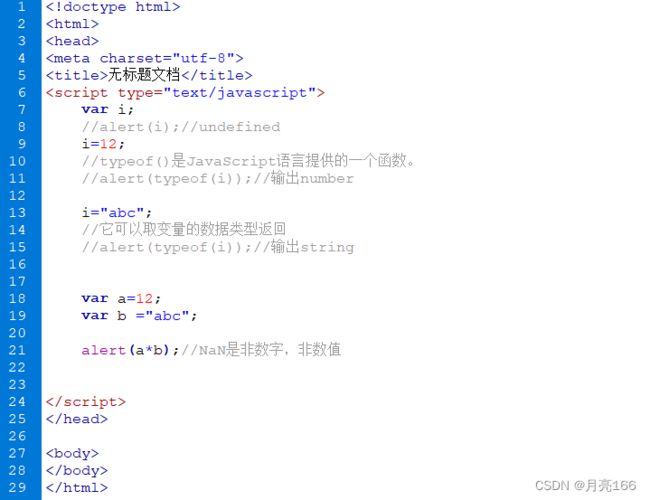
4、typeof( )函数
typeof "Bill" // 返回 "string"
typeof 3.14 // 返回 "number"
typeof NaN // 返回 "number"
typeof false // 返回 "boolean"
typeof [1,2,3,4] // 返回 "object"
typeof {name:'Bill', age:19} // 返回 "object"
typeof new Date() // 返回 "object"
typeof function () {} // 返回 "function"
typeof myCar // 返回 "undefined" *
typeof null // 返回 "object"
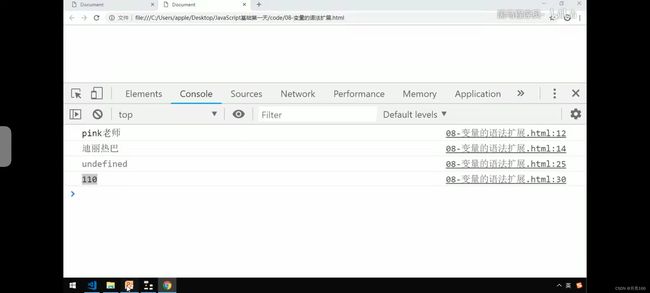
效果图:
prompt取过来的值是 字符型的
4.1 undefined 与 null 的区别
undefined 和 null 值相等但类型不同:
typeof undefined // undefined typeof null // object null === undefined // false null == undefined // true
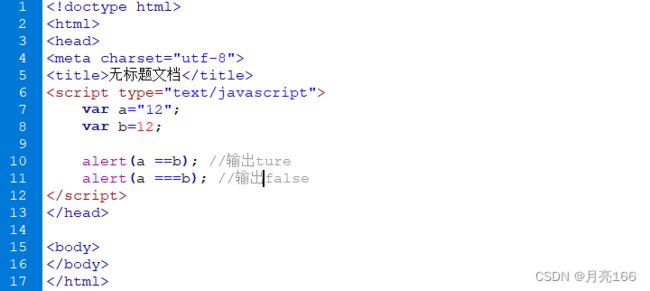
===值相同 类型相同 ==值相同
5、isNaN( )函数
效果图:
6、字符串转义符
转移字符要写到“ ”里面
案例
效果图:
7、字符串拼接
只要有字符串和其他类型相拼接 最终的结果是字符串类型
案例
效果图:
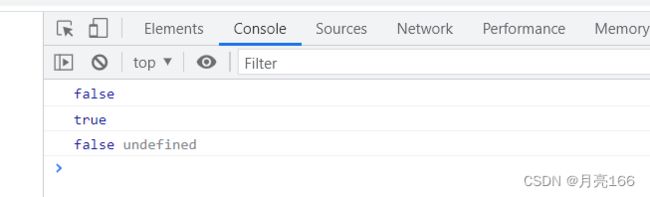
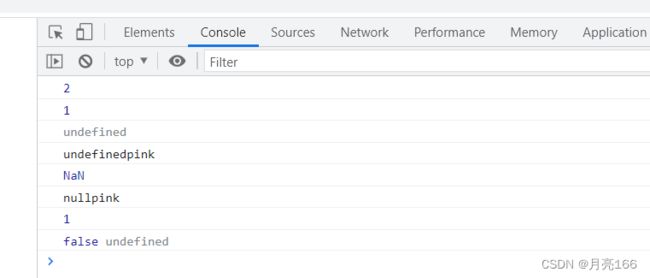
8、布尔型
效果图:
通过颜色判断数据类型
9、BigInt
BigInt 变量用于存储太大而无法用普通 JavaScript 数字表示的大整数值。
JavaScript 整数最多只能精确到 15 位:
如何创建 BigInt
如需创建 BigInt,可以在整数末尾添加 n,或调用 BigInt() 函数:
BigInt 的 JavaScript 类型是 "bigint"
BigInt 不能有小数。
let x = 5n;
let y = x / 2;
// Error: Cannot mix BigInt and other types, use explicit conversion.let x = 5n;
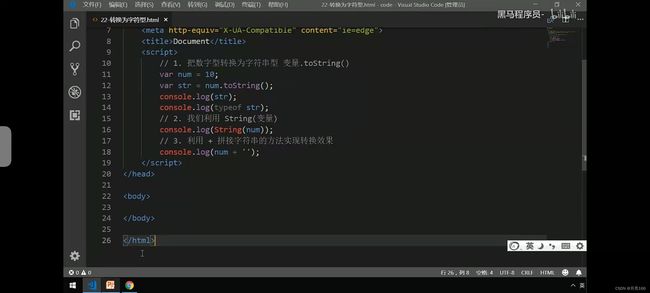
let y = Number(x) / 2;10、数据类型转换——转字符串
效果图:
11、数据类型转换——转数字
案例
用户输入第一个值后,继续输出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果
12、数据类型转换——转布尔
13、运算符
算数运算符
递增和递减运算符
++num;
--num;
后置:先返回原值 后自加1
前置:先自加1,后返回值
比较运算符
关系运算
a===b:要求值和数据类型都一致
效果图:
逻辑运算
逻辑中断逻辑与
代码
效果图:
数组
数组定义方式
js中数组的定义:
格式:
var 数组名=[]; //空数组
var 数组名=[1,‘abc’,true]; //定义数组同时赋值元素
效果图:
1、slice()截取Array的一部分,返回一个新数组,类似于String中的substring
arr.slice(1,5);
(4)[2,3,4,5]
2、push,pop
arr.push('a','b');//压入尾部
arr.pop();//弹出尾部的一个元素
3、unshift(),shift()头部
unshift 压入头部
shift 弹出头部的一个元素
4、排序sort
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
5、元素翻转
(3)["A","B","C"]
arr.reverse()
(3)["B","C","A"]
6、concat()
(3)["B","C","A"]
arr.concat([1,2,3])
分支和循环
var age=[12,3,4,65,754,5,77,32,65];
//for(var index in object){}
for(var num in age){
if(age.hasOwnProperty(num)){
console.log("存在")
console.log(age[num])}
}Map和Set
var map=new Map([['tom',100],['jack',90],['haha',80]]);
var name=map.get('tom');//通过key获取value
map.set('admin',123456);
console.log(name); map.delete("tom")//删除 var set=new Set([3,1,1,1,1]);//set可以去重
set.add(2) var set=new Set([3,1,1,1,1]);//set可以去重
set.delete(2)无序不重复的集合 set.add(2);//添加 set.delete(1);//删除 console.log(set.has(3));//是否包含某个元素
iterator
函数
函数的二种定义方式
第一种,可以使用function关键字来定义函数
使用格式如下:
function 函数名(形参列表){
函数体
}
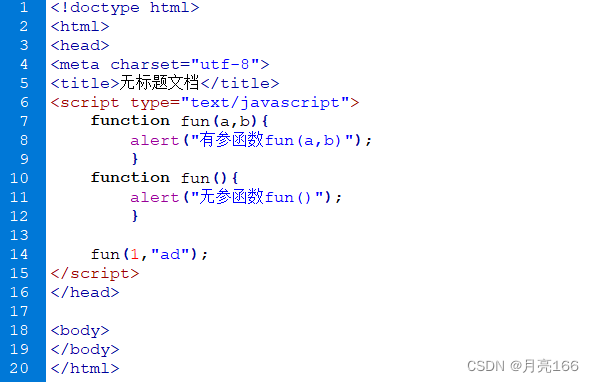
fun();//函数调用 函数调用才会执行function fun(){
alert("无参调用")
}
fun();function fun2(a,b){
alert(“有参函数调用”)
}
fun(12,"abc"); 在JS语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用return语句返回值即可!
