【CSS3】2D 和 3D 转换用法
文章目录
-
- 一、2D 转换方法
-
- 1.1、translate(移动方法)
- 1.2、rotate(旋转方法)
- 1.3、scale(缩放方法)
- 1.4、skew(扭曲方法)
- 1.5、matirx(矩阵方法)
- 1.6、transform-origin属性
- 二、3D 转换方法
-
- 2.1、rotateX(旋转 x 轴)
- 2.2、rotateY(旋转 y 轴)
- 2.3、transform-origin(调整位置)
- 2.4、transform-style(呈现方式)
- 2.5、perspective(近大远小)
- 2.6、perspective-origin(底部位置)
- 2.7、backface-visibility(背面是否可见)
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。
一、2D 转换方法
1.1、translate(移动方法)
描述:根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
实例:
<style>
div
{
width:150px;
height:100px;
background-color:yellowgreen;
position: absolute;
left: 150px;
top: 150px;
}
div:hover{
background-color:greenyellow;
opacity: 0.5;
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
style>
<div>改变前的盒子div>
<div>改变后的盒子div>
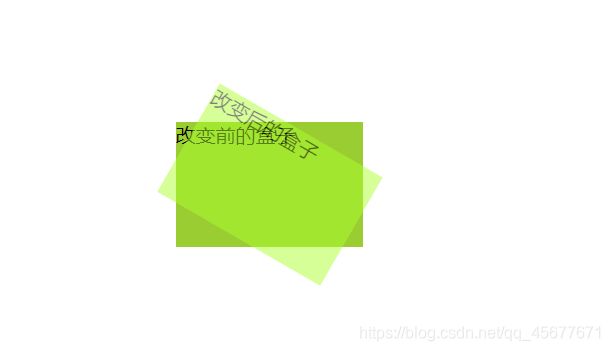
1.2、rotate(旋转方法)
描述:在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
实例:
<style>
div
{
width:150px;
height:100px;
background-color:yellowgreen;
position: absolute;
left: 150px;
top: 150px;
}
div:hover{
background-color:greenyellow;
opacity: 0.5;
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
style>
<div>改变前的盒子div>
<div>改变后的盒子div>
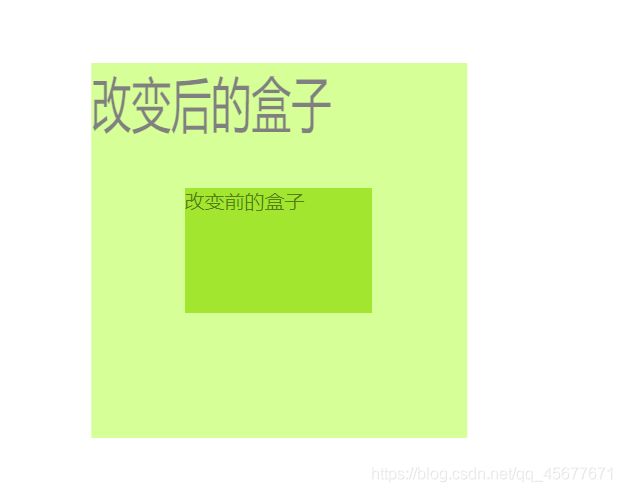
1.3、scale(缩放方法)
描述:该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
实例:
<style>
div
{
width:150px;
height:100px;
background-color:yellowgreen;
position: absolute;
left: 150px;
top: 150px;
}
div:hover{
background-color:greenyellow;
opacity: 0.5;
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
style>
<div>改变前的盒子div>
<div>改变后的盒子div>
1.4、skew(扭曲方法)
描述:包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
实例:
```html
改变前的盒子
改变后的盒子
1.5、matirx(矩阵方法)
描述:matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能,和2D变换方法合并成一个。。
实例:
这方法有点复杂,讲起来篇幅较大,在这里就不详细说明了。
有兴趣的可以参考博主另一篇文章
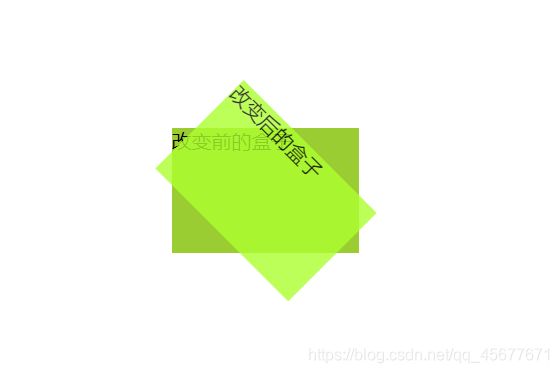
1.6、transform-origin属性
语法:transform-origin: x-axis y-axis;
描述:允许您更改转化元素位置,设置旋转元素的基点位置
- x-axis:定义视图被置于 X 轴的何处。可能的值:left,center,right,length,%
- y-axis:定义视图被置于 Y 轴的何处。可能的值:top,center,bottom,length,%
实例:
<style>
div
{
width:150px;
height:100px;
background-color:yellowgreen;
position: absolute;
left: 150px;
top: 150px;
}
div:hover{
background-color:greenyellow;
