用mongo实现mysql视图_MongoDB创建视图(十四)
国庆放大假,随手翻了一下娃的英语词汇题,看到了idea、opinion、view和thought四个选项,忽然就想到了MongoDB的新特性Read-Only View,所以就顺便推广一下。
记得MongoDB World上宣布MongoDB下一个版本3.4会带来很多为之眼前一亮的新特性,其中第一个就是View,所以国庆长假期间,我们就先睹为快吧!
出世
View这个词对专业人士来说不是很陌生,翻译一下就是“视图”。在MongoDB之前的版本里面,如果要构造一个集合的子集,个人理解应该有两个办法,一是重新创建一个集合,冗余一下下,还是很方便的。这种方法性能基本没有影响,但是如果数据是动态变化的,同步会有些小小麻烦。二来就是直接操刀用MongoDB聚合框架来完成,不过说实在的,太多中括号、大括号,有时候看的都嫌累。
于是视图腾空出世也非偶然,而且绝对是开“大阳线”的时候了!
在Mongo的视图里,是不存在真正的数据的,可以把它简单的看成是一个“伪集合”。需要访问视图的内容时,视图数据都是通过实时聚合来自于源集合的。很显然,完全没有空间占用问题,这比冗余强的太多。当然也有一个小小例外,就是system.views集合,这里面存放了所有视图的定义内容,好在占不了多少空间。
构建
视图的创建非常简单,db.createView跟着三个参数,第一是视图名,第二是源集合名,第三是聚合条件。于是我们可以创建一个视图包含state为“AL”的所有数据:
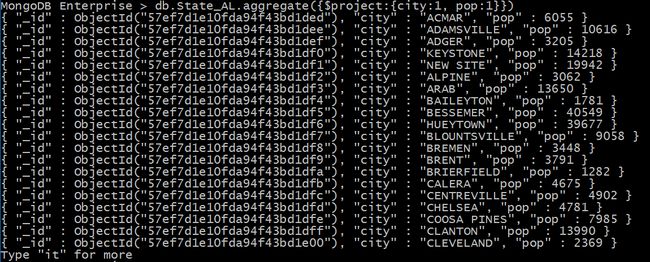
然后直接通过db.State_AL进行查询操作,并列举前3条数据。
操作
了解了视图的创建后,到底可以进行哪些操作呢?
一旦视图被创建,就可以对视图进行任何查询操作,操作内容和标准查询操作完全一致,而且可以继续进行聚合框架操作。但是切记,这是只读视图,不能写!当然,还是有些小小限制的,诸如不能用MapReduce,不能用$text进行全文检索等等。
例如在上面State_AL视图之上再次进行聚合,只显示city和zip字段:
场景
实际上产品最有价值的地方不在功能,而是在于是不是有用武之地,这才是其安身立命之地。所以看看MongoDB的视图到底能用在哪里?这才是最关键的!
场景一:扩展安全
我们知道MongoDB的安全性整体相比其他非关系型数据库,整体还是做得不错的,特别是企业版里的增强CRUD升级、加密引擎等等。但是安全和方便基本永远走不到一起,所以配置安全基于角色进行字段级别控制还是需要费些脑细胞的。
能不能让安全简单一些呢?
事实上,视图就是一个不错的方法。假设您有一个数据集合包含了所有的数据,但是我不想把所有的数据都开放给开发人员访问,如信用卡字段、身份证号等等,那么无法进行一个过滤生成一个新的视图,问题就迎刃而解了。
所以简单来说,隔离只读访问是一个不错的视图用例。
场景二:简化逻辑
MongoDB的聚合框架确实不错,而且越来越多的$函数被加入到聚合框架,于是长长的过滤条件写起来还是挺费时间的。但是通过视图,那些被频繁使用的过滤聚合可以被固化下来,那么针对子集的查询会变的更简单、应用逻辑也可简化。
例如假设应用系统要求每个州只能查本地的zip code,那么刚才zip数据里面用$match匹配某一个州的数据的方法就可以非常方便的分割数据,然后继续被应用访问。
暗礁
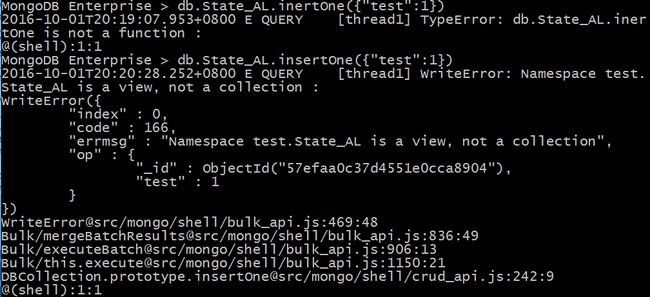
只读视图确实还是蛮好用的,但是重要的事情需要说三遍,只读、只读、还是只读。尝试写入当然只能接受失败:
另外有几点需要注意一下:
1.动态变化
*视图数据随源集合数据变化而动态变化,因为视图本身并不存放数据,而是实时计算于源数据集合。
*源数据集合被删除时,视图自然得不到任何数据,返回空。
*而当源数据删除后又恢复时,视图又可完全恢复数据。
2.寄生效率
*视图不能提升查询效率,查询效率完全取决于源数据集合内的索引情况,所以视图本身没有效率的决定权。
3.迭代复用
*视图可以建立在一个已有视图上,所以简单来说是可以迭代操作的。
***************************************************************************************************************
练习1:创建视图并排序
db.createView("View_attendData","attendData",[{$match:{"sheetId":"5949f0277d6156d5d4c5740d"}},{$sort:{"data.date":-1}}])
练习2:创建视图并排序、然后选定字段
db.createView("View_attendData","attendData",[{$match:{"sheetId":"5949f0277d6156d5d4c5740d"}},{$project:{"data.date":1,"_id":0}} ,{$sort:{"data.date":-1}}])
原文:http://www.cnblogs.com/Yongzhouunknown/p/7066185.html