函数的第一种定义方式
效果图:
函数的第二种定义方式
函数表达式可以在变量中存储:
第二种定义方式,格式如下:
var 函数名 = function(形参列表){
函数体
}var fun=function(){
alert("无参函数");
}
fun();var fun2=function(a,b){
alert("有参函数a="+a+",b="+b);
}
fun2(1,2);var fun3=function(num1,num2){
renturn num1+num2;
}
alert(fun3(100,200));效果图:
Function() 构造器
正如您在之前的例子中看到的,JavaScript 函数是通过 function 关键词定义的。
函数也可以通过名为 Function() 的内建 JavaScript 函数构造器来定义。
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);实际上无需使用函数构造器。上面的例子这么写也是一样的:
var myFunction = function (a, b) {return a * b};
var x = myFunction(4, 3);JS不允许函数重载
注:在JAVA中函数允许重载。但是在JS中函数的重载会直接覆盖掉上一次的定义
效果图:
函数的arguments隐形参数(只在function函数内)
arguments代表传递进来的所有参数,是一个数组
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数
隐形参数特别像JAVA基础的可变长参数一样。
public void fun(Object ...args);
可变长参数其他是一个数组;
那么js中的隐形参数也跟java的可变长参数一样。操作类似数组。
函数作用域
在 JavaScript 中有两种作用域类型:
- 局部作用域
- 全局作用域
JavaScript 拥有函数作用域:每个函数创建一个新的作用域。
作用域决定了这些变量的可访问性(可见性)。
函数内部定义的变量从函数外部是不可访问的(不可见的)。
局部 JavaScript 变量
在 JavaScript 函数中声明的变量,会成为函数的局部变量。
局部变量的作用域是局部的:只能在函数内部访问它们。
// 此处的代码不能使用 carName 变量
function myFunction() {
var carName = "porsche";
// 此处的代码能使用 carName 变量
}全局 JavaScript 变量
函数之外声明的变量,会成为全局变量。
全局变量的作用域是全局的:网页的所有脚本和函数都能够访问它。
var carName = " porsche";
// 此处的代码能够使用 carName 变量
function myFunction() {
// 此处的代码也能够使用 carName 变量
}自动全局
如果您为尚未声明的变量赋值,此变量会自动成为全局变量。
这段代码将声明一个全局变量 carName,即使在函数内进行了赋值。
myFunction();//变量
// 此处的代码能够使用 carName 变量
function myFunction() {
carName = "porsche";
} 'use strict'
function qj(){
var x=1;
x=x+1;
}
x=x+2;//Uncaught ReferenceError: x is not defined在js中 var定义变量实际是有作用域的 假设在函数体中声明,则在函数体外不可以使用
function qj(){
var x=1;
x=x+1;
}
function qj(){
var x='A';
x=x+1;
}如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
假设外部存在同名的函数变量,则内部函数会屏蔽外部函数的变量
let
JavaScript 块作用域
通过 var 关键词声明的变量没有块作用域。
在块 {} 内声明的变量可以从块之外进行访问。
{
var x = 10;
}
// 此处可以使用 x在 ES2015 之前,JavaScript 是没有块作用域的。
可以使用 let 关键词声明拥有块作用域的变量。
在块 {} 内声明的变量无法从块外访问:
{
let x = 10;
}
// 此处不可以使用 x重新声明变量
使用 var 关键字重新声明变量会带来问题。
在块中重新声明变量也将重新声明块外的变量:
var x = 10;
// 此处 x 为 10
{
var x = 6;
// 此处 x 为 6
}
// 此处 x 为 6使用 let 关键字重新声明变量可以解决这个问题。
在块中重新声明变量不会重新声明块外的变量:
var x = 10;
// 此处 x 为 10
{
let x = 6;
// 此处 x 为 6
}
// 此处 x 为 10循环作用域
在循环中使用 var:
