7. CSS(四)
目录
一、浮动
(一)传统网页布局的三种方式
(二)标准流(普通流/文档流)
(三)为什么需要浮动?
(四)什么是浮动
(五)浮动特性(重点)
1、浮动元素会脱离标准流(脱标)
2、浮动的元素会一行内显示并且元素顶部对齐
3、浮动的元素会具有行内块元素的特性
(六)浮动元素经常和标准流父级搭配使用
二、常见网页布局
浮动布局注意点:
三、清除浮动
(一)为什么要清除浮动
(二)清除浮动的本质
(三)清除浮动的方法
1、额外标签法
编辑2、父级添加overflow属性
3、父级添加after伪元素
4、父级添加双伪元素
(四)清除浮动总结
四、常见的图片格式
五、CSS属性书写顺序
一、浮动
(一)传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子,把盒子摆放到相应位置
CSS提供了三种传统布局方式:
- 普通流(标准流)
- 浮动
- 定位
(二)标准流(普通流/文档流)
所谓标准流:就是标签按照规定好默认方式排列
1、块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2、行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em等
以上都是标准流布局,前面学习的就是标准流,标准流是最基本的布局方式。
(三)为什么需要浮动?
问题:1、如何让多个块级盒子(div)排列成一行?
虽然转换为行内块元素可以实现一行显示,但是它们之间会有较大的空白缝隙,很难控制。
2、如何实现两个盒子的左右对齐?
总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
(四)什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法: 选择器{ float: 属性值; }
| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动
(五)浮动特性(重点)
1、浮动元素会脱离标准流(脱标)
- 脱离标准普通流的控制(浮)移动到指定位置(动)
- 浮动的盒子不再保留原先的位置
浮动特性
浮动的盒子
标准流的盒子
2、浮动的元素会一行内显示并且元素顶部对齐
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
浮动特性
1
2
3
4
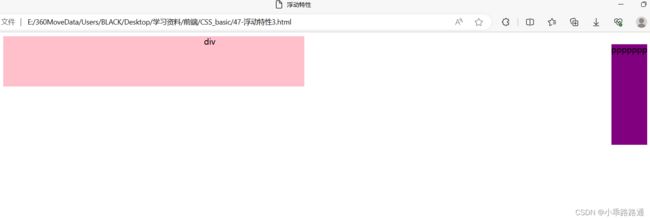
3、浮动的元素会具有行内块元素的特性
- 任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
浮动特性
div
ppppppp
(六)浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。
网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
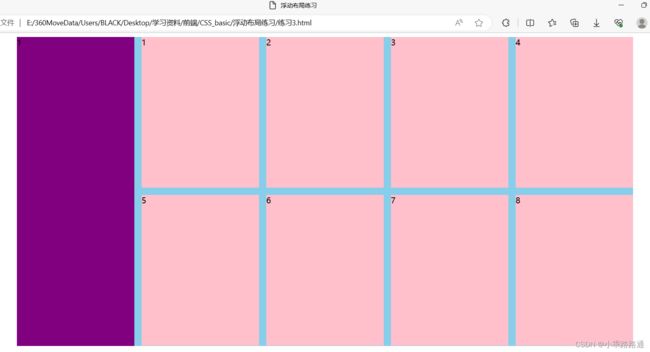
浮动布局练习
1
1
2
3
4
5
6
7
8
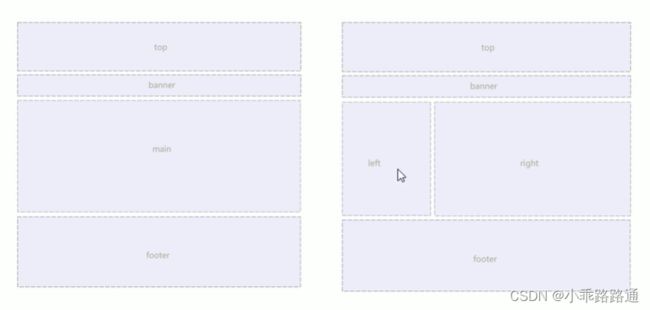
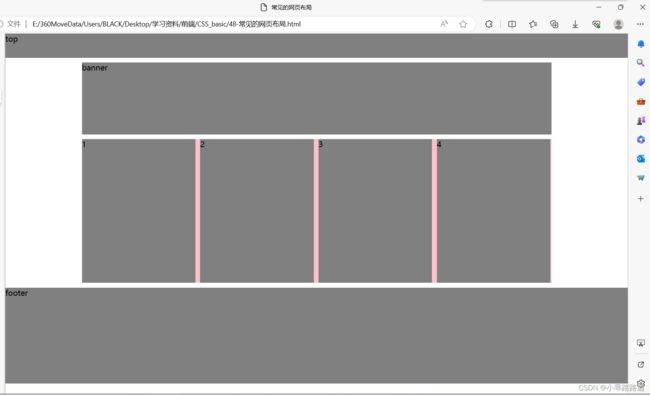
二、常见网页布局
常见的网页布局
top
- 1
- 2
- 3
- 4
浮动布局注意点:
1、浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动
- 一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
三、清除浮动
(一)为什么要清除浮动
问题:前面浮动元素有一个标准流的父元素,他们有一个共同的特点,都是有高度的。但是,所有的父元素都必须有高度吗?
理想中的状态,让子盒子撑开父亲,有多少孩子,父盒子就有多高。但是不给父盒子高度,会有问题吗?
为什么要清除浮动
1
2
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
(二)清除浮动的本质
- 清除浮动的本质是清除浮动元素脱离标准流而造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
语法: 选择器{ clear: 属性值;}
| 属性值 | 描述 |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作中,几乎只用clear: both;
清除浮动的策略是:闭合浮动
(三)清除浮动的方法
- 额外标签法也称为隔墙法,是W3C推荐的做法
- 父级添加overflow属性
- 父级添加after伪元素
- 父级添加双伪元素
1、额外标签法
额外标签法会在浮动元素末尾添加一个空的标签。例如
,或者其他标签(如等。)
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化比较差
- 注意:要求这个新的空标签必须是块级元素
清除浮动之额外标签法
1
2
 2、父级添加overflow属性
2、父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden、auto或scroll。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
清除浮动之overflow
1
2
3、父级添加after伪元素
:after方式是额外标签法的升级版。也是给父元素添加。
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
清除浮动之afer伪元素
1
2
4、父级添加双伪元素
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
.clearfix:before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
清除浮动之双伪元素
1
2
(四)清除浮动总结
为什么要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,就应该清除浮动了
| 清除浮动的方式 | 优点 | 缺点 |
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
四、常见的图片格式
1、jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常使用jpg格式的。
2、gif图像格式:GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果。
3、png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景。如果想要切成背景透明的图片,请选择png格式。
4、PSD图像格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对前端人员的最大有优点是,可以从上面复制文字,获得图片,还可以测量大小和距离。
五、CSS属性书写顺序
1、布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式)
2、自身属性:width/height/margin/padding/border/background
3、文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
4、其他属性(CSS3):content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient...