- 2023-03-25
快乐有我_c00f
大荔县心理咨询协会郭亚婵坚持分享第838天:学习摘录1、学校社会工作包括以下含义:(1)学校社会工作服务的提供者应该具有专业资格。(2)学校社会工作服务应该遵循相关的价值理念。(3)学校社会工作服务应该集科学性、技术性及艺术性于一体。(4)学校社会工作服务应该整合政府及社会资源。(5)学校社会工作以全体学生为服务对象。(6)学校社会工作服务以帮助学生获得幸福人生及促进社会进步为目标。2、学校社会工
- 《曾国藩家书》全书详解,第十三书
巖枀
图片发自App《曾国藩家书》卷一“道光二十二年”正月十八日致父母书第66页-70页随书成长:这封信写于正月十八。第一节写与家中书信物品往来。第二节是重点,主要写在初八之后,弟弟曾国荃患病及如何医治的情况。以及自己心中感受。曾国荃所患是时疫之症,大概应该是冬天的一种传染病,再加上肝家有郁,胃家有滞。所以病情比较严重,曾国藩写道,当自己听到弟弟呻吟之声震屋瓦,自己日夜惶惧,可感乎对弟弟一片深情,曾国藩
- 广州复刻包包多少钱,3分钟科普攻略及经验
天坛众
广州这座繁华都市,不仅拥有深厚的文化底蕴,还是中国的经济、科技、教育和交通枢纽之一。同时,它也是众多知名品牌包包的发源地和销售中心。在这里,无论是时尚的年轻白领还是成功的商务人士,都能找到适合自己风格的包包。广州的包包市场涵盖了各种不同价位段的产品,满足了消费者多样化的需求。无论你想要一个几百人民币的时尚休闲包,还是一款几千的高端奢侈品包包,这里都可以满足你的购物欲望。所以说,如果你正在寻找一款新
- 嵌入式硬件篇---按键
Atticus-Orion
嵌入式硬件篇嵌入式硬件按键
按键是电子系统中最基础的人机交互部件,通过机械或电子方式实现电路通断或状态切换。根据结构和工作原理的不同,常见按键可分为机械按键、薄膜按键、触摸按键等,以下详细介绍其工作原理、应用场景及电路特点:一、机械按键(MechanicalSwitch)机械按键是最传统的按键类型,通过金属触点的物理接触实现通断,结构简单、成本低。1.工作原理核心部件为金属触点和弹性结构(如弹簧、弹片):未按下时:触点在弹性
- 高建忠.读方用方笔记(一二七)临证谈小柴胡汤
火帝养生
我们前面讨论了小柴胡汤治疗表证,现在来讨论小柴胡汤治疗里证,其实道理是一样的。在和解的基础上治疗表证,那么在和解的基础上治疗里证这也是一大法。李某,男,9岁。6月3日初诊。发热2天,下午及晚上较甚,呈持续性发热,纳食减少,不大便,有咽痛、口干,无恶寒,口不苦。舌质红,舌苔黄腻,脉弦数。这个九岁的孩子,发烧两天了,上午比较轻,下午和晚上比较重,吃饭也不怎么好,也不大便,口干,口不苦,有咽痛,也不恶寒
- 快手满减券每天几点刷新 快手跨店优惠券怎么领
直返APP淘客项目
快手购物新攻略:揭秘满减券刷新时间与跨店优惠券领取秘籍,直返APP让优惠触手可及在快节奏的现代生活中,快手不仅是我们休闲娱乐的好伙伴,更是便捷购物的理想平台。快手商城汇聚了众多优质商品,更有一系列优惠券和满减福利等待着您的发现。今天,就让我们一起探索快手优惠券的奥秘,特别是如何利用直返APP的优势,轻松领取每日刷新的满减券和跨店优惠券,让您的每一笔消费都物超所值。快手满减券刷新时间大揭秘想要抓住优
- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- 上户口亲子鉴定需要哪些步骤?哪里可以做上户口亲子鉴定?亲子鉴定所推荐
亲子DNA鉴定咨询中心
亲子鉴定成为上户口的必要条件,主要出现在以下几种情况中:首先,当孩子的出生医学证明遗失或无法获取时,亲子鉴定成为确认亲子关系、补办出生证明并进而上户口的关键依据。其次,对于非婚生子女,由于父母未办理结婚手续,直接通过常规途径可能难以顺利上户口,此时亲子鉴定报告能够作为确认亲子关系的有效证据,帮助孩子获得合法的户籍身份。再者,收养关系的确立往往也伴随着亲子鉴定的要求,以确保收养行为的合法性及被收养儿
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 总线 “兄弟” 大比拼:I2C 与 I3C 的异同之旅
在电子通信的世界里,I2C和I3C就像一对“兄弟”,它们既有血脉相连的共同点,又在成长过程中发展出各自独特的个性。接下来,我们就一同踏上这对总线“兄弟”的异同之旅,从应用场景、工作原理、关键参数以及设计及布局布线注意事项等方面一探究竟。一、应用场景:各有侧重的舞台I2C总线诞生较早,凭借其结构简单、成本低的特点,在许多低速、对性能要求不高的场景中得到了广泛应用。比如在消费电子领域,像智能手机里的传
