6.Django设计模式及模版层
目录
1 Django设计模式
1.1 MVC模式
1.2 MTV模式
2 模版层
2.1 模版配置
2.2 加载模版
2.2.1 方案一 loader
2.2.2 方案二 直接render
2.3 用字典传递信息
2.4 模版标签
2.4.1 if标签
2.4.2 for标签
2.5 模版过滤器
2.5.1 字符串全部变为小写 lower
2.5.2 字符串全变为大写 upper
2.5.3 改变数值 add:'n'
2.5.4 不让字符串转译成html字符串 safe
2.5.5 截取前n个字符 truncatechars:'n'
2.6 模板的继承
1 Django设计模式
1.1 MVC模式
除Django外大量的框架使用的是MVC模式
MVC代表Model(模型)-View(视图)-Controller(控制器)模式
- M 模型层(Model),主要用于对数据库层的封装
- V 视图层(View),用于向用户展示结果
- C 控制层(Controller),用于处理请求,获取数据,返回结果
MVC的数据流向大致是这样的
![]()
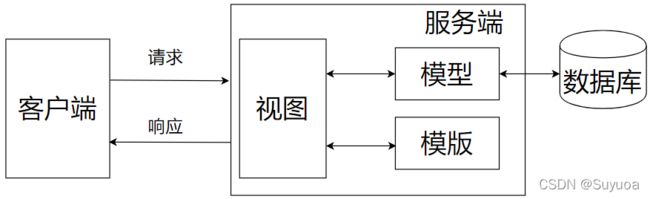
1.2 MTV模式
Django使用的不是MVC模式,而是MTV模式
MTV代表Model-Template-View(模型-模版-视图)模式
- M 模型层(Model)负责与数据库交互
- T 模版层(Template)负责呈现内容到浏览器
- V 视图层(View)负责接收请求,获取数据,返回结果
MTV的数据流向大致是这样的
无论使用MVC还是MTV都可以降低模块间的耦合度(解耦)
下面我们说一下MTV中的T(模版层)
2 模版层
2.1 模版配置
首先我们在项目目录下,创建一个文件夹templates,这个文件专门放模版文件
![]()
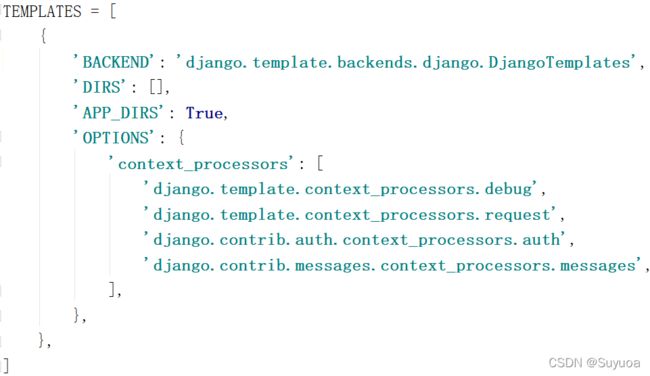
在setting.py中有四个关于模版的配置项,分别是
- BACKEND 指定模版的引擎
- DIRS 模版的搜索目录,可以是一个或多个
- APP_DIRS 是否要在应用中的templates文件夹中搜索模版文件
- OPTIONS 有关模版的选择
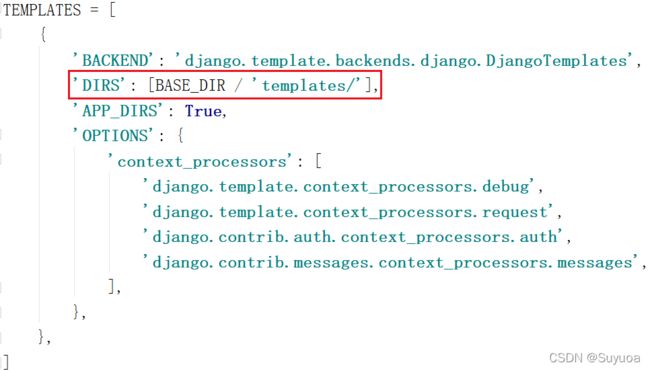
我们就改DIRS就可以了,我们这样改
不止一种写法,找到那个文件夹即可
2.2 加载模版
之后我们到views.py中加在模版,共有两个方案
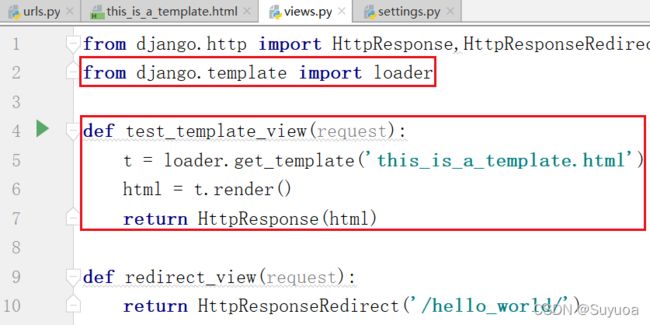
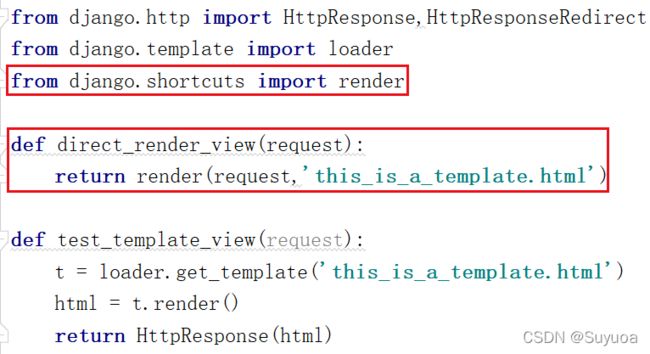
2.2.1 方案一 loader
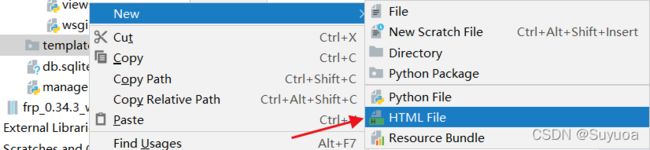
我们做个例子,首先我们在templates文件夹中创建一个html文件
我们命名为this_is_a_template,然后在body中写上 这是一个模版
之后像上面的样子写一个视图
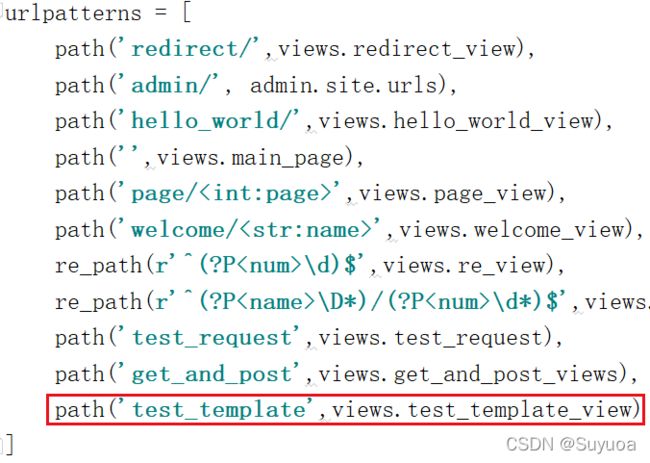
再定义一个对应的路由
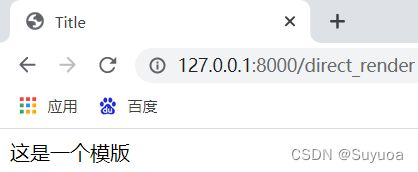
之后我们访问一下
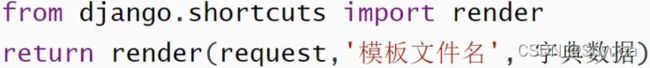
2.2.2 方案二 直接render
- 和上面那个render是不同的
其中字典数据可有可无,我们先不加字典数据,模版还用原来的那个,我们改一下视图
然后加个路由
