若依框架快速开发项目(避坑超详细)
若依框架快速开发项目(避坑超详细)
初衷:
若依框架使用及其普遍,是一个非常优秀的开源框架,框架本身的权限系统,字典设置以及相关封装,安全拦截相当完善,本人受益匪浅,学学到了许多,在这里,先向原创作者致敬!
本人刚刚接触这个框架的时候,很迷茫,几乎没有入手的地方,不知道怎么去开始,网上的教程也是良莠不齐,当时遇到了许多的坑,在这里,为了避免后来人遇到同样的问题,将使用过程在这里一一详述,这既是技术行业的惺惺相惜吧,也感谢你能刷到这篇文章,本来是不做限制的,但是为了让更多的朋友看见,有违初心,在这里向大家道歉,希望理解,设置为粉丝可见!
1.若依介绍
借用官网的介绍,若依其实有点像低代码平台!若依分为基础版,分离版,微服务版本,大家可能刚刚上手,就会直接使用分离版,也就是ruoyi-Vue,由于基础版这种架构方式已经不再推荐,很少去用的,现在都是分离版,大一点的项目就是微服务版本!
主要特性
- 完全响应式布局(支持电脑、平板、手机等所有主流设备)
- 强大的一键生成功能(包括控制器、模型、视图、菜单等)
- 支持多数据源,简单配置即可实现切换。
- 支持按钮及数据权限,可自定义部门数据权限。
- 对常用js插件进行二次封装,使js代码变得简洁,更加易维护
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。
- 国际化支持,服务端及客户端支持
- 完善的日志记录体系简单注解即可实现
- 支持服务监控,数据监控,缓存监控功能。
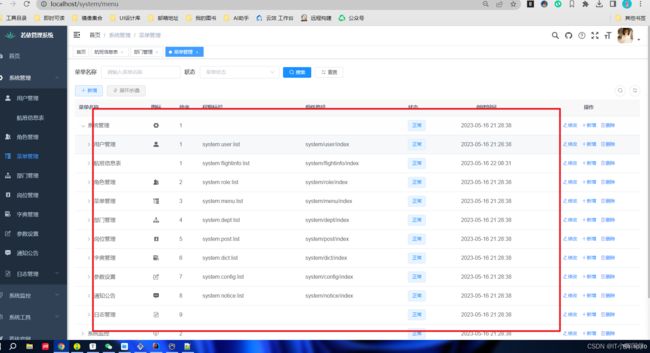
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
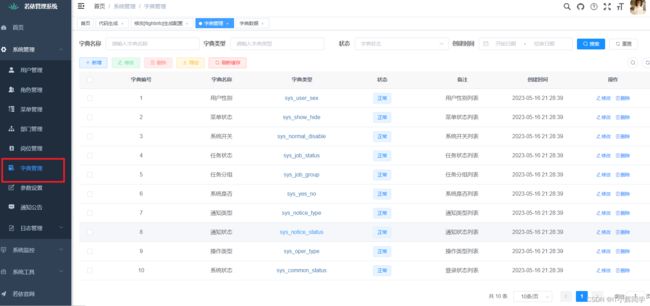
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的Vue代码。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
那么,大家就会想问,我拿到这样一个开源框架我可以做什么呢,在这里我给大家仔细说,大家看看是不是能够用到:
1.做一个毕业设计
