jenkins部署SpringCloud vue项目最全教程
jenkins依赖docker-compose自动部署SpringCloud和vue项目
- 本机环境
- jenkins配置
-
- 下载war包
- war包部署
- 设置开机自启
- 访问Jenkins
-
- 访问Jenkins的地址:http://ip地址:8088(8088是上一步指定的端口)
- 启动时候,提示:该jenkins实例似乎已离线
- 插件安装失败解决方法
- 插件配置
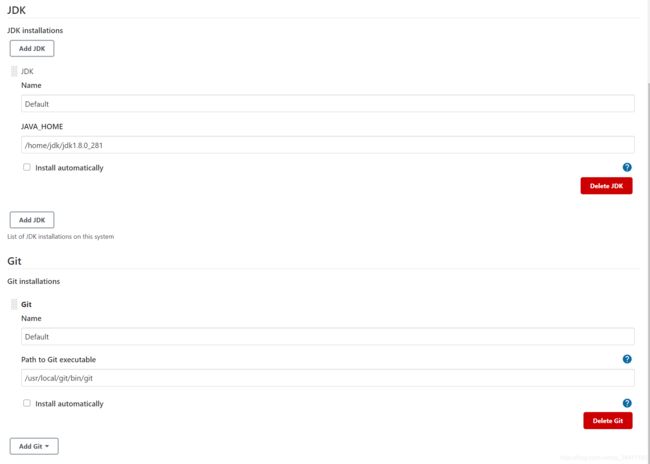
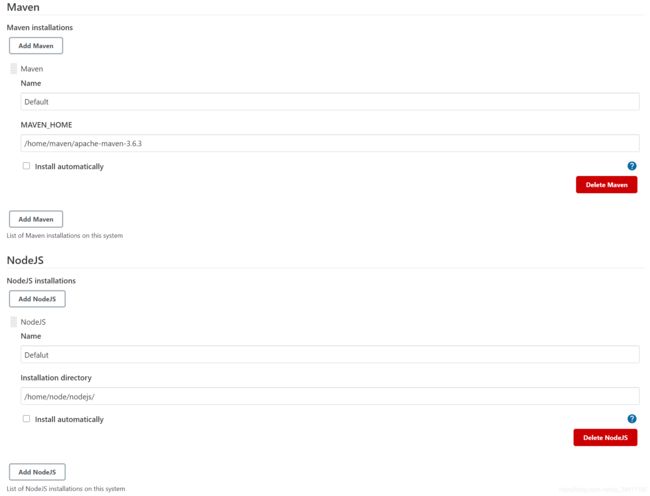
- 全局工具配置
- 配置GitLab
- 创建任务
-
- vue项目
- springcloud项目
-
- docker部署,并部署公共项目
- jenkins配置正式项目
本机环境
CentOS: CentOS Linux release 7.9.2009 (Core)
jdk: Java(TM) SE Runtime Environment (build 1.8.0_281-b09)
NodeJs: v14.15.4
npm: 6.14.10
maven: 3.6.3
git: 2.30.1
jenkins配置
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成。
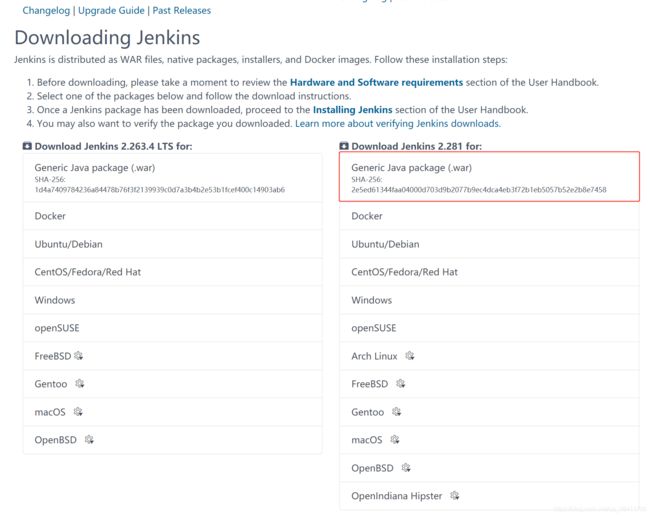
下载war包
下载地址:https://jenkins.io/download/,如图所示:

这个war包在Windows和Linux是通用的,可以直接通过 wget 命令下载,或下载后再传到Linux上。
这里不建议使用docker部署,因为本人之前是在docker部署的,jenkins会以容器形式启动,linux本机的jdk,nodejs,maven等都需挂载,jar包启动方式也会收到很大影响、如果依赖docker-compose启动,很难进行多个docker-compose组合使用。
war包部署
war包上传到指令目录之后(/home/jenkins/war/),首先保证系统中已经安装了jdk,最好是jdk1.5以上。这里先不阐述,之后在同级目录新建脚本jenkins.sh,内容如下:
#! /bin/bash
JAVA_OPTIONS="-server -Xmx2048m -Xms1024m"
Jenkins=$2
this_dir="$( cd "$( dirname "$0" )" && pwd )"
log_file="${this_dir}/catalina.out"
jar_file="${this_dir}/${Jenkins}"
if [ "$1" = "" ];
then
echo -e "\033[0;31m 未输入操作名 \033[0m \033[0;34m {start|stop|restart|status} \033[0m"
exit 1
fi
if [ "$Jenkins" = "" ];
then
echo -e "\033[0;31m 未输入应用名 \033[0m"
exit 1
fi
function start()
{
count=`ps -ef |grep java|grep $Jenkins|grep -v grep|wc -l`
if [ $count != 0 ];then
echo "$Jenkins is running..."
else
nohup java $JAVA_OPTIONS -jar ${jar_file} --httpPort=8088 > "${log_file}" 2>&1 &
echo -e "Start $Jenkins success...Please see the detail log in /logs/catalina.out"
fi
}
function stop()
{
echo "Stop $Jenkins"
boot_id=`ps -ef |grep java|grep $Jenkins|grep -v grep|awk '{print $2}'`
count=`ps -ef |grep java|grep $Jenkins|grep -v grep|wc -l`
if [ $count != 0 ];then
kill $boot_id
count=`ps -ef |grep java|grep $Jenkins|grep -v grep|wc -l`
boot_id=`ps -ef |grep java|grep $Jenkins|grep -v grep|awk '{print $2}'`
kill -9 $boot_id
fi
}
function restart()
{
stop
sleep 2
start
}
function status()
{
count=`ps -ef |grep java|grep $Jenkins|grep -v grep|wc -l`
if [ $count != 0 ];then
echo "$Jenkins is running..."
else
echo "$Jenkins is not running..."
fi
}
case $1 in
start)
start;;
stop)
stop;;
restart)
restart;;
status)
status;;
*)
echo -e "\033[0;31m Usage: \033[0m \033[0;34m sh $0 {start|stop|restart|status} {JenkinsJarName} \033[0m\033[0;31m Example: \033[0m\033[0;33m sh $0 start jenkins.war \03[0m"
esac
状态查询
/home/jenkins/war/jenkins.sh status jenkins.war
启动命令
/home/jenkins/war/jenkins.sh start jenkins.war
停止命令
/home/jenkins/war/jenkins.sh stop jenkins.war
重启命令
/home/jenkins/war/jenkins.sh restart jenkins.war
设置开机自启
给jenkins.sh文件授权
chmod +x /home/jenkins/war/jenkins.sh
在/etc/rc.d/rc.local文件底部,添加内容:
/home/jenkins/war/jenkins.sh start
重启计算机
reboot
访问Jenkins
访问Jenkins的地址:http://ip地址:8088(8088是上一步指定的端口)
第一次访问,出现上面的界面,继续等待,直到出现下面界面。