var i = 7;
for (var i = 0; i < 10; i++) {
// 一些语句
}
// 此处,i 为 10在循环中使用 let:
let i = 7;
for (let i = 0; i < 10; i++) {
// 一些语句
}
// 此处 i 为 7HTML 中的全局变量
使用 JavaScript 的情况下,全局作用域是 JavaScript 环境。
在 HTML 中,全局作用域是 window 对象。
通过 var 关键词定义的全局变量属于 window 对象:
![]()
通过 let 关键词定义的全局变量不属于 window 对象:
重新声明
允许在程序的任何位置使用 var 重新声明 JavaScript 变量:
var x = 10;
// 现在,x 为 10
var x = 6;
// 现在,x 为 6在相同的作用域,或在相同的块中,通过 let 重新声明一个 var 变量是不允许的:
var x = 10; // 允许
let x = 6; // 不允许
{
var x = 10; // 允许
let x = 6; // 不允许
}在相同的作用域,或在相同的块中,通过 let 重新声明一个 let 变量是不允许的:
let x = 10; // 允许
let x = 6; // 不允许
{
let x = 10; // 允许
let x = 6; // 不允许
}在相同的作用域,或在相同的块中,通过 var 重新声明一个 let 变量是不允许的:
let x = 10; // 允许
var x = 6; // 不允许
{
let x = 10; // 允许
var x = 6; // 不允许
}在不同的作用域或块中,通过 let 重新声明变量是允许的:
let x = 6; // 允许
{
let x = 7; // 允许
}
{
let x = 8; // 允许
}Const
通过 const 定义的变量与 let 变量类似,但不能重新赋值:
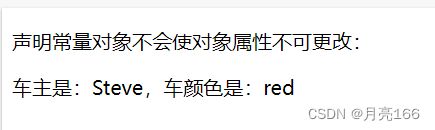
常量对象可以更改
您可以更改常量对象的属性:
声明常量对象不会使对象属性不可更改:
常量数组可以更改
您可以更改常量数组的元素:
但是您无法重新为常量数组赋值:
const cars = ["Audi", "BMW", "porsche"];
cars = ["Honda", "Toyota", "Volvo"]; // ERRORJS中自定义对象(扩展内容)
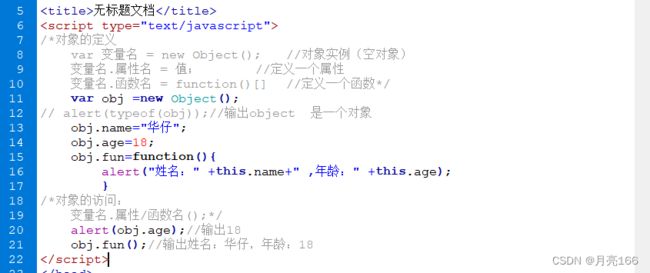
Object形式的自定义对象
---------------------------------------------------------
对象的定义:
var 变量名=new Object();//对象实例(空对象)
变量名.属性名=值; //定义一个属性
变量名.函数名 = finctoion(){}//定义一个函数
---------------------------------------------------------
对象的访问:
变量名.属性名/函数名();
--------------------------------------------------------
函数方法
function getAge(){
//今年-出生年
var now=new Date().getFullYear();
return now-this.bitrh
}
var kuangshen = {
name:'哈哈',
bitrh:2000,
age:getAge
};
var xiaoming = {
name:'小明',
bitrh:2000,
age:getAge
};
getAge.apply(kuangshen,[]);JS对象
在真实生活中,汽车是一个对象。
汽车有诸如车重和颜色等属性,也有诸如启动和停止的方法:
| 属性 | 方法 |
| car.name = porsche | car.start() |
| car.model = 911 | car.drive() |
| car.length = 4499mm | car.brake() |
| car.color = white | car.stop() |
var car = {type:"porsche", model:"911", color:"white"};访问对象属性
例子1:person.lastName;
例子2:person["lastName"];访问对象方法
person.fullName();
1.使用一个不存在的对象属性,不会报错!underfined
person.haha
underfined
2.动态的删除属性,通过delete删除对象的属性
delete person.name
true
peson
3.动态的添加,直接给新的属性添加即可
person.haha="haha"
“haha”
person
4.判断属性一个是否在这个对象中,xxx in xxx!
