使用事件委托绑定document未触发问题,以及如何查看某个元素是否绑定了事件
在项目中使用一个组件发现一个bug,当点击多条分录时会同时出现多个弹窗,正常情况下是点击弹窗外任意地方都会把关闭弹窗,从而始终只展示一个弹窗

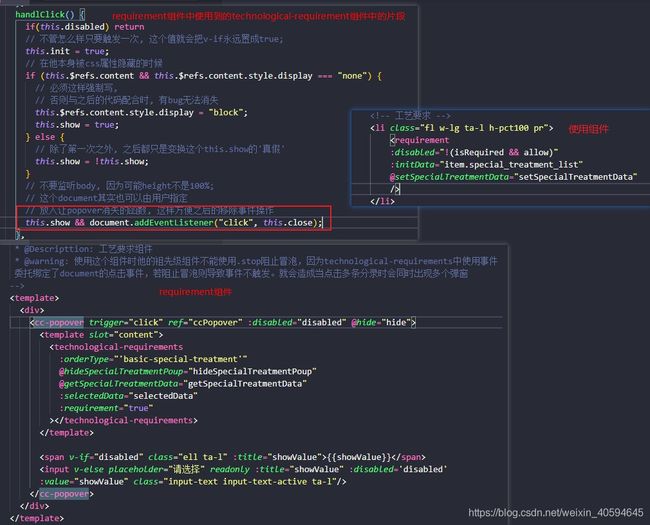
然后看组件代码发现是通过给document绑定一个事件把整个弹窗给关闭

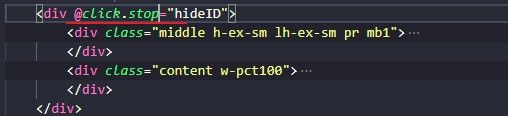
发现并没有效果,还以为是没给document绑定上事件,所以一直再找原因,到最后才发现是事件机制的原因,因为这是绑定在document上而发现在使用这个组件时他的祖先级组件不能使用.stop阻止冒泡,导致未触发该事件。

给绑定document或其他需要事件冒泡的时候要注意别阻止默认事件。
另外发现浏览器控制台有一个面板可以看到元素是否绑定了事件
选中该元素,然后左侧就会出现Event Listenners