使用这套系统,大家可以基本不用自己写代码,快速生成前后端代码,对的,就是全部生成,不用自己去写,比如一个简单的航班信息管理系统,学生信息管理系统,或者是员工,教务管理系统。大家可以发现,只要不涉及复杂的逻辑需求,这个框架基本都是可以实现的,自己随便修修补补就是一套非常精美的系统!2.做兼职,挣点小钱
有时候,大家可以利用这套框架去挣点小钱,由于前后端都可以自己生成,所以大家拿这个项目去挣点小钱是一个非常快的途径
3.做练习,熟悉架构,理解封装
如果对于自己有要求,对于这个行业充满热情,大家可以自己把代码跑起来,自己试一试,去看看人家的封装和架构思想,有很多的东西值得去学习,去理解
接下来,我们就直接开始上手,同时将网址链接放到这里
- 若依官网:http://ruoyi.vip(opens new window)
- 演示地址:http://vue.ruoyi.vip(opens new window)
- 代码下载:https://gitee.com/y_project/RuoYi-Vue
再加一个环境依赖,大家注意一下,这些是需要有的,不然跑不起来
- JDK >= 1.8 (推荐1.8版本)
- MySQL >= 5.7 (推荐5.7版本,高版本数据库脚本导入低版本数据库会报错)
- Maven >= 3.0
- Node >= 12
- Redis >= 3
2.代码拉取
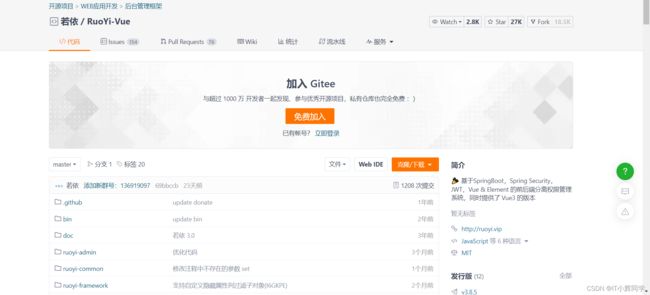
我们需要有一个码云(Gitee)的账号,这是一个类似于Github的代码仓库,登录上去,打开代码加载的地址
对的,就是这个地方
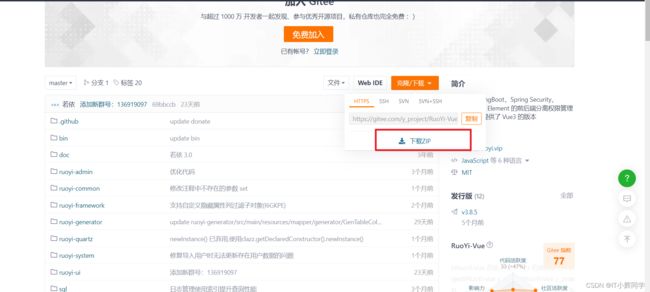
对于下载方式我在这里给大家介绍两种
2.1直接下载压缩包
大家想必明白哈,下载下来直接解压就可以
2.2使用git拉取
不知道大家有没有安装git,这个是需要安装的,以后肯定肯定要用的,大家以后涉及到协同开发,一个小组好几个人同时开发一个项目,就必须使用git进行拉取,合并这些操作,所以大家还是安装一下
大家选择https,然后点击复制地址
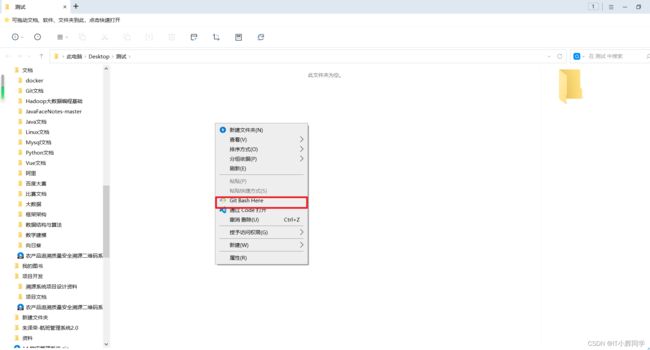
在自己的目标文件夹下右键单击,安装完git的同学肯定会有一个Git Bash Here,我们点击打开命令窗口,然后输入如下命令
git clone [复制的http地址]
例