访问
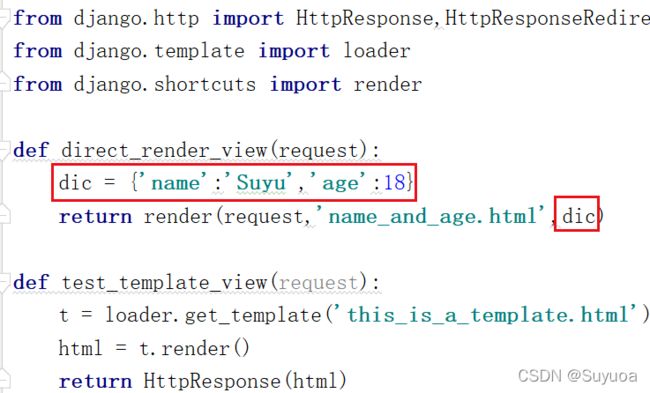
2.3 用字典传递信息
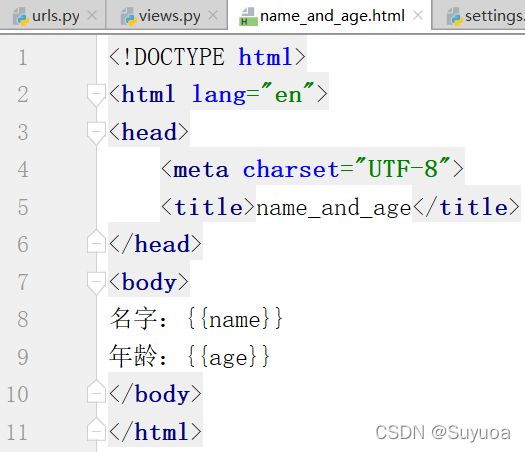
下面我们加上字典数据,首先我们新建一个html,名为name_and_age,然后内容这样写
之后我们改一下视图,加上name和age这两个变量
- 这里除了可以获取dic中的内容,也可以获取request中的内容
路由不用改,我们直接访问
除了上面展示的字符串(str)和整形(int),我们还可以传递list,tuple,dict,func(函数),以及实例化的对象
在模版中,我们可以这样进行调用
- {{变量名}}
- {{变量名.index}} 这个是容器类的变量,比如说list,tuple,dict这种,index到时换成你想要的索引号,比如我想要0号元素,那么我就这样写{{变量名.0}}
- {{变量名.key}} 这个是字典用的,key换成你想要的键,比如{{变量名.age}}
- {{对象.方法}} 这里的方法不需要写括号,写名字就行了
- {{函数名}} 这个也是写名字就行了
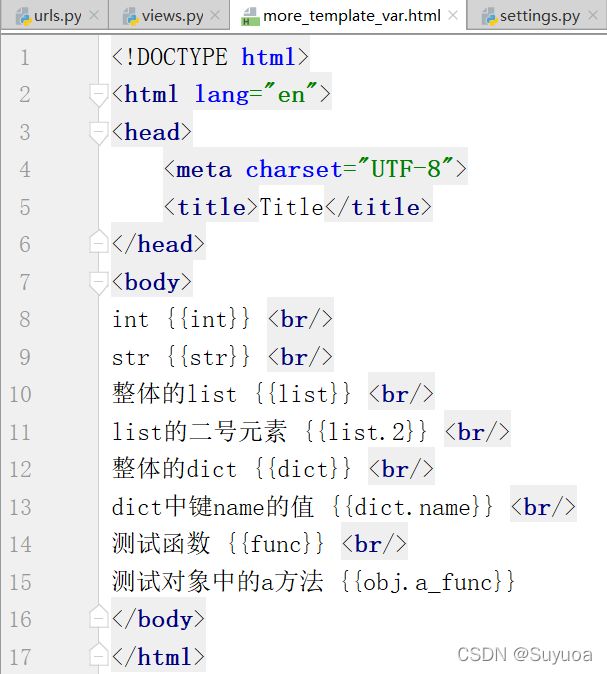
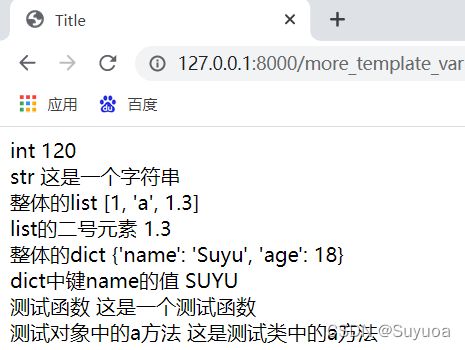
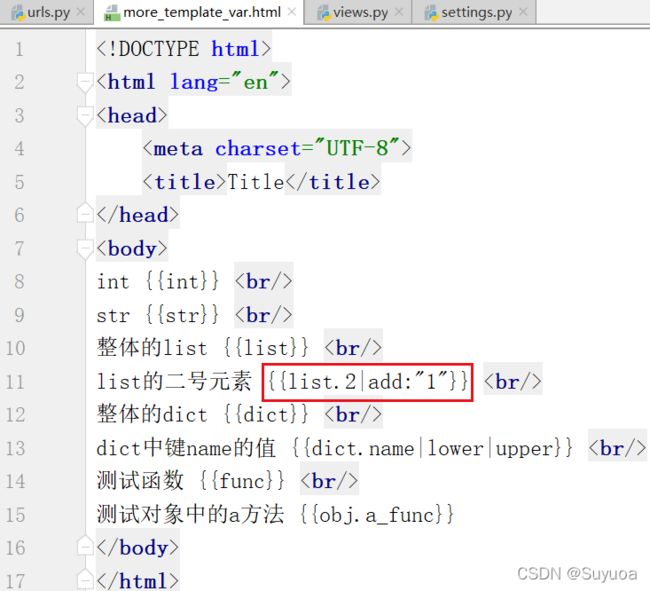
下面我们测试一下,首先我们先把html写了,我们新建一个html,命名为more_template_var
- 这里的
代表换行,这样我们看的更清楚一点
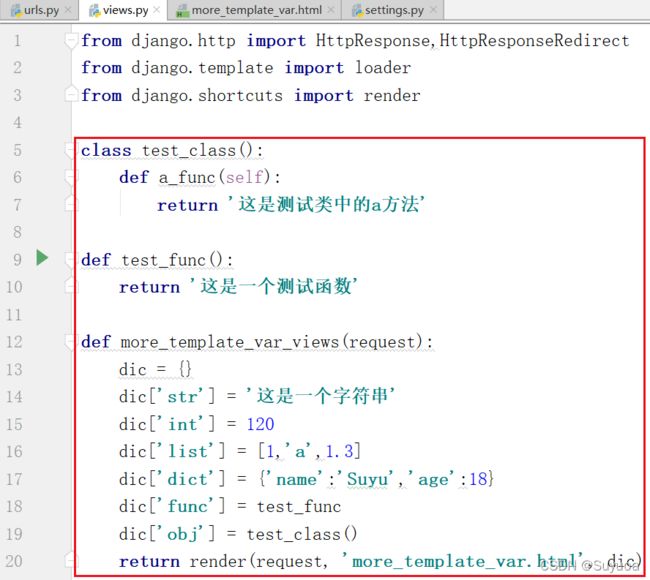
然后我们把写一下视图,我们搞一个测试类,搞一个测试方法,这里注意我们实例化类的时候是需要后面的小括号的
