VSCode 使用CMake进行断点调试(超详细)
参考视频教程:这个。 接下来的内容跟这个视频里的内容差不多,更喜欢视频教程的话也可以直接看视频。
最近在看 HM 的源码,但是由于代码量过于庞大,阅读起来十分困难且毫无头绪。因此我想到了使用GDB单步执行查看运行流程和堆栈调用情况。这是我第一次在 VSCode 下使用 GDB ,也是第一次使用 GDB 调试超过一个源文件的项目,在此记录下来。
1. 所需工具
我是在 Ubuntu 系统里面操作的。调试需要 gcc/g++ 编译器、gdb 调试器、CMake 工具。大多数程序员的电脑中应该都有这些工具。
然后就是今天的主角—— VSCode (大多数程序员电脑中应该也有吧哈哈哈哈哈哈哈哈~)。当然相关的扩展也要安装好。
2. 进行一些前期设置
打开项目文件夹,按 Ctrl+Shift+P,便可以输入 VSCode 命令。
2.1 第一步:指定和编译需要调试的可执行文件
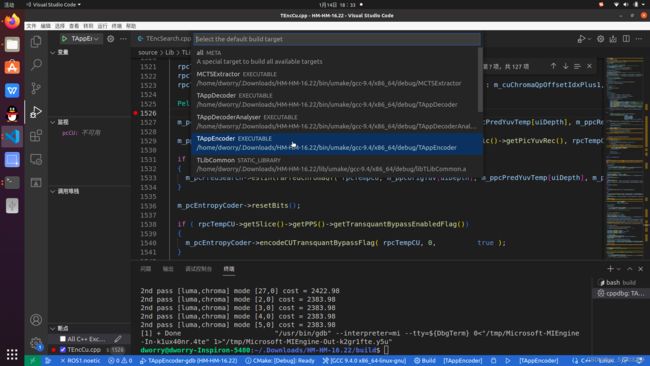
输入 Set Build Target,如下图

之后选择需要生成的目标可执行程序。如下图:

之后输入 Set Debug Target 命令,操作跟上面是一样的。
执行完这些命令后,可以在 CMake 源文件查看器中看到指定的目标文件多了两个图标

其中锤子表示是 build target;火箭表示是 debug target
设置完成后,按 F7 即可开始编译。
2.2 第二步:创建并配置 launch.json 文件
(注:若程序不需要从外部传递参数,可以跳过这一步。)
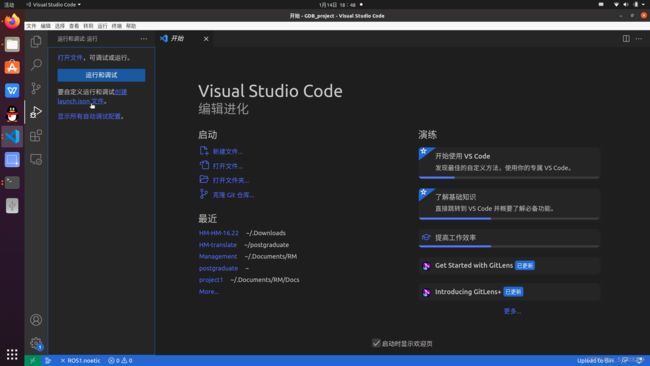
点击左侧边栏的“运行”按钮(从上往下数第四个),点击 “创建 launch.json 文件”(英文版的界面就自行翻译一下吧 ^_^)
 如果界面不是这样的,说明 launch.json 文件已经存在。这个文件会在顶级目录的 .vscode/ 文件夹里,可以选择删掉按照上面的步骤来,也可以选择直接在里面修改
如果界面不是这样的,说明 launch.json 文件已经存在。这个文件会在顶级目录的 .vscode/ 文件夹里,可以选择删掉按照上面的步骤来,也可以选择直接在里面修改
点击后,有可能可以直接选择 “C/C++(gdb) 启动” 这个选项,也可能没有这个选项。我的电脑没有这个选项,就先创建一个空的 launch.json,并写入以下内容:
{
"version": "0.2.0",
"configurations": []
}
如下:

之后将光标移动到 “configurations” 后的中括号内,点击右下角的 “添加配置”,或键盘按下 Ctrl+空格,选择 “C/C++(gdb) 启动 ”。执行完成后 launch.json 文件的内容如下 (这和在前一步直接选择 “C/C++(gdb) 启动” 的内容一样):
 (为了方便,我把 launch.json 的内容放在下面。如果想偷懒,可以直接在 .vscode/ 文件夹下创建 launch.json 文件并把以下内容拷贝进去:
(为了方便,我把 launch.json 的内容放在下面。如果想偷懒,可以直接在 .vscode/ 文件夹下创建 launch.json 文件并把以下内容拷贝进去:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "输入程序名称,例如 ${workspaceFolder}/a.out",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}
需要修改以下一些参数:
- name:程序在 VSCode 中的名字,一般设置为“项目名-gdb”,如 “TAppEncoder-gdb”
- program:指定可执行文件,需要包括可执行文件所在的目录以及可执行文件的名称。
(注:这里的 ${workspaceFolder} 变量为当前打开的文件夹的路径,之后会用到) - args:启动时传入 main 函数的参数,每个参数须用双引号引起来,两个参数间需要用逗号隔开
- cwd:current work directory 的缩写。这个为程序运行的目录。
(注:这里的 ${fileDirname} 是断点所在源文件的目录。一般在调试大型项目时用不到)
其余的变量一般不需要修改。
例如,对于 HM 这个项目而言,其生成的可执行文件位于工作目录的 bin/umake/gcc-9.4/x86_64/debug 目录下,名称为 TAppEncoder,因此需要修改 program 的值;另外,我习惯于将一些配置放在以 build/ 为基准的目录下,因此需要修改 program 和 cwd 参数的值;因为 TAppEncoder 需要从外部传递参数,因此需要修改 args 的值。
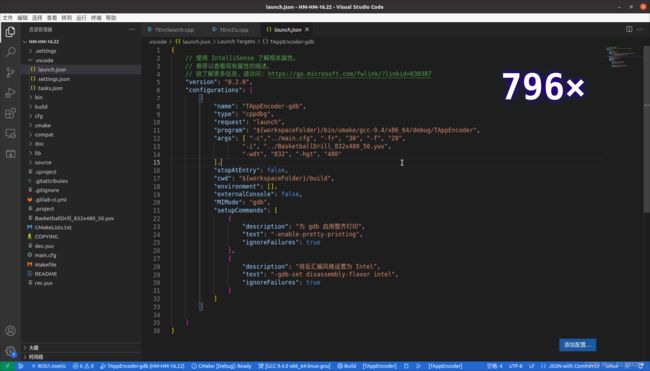
最终修改如下:
"name": "TAppEncoder-gdb"
"program": "${workspaceFolder}/bin/umake/gcc-9.4/x86_64/debug/TAppEncoder"
"args": [ "-c","../main.cfg", "-fr", "30", "-f", "20",
"-i", "../BasketballDrill_832x480_50.yuv",
"-wdt", "832", "-hgt", "480"
]
"cwd": "${workspaceFolder}/build"
下图是 HM 中可执行文件所在的位置,供参考:

最后的 launch.json 文件如下:

2.3 第三步:设置断点,启动调试
设置断点有两种方法。第一种是将光标停在这一行并按 F9;第二种方法是将鼠标移到行号左侧,当出现浅红色圆点后点击使其变为大红色。如下图:

之后按 F5 即可启动调试。如下:
(注:如果跳过了第二步,则启动调试需要按 Ctrl+F5)

可以看到左侧有变量、监视、调用堆栈、断点四个栏目。
- 变量栏目显示的是当前函数中的各个临时变量,以及各个寄存器的值(一般用不到)
- 监视栏目可以指定变量,在任何时刻都会显示其的值
- 调用堆栈栏目显示的是函数的调用关系。每调用一次堆栈就会高一截
- 断点栏目显示当前程序所有设置的断点位置
3. 与调试相关的一些快捷键
- F5:启动调试。若已经启动,则会运行到下一个断点停住
- F10:单步跳过。即如果遇到函数,则不会进到这个函数里面
- F11:单步执行。如果遇到函数,会进到这个函数里面
- Shift+F11:直接执行完这个函数,返回调用的前一个函数
- Shift+F5:结束调试
以上这些内容足以应付日常的调试。如有不足,欢迎补充~