【框架类】—Vue3的生命周期
一、生命周期的相关函数
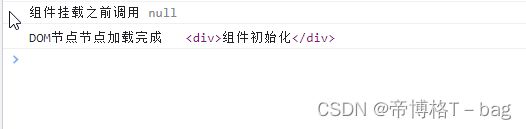
- onBeforeMount 页面渲染之前 和 onMounted渲染之后 示例
<template>
<div class="test">
<div ref="el">组件初始化div>
div>
template>
<script>
//按需引入所需方法
import { ref, onBeforeMount, onMounted} from 'vue'
export default {
name:'about',
setup(){
const el = ref(null)
// 组件(DOM节点渲染)挂载之前调用, 响应式数据已经设置完毕
onBeforeMount(()=> {
console.log('组件挂载之前调用', el.value)
})
// DOM节点加载完成执行
onMounted(()=> {
console.log('DOM节点加载完成执行', el.value)
})
return {
el
}
}
}
script>
<style>style>
- onBeforeUpdate DOM视图更新之前和 onUpdated DOM视图更新完成后
<template>
<div class="test">
<button id="count" @click="count++"> 组件更新{{ count }}button>>
div>
template>
<script>
//按需引入所需方法
import { ref, onBeforeUpdate, onUpdated} from 'vue'
export default {
name:'about',
setup(){
const count = ref(0)
// DOM视图更新之前调用
onBeforeUpdate(()=> {
console.log('DOM视图更新之前调用')
})
// DOM视图更新完成后调用
onUpdated(()=> {
// 文本内容应该与当前的 `count.value` 一致
console.log('DOM视图更新完成后调用', document.getElementById('count').textContent)
})
return {
count
}
}
}
script>
<style>style>
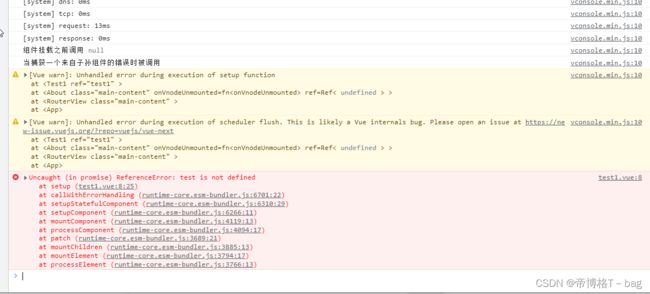
- onErrorCaptured 子孙组件的错误时调用
父组件
<template>
<div class="test">
<test1 ref="test1">test1>
div>
template>
<script>
//按需引入所需方法
import { ref, onErrorCaptured} from 'vue'
import test1 from './test1.vue'
export default {
name:'about',
components: {
test1
},
setup(){
// 当捕获一个来自子孙组件的错误时被调用
onErrorCaptured(()=> {
console.log('当捕获一个来自子孙组件的错误时被调用')
})
return {
}
}
}
script>
<style>style>
子组件
<template>
<div class="">测试div>
template>
<script>
export default {
setup () {
// 因为test没有声明,test一定会报错
console.log('test', test)
}
}
script>
<style>style>

3-1 子孙组件错误触发的来源列表

4. onBeforeUnmount 组件卸载前 和 onUnmounted 组件卸载后
<template>
<div class="test">
<button @click="jumpRoute">跳转路由button>
div>
template>
<script>
//按需引入所需方法
import { ref, onBeforeUnmount, onUnmounted} from 'vue'
import { useRouter } from 'vue-router'
export default {
name:'about',
setup(){
const router = useRouter()
function jumpRoute () {
router.push({ name: 'promotionApply', query: {name: '张三'} })
}
// 组件卸载之前调用 ,路由跳转前触发
onBeforeUnmount(()=> {
console.log('组件卸载前')
})
// 组件实例被卸载之后调用,路由跳转前触发
onUnmounted(() => {
// 常用于手动清除副作用,计时器、DOM事件监听器或者与服务器的连接
console.log('组件卸载后')
})
return {
jumpRoute
}
}
}
script>
<style>style>