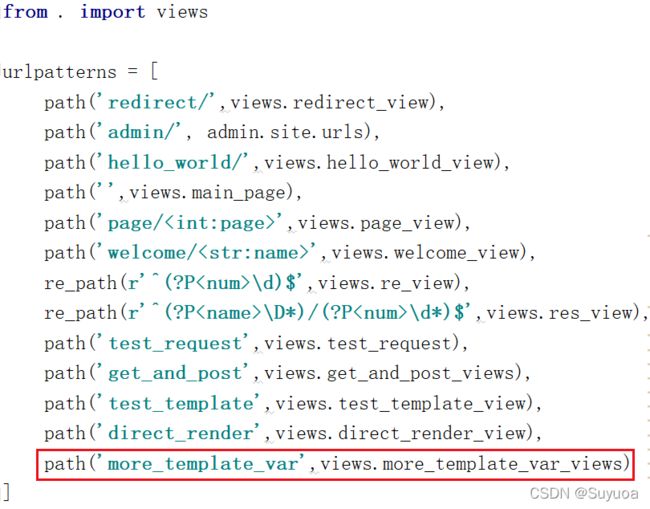
之后我们添加路由
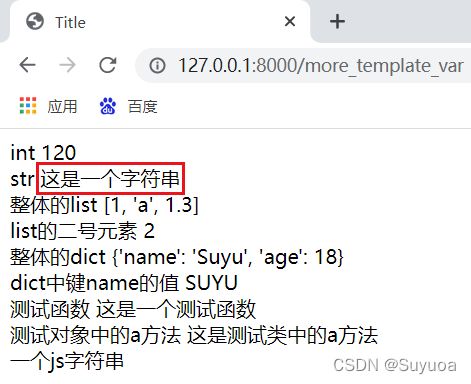
然后我们访问一下
发现没有什么问题
2.4 模版标签
标签可以将服务端的功能放到模版中,标签的语法是这样的
- 大部分都需要使用结束标签,不需要结束标签的后面用到时会提到
2.4.1 if标签
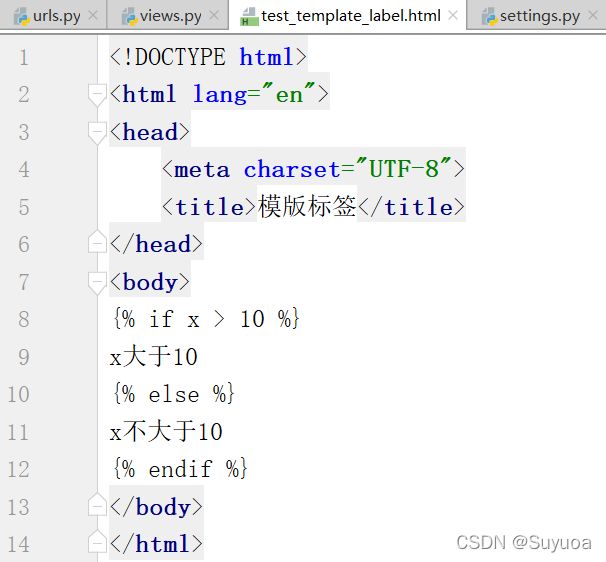
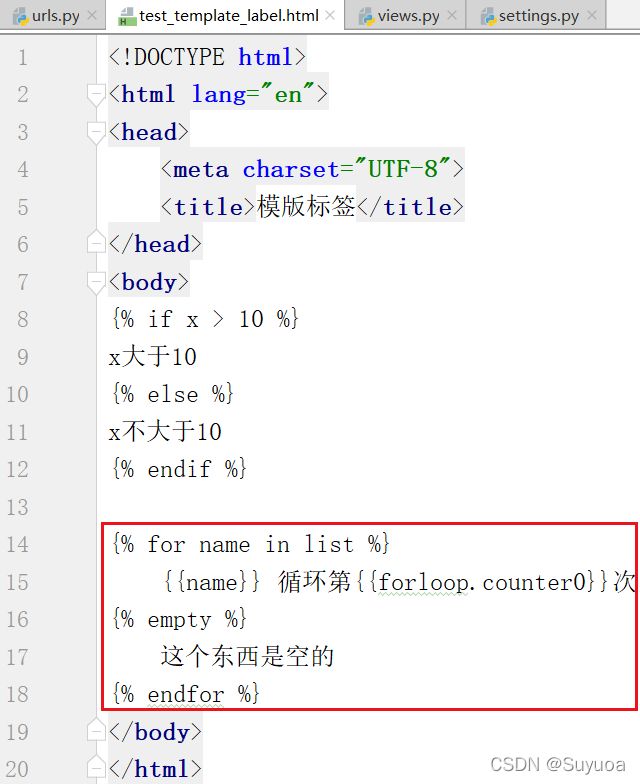
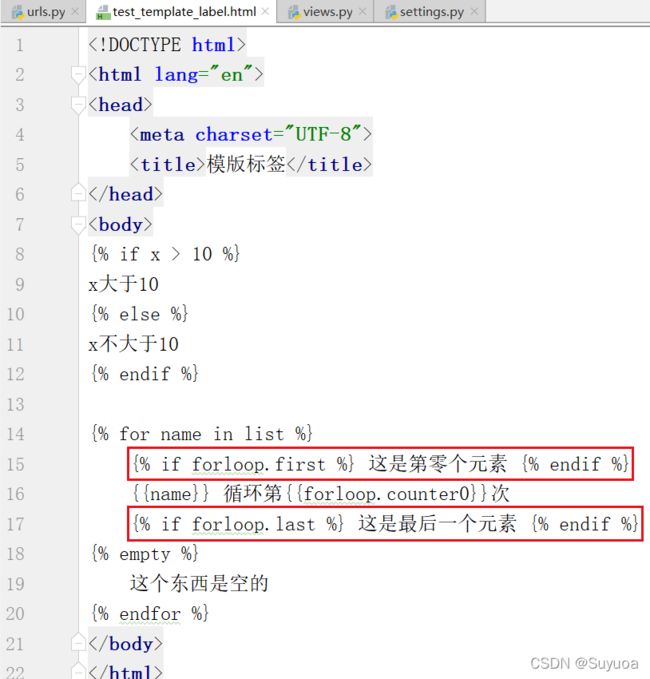
我们现在用if做个例子,首先我们建立个名为test_template_label的html文件,然后这样写
这里的{% endif %}就是结束标签
- 在if的模版标签中使用括号是无效的,如果要想体现优先级需要有多重if
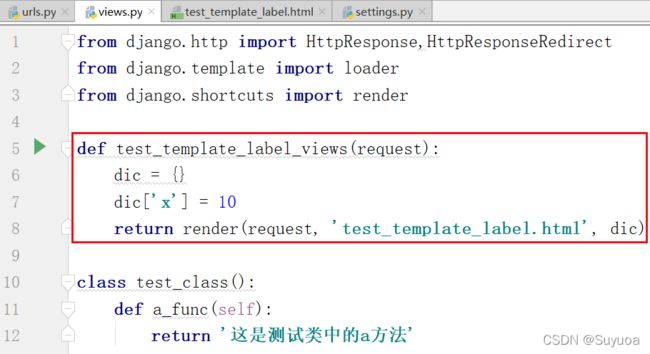
然后我们写视图
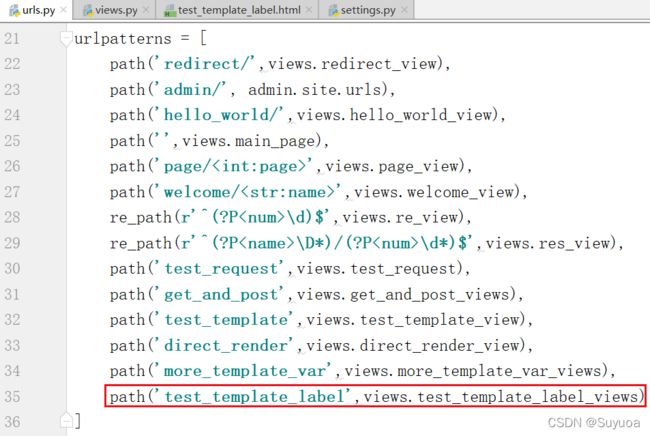
之后写路由
现在我们的x等于10,所以会返回x不大于10的字符,我们现在访问一下
我们下面使用模版标签做这样一个页面,完成计算器的功能
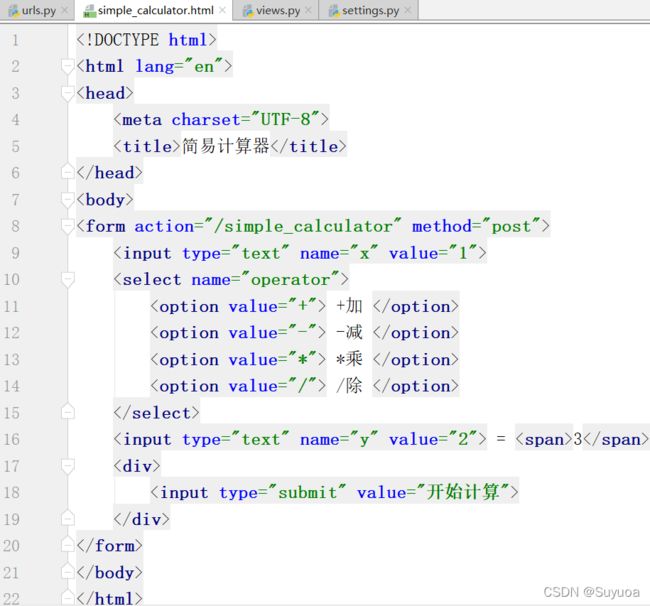
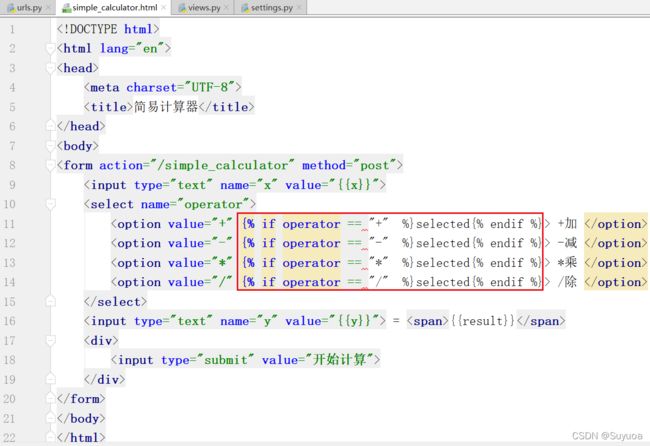
我们创建一个html文件,命名为simple_calculator,然后我们把样式写好
- action = '/simple_calculator' 这里等号后面是我们一会儿要访问的路由