- 低速信号设计之 RMII
万花丛中一抹绿
服务器低速信号设计服务器硬件研发低速信号设计RMII
一、引言在服务器的信号设计中,高速信号往往是关注的焦点,但低速信号的稳定运行同样是保障服务器整体可靠性的关键。RMII(ReducedMediaIndependentInterface,简化的媒体独立接口)作为一种常用于低速以太网通信的接口标准,在服务器的低带宽通信场景中发挥着重要作用。本文将从RMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线注意事项、典型应用案例等方面进行详细
- AI 大模型重塑软件开发流程
万花丛中一抹绿
人工智能
一、AI大模型的定义与发展历史AI大模型是基于海量数据训练的深度学习模型,具备强大的自然语言理解、逻辑推理和知识生成能力。在软件开发领域,以GPT-4、CodeLlama、GitHubCopilotX为代表的大模型,能理解代码语法、语义及业务逻辑,实现代码生成、漏洞检测等复杂任务。其发展可追溯至2017年,谷歌提出Transformer架构,为大模型奠定了核心基础。2018年,GPT-1问世,参数
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- 如何使用爬虫简单的爬取一个网页的静态前端代码
什么是爬虫?Python爬虫是一种使用Python语言编写的程序,用于自动访问网页并提取所需信息。它通常用于网络数据抓取、数据挖掘和信息收集。Python爬虫可以模拟浏览器行为,向服务器发送请求并接收响应数据,然后解析这些数据以获取有用的信息。爬虫的基本原理(流程)发送请求:爬虫向目标网站的服务器发送HTTP请求(通常是GET请求)。获取响应:服务器返回网页的HTML内容。解析内容:爬虫解析HTM
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- B/S 架构通信原理详解
步行cgn
JavaWeb架构
B/S架构通信原理详解一、核心架构Browser/Server(浏览器/服务器)模型:前端:浏览器作为统一客户端(Chrome/Firefox/Edge等)后端:服务器处理业务逻辑+数据存储(Nginx/Apache/Tomcat等)通信协议:基于HTTP/HTTPS的请求-响应模型二、完整通信流程sequenceDiagramparticipant用户participant浏览器particip
- 2021年 第26周 星期二(2021-06-22)
Panding666
【测试期记录日day2】励志格言:有思考才有进步!今天是什么日子:就寝:22:30起床:07:00天气:晴心情:一般纪念日:无今日反思:未经反思的人生不值得过任务清单今日完成的任务,最重要的三件事:感觉今天啥事都没有做。改进:习惯养成:最美好的三件事“睡懒觉”睡午觉今日回顾:周目标·完成进度A、工作财富积累【记录当天工作及副业完成情况。】稍微完成了一点工作。副业进度依旧为零。没有早起的后果,就是工
- Python连接AutoCAD第三方库pyautocad基础介绍(一)
Smile丶Life丶
AutoCAD插件开发python开发语言AutoCADpyautocad
一、前言在开始探索Python连接CAD实现自动化绘图之前,让我们先明确一下读懂本教程所需的技术及知识基础。首先需要你熟练使用Python编程语言,其次,对于CAD软件,本教程将以常见的AutoCAD平台为例,但您至少需要对CAD的基本操作和绘图原理有初步的认识。了解如何创建、编辑图形对象,设置图层、颜色、线型等属性,以及保存和导出CAD图纸的基本流程。以下是本文所使用的开发环境:Python解释
- 低速信号设计之 RGMII 篇
一、引言在服务器的信号接口设计中,高速信号固然是性能的核心,但中低速信号的稳定运行同样是保障系统可靠性的基础。RGMII(ReducedGigabitMediaIndependentInterface,简化的千兆媒体独立接口)作为一种兼顾速率与简化设计的以太网接口标准,在服务器的中低速千兆以太网通信场景中扮演着重要角色。本文将从RGMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线
- 聚好推网盘拉新具体怎么做?聚好推做网盘拉新的秘笈
