【code-server】配置code server语言运行环境「IPAD编程」「Python」「JAVA」「C++」「HTML」
文章目录
-
- Python环境配置
-
- 1. 安装python3
- 2. 安装插件
- 3. 配置code runner
- JAVA环境配置
-
- 1. 安装jdk
- 2. 安装对应的插件
- C++环境配置
-
- 1. 安装C/C++插件
-
- 1. 打开vscode的插件网站
- 2. 下载C/C++
- 3. VSIX安装
- 2. 选择C配置
- HTML
这篇是讲如何在部署好code server之后,怎么配置语言的运行环境.如果想要看怎么部署网页上的vscode,实现ipad编程,可以看下面这个链接
【code-server】部署浏览器上的VSCode「IPAD编程」
Python环境配置
1. 安装python3
首先打开Xshell7,进行好连接.然后输入
apt install python3
安装python3,有提示就输入y就好了.
然后再
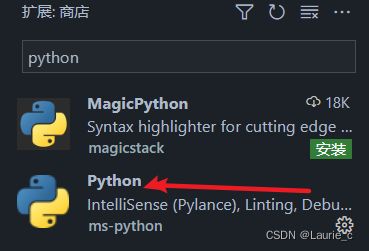
2. 安装插件
在扩展里搜索python,下载图中这个插件.

ctrl+shift+p出来一个窗口,搜索python解释器器

然后选择里面那个带星号的就行了
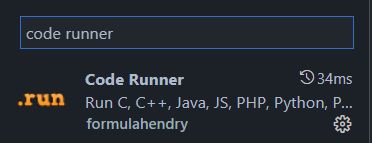
这样我们还缺少一个运行的插件,搜索code runner安装.

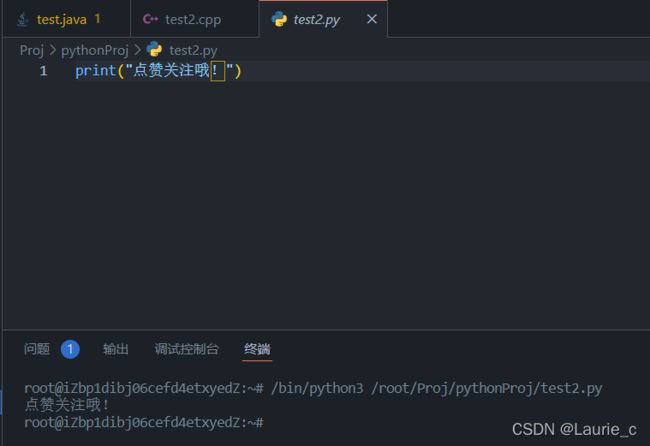
3. 配置code runner
这样我们理论上就可以直接运行python文件了,但是我们点击右上角的运行按钮之后会提示错误,这是为什么呢?原来是Code runner这个插件对于py的启动是老版本的python,不是python3,所以我们需要把它的配置改成python3的,这样就可以运行了.在插件里找到code runner,右键扩展设置,找到这个

然后点击在settings.json中编辑
改成这样
"code-runner.executorMap": {
"python": "python3 -u"
},
JAVA环境配置
1. 安装jdk
同样,在Xshell7中输入java,然后就会提醒你安装不同版本的jdk,你看着想要哪个版本安装就好了
2. 安装对应的插件
搜索java,安装下面这个应该就可以了,不行的话就把几个带有java字样的都装了(手动滑稽)

运行展示.

C++环境配置
1. 安装C/C++插件
这个插件安装有点不一样.因为我在code server里的插件里搜索不到这个插件,所以也就无法直接安装,那么我们可以采用VSIX来安装.
1. 打开vscode的插件网站
网址为vscode插件网站
2. 下载C/C++