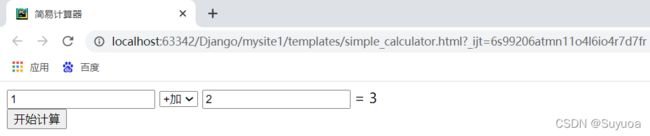
在pycharm中打开看一下,发现没有什么问题
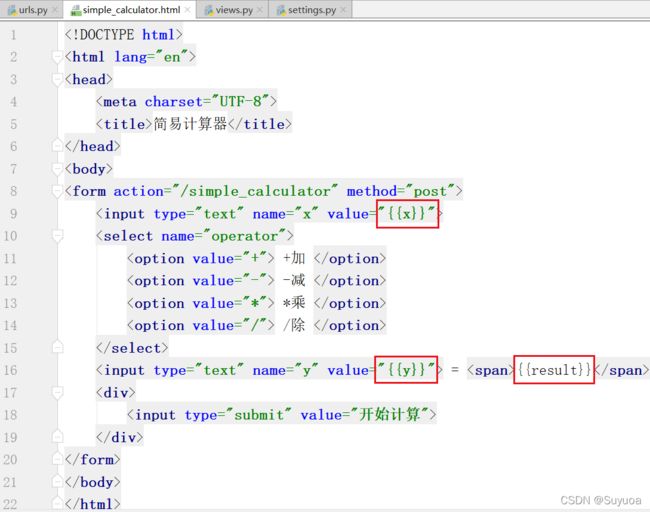
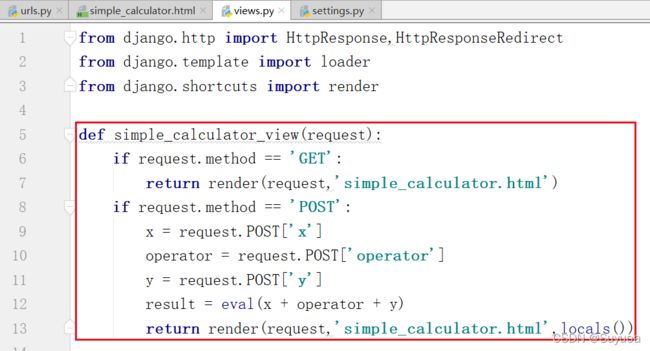
这里的三个值我们不能写死,所以我们用变量来替代,这里我们不用考虑第一次访问页面没有值的情况,没有值并不会报错
先是get到页面,然后POST传数据,用eval计算,然后再返给页面
- eval()可以直接运算字符串,locals()可以把函数中的变量搞成字典,具体使用方法在这里有介绍 python内建方法_potato123232的博客-CSDN博客
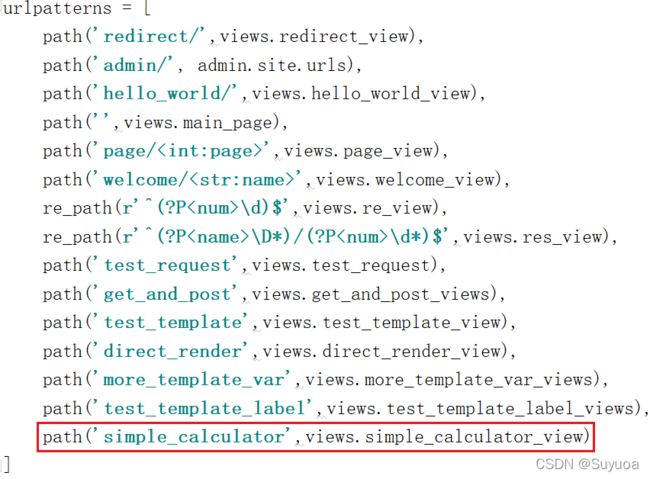
最后我们写路由
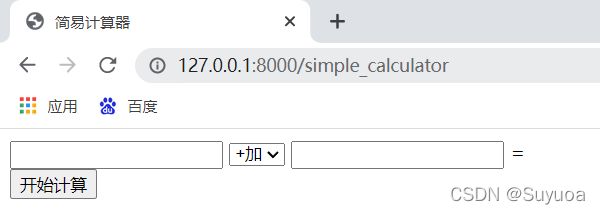
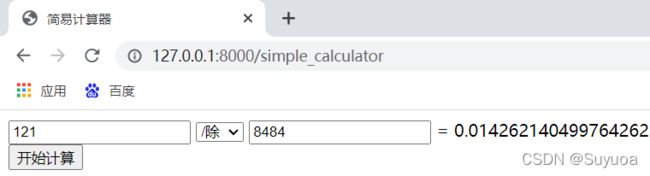
然后我们访问一下,发现第一次访问没有值,符合我们的预期
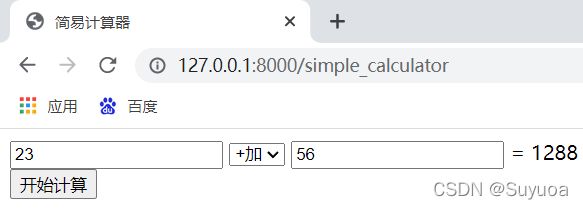
然后我们随便写两个值
这里我选的乘法,但是计算过后他显示的是加法,这时我们就用到if标签了,我们在html中这样改
- 虽然空格的时候有红线,但是并不耽误使用
那我们现在访问一下,然后再进行运算
2.4.2 for标签
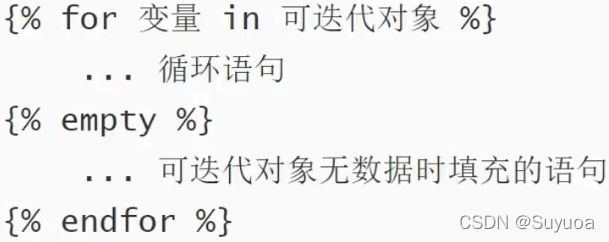
for标签的语法是这样的
如果可迭代对象是空的,那么它会直接执行empty的语句
for标签中有一个内置变量forloop,这个变量的用法如下
我们下面举个for的例子,我们在test_templeate_label.html加这样一段
