本文首发自「慕课网」,想了解更多IT干货内容,程序员圈内热闻,欢迎关注!
作者:维生素P|慕课网优质作者
工欲善其事必先利其器,提高程序员的开发效率必须要有一个好的开发工具。而一旦提到开发工具,那么就绝对会提到火爆到被称为宇宙IDE的VS Code。
VS Code 在开发领域非常流行,可以说是最受欢迎大家都喜欢用的软件。
如果你是刚学代码刚刚会写hello world的新手玩家,你可以很顺手的用它来写你的C语言数学题。如果你是业界大拿,纯Vim开发,也完全支持。真正的用户,更多的是日常在开发的普通软件工程师,一样配合各种插件就能很方便的完成日常的工作。
VS Code 不仅仅是一个代码编辑器,它靠强大的生态,可以满足你各种各样的需求。不论什么语言,只要装上插件就能有基础IDE的功能。不论什么水平,只要简单操作,就能完全搭配好适合自己的开发模式。
极度灵活的编辑器,如果你什么也不装,他就是个安安静静的小编辑器。如果你装上需要的差距,他就是个强大的生产力机枪。
为什么大家都喜欢用呢?主要的原因是学习曲线非常友好,新手上手使用极快。同时,借助开源,功能方面社区一直都有在跟进,再加上大量的插件构成的生态,组成了这样的极其灵活的IDE。
上手简单,按需装配,极度灵活,颜值高,性能好,这就是无敌的宇宙IDE---VS Code。
如果你还不知道怎么用,得赶紧往下看看学起来了!
介绍
目前软件开发行业的编辑器主要就是两种思路,一种是传统的IDE, Integrated Development Environment, 集成开发环境,除了基本的编辑功能,里面有你开发所需要的其他东西,语法高亮,implement跳转,版本控制等等,比如 Jetbrain 的 IDEA,Rider,PyCharm等等。
另一种则是轻量的思路,用编辑器+配置项来搭建开发环境。比如说 Emac,vim,Sublime Text,VS Code。
传统的IDE一般不需要太多动手的东西,很多配置项都在菜单里,动动鼠标就搞定了。而Emac, Vim, Sublime Text 又有一些太纯粹,新手的上手学习成本会稍稍大一些,需要花一些时间去学习和了解,经过一番折腾才能弄好一个比较适合自己的开发环境。
VS Code近年来可以算是爆炸式的增长,一方面是因为软件本身有微软的推广,另一方面也是得益于微软的应用市场拓展。海量的开发者给出了大量好用的拓展,使其变成了生态极好的一个编辑器,既可以纯粹轻量化什么也不装当个编辑器,也可以通过拓展武装变成一个重度IDE。
这正是推荐VS Code的原因,也是他的优点。
VS Code的使用方法也很简单,下载安装,打开编辑器即可编辑任何文本内容,安装上各种拓展配置之后,就能极其顺手的编辑任何内容,所以也戏称为宇宙IDE。
VS Code 虽然也需要折腾一下,但是总体还是比 Vim 和 Emac 更加好上手的选择,所以写一篇后端开发配置的分享实践指南,希望能对各位后端开发的朋友们有所帮助。
内容概述
0 下载安装
1 Markdown 配置
2 C/C++ 配置
3 Python 配置
4 Shell脚本配置
5 Java 配置
下载安装
牢记一句话,只有官方渠道才是正经渠道。