根据上面提示,到路径 /root/.jenkins/secrets/initialAdminPassword 下找出密码,然后复制填入即可。
[root@localhost ~]# cat /root/.jenkins/secrets/initialAdminPassword
ef66fdc63ddb49035a55c7cfaf796578
启动时候,提示:该jenkins实例似乎已离线
修改/root/.jenkins/hudson.model.UpdateCenter.xml,把url改为https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
插件安装失败解决方法
[root@localhost updates]# cd /root/.jenkins/updates/
[root@localhost updates]# sed -i 's#https://updates.jenkins.io/download#https://mirrors.tuna.tsinghua.edu.cn/jenkins#g' default.json
[root@localhost updates]# sed -i 's#http://www.google.com#https://www.baidu.com#g' default.json
[root@localhost updates]#
到jenkins对应目录下,修改default.json文件,依次执行上述命令。
插件配置
1.安装GitLab相关插件
2.NodeJS插件
3.Maven 插件

注意:插件下载失败时重新执行【插件安装失败解决方法】中sed -i 's#https://updates.jenkins.io/download#https://mirrors.tuna.tsinghua.edu.cn/jenkins#g' default.json命令。
全局工具配置
配置GitLab
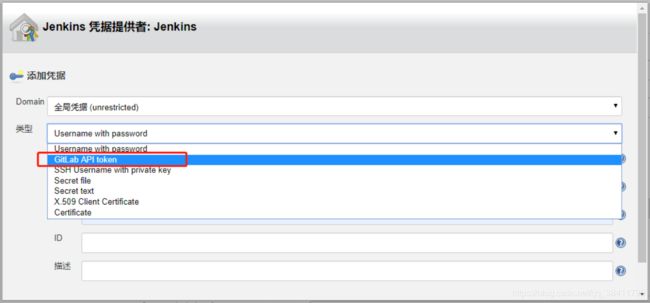
Manage Jenkins(系统管理)–>Configure System(系统设置),找到GitLab,填写上名称与GitLab并写上主机地址,点击【add】来添加证书。

这里我们选择添加 GitLab API token

登陆GitLab
点击右上角头像–>设置–>访问令牌
输入令牌名称,然后勾选api,点击下方 创建个人访问令牌,复制token,并保存下来。因为下次就不可见了。然后在Jenkins中粘贴
创建任务
vue项目
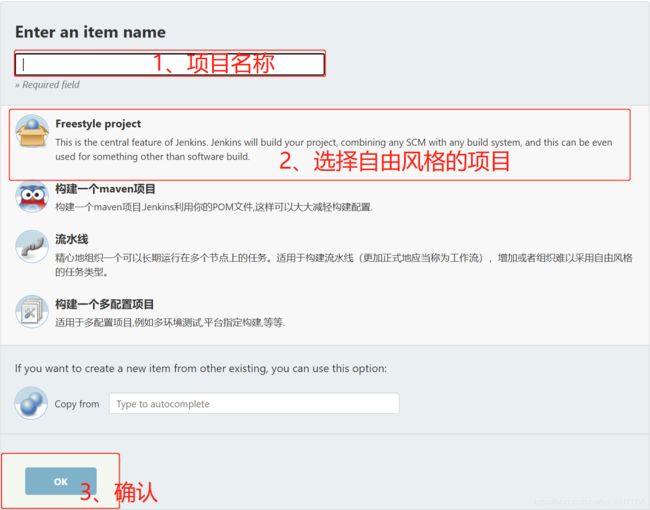
登录jenkins之后,单击New Item,输入任务名称,点选“Freestyle project”,点击确定。