然后传一个list进来
之后我们访问一下
我们现在把if也放到for中
2.5 模版过滤器
过滤器可以过滤出我们要想的数据,在这个链接中有关于上面标签还有现在过滤器的用法,有时间可以看一下 内置模板标签和过滤器 | Django 文档 | Django
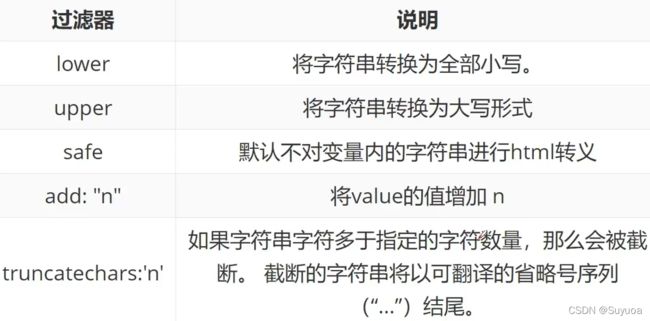
由于过滤器比较多,我们就介绍几个常用的过滤器
2.5.1 字符串全部变为小写 lower
我们先测试lower,我们使用之前创建的more_template_var.html这个模版
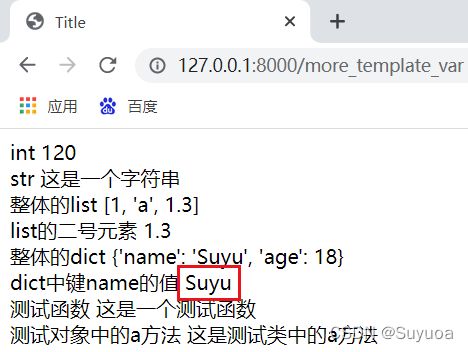
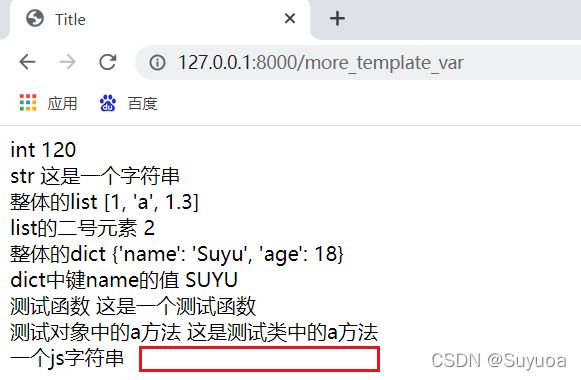
之前视图和路由全都配置好了,所以我们直接访问一下看一下不加过滤器前是什么样子的
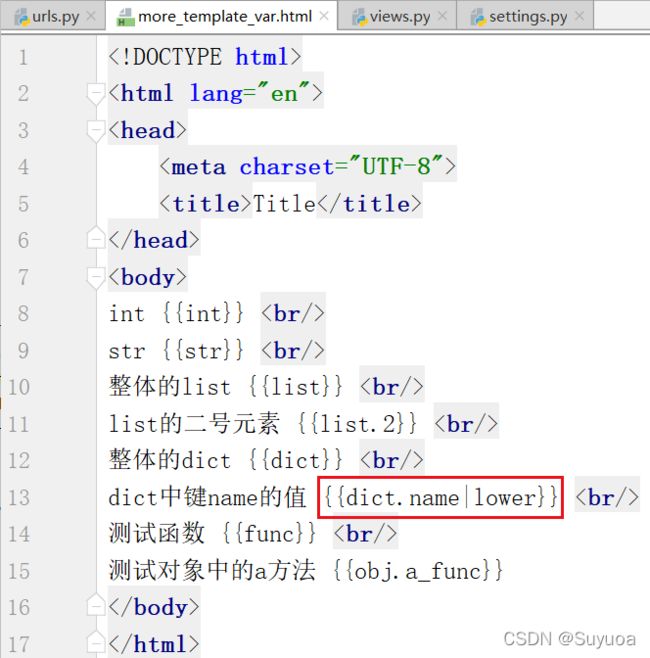
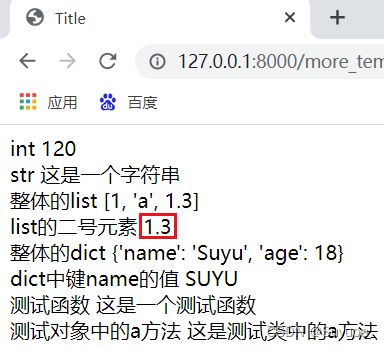
我们要对上面话红框的这个字符进行过滤,首先我们让其全部变成小写,这里我们的视图这样改
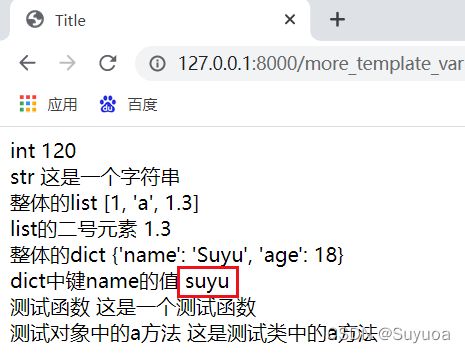
我们发现他已经变为了小写
2.5.2 字符串全变为大写 upper
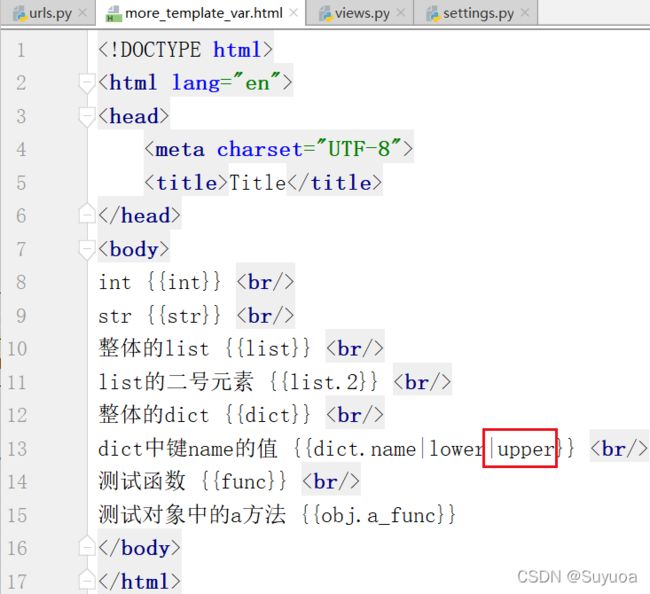
之后我们再试一下全部变成大写
- 这里upper前面的lower是不用加的,但加了也不会错
我们再访问一下
发现没有什么问题
2.5.3 改变数值 add:'n'
下面我们来测试 add:'n',这个过滤器可以将一个值增加n,我们改下面的这个1.3
