JavaScript中的DOM(一)
DOM(一)
目录
-
- DOM(一)
- 一、Web API简介
- 二、DOM简介
- 二、获取元素
- 三、事件
- 四、操作元素
一、Web API简介
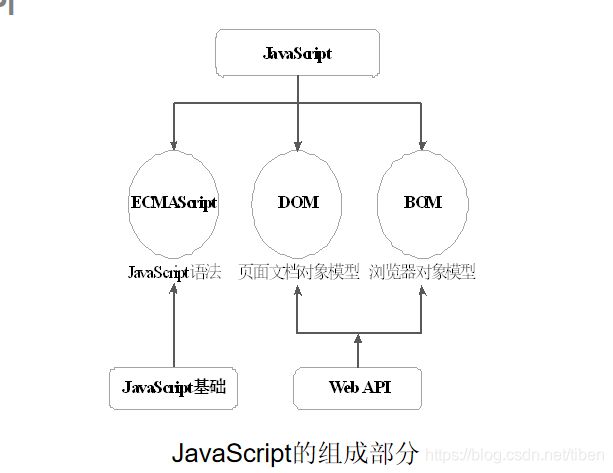
1、初识Web API:Web API是浏览器提供的一套操作浏览器功能和页面元素的接口。JavaScript语言由3部分组成,分别是ECMAScript、BOM和DOM,其中ECMAScript是JavaScript语言的核心,而Web API包括BOM和DOM两部分
 2、Web API与API的关系
2、Web API与API的关系
API:应用程序编程接口,是一些预先定义的函数,这些函数是由某个软件开放给开发人员使用的,帮助开发者实现某种功能,开发人员无须访问源码、无须理解其内部工作机制细节,只需知道如何使用即可。例如,调起手机的摄像头拍摄画面。
Web API:主要针对浏览器的API,在JavaScript语言中被封装成了对象,通过调用对象的属性和方法就可以使用Web API。例如,console对象、document对象、window对象
二、DOM简介
1、DOM(Document Object Model):文档对象模型,是w3c制定的一套针对HTML和XML的标准的编程接口
W3C定义了一系列的DOM接口,利用DOM可完成对HTML文档内所有元素的获取、访问、标签属性和样式的设置等操作。在实际开发中,诸如改变盒子的大小、标签栏的切换、购物车功能等带有交互效果的页面,都离不开DOM
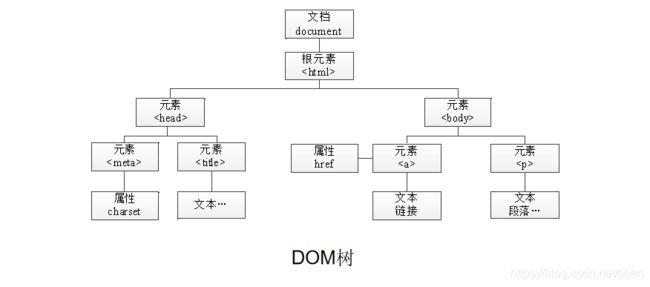
2、DOM树:DOM中将HTML文档视为树结构,被称之为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面
 DOM中各节点的专有名词解释如下:
DOM中各节点的专有名词解释如下:
- 文档(document):可以把一个页面当成一个文档
- 元素(element):页面中的所有标签都是元素
- 节点(node):网页中的所有内容,在文档树中都是节点(如:元素节点、属性节点、文本节点、注释节点等),在DOM中会把所有的节点都看作是对象,这些对象拥有自己的属性和方法(函数)
二、获取元素
1、根据id获取元素
document.getElementById(‘id’)方法,是由document对象提供的用于查找元素的方法,该方法返回的是拥有指定id的元素,如果没有找到指定id的元素则返回null,如果存在多个指定id的元素则返回undefined
你好
2、根据标签获取元素:可以通过document对象获取元素和通过element对象获取元素
document.getElementsByTagName('标签名');
element.getElementsByTagName('标签名');
注:根据标签获取元素的返回值是一个集合(对象集合),由于相同标签名的元素可能有多个,上述方法返回的不是单个元素对象,而是一个集合。这个集合是一个类数组对象,或称为伪数组,它可以像数组一样用索引来访问元素,但不能使用push()等方法,使用Array.isArray()也可以证明它不是一个数组
getElementsByTagName()方法获取到的集合是动态集合,也就是说,当页面增加了标签,这个集合中也会自动增加元素
3、根据name获取元素:
document.getElementsByName()方法,是通过name属性来获取元素,一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框
document.getElementsByName('name属性值')
案例:在复选框中选择最喜欢的水果(多选)
请选择你喜欢的水果:
4、HTML5新增的获取方式
HTML5中为document对象新增了querySelector()、querySelectorAll()和getElementsByClassName()方法。注意:这三种方式在使用时需要考虑到浏览器的兼容性问题。
(1)根据class获取:document.getElementsByClassName(‘class属性值’)
语文