git clone https://gitee.com/y_project/RuoYi-Vue.git
这样,我们就成功拉下来了代码
3.后端代码运行
数据库配置
导入数据库
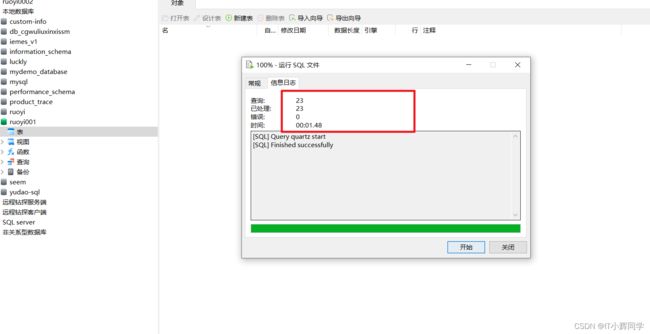
我们需要将sql文件夹中的两个sql脚本导入数据库
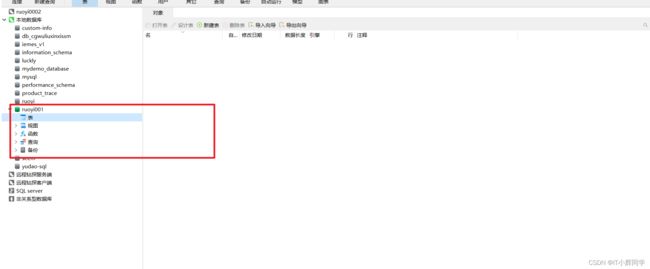
在这里我新建了一个测试数据库,名字为ruoyi001
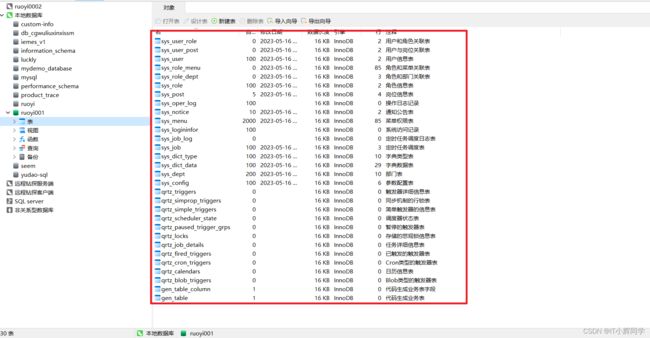
导入两次后我们就得到了系统数据表
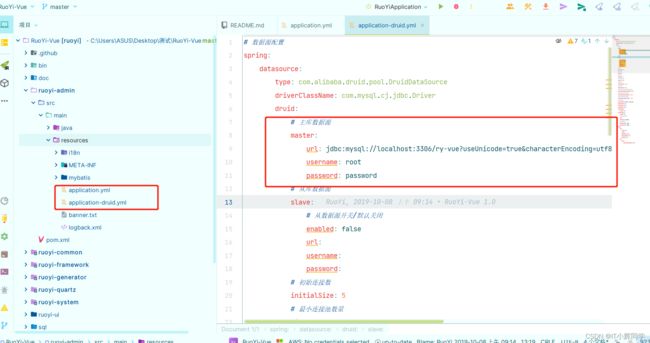
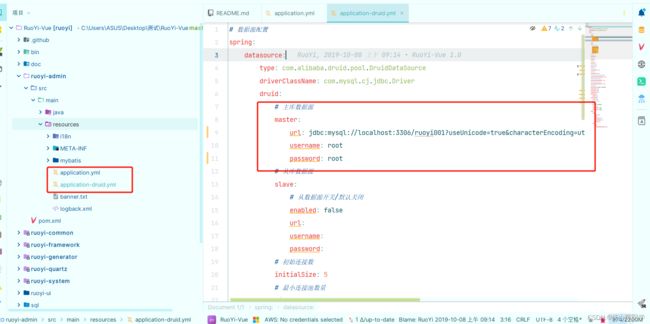
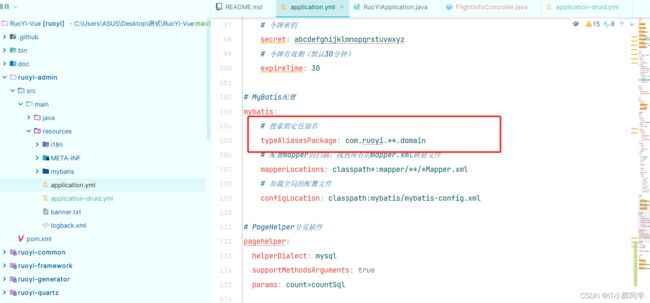
修改配置文件
总共两个数据库配置文件,我们可以看到第二个里面有配置数据库的相关内容
master:
url: jdbc:mysql://localhost:3306/数据库名?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: 账号
password: 密码
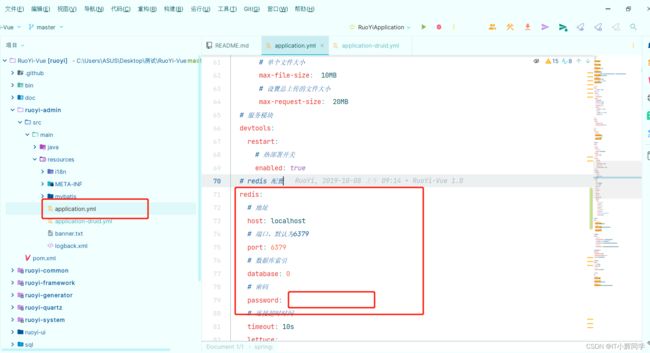
redis配置修改
第一个配置文件里面我们需要配置redis的密码,端口号默认一般都是6379,有的同学可能会设置自己密码,默认密码也是空,大家需要配置一下
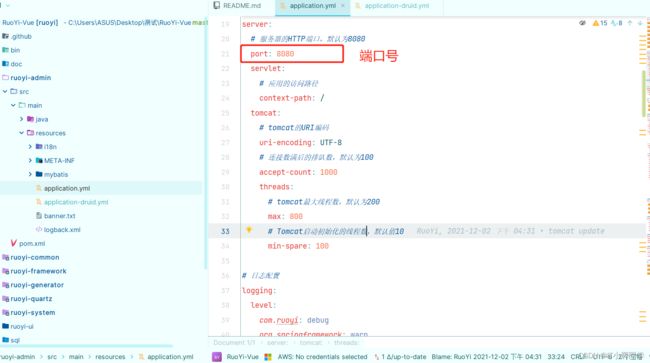
其他配置(可修改,可不修改)
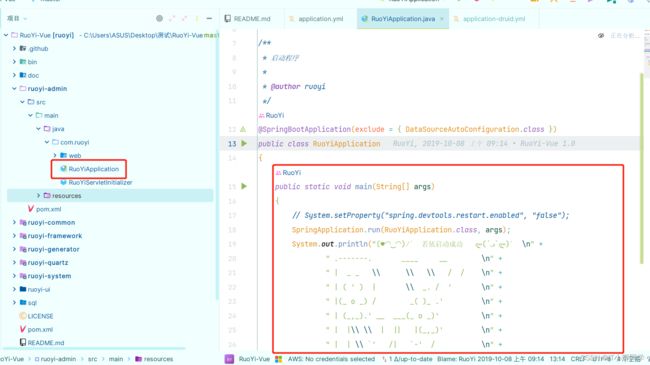
启动后端项目
首先保证自己环境是完备的,保证redis服务和MySQL服务正常哈
运行这个主启动器
4.前端代码运行
首先保证一个问题,你的笔记本环境可以跑起来vue项目,意味着你的电脑需要安装node
# 进入项目目录
cd ruoyi-ui
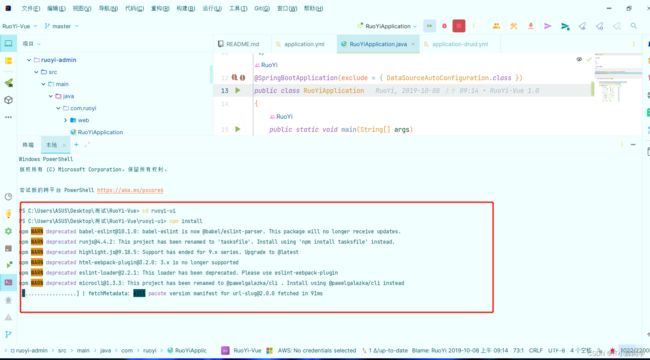
# 安装依赖
npm install
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npmmirror.com