'toString' in person
true
5.判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
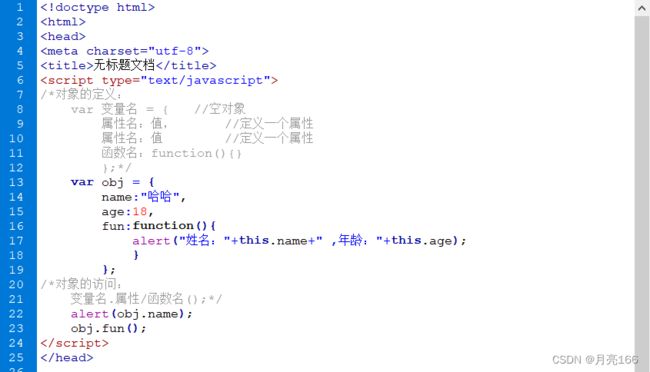
{}花括号形式的自定义对象
--------------------------------------------------------
对象的定义:
var 变量名 = { //空对象
属性名:值, //定义一个属性
属性名:值, //定义一个属性
函数名:function(){}
};
注:每一个属性以逗号隔开
------------------------------------------------------------
Date日期对象
var now=new Date();
now.getFullYear();//年
now.getMonth();//月
now.getDate();//日
now.getDay();//星期几
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();JSON对象
JSON 是存储和传输数据的格式。
JSON 经常在数据从服务器发送到网页时使用。
什么是 JSON?
- JSON 指的是 JavaScript Object Notation
- JSON 是轻量级的数据交换格式
- JSON 独立于语言 *
- JSON 是“自描述的”且易于理解
* JSON 的语法是来自 JavaScript 对象符号的语法,但 JSON 格式是纯文本。读取和生成
JSON 数据的代码可以在任何编程语言编写的。
JSON 格式评估为 JavaScript 对象
JSON 格式在语法上与创建 JavaScript 对象的代码相同。
由于这种相似性,JavaScript 程序可以很容易地将 JSON 数据转换成本地的 JavaScript 对象。
JSON 语法规则
- 数据是名称/值对
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
"firstName":"Bill"JSON 名称需要双引号。JavaScript 名称不需要。
JSON 对象
JSON 对象是在花括号内书写的。
类似 JavaScript,对象能够包含多个名称/值对:
{"firstName":"Bill", "lastName":"Gates"} JSON 数组
JSON 数组在方括号中书写。
类似 JavaScript,数组能够包含对象:
"employees":[
{"firstName":"Bill", "lastName":"Gates"},
{"firstName":"Steve", "lastName":"Jobs"},
{"firstName":"Alan", "lastName":"Turing"}
]在上面的例子中,对象 "employees" 是一个数组。它包含了三个对象。
DOM模型
DOM 元素
- 通过 id 查找 HTML 元素
- 通过标签名查找 HTML 元素
- 通过类名查找 HTML 元素
- 通过 CSS 选择器查找 HTML 元素
- 通过 HTML 对象集合查找 HTML 元素
通过 id 查找 HTML 元素
DOM 中查找 HTML 元素最简单的方法是,使用元素的 id。
本例查找 id="intro" 的元素:
通过 id 查找 HTML 元素
Hello World!
本例演示 getElementsById 方法。
如果元素被找到,此方法会以对象返回该元素(在 myElement 中)。
如果未找到元素,myElement 将包含 null。
通过标签名查找 HTML 元素
本例查找所有 元素:
Hello World!