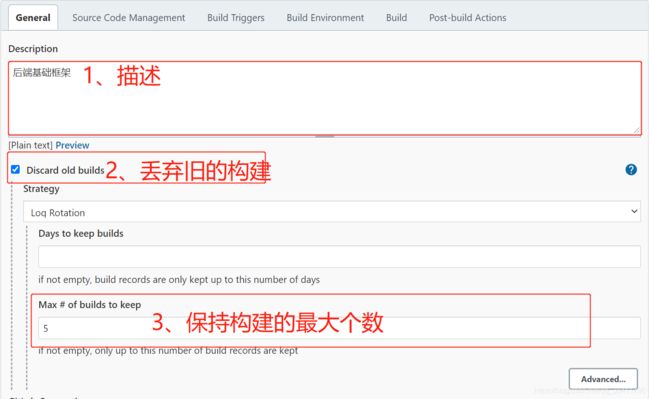
general 丢弃旧的构建选上,输入保持最大记录数,节省空间。

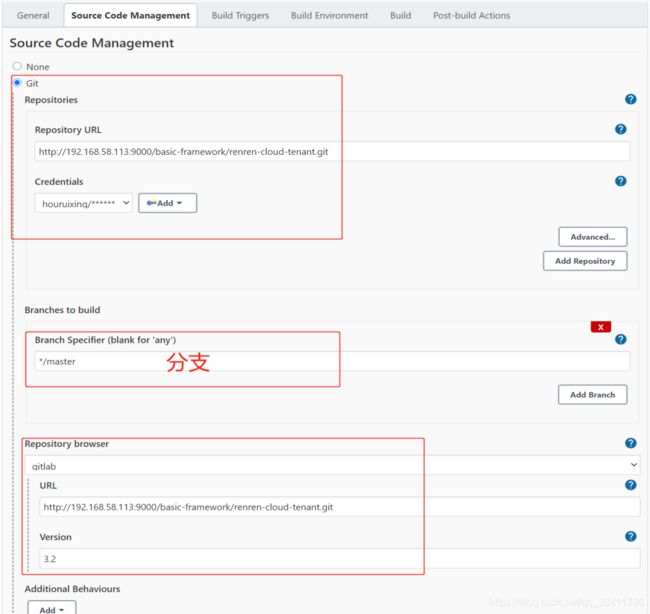
Source Code Management配置如下

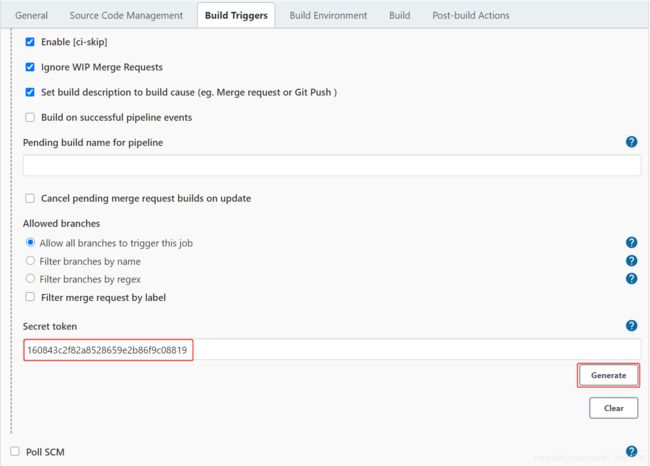
Build Triggers我们点选,当GitLab提交触发【Build when a change …】,点击下面的【advanced…】

拉到下面创建一个token

创建完成后,进入GitLab上对应的前端项目,点击【Settings】–>【Webhooks(集成)】将上面Build when a change is pushed to GitLab. GitLab webhook URL: 后面跟项目链接与刚刚生成的token输入,点击【Add webhook】添加成功后,点选测试,Push events 如果弹出 200 说明测试通过。