# 本地开发 启动项目
npm run dev
就这样大家成功跑起来了代码,恭喜大家!!!打开浏览器,输入:(http://localhost:80 (opens new window)) 默认账户/密码
admin/admin123)
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功
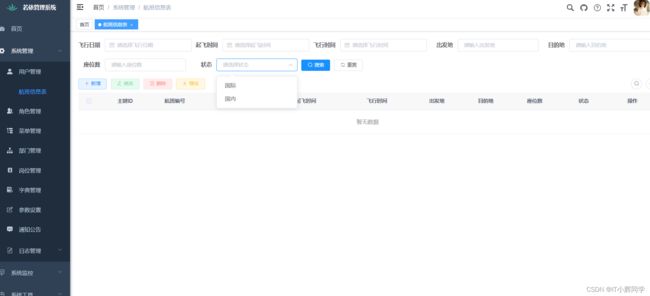
5.生成自己需要的功能
创建测试数据
我们这里建立一个测试表,作为测试使用
CREATE TABLE `flightinfo` (
`flightid` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`flightnum` varchar(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '航班编号',
`flydate` datetime DEFAULT NULL COMMENT '飞行日期',
`starttime` datetime DEFAULT NULL COMMENT '起飞时间',
`flytime` datetime DEFAULT NULL COMMENT '飞行时间',
`startcity` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '出发地',
`endcity` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '目的地',
`seatnum` int(11) DEFAULT NULL COMMENT '座位数',
`status` varchar(255) NOT NULL COMMENT '状态',
PRIMARY KEY (`flightid`,`flightnum`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=68 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci ROW_FORMAT=DYNAMIC;
大家这里需要注意一下,注释不能忘
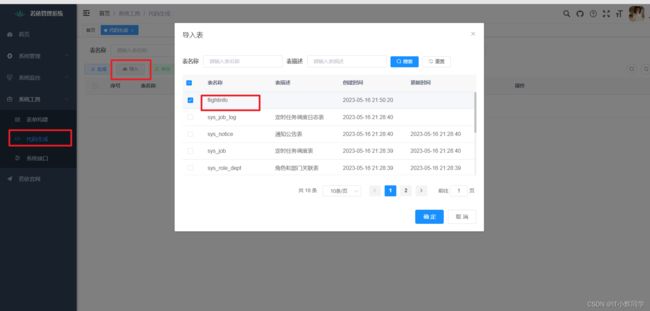