Windows下载任何软件,如果不想承担莫名其妙的风险,请善用英文和Bing搜索,到官网下载正经的安装包,也可以去微软 Microsoft Store 下载。(前提是你C盘空间预设比较大)
Mac 优先找 App Store 或者命令行 homebrew
https://docs.brew.sh/Installation
brew search xxxx
brew install --cask xxxx
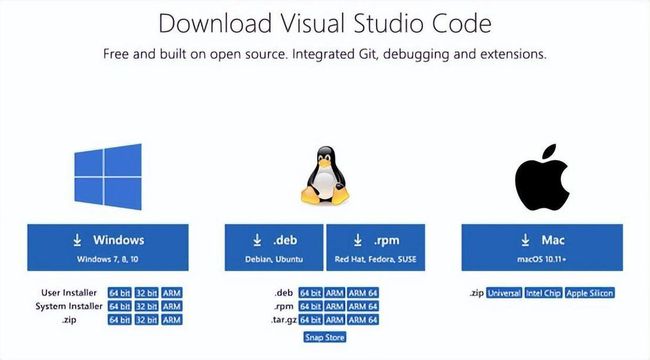
VS Code 官网下载地址:
https://code.visualstudio.com/Download
安装的时候,如果自己是分了盘,希望软件不要占用C盘系统盘的话,记得改下安装路径
1 Markdown 配置
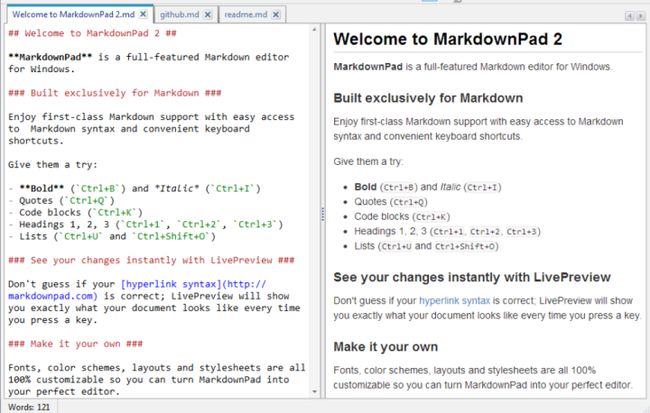
如果你还不知道什么是 Markdown,那么强烈建议你学习和了解一下。Markdown是一种比word文档更方便,更易读易写,并且排版简约好看的一种文本转换工具。
只要你简单熟悉一下基本语法,就可以写出一篇很漂亮的文档。形式上包罗万象,甚至激进一点来说,写 markdown 回归到了写文档的本质,并且很多时候导出 PDF 和 导出 Word 即可兼容办公室或同学圈的office工作流。
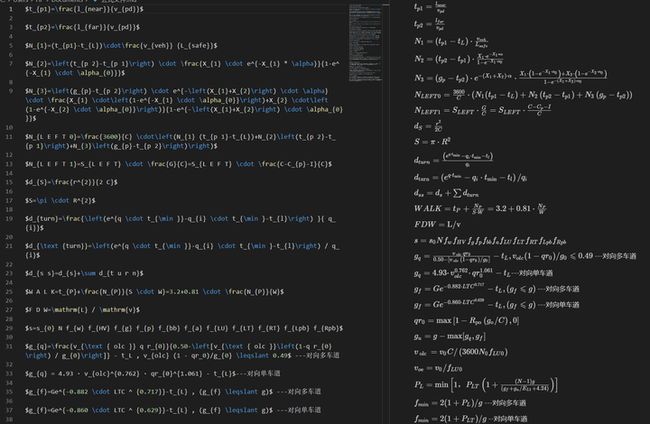
理工科写文章或者文档,用 markdown 还可以写 LaTex。
要不然在 Word 里用鼠标点点点来写公式那是真的费劲....
插件:
绝大多数的插件,都是直接会显示在右键菜单里的,少数一些功能,则需要唤起命令输入。
插件的具体使用方法,请务必在安装的时候阅读一下文档。
l Markdown All in One
基本功能多合一礼包,都是简单实用的基本功能。
功能在 Table of Contents 的目录里看
Features 底下有详细介绍,常用基础功能都在这个插件里了。
一定要去看底下的用法,不然如果安装了这个多合一又去为一些单独的小功能安装其他插件,岂不是多此一举。
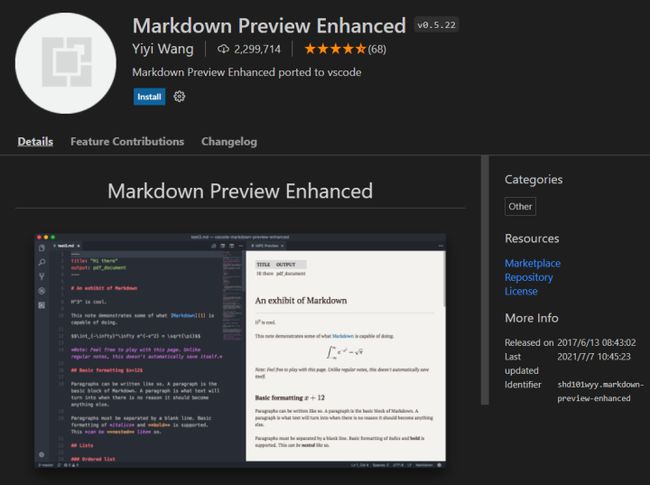
l Markdown Preview Enhanced
增强版预览功能
Introduction
Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
l Markdown PDF
PDF导出插件,通常情况下md写的文档接收方对面未必能接受,导出成PDF是防止格式错乱,并且易于对方预览的最佳选择之一。
2 C/C++ 配置
配置C语言环境:
如果是mac,不需要这一步配置,mac自带gcc和g++。
如果是linux,直接用包管理器安装 gcc和g++ 即可。
sudo apt-get instal gcc g++
(用Linux的玩家应该不用我教怎么配C环境)
如果是windows,稍稍麻烦一些。
下载安装包并且安装MinGW:
GCC可以编译你的C代码,为了在 Windows 上安装 GCC,需要安装 MinGW.