Build Environment:前端项目点选Provide Node & npm bin/ folder to PATH,配置无需改变。
Build:构建这里,我们选择shell脚本。配置如下:
npm -v
npm install --unsafe-perm
npm run build:prod
tar -zcvf dist.tar.gz ./dist
mv ./dist.tar.gz /home/nginx/html;
cd /home/nginx/html;
rm -rf ./dist
tar -zxvf ./dist.tar.gz;
rm -rf ./dist.tar.gz;
注意 npm install 后面加--unsafe-perm,是因为jenkins默认用root用户登录,执行install命令时会自动切到nobody用户,会提示没有权限。我们可以在服务器给jenkins创建专用用户,或者加--unsafe-perm参数。
配置完之后,点击保存,初次构建选择Build Now。然后可看Build History中出现新的构建进度,紧接着我们选中,可在Console Output中看到构建信息。
springcloud项目
创建Spring Cloud 跟创建 Vue前端任务类似,只是构建环境可以不选,然后更改构建中的shell。我们项目采用docker-compose部署,具体如下:
docker部署,并部署公共项目
安装docker环境
#安装docker
[root@localhost~]# curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
#启动docker
[root@localhost~]# service docker start
#看docker版本信息
[root@localhost~]# docker version
docker命令自动补全
#安装补全工具
[root@localhost ~]# yum install -y bash-completion
#安装完后,关闭当前命令窗口,重新打开,再输入docker 按2下tab键,则可出现所有docker命令
[root@localhost ~]# docker
attach config create exec history import kill logout node port push rm save service stats system trust version build container diff export image info load logs pause ps rename rmi search stack stop tag unpause volume commit cp events help images inspect login network plugi n pull restart run secret start swarm top update wait
[root@localhost ~]# docker e
events exec export
通过Dockfile文件,构建docker镜像
搭建SkyWalking环境
下载地址:https://www.apache.org/dyn/closer.cgi/skywalking/6.6.0/apache-skywalking-apm-6.6.0.zip
webapp-ui默认的端口号是8080,修改成8480,以免造成端口冲突,修改文件:webapp/webapp.yml
server:
port: 8480
collector:
path: /graphql
ribbon:
ReadTimeout: 10000
# Point to all backend's restHost:restPort, split by ,
listOfServers: 127.0.0.1:12800
启动SkyWalking,只需运行【bin/startup.bat】或【bin/startup.sh】即可
访问SkyWalking,地址:http://localhost:8480
注意:测试时启动,测试完成记得关掉,后续都由docker完成。
#将下载的SkyWalking6.6,解压到docker目录下,如下:
[root@localhost docker]# pwd
/work/docker
[root@localhost docker]# ll
total 4
drwxr-xr-x. 8 root root 137 Dec 24 06:30 apache-skywalking-apm-bin
-rw-r--r--. 1 root root 509 Feb 26 15:32 Dockerfile
#构建docker镜像,进入项目的docker目录,执行如下命令即可
[root@localhost docker]# docker build -t spring_cloud_demo:1.0 .
#查看Docker镜像
[root@localhost docker]# docker images
Dockfile配置如下:
# 构建镜像,执行命令:【docker build -t spring_cloud_demo:3.2 .】
FROM openjdk:8u212-jre
MAINTAINER Jack
# 时区问题
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN echo 'Asia/Shanghai' >/etc/timezone
ADD apache-skywalking-apm-bin/agent/ /agent
ENTRYPOINT ["java", "-server", "-Xms512M", "-Xmx512M", "-Djava.security.egd=file:/dev/./urandom", "-Dfile.encoding=UTF-8", "-XX:+HeapDumpOnOutOfMemoryError", "-javaagent:/agent/skywalking-agent.jar", "-jar", "/app/app.jar" ]
安装docker-compose,用来管理容器
#下载docker-compose
[root@localhost ~]# curl -L https://github.com/docker/compose/releases/download/1.22.0/docker-co mpose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 617 0 617 0 0 555 0 --:--:-- 0:00:01 --:--:-- 556