英语
数学
物理
(2)querySelector(‘选择器’):获取的是给定选择器的元素,一次只能找到一个元素,若多个元素的选择器相同只返回第一个元素
(3)querySelectorAll(‘选择器’):返回的是元素的集合
var firstdiv = document.querySelector('.box') //使用类选择器
console.log(firstdiv.innerHTML)
var divs = document.querySelectorAll('.box')
console.log(divs[1].innerHTML)
var nav = document.querySelector('#nav')
console.log(nav)
var li = document.querySelectorAll('li')
console.log(li)
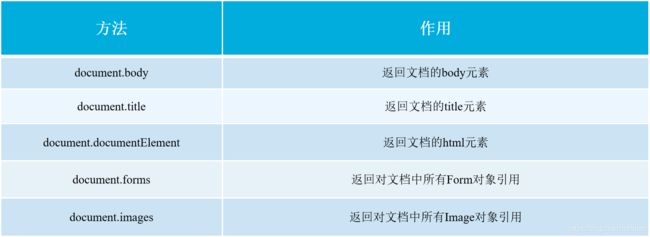
5、document对象的属性
document对象提供了一些属性,可用于获取文档中的元素。例如,获取所有表单标签、图片标签等,document对象的常用属性如下表
 案例演示:以获取body元素和html元素为例进行代码演示
案例演示:以获取body元素和html元素为例进行代码演示
三、事件
1、事件概述:事件是指可以被JavaScript侦测到的行为,是一种“触发-响应”的机制。这些行为指的就是页面的加载、鼠标单击页面、鼠标指针滑过某个区域等具体的动作,它对实现网页的交互效果起着重要的作用
2、事件三要素:事件三要素是指事件源、事件类型和事件处理程序这3部分
- 事件源:触发事件的元素(谁触发了事件)
- 事件类型:如 click 单击事件(触发了什么事件)
- 事件处理程序:事件触发后要执行的代码(函数形式),也称事件处理函数(触发事件以后要做什么)
事件名 = 函数名([参数])
创建按钮的方式:
(1)
(2) 按钮上显示的文字
案例:为按钮绑定单击事件,触发按钮事件后,会弹出一个信息
3、事件类型
- 1、onclick:鼠标单击事件
- 2、onchange:文本内容或下拉列表的选项发生改变时的事件
- 3、onFocus:获得焦点,当文本框获得鼠标光标时
- 4、onBlur:失去焦点,当文本框失去鼠标光标时
- 5、onMouseOver:鼠标悬停
- 6、onMouseOut:鼠标移出
- 7、onLoad:页面加载时
四、操作元素
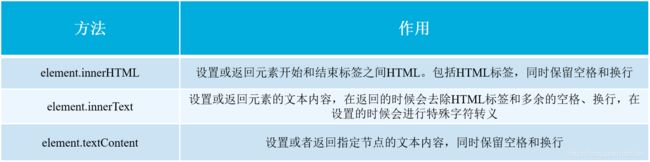
1、操作元素内容
常用的属性如下表
 注:innerHTML在使用时会保持编写的格式以及标签样式
注:innerHTML在使用时会保持编写的格式以及标签样式
innerText去掉所有格式以及标签的纯文本内容
textContent属性在去掉标签后会保留文本格式
2、操作元素属性
在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性。一个元素包含很多的属性,例如,对于一个img图片元素来说,可以操作它的src、title属性等,或者对于input元素来说,可以操作它的disabled、checked、selected属性等
案例1:以单击按钮操作img元素属性为例进行代码演示
①编写HTML结构代码
<body>
<button id="flower">鲜花</button>
<button id="grass">四叶草</button> <br>
<img src="images/grass.png" alt="" title="鲜花">
</body>
②获取元素
<script>
// 1. 获取元素
var flower = document.getElementById('flower');
var grass = document.getElementById('grass');
var img = document.querySelector('img');
…
</script>
③注册事件处理程序
// 2. 注册事件 处理程序
flower.onclick = function () {
img.src = 'images/flower.png';
img.title = '鲜花';