下载东西尽量去官网正式渠道下载,没必要找人家分享的网盘链接来下。
MinGW 官网:http://www.mingw.org
打开官网,点击右上角的 Downloads
点击左侧的蓝色按钮 下载 mingw-get-setup.exe
此时应该在10秒之内,自动弹出一个下载框。如果没有下载框,则再点击一下图里的红色方框部分。
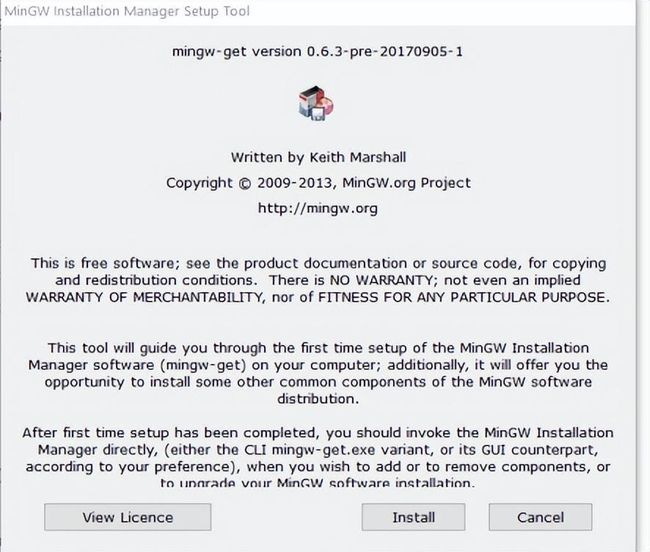
完成下载之后,双击打开进行安装。注意记下安装路径。
点 Install
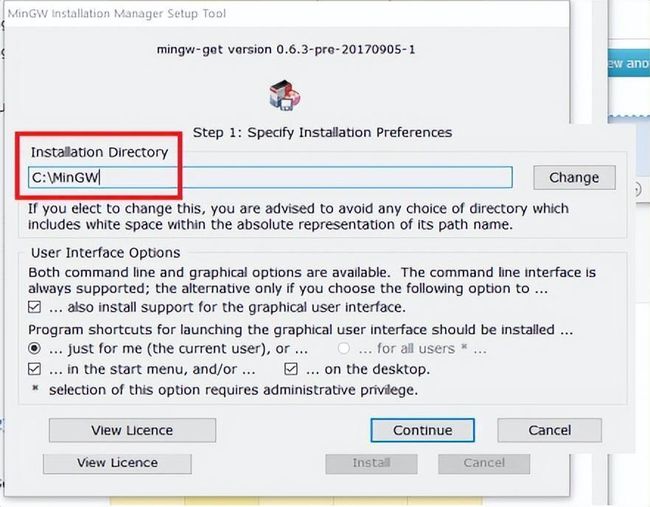
记一下这个安装路径,也可以自己调整安装到其他地方,点 Continue
如果调整安装到其他地方,注意文件路径不要出现空格,最好也不要有中文。
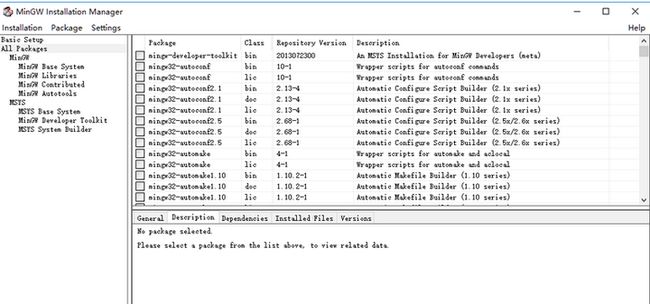
安装完会跳出一个这个界面。
在这个窗口里面安装相关的包,和命令行后面安装是一样的,我们要安装 gcc,g++,gdb
所以可以勾选
mingw32-gcc-bin
mingw32-gcc-g++-bin
mingw32-gdb-bin
选择Installation, Apply Changes
这时候 MinGW 就已经成功安装完毕了。这个东西只是一个管理器,它不是GCC编译器。
不要忘了开头的第一段话。GCC可以编译你的C代码,为了在 Windows 上安装 GCC,需要安装 MinGW.