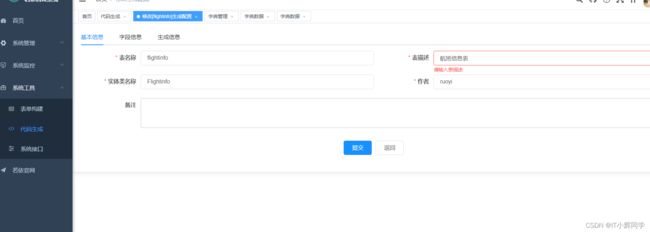
导入数据表
我们选择自己想要导入的数据
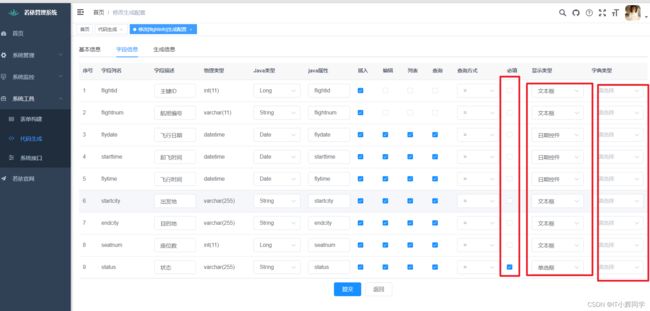
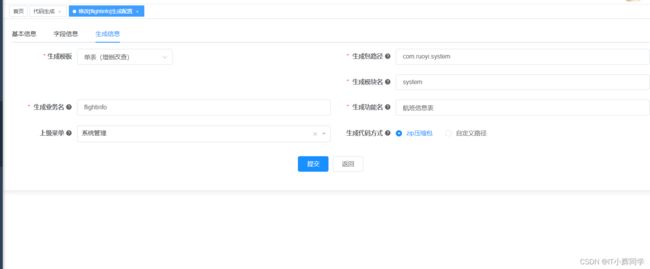
数据配置
在这里主要向大家介绍一下这三个框
第一个选择是否填,选择之后表单的新增就会有了提交校验,如果为空就会校验不过去
第二个显示类型,顾名思义,就是显示出来的是单选框,多选框,还是其他的,根据自己的目的去选型
第三个字典更重要,选择了字典,你的下拉框/单选框就会显示字典里面的值
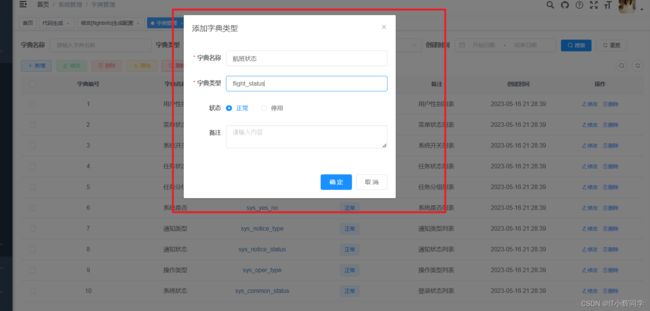
我们新增一个字典
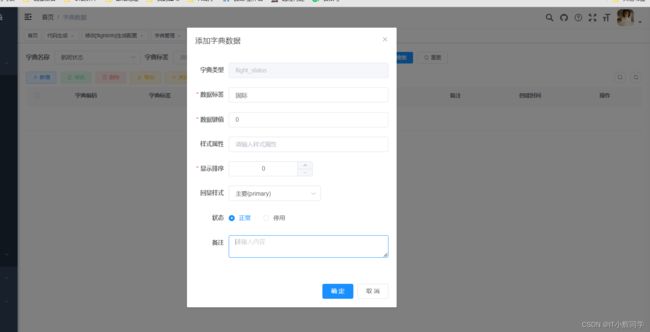
我们增加了两个航班状态作为测试
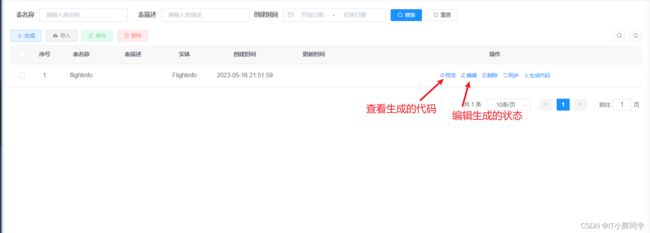
6.导入代码
点击生成代码,我们将代码导入
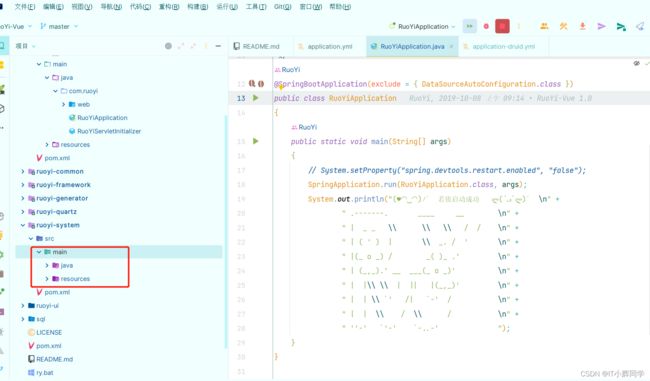
将这两个文件复制在如下目录
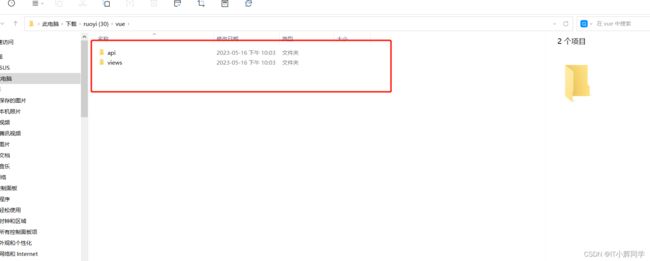
将这两个文件复制到前端如下文件夹
这样,大家就完成了自己功能模块的添加,如果向对菜单相关细节进行探索,大家自己进行研究一下哈
7.如何增加自己的模块(避坑)
Maven多模块下新建子模块流程案例。
1、新建业务模块目录,例如:ruoyi-test。
2、在ruoyi-test业务模块下新建pom.xml文件以及src\main\java,src\main\resources目录。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ruoyiartifactId>
<groupId>com.ruoyigroupId>
<version>x.x.xversion>
parent>
<modelVersion>4.0.0modelVersion>
<artifactId>ruoyi-testartifactId>
<description>
test系统模块
description>
<dependencies>
<dependency>
<groupId>com.ruoyigroupId>