下载自己系统对应版本的

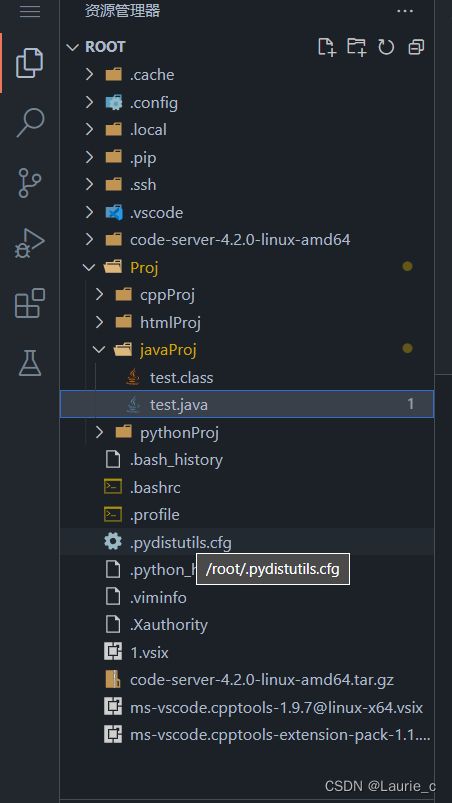
然后直接把下载好的东西拖到工作区就好了

3. VSIX安装
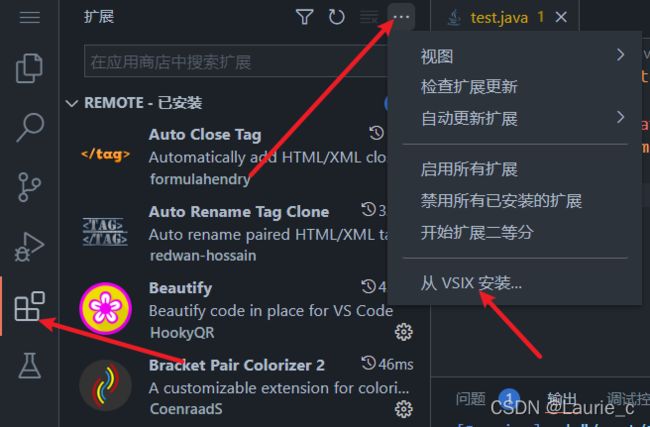
点击扩展右边的三个点,再选择最下面的从VSIX安装

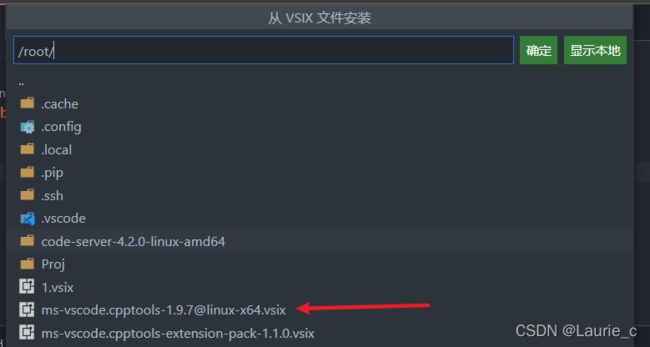
选择对应路径下的VSIX文件就好了

2. 选择C配置
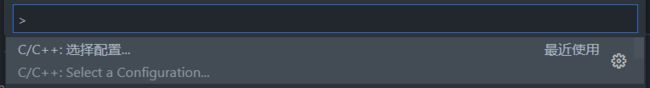
同样ctrl +shift + p唤出界面,找到这个

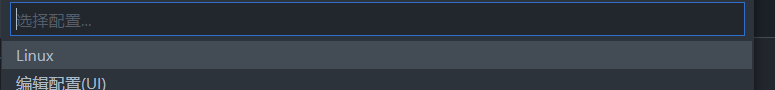
选择linux

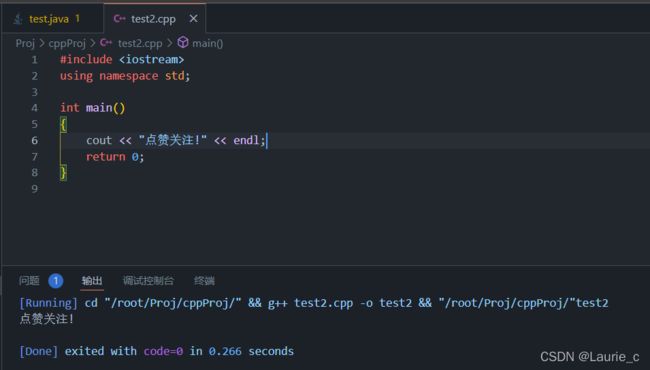
运行展示:

HTML
这个就有点头疼了,安装一下对应html的插件是可以正常编写html网页的,但是有一个问题就是我们看不了啊!想要打开一下看看效果,code server上面的live server好像不太能行,go live之后也不会弹出浏览器来.经过一番观察以后发现,其实可以通过手动访问live server开放的端口来看html网页文件,(但要注意,需要去安全组开放一下对应的窗口)但是不仅麻烦还css貌似用不了.所以基本我放弃用这个东西写网页了.有人知道可以告诉我咋整,万分感谢
(2022/6/8补充,后来,我又发现css又可以使用了,可能是当时测试的时候出了什么问题吧,现在通过live server虽然不会主动弹出来网页,但是在开启端口之后手动去浏览器搜索对应端口,例如11.22.333.44:5500就可以进入工作区目录,然后点击想浏览的html文件就可以查看了.)
至于其他插件,其实和vscode上差不太多,有些没有的插件也可以通过本地下载然后再用VSIX来安装.
新手上路,有错请指正;