设置环境变量Path
设置环境变量Path的目的,是为了能够在命令行里,更加方便的直接使用这个MinGW,以及通过这个MingGW安装的东西。你在电脑里安装了 MinGW,目的是通过这个MinGW管理器,来安装GCC。
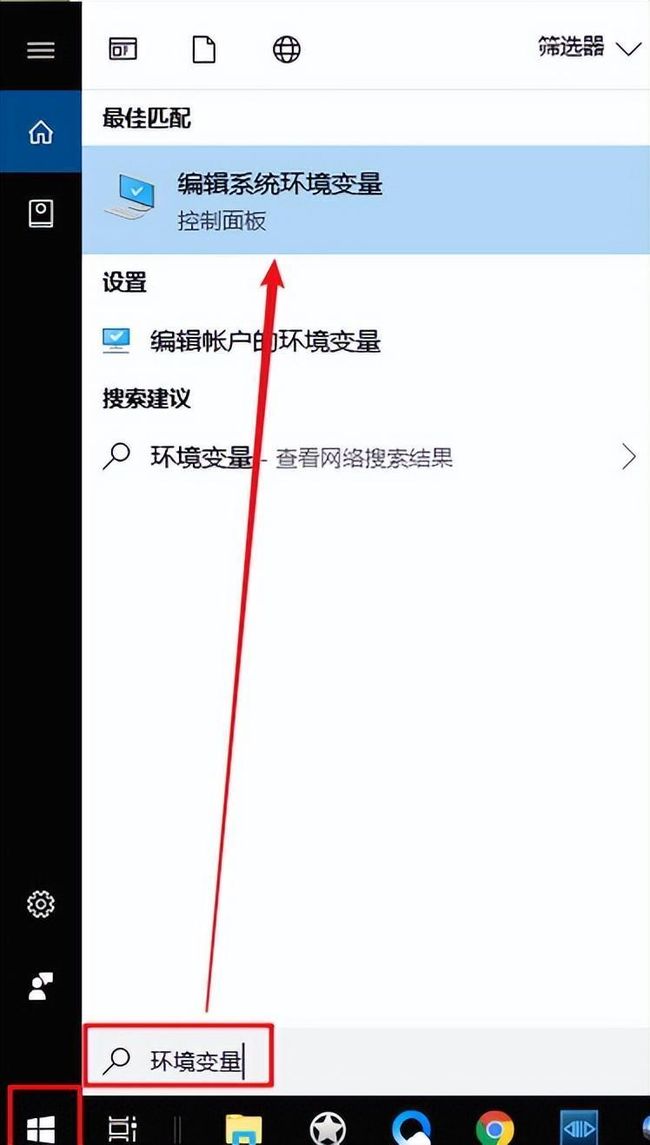
打开开始菜单直接搜索环境变量
系统语言设置成英文的,那就搜 system environment
如果不是win10系统,无法搜到,那就查一下 “win7/win8/xp系统如何打开环境变量"
点击环境变量
环境变量->系统环境变量 下找到“Path”,双击
双击系统变量里的 Path
点击右边的新建或者浏览,把刚安装的 MinGW 路径下的 bin文件夹路径填进去
找到你之前安装的路径里面的 bin 文件夹路径
比如你的安装路径是 “C:\MinGW”,
那么你需要添加进去的路径就是 “C:\MinGW\bin”
点击确定,确定,确定,完成设置。
在命令行中使用 MinGW 安装 GCC
如果之前已经在窗口里勾选过下面这三个东西并且已经安装成功,后面这一步去命令行里安装是不需要的。
mingw32-gcc-bin
mingw32-gcc-g++-bin
mingw32-gdb-bin
如果是错过了那个窗口的安装,你可以重新打开,或者在命令行里安装。
命令行,你可以根据自己的喜好使用 cmd 或者 powershell。
按下快捷键 Win+R,输入 cmd 或者 powershell,点击ok
保证电脑可以正常联网,保证电脑可以正常联网,保证电脑可以正常联网。
安装GCC: 输入下面的指令,然后按回车键。(注意切换为英文输入法)
mingw-get install gcc
mingw-get install g++
mingw-get install gdb
等它运行一会 直到恢复原来输入的状态
到这一步,你的C环境就已经安装完了。
现在开始进入正题,介绍C/C++的插件
l C/C++
这个忘记是不是微软自带的了,是必须的基础支持插件。
l C/C++ Compile Run
按F6以默认参数编译运行,按F7以自定义参数编译运行,可以在设置里面配置gcc/g++的路径。
l Better C++ Syntax
更好的语法高亮显示。
但是,在默认的vscode亮色模式下不明显,插件作者建议是切换到暗黑模式。
插件也支持和其他的主题配色一起使用,兼容下面的配色主题插件
XD Theme
Noctis
Kary Pro Colors
Material Theme
One Monokai Theme
Winteriscoming
Popping and Locking
Syntax Highlight Theme
Default Theme Enhanced
lClang-Format