<artifactId>ruoyi-commonartifactId>
dependency>
dependencies>
project>
3、根目录pom.xml依赖声明节点dependencies中添加依赖
<dependency>
<groupId>com.ruoyigroupId>
<artifactId>ruoyi-testartifactId>
<version>${ruoyi.version}version>
dependency>
4、根目录pom.xml模块节点modules添加业务模块
<module>ruoyi-testmodule>
5、ruoyi-admin目录pom.xml添加模块依赖
<dependency>
<groupId>com.ruoyigroupId>
<artifactId>ruoyi-testartifactId>
dependency>
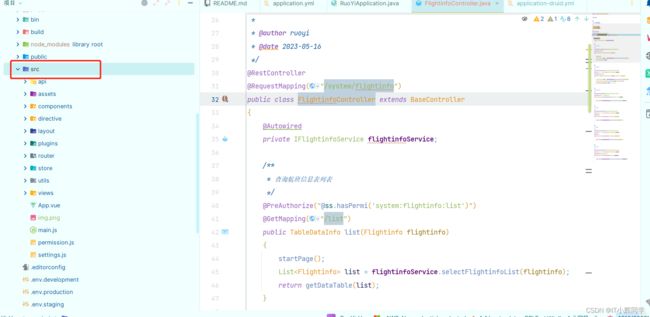
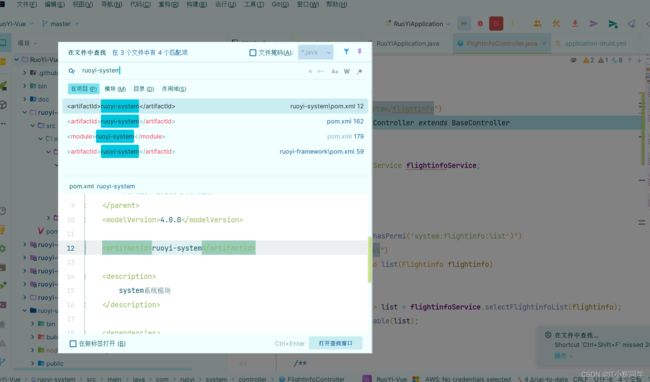
如上是官方说辞,但是有问题,加了还是404,大家解决方法两步,找一下哪里有ruoyi-system,就在那里加上自己的模块,除了ruoyi-system自己下面不加
哈游一个就是自己的包名称,是不是 com.ruoyi.**.domain,
不是的话,要么改自己的,要么在别人的基础上加一个自己的
8.如何获取用户登录信息
第一种方法
// 获取当前的用户信息
User currentUser = ShiroUtils.getSysUser();
// 获取当前的用户名称
String userName = currentUser.getUserName();
第二种方法(子模块可使用)
// 获取当前的用户名称
String userName = (String) PermissionUtils.getPrincipalProperty("userName");
界面获取当前用户信息(支持任意th标签)
<input th:value="${@permission.getPrincipalProperty('userName')}">
js中获当前用户信息
var userName = [[${@permission.getPrincipalProperty('userName')}]];
