Js(一):基本数据类型与数据类型转换
本文在书写过程中,参考了一些资料,并进行了来源标注。如果原作者觉得不合适,可以联系删除。
另作者为初学者,欢迎各位前辈批评指正。
1. 概述
在ES6之前,JavaScript有五种基本数据类型(包括Number,String,Boolean,Null和Undefined)和对象类型(包括Array,Object,Function,Math,Date等)。
2. 基本数据类型
2.1 Number
Number的意思是“数字”,其实js对于number并没有区分,但为了理解,参考其他编程语言,将其分为整型和浮点型,也就是数学中的整数和小数。
2.1.1 整型
Js中,整数的数字有3中常见的表示方式:
-
十进制表示
每个数是0-9之间的数字
-
八进制表示
每个数都是0-7之间的数字,以0,0o,0O开头。
-
十六进制表示
每个数都是0-9,A-F之间的符号,以0x或者0X开头。
var num1 = 024; // 2 * 8 + 4 = 20
var num2 = 079; // 79
var num3 = 0x3f; // 3*16 +15 = 63
2.1.2 浮点型
浮点数不区分进制。
2.1.3 数值的范围
js中,数值是有一定的范围的,如果超过范围,会表示为 Infinity(正无穷) 或者 -Infinity。
2.1.4 NaN
NaN表示Not a Number,也就是不是一个数值,常用来表示得不到值,比如0 / 0得到的就是NaN.
特点:
- NaN与任何数进行任何运算结果都是NaN
- NaN与任何数都不相等,包括自己
- 使用isNaN()判断一个数据是不是一个NaN
2.2 String
2.2.1 单引号还是双引号
与其他编程语言不同,js定义字符串可以使用单引号,也可以使用双引号。单引号和双引号没有任何区别。但需要注意的是,单引号不能嵌套单引号;双引号不能嵌套双引号。如果非要嵌套,可以对引号进行转义。
var a = "hello";
var b = 'hello';
var sayings = "It's really cool."
var responses = 'That\'s right!'
2.2.2 转义字符
比如上面的例子,当要在单引号的字符串中间使用单引号这样特殊功能的符号,就需要使用转义字符\来表示。
\n 换行符
\t 水平制表符 Tab
\r 回车符
\' 对单引号进行转义
\" 对双引号进行转义
\\ 对转义符本身进行转义
\uxxxx Unicode 编码
2.2.3 字符串连接符
+既可以作为数字运算的加号,也可以作为字符串连接符,将字符串连在一起。
var sayings = "That's cool."
var responses = 'That\'s right!'
var words = sayings + ' '+ responses
console.log(words)
2.3 Boolean
Boolean字面量,只有true和false两个字面量的值,必须是小写字母。在计算机内部存储中,true为1,false为0
- true: 表示真
- false:表示假。
2.4 Null
-
null本身是一个数据,表示一个空对象指针。 -
如果定义的变量准备在将来用于保存对象,最好将该变量初始化为null。
2.5 Undefined
-
undefined本身是一个数据,表示未定义。 -
变量只声明的时候值默认是undefined。
2.6 数据类型的检测
使用typeof的方法进行数据类型的检测。
检测方式:在typeof后面加小括号()执行,将要检测的数据放在小括号内部。(这里的typeof是函数)
// number
console.log(typeof(2));
console.log(typeof(2.4));
console.log(typeof(Infinity));
console.log(typeof(NaN));
// string
console.log(typeof("字符串"));
// undefined
console.log(typeof(undefined));
// boolean
console.log(typeof(true));
console.log(typeof(false));
// object
console.log(typeof(null));
也可以将typeof作为关键字,后面加空格,空格后添加数据的方式,检测数据(这里的typeof是运算符)
// number
console.log(typeof 67);
JavaScript语言是一门动态类型的语言,变量并没有一个单独的数据类型,而是会随着内部存储数据的变化,数据类型也会发生变化。所以变量的数据类型,与内部存储数据有关。
// 定义变量
var a = 1;
console.log(typeof(a));
// 第二次赋值
a = true;
console.log(typeof(a));
tips: 在谷歌浏览器控制台,字符串的颜色是黑色的,数值类型是蓝色的,布尔类型也是蓝色的,undefined和null是灰色的。
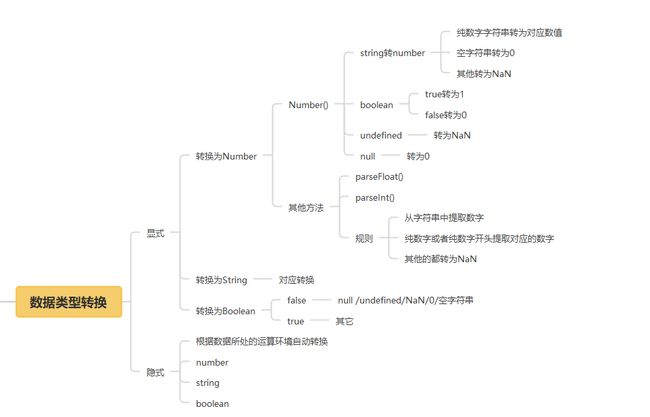
3. 数据类型转换
这里推荐书籍:《JavaScript重难点实例精讲》,下面的内容参考书中内容总结。
3.1 强制转换
3.1.1 转换为字符串类型
- String():将其他数据类型转为字符串
3.1.2 转换为数值类型
-
Number()方法:将任何数据类型转为数字
- 如果是数字,会按照对应的进制数据格式,统一转换成十进制返回。
- 纯数字字符串转为对应数字,空字符串和空白字符串转为0,非空非纯数字字符串转为NaN.