opacity: 0.5;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
style>
<div>改变前的盒子div>
<div>改变后的盒子div>
二、3D 转换方法
CSS3 允许您使用 3D 转换来对元素进行格式化。
2.1、rotateX(旋转 x 轴)
描述:围绕其在一个给定度数X轴旋转的元素。
实例:
<style>
div
{
width:150px;
height:100px;
background-color:yellowgreen;
position: absolute;
left: 150px;
top: 150px;
}
div:hover{
background-color:greenyellow;
opacity: 0.5;
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
}
style>
<div>改变前的盒子div>
<div>改变后的盒子div>
2.2、rotateY(旋转 y 轴)
描述:围绕其在一个给定度数Y轴旋转的元素。
实例:
<style>
div
{
width:150px;
height:100px;
background-color:yellowgreen;
position: absolute;
left: 150px;
top: 150px;
}
div:hover{
background-color:greenyellow;
opacity: 0.5;
transform: rotateY(120deg);
-webkit-transform: rotateY(120deg); /* Safari 与 Chrome */
}
style>
<div>改变前的盒子div>
<div>改变后的盒子div>
2.3、transform-origin(调整位置)
语法:transform-origin: x-axis y-axis z-axis;
描述:允许您更改转化元素位置,设置旋转元素的基点位置
- x-axis:定义视图被置于 X 轴的何处。可能的值:left,center,right,length,%
- y-axis:定义视图被置于 Y 轴的何处。可能的值:top,center,bottom,length,%
- z-axis:定义视图被置于 Z 轴的何处。可能的值:length
实例:
<style>
div
{
width:150px;
height:100px;
background-color:yellowgreen;
position: absolute;
left: 150px;
top: 150px;
}
div:hover{
background-color:greenyellow;
opacity: 0.5;
transform: rotate(45deg);
transform-origin:20% 40% 60%;
}
style>
<div>改变前的盒子div>
<div>改变后的盒子div>
2.4、transform-style(呈现方式)
语法:transform-style : preserve-3d ;
描述:指定嵌套元素是怎样在三维空间中呈现。
div
{
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
2.5、perspective(近大远小)
语法:perspective :umber | none;
描述:改变3D元素是怎样查看透视图。离屏幕多远的距离去观察元素,值越大幅度越小(常用值900px-1200px)需要呈现近大远小效果时使用
2.6、perspective-origin(底部位置)
语法:perspective-origin: x-axis y-axis ;
描述:允许您改变 3D 元素的底部位置。
- x-axis:定义视图被置于 X 轴的何处,默认值:50%。可能的值:left,center,right,length,%
- y-axis:定义视图被置于 Y 轴的何处,默认值:50%。。可能的值:top,center,bottom,length,%
div
{
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
2.7、backface-visibility(背面是否可见)
语法:backface-visibility:visible|hidden;
描述:定义当元素背面向屏幕时是否可见。
- visible:元素背面是可见的,默认值。
- hidden:元素背面是不可见的
div
{
backface-visibility:hidden;
-webkit-backface-visibility:hidden; /* Chrome 、Safari */
-moz-backface-visibility:hidden; /* Firefox */
-ms-backface-visibility:hidden; /* Internet Explorer */
}