QT样式表StyleSheet(QSS)的使用与加载
1、相关链接
官网的样式表链接:http://doc.qt.io/archives/qt-4.8/stylesheet.html
各种控件的样式:http://doc.qt.io/archives/qt-4.8/stylesheet-reference.html
QSS语法:http://www.w3school.com.cn/css/css_syntax.asp
使用样式表的3种方法:《Qt 之 样式表的使用——设置样式的方法 》https://blog.csdn.net/goforwardtostep/article/details/60884870
其实本质上就两种:1、在设计师界面上直接添加,2、用程序设置
2、在设计师界面上直接添加
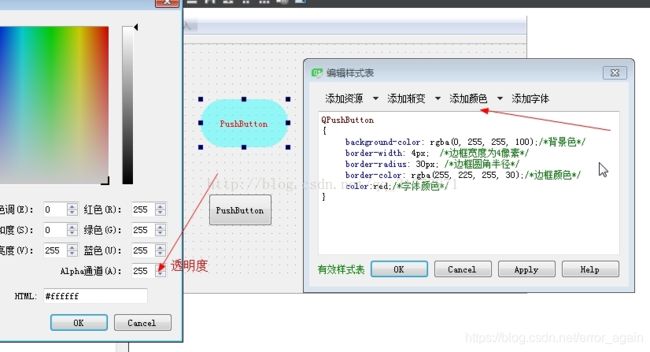
举例,在设计师界面拖入一个QPushButton,右击这个按钮,选择改变样式表,就会弹出添加样式的窗口;
或者,左键选中这个按钮,在右侧的属性对话框中找到StyleSheet属性,点击…按钮也可打开样式表窗口,如下图所示:

在打开的编辑样式表窗口直接输入“样式语句”,点击应用apply即可实时看到样式的效果,如下图所示:
 编辑样式表这个窗口可以实时提示,我们输入的qss语句语法是否正确,如果正确会在左下角提示:有效样式表,当然,这个语法检查功能非常有限,只能检查语法的格式,例如是否缺少了大括号、是否漏了冒号、分号。
编辑样式表这个窗口可以实时提示,我们输入的qss语句语法是否正确,如果正确会在左下角提示:有效样式表,当然,这个语法检查功能非常有限,只能检查语法的格式,例如是否缺少了大括号、是否漏了冒号、分号。
2.1 注意事项
1、这里有一点比较另类,设定背景颜色background-color时,必须要同时把设置一下边框属性:如边框圆角border-radius、边框粗细等,否则背景色无法生效。
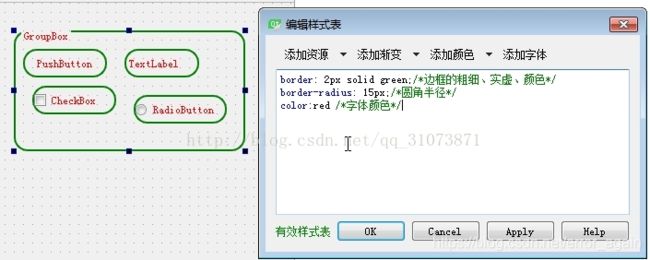
2、如上图所示,样式表可以用大括号限定作用的控件类型,比如QPushButton{ },如果不用大括号限定控件类型,那么该控件的所有子控件都会显示为父控件的样式,最典型的例子,使用容器类控件时,
例如QGroupBox,我们不用QGroupBox{ }限定qss语句的作用范围,而是直接设置其样式,那么该容器中的任何子控件(按钮、单选框、label等)都会显示为QGroupBox的样式,如下图所示:

由此我们还可以联想到,主窗口是所有控件的父控件,
(1)如果我们设置了主窗体的样式,而不指定作用范围,那么窗体内的所有控件都会按照主窗体的设置的样式来显示;
(2)如果我们在主窗体中设置样式时指定作用范围为QPushButton,那么该窗体内的所有QPushButton就都会显示为所设置的样式。
(3)如果父控件和子控件都设置了样式,那么子控件就按照自己的样式来显示,这是覆盖机制,因为父控件总是在子控件之前构造,子控件在构造时,会把原先的设置给覆盖掉。
3、用程序添加样式
3.1 用程序语句添加
这种方法更简单粗暴,每一个控件都有自己的setStyleSheet(QString &)成员函数,直接把方法一里面的样式语句,作为形参传入该方法即可,例如:
QString sPushButton = "QPushButton{border-radius: 10px; /*圆角半径*/color:green;/*字体颜色*/}";
ui->sPushButton_SerialSend->setStyleSheet(sPushButton);
3.2 用qss文件添加
跟3.1节的方法基本一样,唯一的不同就是,样式表的语句是从文件中读入的,而3.1节的样式语句是直接写在程序里的。
步骤如下:
1、新建一个txt文本文档,并修改后缀名为.qss,文件名任取,例如:mywidget.qss,
2、在这个qss文件中写qss语句
3、在程序中用QFile类读取该文件,并把读出的内容传递给setStyleSheet()函数
代码案例如下所示:
#include "mywidget.h"
#include "ui_mywidget.h"
#include mywidget.qss文件的内容如下:
QTimeEdit
{
font-size: 16px;
background-color: white;
border-style: solid;
border-width: 1px;
border-color: rgb(100,100,100);
spacing: 5px;
}
QTimeEdit::drop-down {
width: 50px; //宽度(高度随控件)
border-left-width: 1px; //加左边框线(可以不要,下同)
border-left-style: solid; //左边框线类型
border-left-color: gray; //左边框线颜色
}
3.2.1引用qss文件的外部路径
加载qss文件时,需要指定文件路径(一般是相对路径),如果把qss文件放在磁盘上,文件暴露在用户眼皮底下,可能会被用户随意修改,解决方法就是把qss文件作为资源,一起打包进exe文件中。
3.2.2引用qss文件的资源路径
步骤如下:
1、在qt左侧目录树的顶层文件夹上右击->添加新文件->选择QT->QT resource file->choose,输入自定义资源文件的名字resource->选择资源文件的存放路径->在resource目录创建对应的文件夹(比如qss和image)->下一步->ok,这样就可以在目录树中看到一个文件 res.qrc。(如果已经创建过资源文件,则跳过该步)
2、右击res.qrc文件->open in editor,如果打不开则选->open with->资源编辑器,在打开的资源编辑器中,点击添加->前缀->修改前缀为/, 再点击添加->添加现有文件->添加上选中我们上面做好的qss文件(在对应的目录中)。完成后效果如下图所示。
3、写程序时需要读取该文件时,右击这个qss文件,选择复制url,即可复制本文件的资源路径,非常方便。