5. onRenderTracked 仅在开发模式下可用, 组件渲染过程中,追踪到响应式依赖时调用
<template>
<div class="test">
<div ref="el">组件初始化div>
<button id="count" @click="count++"> 组件更新{{ count }}button>>
div>
template>
<script>
//按需引入所需方法
import { ref, onBeforeMount, onRenderTracked,onMounted} from 'vue'
export default {
name:'about',
setup(){
const el = ref(null)
const count = ref(0)
// 组件挂载之前调用, 响应式数据已经设置完毕
onBeforeMount(()=> {
console.log('组件挂载之前调用', el.value)
})
// 仅在开发模式下可用, 组件渲染过程中,追踪到响应式依赖时调用
onRenderTracked(()=> {
console.log('仅在开发模式下可用, 组件渲染过程中,追踪到响应式依赖时调用')
})
// DOM节点节点加载完成
onMounted(()=> {
console.log('DOM节点节点加载完成', el.value)
})
return {
count,el
}
}
}
script>
<style>style>

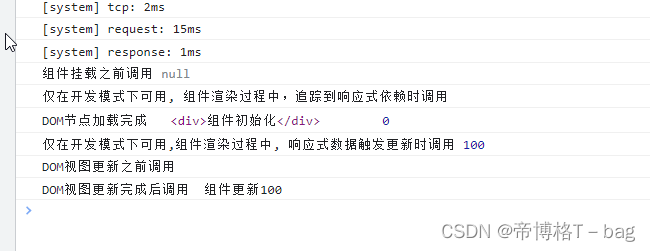
6. onRenderTriggered 仅在开发模式下可用, 组件渲染过程中,响应式数据触发更新时调用
<template>
<div class="test">
<div ref="el">组件初始化div>
<button id="count" @click="count++"> 组件更新{{ count }}button>>
div>
template>
<script>
//按需引入所需方法
import { ref, onBeforeMount, onRenderTracked,onMounted} from 'vue'
export default {
name:'about',
setup(){
const el = ref(null)
const count = ref(0)
// 组件挂载之前调用, 响应式数据已经设置完毕
onBeforeMount(()=> {
console.log('组件挂载之前调用', el.value)
setTimeout(() => {
count.value = 100
}, 0);
})
// 仅在开发模式下可用, 组件渲染过程中,追踪到响应式依赖时调用
onRenderTracked(()=> {
console.log('仅在开发模式下可用, 组件渲染过程中,追踪到响应式依赖时调用')
})
// DOM节点节点加载完成
onMounted(()=> {
console.log('DOM节点加载完成', el.value, count.value)
})
// 仅在开发模式下可用, 组件渲染过程中,响应式数据触发更新时调用
onRenderTriggered(()=> {
console.log('仅在开发模式下可用,组件渲染过程中, 响应式数据触发更新时调用', count.value)
})
// DOM视图更新之前调用
onBeforeUpdate(()=> {
console.log('DOM视图更新之前调用')
})
// DOM视图更新完成后调用
onUpdated(()=> {
// 文本内容应该与当前的 `count.value` 一致
console.log('DOM视图更新完成后调用', document.getElementById('count').textContent)
})
return {
count,el
}
}
}
script>
<style>style>
二、生命周期函数运行顺序
- onBeforeMount DOM节点渲染之前触发, 响应式数据已设置完毕
- onRenderTracked DOM节点渲染过程中, 追踪到页面有依赖响应式数据时触发 仅开放模式下可以
- onMounted DOM节点渲染完成后触发
- onRenderTriggered 响应式数据触发更新时调用
- onBeforeUpdate DOM视图更新之前调用
- onUpdated DOM视图更新完成后调用
- onErrorCaptured 当捕获一个来自子孙组件的错误时被调用
- onBeforeUnmount 路由跳转时,卸载当前组件之前触发
- onUnmounted 路由跳转时,卸载当前组件之后触发
三、 其他生命周期函数
- onActivated() 若组件实例是 缓存树的一部分,当组件被插入到 DOM 中时调用。
- onDeactivated() 若组件实例是 缓存树的一部分,当组件从 DOM 中被移除时调用。
- onServerPrefetch() 在组件实例在服务器上被渲染之前调用 , 仅服务器端使用
因为实际使用频率较少,所以没有列举相关实例,有需要的同学可以根据官方文档,自行再实际代码中测试