9.登录页面如何不显示验证码
在application.yml设置captchaEnabled为false即可
# Shiro
shiro:
user:
# 验证码开关
captchaEnabled: false
10.如何更换主题皮肤
1、项目主页-个人信息中选择切换主题
2、修改主框架页-默认皮肤,在菜单参数设置修改参数键名sys.index.skinName支持如下几种皮肤
- 蓝色 skin-blue
- 绿色 skin-green
- 紫色 skin-purple
- 红色 skin-red
- 黄色 skin-yellow
3、修改主框架页-侧边栏主题,在菜单参数设置修改参数键名sys.index.sideTheme支持如下几种主题
- 深色主题theme-dark
- 浅色主题theme-light
注:如需新增修改皮肤主题可以在skins.css中调整
提示
顶部默认主题颜色在skins.css
/** 蓝色主题 skin-blue **/
.navbar, .skin-blue .navbar {
background-color: #3c8dbc
}
左侧默认主题颜色在static\css\style.css
.navbar-static-side {
background: #2f4050;
}
nav .logo {
background-color: #367fa9;
}
n-purple
- 红色 skin-red
- 黄色 skin-yellow
3、修改主框架页-侧边栏主题,在菜单`参数设置`修改参数键名`sys.index.sideTheme`支持如下几种主题
- 深色主题theme-dark
- 浅色主题theme-light
注:如需新增修改皮肤主题可以在`skins.css`中调整
提示
顶部默认主题颜色在`skins.css`
```css
/** 蓝色主题 skin-blue **/
.navbar, .skin-blue .navbar {
background-color: #3c8dbc
}
左侧默认主题颜色在static\css\style.css
.navbar-static-side {
background: #2f4050;
}
nav .logo {
background-color: #367fa9;
}