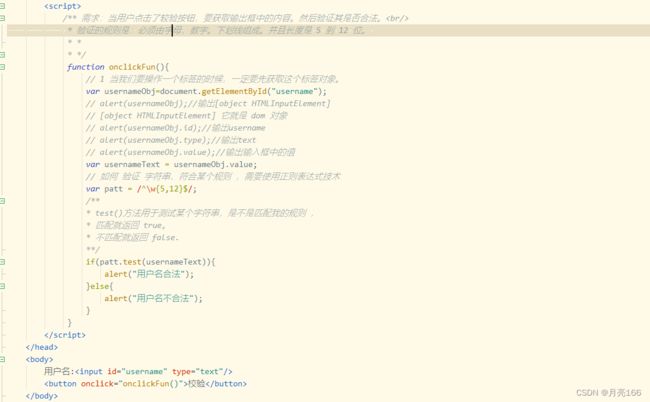
Document 对象
Document 对象中的方法介绍
getElementById
效果图:
DOM 方法
HTML DOM 方法是您能够(在 HTML 元素上)执行的动作。
HTML DOM 属性是您能够设置或改变的 HTML 元素的值。
DOM 编程界面
HTML DOM 能够通过 JavaScript 进行访问(也可以通过其他编程语言)。
在 DOM 中,所有 HTML 元素都被定义为对象。
属性是您能够获取或设置的值(就比如改变 HTML 元素的内容)。
方法是您能够完成的动作(比如添加或删除 HTML 元素)。
getElementById 方法
访问 HTML 元素最常用的方法是使用元素的 id。
在上面的例子中,getElementById 方法使用 id="demo" 来查找元素。
innerHTML 属性
获取元素内容最简单的方法是使用 innerHTML 属性。
innerHTML 属性可用于获取或替换 HTML 元素的内容。
innerHTML 属性可用于获取或改变任何 HTML 元素,包括 和 。
更新DOM结点
修改不了文本的属性
id1.innerText='123'
'123'
删除结点
删除结点的步骤:先获取父结点,通过父结点删除自己
Title
标题一
p1
p2
p1.parentElement 获得父节点
father.removeChild(p1) 移除子结点
father.removeChild(father.childern[0])
删除多个结点的时候,children是在变化的
创建和插入dom结点
我们获得某个dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素,但是这个dom节点已经存在元素了,我们就不能这么干了,会覆盖
Title
javascript
javase
javaee
javame
list.appendChild(js)
可以把id=js的元素放到最后
创建一个新的标签
var newP=document.createElementById('p');
newP.id='newP';
newP.innerText='hello';
list.appendChild(newP);
//通过这个属性 可以设置任意的值
var myScript=document.createElement('Script');
myScript.setAttribute('type','text/javascript');获得和设置表单的值
Title
JS中的事件
什么是事件?事件是电脑输入设备与页面进行交互的响应
HTML 事件是发生在 HTML 元素上的“事情”。
JavaScript 事件
在上面的例子中,JavaScript 代码改变了 id="demo" 的元素的内容。
在接下来的例子中,代码(使用 this.innerHTML)改变了其自身元素的内容:
JavaScript 事件
使用 HTML DOM 分配事件
HTML DOM 允许您使用 JavaScript 向 HTML 元素分配事件:
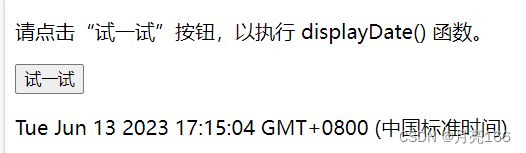
为 button 元素指定 onclick 事件:
请点击“试一试”按钮,以执行 displayDate() 函数。
onload事件
onload 和 onunload 事件
