CSS3基础
CSS3在CSS2的基础上增加了很多功能,如圆角、多背景、透明度、阴影等,以帮助开发人员解决一些实际问题。
1、初次使用CSS
与HTML5一样,CSS3也是一种标识语言,可以使用任意文本编辑器编写代码。下面简单介绍CSS3的基本用法。
1.1、CSS样式
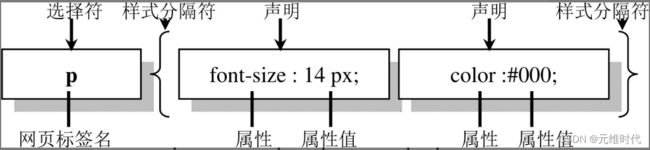
CSS语法单元是样式,每个样式包含两部分内容,即选择器和声明(或称规则),如下图所示。

- 选择器(selector):指定样式作用于哪些对象,这些对象可以是某个标签、指定Class或ID值的元素等。浏览器在解析样式时,根据选择器来渲染对象的显示效果。
- 声明(declaration):指定浏览器如何渲染选择器匹配的对象。声明包括两部分,即属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。所有声明被放置在一对大括号内,然后位于选择器的后面。
- 属性(property):CSS预设的样式选项。属性名由一个单词或多个单词组成,多个单词之间通过连字符相连,这样能够很直观地了解属性所要设置样式的类型。
- 属性值(value):定义显示效果的值,包括值和单位,或者仅定义一个关键字。
【示例】演示如何在网页中设计CSS样式。
- 第1步,新建网页文件,保存为test.html。
- 第2步,在
标签内添加