能够支持格式化代码,让你的代码更加整齐。支持C/ c++ /Java/JavaScript/Objective-C/ objective - c++ /Protobuf代码。可以在文件点击右键选择“格式化文件”(Format Document")或者使用相关的键盘快捷键(Windows上按Ctrl+ F,在Linux上按Ctrl+ I,在macOS上则按Ctrl+⌥+F)
如果想要在保存时自动格式化文件,在vscode的配置文件 settings.json 里添加下面的属性即可。
{`"editor.formatOnSave": true`}
对于特别重度的项目,vs code可能不够顺手,还是推荐使用Visual studio 或者CLion 来开发。
3 Python 配置
l Python
基本上覆盖全部功能了。
Jupyter Notebooks 搞数据科学。Pylance 格式化代码,都包含在里面了。
l indent-rainbow
对python对缩进进行高亮支持。层数多了必须得有这个来看代码。
始终觉得这种缩进设计是一大任性和败笔,个人主观得不喜欢python的这种设计。
4 Shell 脚本配置
lshellman
对shell脚本提供代码补全和提示。
lshellCheck
对脚本进行语法检查,而且会标注出来是参考哪一条原则给出提示。
lshell-format
对shell脚本进行格式化
l Code Runner
vscode里运行程序,免得再开个命令行。
其实shell脚本更多是用在运维或者是流水线部署上,很多时候也是要去真实机器或者模拟容器里跑的。写shell脚本多数场景,是一个比较纯粹的小脚本场景,专门去为它装一个什么IDE又貌似有点小题大作,用vscode 是挺舒服的选择。
5 Java 配置
不要用 VS Code 去写大型Java项目
不要用 VS Code 去写大型Java项目
不要用 VS Code 去写大型Java项目
请优先考虑使用 IntelliJ IDEA
https://www.jetbrains.com/idea/
如果用过IDEA发现很不习惯,可以考虑下面这两个IDE
http://www.eclipse.org/downloads/
如果硬要用的话,用Code Runner 跑点小java也行。
VS Code打算在未来进一步加强对Java的支持,大家可以密切留意一下相关新闻。说不定某一次大改版之后就能对Java有更好体验了。
6 其他工具补充配置
lTabnine
AI自动补全代码,功能很强大,就是有点吃内存,8g以下内存不推荐安装。
lBetter Comments
对注释进行更好对高亮标注
lBracket Pair Colorizer
对括号进行更好对高亮支持
lGitLens — Git supercharged
对git的增强显示。能够直接在代码中看到git记录,git提交以及git差异,极度舒适。
欢迎关注「慕课网」官方帐号,我们会一直坚持提供IT圈优质内容,分享干货知识,大家一起共同成长吧!
本文原创发布于慕课网 ,转载请注明出处,谢谢合作