};
grass.onclick = function () {
img.src = 'images/grass.png';
img.title = '四叶草';
};
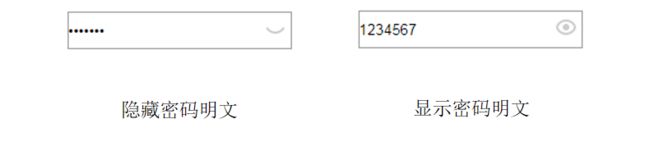
案例2:显示隐藏密码明文
案例分析:在登录页面,为了优化用户体验 ,方便用户进行密码输入。因此在设计密码框时,会有一个“眼睛”图片,充当按钮功能,单击可以切换按钮的状态,控制密码的显示和隐藏。实现步骤如下:
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
</body>
②获取元素
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
</script>
③注册事件处理程序
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function () { // 每次单击,修改flag的值
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1;
} else { … }
};
3、操作元素样式:操作元素样式的两种方式,一种是操作style属性,另一种是操作className属性
①操作style属性
元素对象的样式,可以直接通过“元素对象.style.样式属性名”的方式操作。样式属性名对应CSS样式名,但需要去掉CSS样式名里的半字线“-”,并将半字线后面的英文的首字母大写
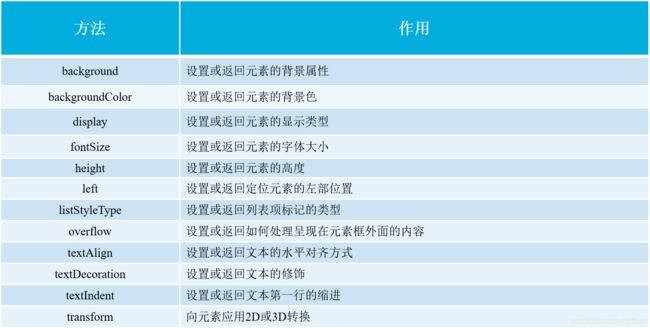
常见的style属性操作的样式名如下表
 案例:通过代码演示如何操作元素的style属性添加样式
案例:通过代码演示如何操作元素的style属性添加样式
<div id="box"></div>
<script>
var ele = document.querySelector('#box'); // 获取元素对象
ele.style.width = '100px';
ele.style.height = '100px';
ele.style.transform = 'rotate(7deg)';
// 上述3行代码相当于在CSS中添加以下样式:
#box {width: 100px; height: 100px; transform: rotate(7deg);}
</script>
②操作className属性
在开发中,如果样式修改较多,可以采取操作类名的方式更改元素样式,语法为“元素对象.className”。访问className属性的值表示获取元素的类名,为className属性赋值表示更改元素类名。如果元素有多个类名,在className中以空格分隔
操作元素案例:显示隐藏文本框内容
案例分析:本案例需要为一个文本框添加提示文本。当单击文本框时,里面的默认提示文字会隐藏,鼠标指针离开文本框,里面的文字会显示出来
实现步骤如下:
- 为元素绑定获取文本框焦点事件onfocus和失去焦点事件onblur
- 如果获取焦点时,需要判断表单里面的内容是否为默认文字;如果是默认文字,就清空表单内容
- 如果失去焦点,需要判断表单内容是否为空;如果为空,则表单里边的内容改为默认文字
①编写HTML结构,完成页面布局
<body>
<input type="text" value="手机" style ="color:#999">
</body>
②编写实现获取焦点时效果的JavaScript代码
<script>
var text = document.querySelector('input'); // 获取元素
text.onfocus = function () { // 注册 获得焦点事件 onfocus
if (this.value === '手机') {
this.value = '';
}
this.style.color = '#333';
};
③编写实现失去焦点时效果的JavaScript代码
text.onblur = function () { // 注册 失去焦点事件 onblur
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
};