当用户进入后及离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,然后基于该信息加载网页的恰当版本。
onload 和 onunload 事件可用于处理 cookie。
效果图:
效果图:
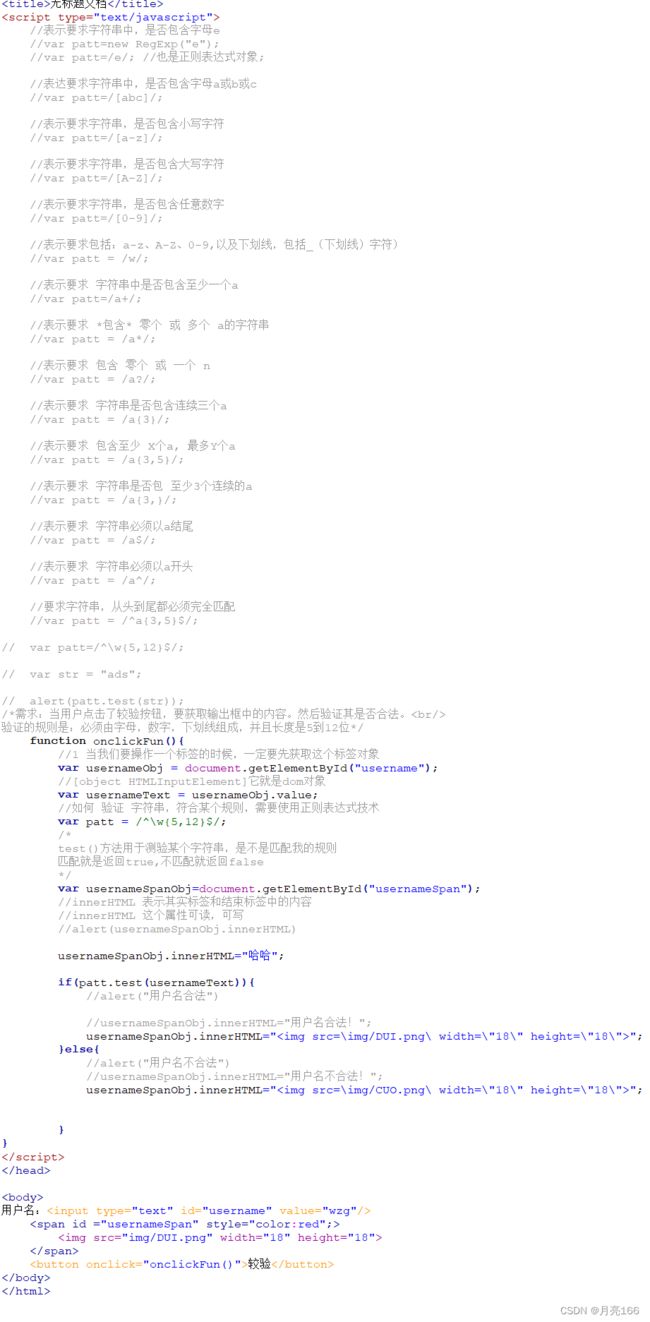
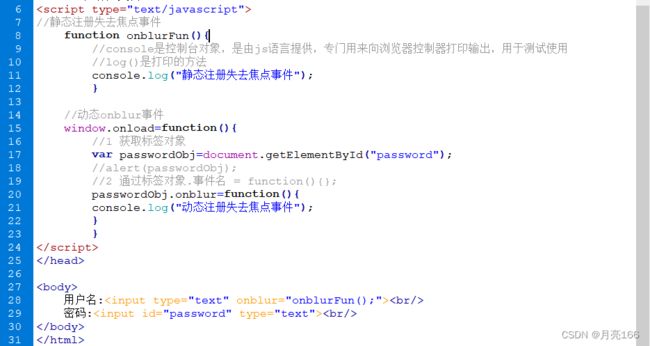
onblur事件
失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
效果图:
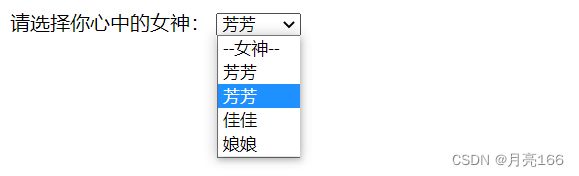
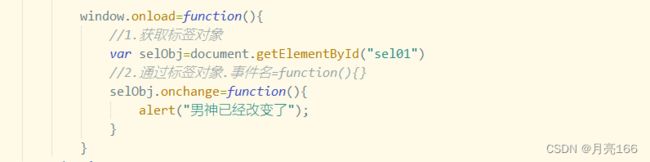
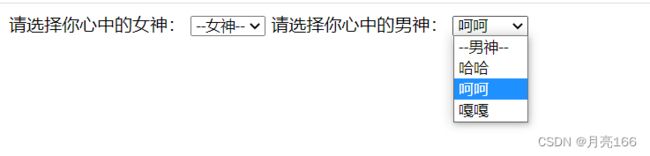
onchange事件
内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
请输入您的名字:
离开输入字段时,会触发一个函数,将输入文本转换为大写。
效果图:
动态
![]()
效果图:
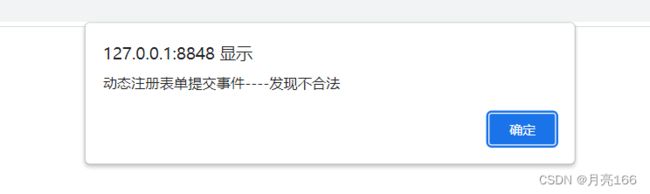
onsubmit事件
效果图:
onmouseover 和 onmouseout 事件
onmouseover移上来
点击有奖
onmousedown, onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 事件构成了完整的鼠标点击事件。
首先当鼠标按钮被点击时,onmousedown 事件被触发;然后当鼠标按钮被释放时,onmouseup 事件被触发;最后,当鼠标点击完成后,onclick 事件被触发。
点击鼠标
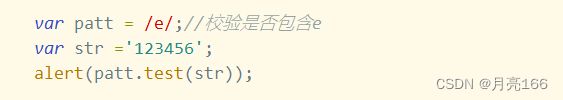
正则表达式
方括号
[abc] //查找方括号之间的任何字符
[^abc] //查找任何不在方括号之间的字符
[0-9] //查找0到9的数字
[a-z] //查找任何从小写a到小写z的字符
[A-Z] //查找任何从大写A到大写Z的字符
[A-z] //查找任何从大写A到小写z的字符
[adgk] //查找给定集合内的任何字符
[^adgk] //查找给定集合外的任何字符
(red|blue|green) //查找任何指定的选项
元字符
元字符(Metacharacter) 是拥有特别含义的字符
: //查找单个字符,除了换行和行结束符
\w //查找单词字符(单词字符包括:a-z、A-Z、0-9,以及下划线,包括_(下划线)字符)
\W //查找非单词字符
\d //查找数字
\D //查找空白字符
\s //查找空白字符
\S //查找非空白字符
JavaScript Cookies
Cookie 让您在网页中存储用户信息。
什么是 cookie?
Cookie 是在您的计算机上存储在小的文本文件中的数据。
当 web 服务器向浏览器发送网页后,连接被关闭,服务器会忘记用户的一切。
Cookie 是为了解决“如何记住用户信息”而发明的:
- 当用户访问网页时,他的名字可以存储在 cookie 中。
- 下次用户访问该页面时,cookie 会“记住”他的名字。
当浏览器从服务器请求一个网页时,将属于该页的 cookie 添加到该请求中。这样服务器就获得了必要的数据来“记住”用户的信息。
如果浏览器已关闭本地 cookie 支持,则以下实例均无法工作。