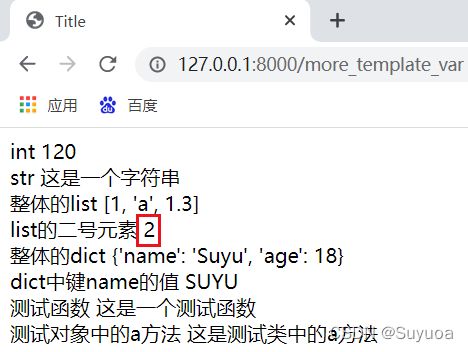
我们对这个值加1
- add:后的单引号或是双引号都可以
我们发现它变为了2而不是2.3,说明使用这个方法后它会自动变为整形
- 经测试如果将n的值置为浮点数,在上面的红框处会什么都不现实
2.5.4 不让字符串转译成html字符串 safe
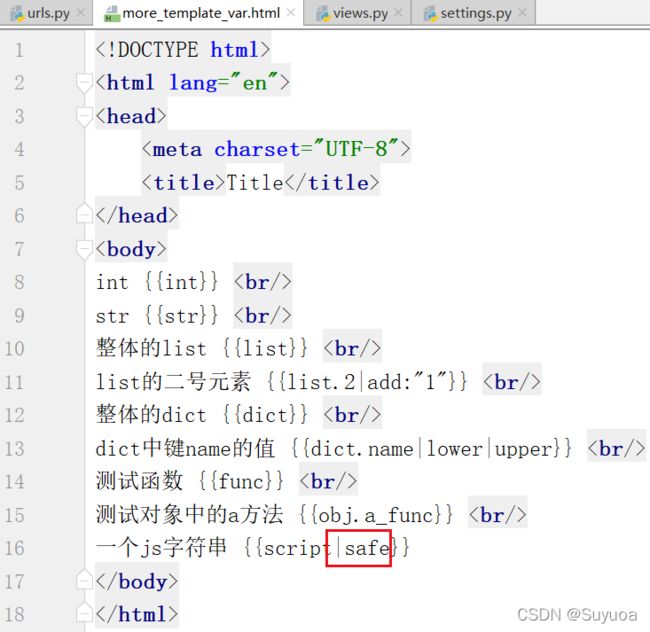
模版在默认情况下自动将字符串转译成html字符串,我现在在视图中加入一串js字符
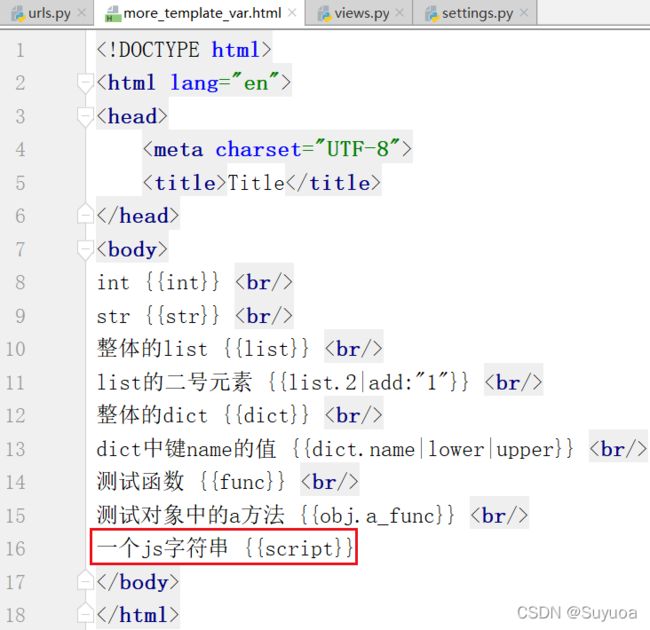
然后改一下模版
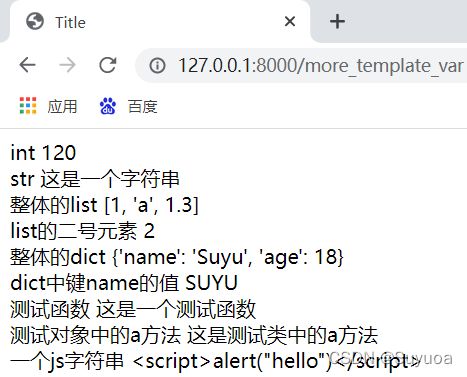
然后访问
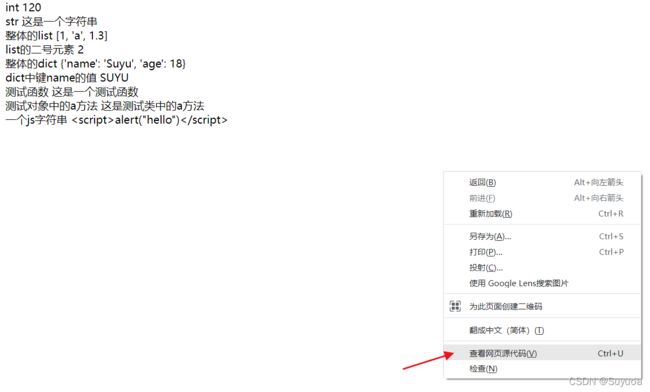
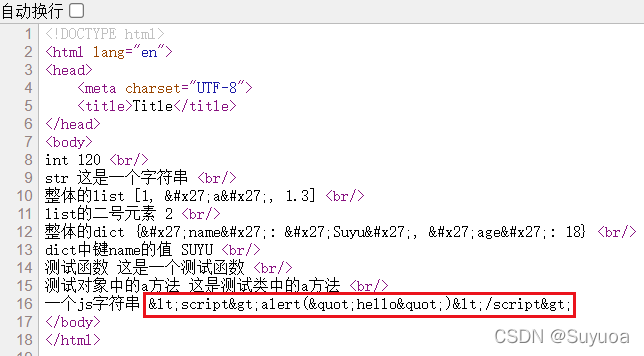
如果没有转译它应该会弹出一个小窗口,这里我们右键浏览器空白处,点击查看源代码,看一下转译成什么了
发现它转译成这些了
现在我们不让它转译
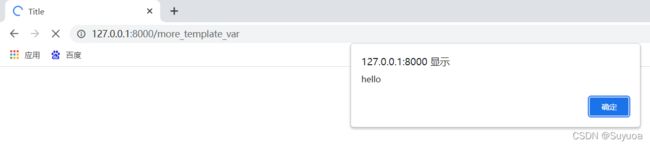
现在我们再访问一下
发现弹出一个提示,点击确定后下面画红框的地方就什么内容也没有了
2.5.5 截取前n个字符 truncatechars:'n'
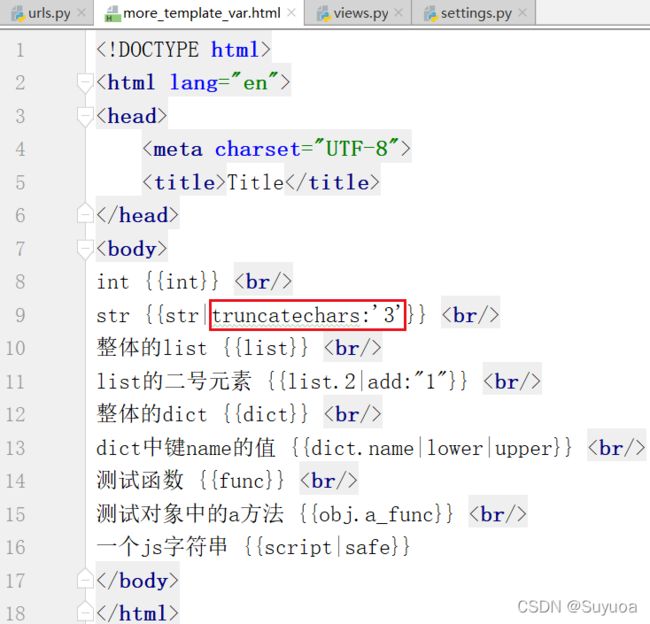
我们现在想截取这个部分的前三个字符
我们加上过滤器
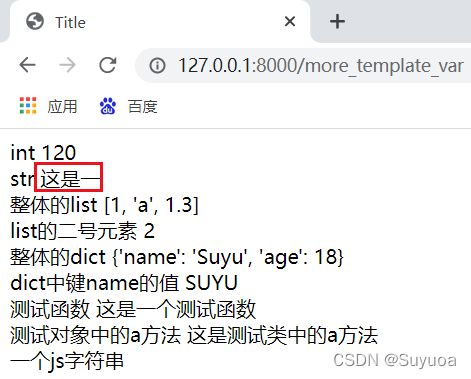
改完我们再访问一下
2.6 模板的继承
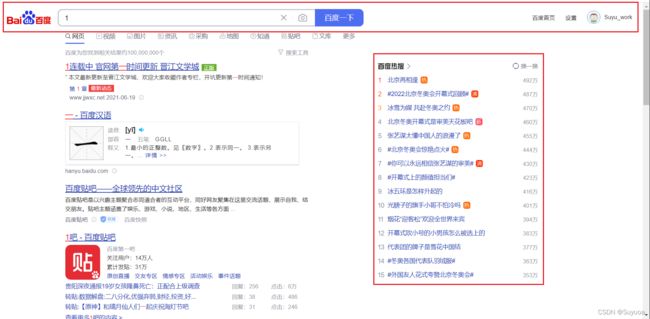
我们进入百度搜一下1
然后再搜一下2
