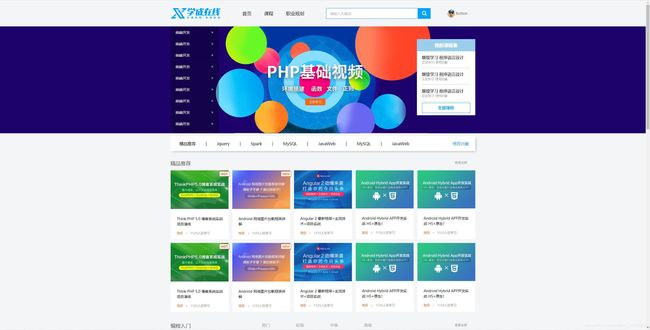
前端练手项目 学成在线
项目打包链接: https://pan.baidu.com/s/1QvAB4wPHAi-BdCaJDwGJkA
提取码: p36r
index.html代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页title>
<link rel="stylesheet" href="../学成在线/css/style.css">
head>
<body>
<div class="header w">
<div class="logo"><img src="images/logo.png" alt="">div>
<div class="nav">
<ul>
<li><a href="">首页a>li>
<li><a href="">课程a>li>
<li><a href="">职业规划a>li>
ul>
div>
<div class="search">
<input type="text" value="请输入关键词">
<button>button>
div>
<div class="user"><img src="images/user.png" alt="" style="vertical-align: middle;"> Bottondiv>
div>
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
<li><a href="">前端开发 <span>>span>a>li>
ul>
div>
<div class="course">
<h2>我的课程表h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
ul>
<a href="#" class="more">全部课程a>
div>
div>
div>
div>
<div class="recommend">
<ul>
<li><a href="">精品推荐a>li>
<span>|span>
<li><a href="">Jquerya>li>
<span>|span>
<li><a href="">Sparka>li>
<span>|span>
<li><a href="">MySQLa>li>
<span>|span>
<li><a href="">JavaWeba>li>
<span>|span>
<li><a href="">MySQLa>li>
<span>|span>
<li><a href="">JavaWeba>li>
<div><a href="">修改兴趣a>div>
ul>
div>
<div class="recommend_box">
<div class="box_hd">
<h2>精品推荐h2>
<a href="">查看全部a>
div>
<div class="box_fd">
<ul>
<li>
<em class="hot"><img src="images/hot.png" alt="">em>
<img src="images/box_1.png" alt="">
<div><a href="">Think PHP 5.0 博客系统实战项目演练 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<em class="new"><img src="images/new.png" alt="">em>
<img src="images/box_2.png" alt="">
<div><a href="">Android 网络图片加载框架详解 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_3.png" alt="">
<div><a href="">Angular 2 最新框架+主流技术+项目实战 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_4.png" alt="">
<div><a href="">Android Hybrid APP开发实战 H5+原生!a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_4.png" alt="">
<div><a href="">Android Hybrid APP开发实战 H5+原生!a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<em class="hot"><img src="images/hot.png" alt="">em>
<img src="images/box_1.png" alt="">
<div><a href="">Think PHP 5.0 博客系统实战项目演练 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<em class="new"><img src="images/new.png" alt="">em>
<img src="images/box_2.png" alt="">
<div><a href="">Android 网络图片加载框架详解 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_3.png" alt="">
<div><a href="">Angular 2 最新框架+主流技术+项目实战 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_4.png" alt="">
<div><a href="">Android Hybrid APP开发实战 H5+原生!a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_4.png" alt="">
<div><a href="">Android Hybrid APP开发实战 H5+原生!a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
ul>
div>
div>
<div class="programming w">
<div class="box_hd">
<h2>编程入门h2>
<ul>
<li>
<a href="">热门a>
li>
<li>
<a href="">初级a>
li>
<li>
<a href="">中级a>
li>
<li>
<a href="">高级a>
li>
ul>
<a href="">查看全部a>
div>
<div class="box_left">
<img src="images/box_5.png" alt="">
div>
<div class="right_1">
<img src="images/box_6.png" alt="">
div>
<div class="right_2">
<ul>
<li>
<img src="images/box_7.png" alt="">
<div><a href="">Android Hybrid APP开发实战 H5+原生!a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_8.png" alt="">
<div><a href="">Kami2首页界面切换效果a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_9.png" alt="">
<div><a href="">Unity Profiler入门 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_10.png" alt="">
<div><a href="">Cocos2d-x 引擎源码中的纹理优化 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
ul>
div>
div>
<div class="data_analyst w">
<div class="box_hd">
<h2>数据分析师h2>
<ul>
<li>
<a href="">热门a>
li>
<li>
<a href="">初级a>
li>
<li>
<a href="">中级a>
li>
<li>
<a href="">高级a>
li>
ul>
<a href="">查看全部a>
div>
<div class="box_left">
<img src="images/box_11.png" alt="">
div>
<div class="right_1">
<img src="images/box_12.png" alt="">
div>
<div class="right_2">
<ul>
<li>
<img src="images/box_8.png" alt="">
<div><a href="">Kami2首页界面切换效果a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_7.png" alt="">
<div><a href="">Android Hybrid APP开发实战 H5+原生!a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_10.png" alt="">
<div><a href="">Cocos2d-x 引擎源码中的纹理优化 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
<li>
<img src="images/box_9.png" alt="">
<div><a href="">Unity Profiler入门 a>div>
<h4><span>高级span> • 1125人在学习h4>
li>
ul>
div>
div>
<div class="machine_engineer w">
<div class="box_hd">
<h2>数据分析师h2>
<ul>
<li>
<a href="">热门a>
li>
<li>
<a href="">初级a>
li>
<li>
<a href="">中级a>
li>
<li>
<a href="">高级a>
li>
ul>
<a href="">查看全部a>
div>
<div class="box_content">
<ul>
<li>
<img src="images/box_8.png" alt="">
<div><a href="">Kami2首页界面切换效果a>div>
<h4><span>初级span> • 125人在学习h4>
li>
<li>
<img src="images/box_7.png" alt="">
<div><a href="">Android Hybrid APP开发实战 H5+原生!a>div>
<h4><span>高级span> • 11250人在学习h4>
li>