ASP.NET MVC2 Ajax JSON的使用
学习 2010-12-23 01:55:59 阅读145 评论0 字号:大中小 订阅
JSON (JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。 JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
JSON的规则很简单:对象是一个无序的"'名称/值'对"集合。一个对象以"{"(左括号)开始,"}"(右括号)结束。每个"名称"后跟一个":"(冒号);"'名称/值' 对"之间使用","(逗号)分隔。具体细节参考http://www.json.org/json-zh.html
举例:A: [{"name": "zhangsan"}]
B: [{"name": "zhangsan", "sex": "man"}]
C: [{"name": "zhangsan", "sex": "man"},{"name": "lili", "sex": "woman"}]
里面的每一个中扩号里面的都是一项.对于C这个JSON,我们可以通过 C[0].name 取出zhangsan这个字段, C[1].sex取出lili及第二项所对应的sex "woman"
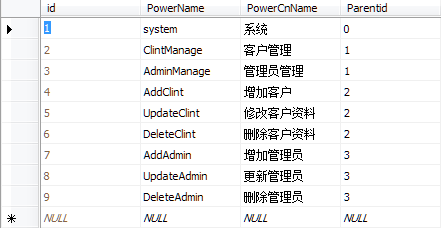
通过这种方式,我们能够很容易的将数据库的各个字段的值一起传到页面去。在此我用mvc2 架构展示一下。所用数据库如下:
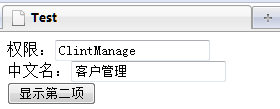
在此我只简单的演示用法,至于页面效果等就不做精美设计。页面很简单,只是点击button按钮,来显示出第二项的powername和powerCnName.
View 层如下:
<head runat="server">
<title>Test</title>
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
</head>
<body>
<div>
权限:<input type="text" id="name" /><br />
中文名:<input type="text" id="cname" /><br />
<input type="button" id="show" value="显示第二项" />
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#show").click(function getDate() {
$.ajax({
url: "GetPower",
type: "post",
datatype: "json",
success: getdataresult
});
});
function getdataresult(data) {
$("#name").val(data[1].name);
$("#cname").val(data[1].Chinesename);
}
});
</script>
</body>
Model层建了一个名叫Power类,专门负责读数据
public class Power
{
CRMDataContext db = new CRMDataContext();
public List<CRM_Power> GetAllPowers()
{
return db.CRM_Power.ToList();
}
}
Controller层主要是为Ajax调用JSON写一个action
public ActionResult Test()
{
return View();
}
public ActionResult GetPower()
{
Power p=new Power();
var powers = p.GetAllPowers();
ArrayList list = new ArrayList();
foreach (var s in powers)
{
Hashtable ha = new Hashtable();
ha.Add("name", s.PowerName);
ha.Add("Chinesename", s.PowerCnName);
list.Add(ha);
}
return this.Json(list);
}
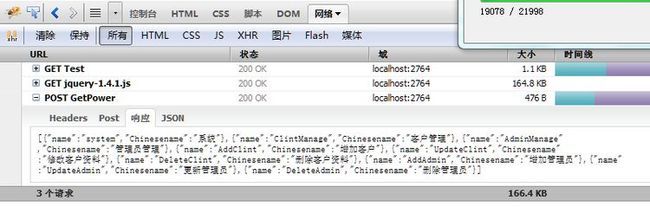
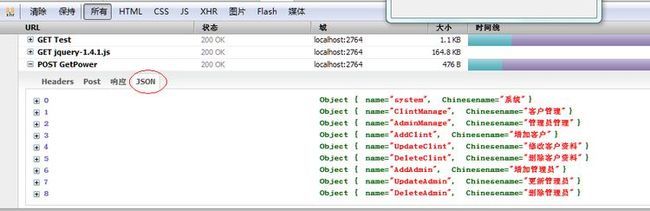
页面效果如下,如果用firebug调试,还可以发现页面相应如下