无忧达人
聚好推网盘拉新是一个做起来很简单的项目,很多新人是第一次接触,下面就来说一说聚好推具体怎么做,首先我们需要拿到网盘拉新的推广授权渠道,通过聚好推就可以拿到推广授权。聚好推网盘拉新推广授权开通流程,注册好聚好推以后登录后台,注册入口放在文末了,找到自己想要推广的网盘,聚好推目前上线有三四个网盘,点击开通推广码进行绑定,绑定成功以后就开通网盘推广授权了。聚好推注册入口及推广教学放在文末了,划到文章结尾
- 三七粉
Annie大讲堂
三七是个什么药材?三七到底有什么作用?什么样的人可以长期服用三七粉?具体怎么服用?用多少?今天用来给大家做一个基本的科普。三七为五茄科植物人参三七的根。夏末、秋初开花前、或冬季种子成熟后采收。选生长3~7年以上者,挖取根部,去净泥土,剪除细根及茎基,晒至半干,反复搓揉,然后晒干。很多人都知道三七是伤科要药,止血而不留瘀,著名的云南白药里就有三七。三七,又名参三七,田七。功能化瘀止血,活血定痛。生品
- 在 Conda 中删除环境及所有安装的库
Studying 开龙wu
conda
注意事项1.删除环境前确保你没有在该环境中运行任何程序。2.删除操作是不可逆的,所有该环境中的包和配置都会被永久删除。3.如果你想保留环境的配置信息,可以在删除前使用condaenvexport>environment.yml导出环境配置。关于requirements.txt和environment.yaml文件使用介绍详情可参考以往文章,争对机器学习和深度学习里Python项目开发管理项目依赖的
- You have a Server Component that imports next/router. Use next/navigation instead
啃火龙果的兔子
网络
解决Next.js13+中“Usenext/navigationinsteadofnext/router”的问题在Next.js13及更高版本中,AppRouter引入了新的导航系统,需要使用next/navigation替代传统的next/router。以下是完整的解决方案:1.理解新旧路由的区别特性next/router(PagesRouter)next/navigation(AppRoute
- 李和我 学神百日培养计划学习打卡第14天20210928
玫瑰之梦
今天继续阅读《学习的格局》。今天的小收获:一、有效提升时间观念和学习效率的七个方法1.尽早养成做计划的好习惯。2.用有趣的方式和孩子讨论时间。3.关注点放在时间管理训练上。4.定期整理练习物品归类。5.做好时间规划,利用试、听小工具。6.放手让孩子学习设定目标及优先次序7.学会准确预估时间,制定中长期学习计划。二、克服重度作业拖延症的五大招1.用好生物钟效应,建立有序健康的时间管理观念。2.列出时
- 济南11家无创胎儿亲子鉴定中心大全推荐(附2024年鉴定汇总)
中检国权有限公司
亲子鉴定,作为现代科技在法医学领域的杰出应用,通过精密的DNA序列比对技术,为确认亲子关系提供了无可辩驳的科学证据。在济南这座美丽的城市,寻找一家专业、可靠的亲子鉴定机构,是众多家庭面临的重要选择。以下为您精心梳理了济南地区亲子鉴定的三大选择途径及具体机构介绍。济南市做亲子鉴定的正规机构:1、济南中量亲鉴亲子鉴定咨询中心济南市亲子鉴定中心地址:山东省济南市槐荫区经五纬七路济南市亲子鉴定中心电话:1
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 高仿浪琴康卡斯一般多少钱(高仿康卡斯拿货价一览表)
潮品会
在手表市场上,浪琴康卡斯系列以其独特的设计风格和卓越的性能深受消费者喜爱。然而,由于正品浪琴康卡斯价格较高,不少预算有限的消费者会选择购买高仿产品【重要提醒】文章最下面有联系方式那么,高仿浪琴康卡斯到底多少钱呢?将为您揭秘其价格区间。一、高仿浪琴康卡斯价格概览高仿浪琴康卡斯的价格因品质、工艺及细节处理的不同而有所差异。一般来说,其价格区间从300元到1700元不等,具体可细分为以下几个档次:1.入
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
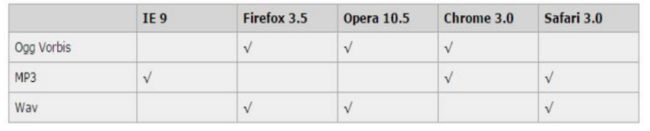
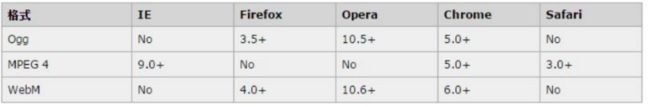
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end