100 11.2M 100 11.2M 0 0 1661k 0 0:00:06 0:00:06 --:--:-- 2845k
#增加可执行权限
[root@localhost ~]# chmod +x /usr/local/bin/docker-compose
#查看版本信息
[root@localhost ~]# docker-compose version
docker-compose version 1.22.0, build f46880fe
docker-py version: 3.4.1
CPython version: 3.6.6
OpenSSL version: OpenSSL 1.1.0f 25 May 2017
docker-compose官方文档
https://docs.docker.com/compose/compose-file/compose-file-v2/
创建公用docker-compose.yml文件,主要是为了部署elasticsearch,skywalking-oap,skywalking-ui,可放到docker目录下,具体为:
ersion: '3.3'
services:
elasticsearch:
image: docker.elastic.co/elasticsearch/elasticsearch:7.5.0
container_name: elasticsearch
restart: always
ports:
- 9200:9200
environment:
- discovery.type=single-node
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms512m -Xmx512m"
ulimits:
memlock:
soft: -1
hard: -1
skywalking-oap:
image: apache/skywalking-oap-server:6.6.0-es7
container_name: skywalking-oap
depends_on:
- elasticsearch
links:
- elasticsearch
restart: always
ports:
- 11800:11800
- 12800:12800
environment:
- SW_STORAGE=elasticsearch
- SW_STORAGE_ES_CLUSTER_NODES=elasticsearch:9200
skywalking-ui:
image: apache/skywalking-ui:6.6.0
container_name: skywalking-ui
depends_on:
- skywalking-oap
links:
- skywalking-oap
restart: always
ports:
- 8480:8080
environment:
- SW_OAP_ADDRESS=skywalking-oap:12800
通过docker-compose命令,启动项目,如下所示:
#启动项目 进入docker目录执行
[root@localhost docker]# docker-compose up -d
#查看启动的容器
[root@localhost docker]# docker ps
#查看启动的logs
[root@localhost docker]# docker logs -f skywalking-oap
#项目异常时,关闭项目命令
[root@localhost docker]# docker-compose down
jenkins配置正式项目
创建目录
[root@localhost docker]# cd /home/data
[root@localhost docker]# mkdir allocation-protocol
# 创建存放项目jar包目录
[root@localhost docker]# mkdir project
# 创建存放docker-compose.yml文件目录
[root@localhost docker]# mkdir docker-compose
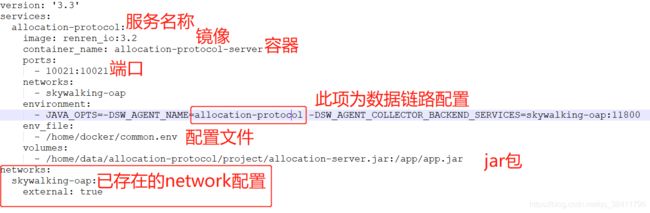
一个git仓库下多个服务时services下直接配置就可以了,然后对应在shell脚本中新增所需项目
version: '3.3'
services:
allocation-protocol:
image: renren_io:3.2
container_name: allocation-protocol-server
ports:
- 10021:10021
networks:
- skywalking-oap
environment:
- JAVA_OPTS=-DSW_AGENT_NAME=allocation-protocol -DSW_AGENT_COLLECTOR_BACKEND_SERVICES=skywalking-oap:11800
env_file:
- /home/docker/common.env
volumes:
- /home/data/allocation-protocol/project/allocation-server.jar:/app/app.jar
networks:
skywalking-oap:
external: true
jenkins中shell脚本
# jdk版本
java -version
# maven版本
mvn -version
# clean install 清除之前的包,并将所有模块 打包
mvn clean
mvn install
# 删除所有旧包
cd /home/data/allocation-protocol
rm -rf ./project;
mkdir project;
# allocation-protocol
mv /root/.jenkins/workspace/allocation-protocol/allocation-server/target/allocation-server.jar /home/data/allocation-protocol/project
cd /home/data/allocation-protocol/docker-compose/
# docker-compose
docker-compose down
docker-compose up -d