会发现这个页面的部分内容是相同的,这里就用到了页面的继承,我们定义被继承的模板为父模板,继承的为子模板
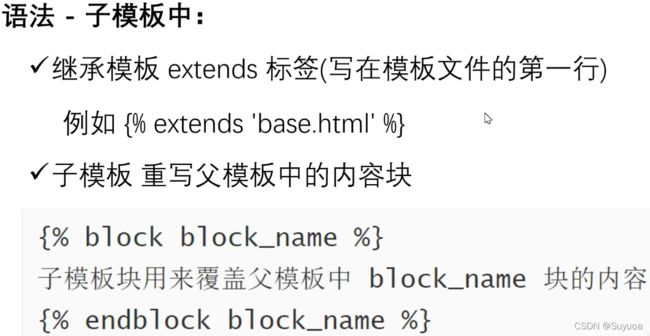
- {% extends 'html文件' %}没有结束标签
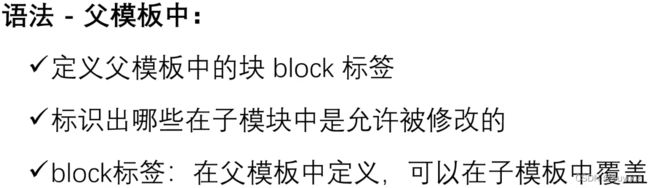
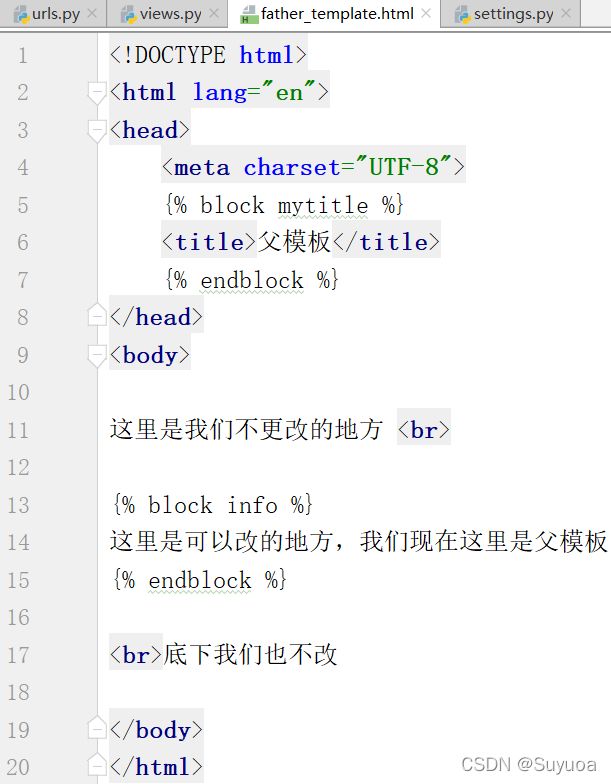
首先我们写一个父模板,创建一个名为father_template的html文件,然后这样写
这里我们需要让子模版继承后修改的有两个东西,一个是标题,我们命名为mytitle,第二个是第二行的内容,我们命名为info,之后我们写子模版,子模版创建后自动生成的html全部删掉,然后这样写
- 如果我们在子模版中没有重写块,那么他将与父模板的样子相同
之后我们写视图
最后我们写路由
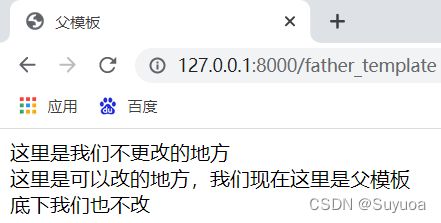
这时候我们访问父模板的路由
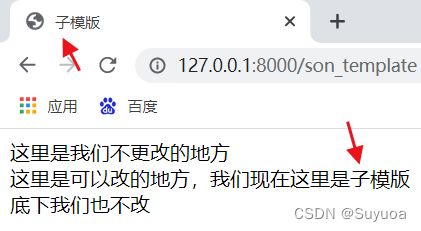
之后我们访问子路由
发现已经得到了我们想要的内容
我们给父视图传的变量,子视图是无法连同变量一起继承的
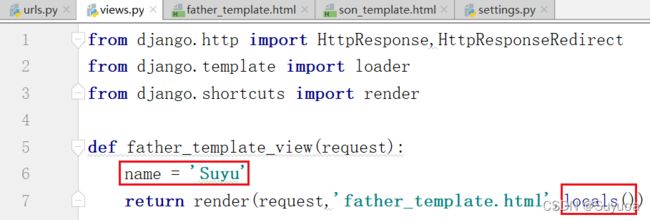
我们现在改一下父模板的视图
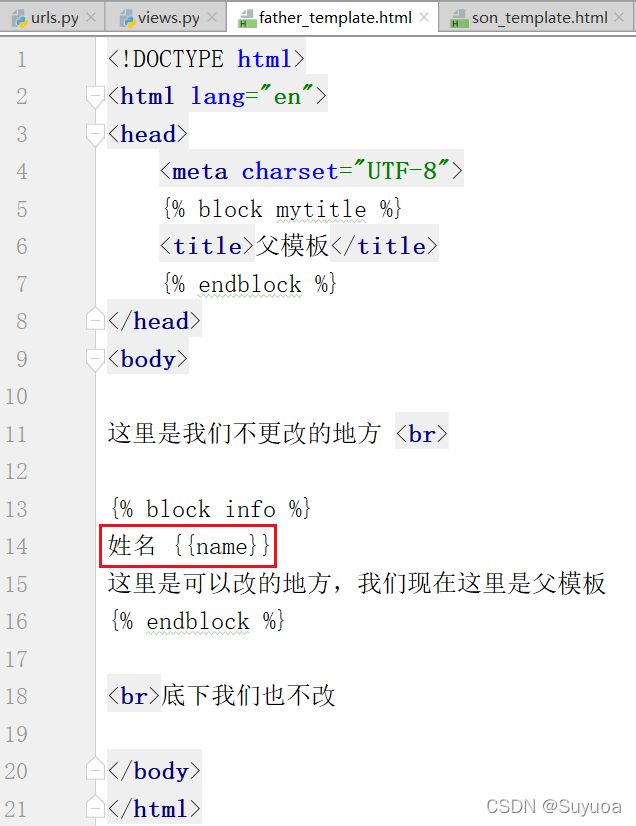
然后我们再改一下父模板
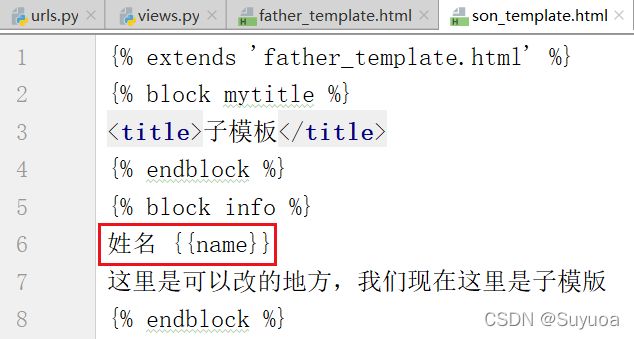
再改一下子模版
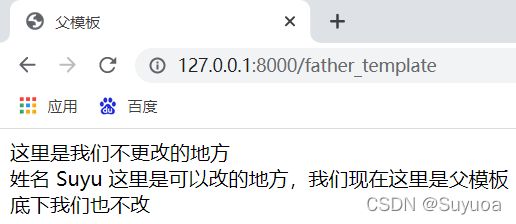
之后我们访问一下父模板的路由
再访问一下子模板的
发现并没有接到变量