通过 JavaScript 创建 cookie
JavaScript 可以用 document.cookie 属性创建、读取、删除 cookie。
通过 JavaScript,可以这样创建 cookie:
document.cookie = "username=Bill Gates";您还可以添加有效日期(UTC 时间)。默认情况下,在浏览器关闭时会删除 cookie:
document.cookie = "username=Bill Gates; expires=Sun, 31 Dec 2017 12:00:00 UTC";通过 path 参数,您可以告诉浏览器 cookie 属于什么路径。默认情况下,cookie 属于当前页。
document.cookie = "username=Bill Gates; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";通过 JavaScript 读取 cookie
通过 JavaScript,可以这样读取 cookie:
var x = document.cookie;document.cookie 会在一条字符串中返回所有 cookie,比如:cookie1=value; cookie2=value; cookie3=value;
通过 JavaScript 改变 cookie
通过使用 JavaScript,你可以像你创建 cookie 一样改变它:
document.cookie = "username=Steve Jobs; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";通过 JavaScript 删除 cookie
删除 cookie 非常简单。
删除 cookie 时不必指定 cookie 值:
直接把 expires 参数设置为过去的日期即可:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";设置 cookie 的函数
首先,我们创建一个函数,将访问者的名字存储在 cookie 变量中:
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
} 上面这个函数的的参数是:cookie 的名字(cname),cookie 的值(cvalue),以及知道 cookie 过期的天数(exdays)。
通过把 cookie 名称、cookie 值和过期字符串相加,该函数就设置了 cookie。
获取 cookie 的函数
然后,我们创建一个函数返回指定 cookie 的值:
function getCookie(cname) {//把 cookie 作为参数(cname)
var name = cname + "=";//创建变量(name)与要搜索的文本(CNAME”=”)。
//解码 cookie 字符串,处理带有特殊字符的 cookie,例如 “$”。
var decodedCookie = decodeURIComponent(document.cookie);
//用分号把 document.cookie 拆分到名为 ca(decodedCookie.split(';'))的数组中。
var ca = decodedCookie.split(';');
//遍历 ca 数组(i = 0; i < ca.length; i++),然后读出每个值 c = ca[i]。
for(var i = 0; i