LVGL学习笔记 30 - List(列表)
目录
1. 添加文本
2. 添加按钮
3. 事件
4. 修改样式
4.1 背景色
4.2 改变项的颜色
列表是一个垂直布局的矩形,可以向其中添加按钮和文本。
lv_obj_t* list1 = lv_list_create(lv_scr_act());
lv_obj_set_size(list1, 180, 220);
lv_obj_center(list1);部件包含:
LV_PART_MAIN - 主要的属性,大部分是这个部件。
LV_PART_SCROLLBAR - 滚动条的属性。
1. 添加文本
lv_obj_t * lv_list_add_text(lv_obj_t * list, const char * txt)添加一行文本,当字符串长度超过显示时,会自动滚动显示。
lv_list_add_text(list1, "item1");
lv_list_add_text(list1, "item2");
lv_list_add_text(list1, "item3");
lv_list_add_text(list1, "item4");注意返回值,函数返回这一行的对象,可以用于设置事件响应点击行为。
2. 添加按钮
功能和添加文本类似,只是多了一个icon的显示。
lv_obj_t * lv_list_add_btn(lv_obj_t * list, const void * icon, const char * txt)icon可以是系统符号,也可以是图片(如下面的代码,imgFan是之前学习image时的图片句柄),而字符串部分如果超出显示会滚动。
lv_list_add_text(list1, "item4 - try to scroll");
lv_list_add_btn(list1, LV_SYMBOL_FILE, "New");
lv_list_add_btn(list1, &imgFan, "Fan, try to scroll");同文本,返回值是这一行的对象。
另外,当参数icon为NULL时,不会添加icon,只添加txt;当txt为NULL时,则只添加icon;如果2个都是NULL时,只添加一个无显示的btn。
lv_list_add_btn(list1, NULL, "New");
lv_list_add_btn(list1, LV_SYMBOL_FILE, NULL);
lv_list_add_btn(list1, NULL, NULL);3. 事件
利用返回的对象值设置每行的事件。
lv_obj_t* item;
item = lv_list_add_btn(list1, &imgFan, "Fan, try to scroll");
lv_obj_add_event_cb(item, listBtnFan_cb, LV_EVENT_CLICKED, NULL);
static void listBtnFan_cb(lv_event_t* event)
{
lv_event_code_t code = lv_event_get_code(event);
lv_obj_t* obj = lv_event_get_target(event);
lv_obj_t* list = lv_event_get_current_target(event);
if (code == LV_EVENT_CLICKED)
{
LV_LOG_USER("Clicked: %s", lv_list_get_btn_text(list, obj));
}
}4. 修改样式
4.1 背景色
lv_obj_set_style_bg_color(list1, lv_color_hex(0xff0000), LV_PART_MAIN);4.2 改变项的颜色
直接改是改不了的,一种方案是通过修改整体的样式实现,另外一种是获得对应控件的句柄来修改。看list代码可以看出,实际btn和label是list的子对象,可以通过函数lv_obj_get_child获得句柄。
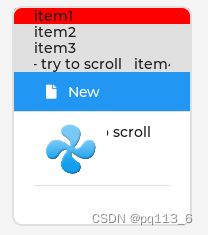
item = lv_obj_get_child(list1, 0);
lv_obj_set_style_bg_color(item, lv_color_hex(0xff0000), LV_PART_MAIN);参数id = 0是因为item1是第一个添加的对象,注意,对于btn,虽然可能添加了2个对象,但是2个是属于一个id。
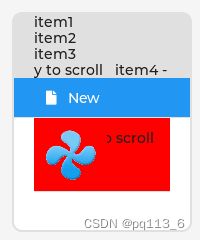
item = lv_obj_get_child(list1, 5);
lv_obj_set_style_bg_color(item, lv_color_hex(0xff0000), LV_PART_MAIN);