- 十六进制比较特殊,即便出现了0x,也会转换为对应的十进制数字
- 布尔值:true转为1,false转为0
- undefined: 转为NaN
- null: 转为0
Number(10); // 10 Number(010); // 8 Number(0x10); // 16 Number(true); // 1 Number(false); // 0 Number(null); // 0 Number(undefined); // NaN Number('21'); // 21 Number('021'); // 21 Number('0x12'); // 16 + 2 = 18 Number('0x21'); // 2*16 + 1 = 33 Number('123a'); // NaN Number('abc'); // NaN Number('abc'); // NaN -
parseInt()方法
parseInt()函数用于解析一个字符串,并返回指定的基数对应的整数值。
parseInt(string,radix);string表示要解析的值,如果不是一个字符串,会使用toString()函数将其转换成字符串,radix表示进制,不写则默认为10进制。
parseInt('0x12',16); // 1*16 + 2 = 18 parseInt(0x12,16); // 传入的是十六进制,转为十进制,为18,转成字符串18,将“18”转换为16进制,得到的结果为16+8 = 24parseInt采用
前置匹配的原则。-
从字符串的第一个字符开始匹配,如果处于基数指定的范围,保留并继续往后匹配满足条件的字符,知道遇见不满足基数指定的数据范围。
-
遇到的字符串以“0x"开头,如果以16进制处理,会转换为对应的数字,以10进制处理,直接返回0
-
传入的字符串涉及到算术运算,不运算。如果是算术运算表达式,先运算再得出结果。
-
对于包含e的不同数据的处理差异
- 传入的是Number类型:e按照科学计算法计算后转换成字符串
- 传入的是字符串:
- e是否在可处理的范围
-
对于浮点数的处理:直接忽略小数点及后面的数。
// 规则1 parseInt("fg123",16) // 15 // 规则2 parseInt('0x12',16) // 16+2 = 18 parseInt('0x12',10) // 0 // 规则3 parseInt(15*3, 10); // 45 parseInt('15*3',10); //15 // 规则4 parseInt(6e3,10); // 6000 parseInt(6e3,16); // 24576 parseInt('6e3',10); // 6 parseInt('6e3',10); // 6*16*16 + 14*16 + 3 = 1763 // 规则5 parseInt('6.99',10); // 6上面的内容摘自推荐的书籍,侵删。
-
-
parseFloat()方法
浮点数没有进制,所以
parseFloat的作用是解析一个字符串,返回对应的浮点数。-
parseFloat只解析,正负号,0-9的数字,科学计数法,小数点这些字符。
-
忽略空白
-
对于科学运算符e,会进行运算处理。
-
只匹配第一个小数点
parseFloat(' 1.2') // 1.2 parseFloat('4e3'); // 4000 parseFloat('11.2.1') // 11.2
-
3.1.3 转换为布尔类型
- Boolean()方法:将其他数据类型转为布尔类型的值。
- 转为false:
- 数字:NaN和0
- 字符串: “”/空字符串
- null
- undefined
- 转为true
- 数字:非0,非NaN数字
- 非空字符串
- 转为false:
3.2 隐式转换
此部分参考资料:铭哥教程
JavaScript 是弱类型语言,所以可以进行自动类型转换。
在运算环境下,数据自动转换类型:
- 数值的运算环境, 表达式中有数字运算符: + - * / % ++ –
- 字符串的运算环境, 表达式中有+,且一边是字符串, 另外边的数据肯定自动转为字符串
- 布尔值的运算环境, 条件判断的时候 if (数据) 数据会自动转为布尔值
自动类型转换的规则同强制类型转换的规则是一致的。
4. 常见面试题
4.1 null和undefined的区别
参考资料: 阮一峰:undefined和null的区别
注意:
-
两者数据类型不一样
-
使用==运算符判定时,null和undefined相等。
-
null是一个表示"无"的对象,转为数值时为0;undefined是一个表示"无"的原始值,转为数值时为NaN。
-
null表示"没有对象",即该处不应该有值。
-
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义
4.2 基本数据类型有哪些?
4.3 说一说数据类型转换?
4.4 isNaN()函数与Number.isNaN()函数对比?
预告:下一篇文章:数组的相关操作。