保护眼睛,开启浏览器的夜间模式 顺便学下!important的作用
打开笔记本程序,复制以下代码
*{background-image: none !important; background: none !important; background:#333333 !important; color:#888888!important; border-color:#555555 !important; scrollbar-arrow-color:#CCCCCC !important; scrollbar-base-color:#2266AA !important; scrollbar-shadow-color:#2266AA !important; scrollbar-face-color:#333333 !important; scrollbar-highlight-color:#2266AA !important; scrollbar-dark-shadow-color:#2266AA !important; scrollbar-3d-light-color:#2266AA !important; scrollbar-track-color:#333333 !important;} a,a *{color:#88AADD !important; text-decoration:none !important;} a:visited,a:visited *,a:active,a:active *{color:#5588AA !important;} a:hover,a:hover *{color:#AADD88 !important; background:#666666 !important;}input,select,option,button,textarea{color:#AAAAAA !important; background:#555555 !important; border:#666666 !important; border-color: #666666 #888888 #888888 #666666 !important;}input:focus,select:focus,option:focus,button:focus,textarea:focus,input:hover, select:hover,option:hover,button:hover,textarea:hover {color:#BBBBBB !important; background:#5A5A5A !important; border-color: #777777 #999999 #999999 #777777 !important;} input[type=button],input[type=submit],input[type=reset],input[type=image] {border-color: #888888 #666666 #666666 #888888 !important;}input[type=button]:focus, input[type=submit]:focus,input[type=reset]:focus,input[type=image]:focus, input[type=button]:hover,input[type=submit]:hover,input[type=reset]:hover,input[type=image]:hover { color:#BBBBBB !important; background:#666666 !important; border-color: #AAAAAA #888888 #888888 #AAAAAA !important;}
文件→另存为 文件名输入 黑色.css,保存类型选择“所有文件”→保存。
打开internet选项,点击“辅助功能”,使用用户样式表→浏览刚才保存的css文件位置并选择,点确定即可。
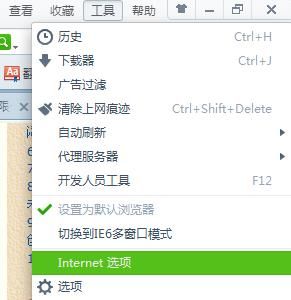
下面是操作过程:
有图片为证哦。
步骤一:在浏览器中,找到“工具”->“Internet选项”

步骤二:在打开的“Internet属性”里找到“辅助功能”按钮点击进入。
步骤三:勾选用户样式表选项,点击“浏览“按钮选择你在电脑上保存的上面代码(用文本文档保存后记得要把文件后缀.txt改为.css哦。)并点击确定按钮就OK了。
看到了效果了吧。
说到这,顺便把这里面的关键技术教给大家,学学哦。
仔细的朋友们会发现上面的代码里有很多!important,那么你知道在css中!important的作用吗?想知道的朋友请继续往下看便是了。
{*rule !important}这个css规则当今在网页制作的时候的普及已经非常流行了,以前我对它的理解就停留在‘浏览器是否识别阶段’ 而没有真正去研究过,可是现在发生了变化。众所周知,!important这个规则对Ie6.0,Ie7.0和Firefox能写hack,现在就来讲解 这是什么原理:
*对于Ie系列浏览器都能够识别, firefox 浏览器则不能识别;
!important只有Ie7.0和firefox可以识别,但是Ie6.0不能成功应用.
(1)区别ie与firefox的hack为:border:2px solid #f00;*border:1px solid #f00;
(2)区别Ie6.0 与Ie7.0、firefox的hack为:border:1px solid #f00!important;border:2px solid #f00;
在(1)中,之所以把*放在后面是因为ff不识别*而导致只对它设置了一次border;而ie 系列进行了两次border设置后,后一个属性覆盖了前一个属性,故为一像素的边框。
在(2)中,之所以把!important放在第一个border 设置,是因为它把这次border的优先级提高了,即使后面在一次甚至在N次设置border 也无效,但是Ie6.0对这个规则不接受,而导致它应用了第二次的border 设置,也就是第二次覆盖了第一次的这一原理, 并不是它不识别!important;所以它的border为2 像素的红框.
这是一个简单的应用:

1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>无标题文档</title> 5 <style type="text/css"> 6 div{ 7 width:800px; 8 height:250px; 9 background-color:yellow!important;/*提升指定样式规则的应用优先权*/ 10 background-color:red; 11 border:3px solid #000!important;/*firefox*/ 12 *border:5px solid #f00!important;/*Ie7.0*/ 13 border:1px solid #000;/*Ie6.0*/ 14 } 15 </style> 16 </head> 17 18 </html>
例一:
CSS

1 #Box { 2 color:red !important; 3 color:blue; 4 }
HTML
<div id="Box"> 在不同的浏览器下,这行字的色应该不同!</div>
这个例子应该是大家经常见到的important的用法了,在IE环境下,这行字是蓝色,在firefox下,为红色,其用法不再多说了,看下一个例子。
例二:
CSS

1 #Box div{ 2 color:red; 3 } 4 important_false{ 5 color:blue; 6 } 7 important_true{ 8 color:blue !important; 9 }
HTML

1 <div id="Box"> 2 <div class="important_false">这一行末使用important</div> 3 <div class="important_true">这一行使用了important</div> 4 </div>
例二中,CSS代码第一行设定了box里面所有div中字体色为红色,第二行和第三行都用class重新定义了自身div的字体色为蓝色,不同的是,第二行末使用important,而第三行使用了!
默认情况下,class的优先级小于id,所以,第二行中即使用class重定义了自身样式,也无法生效,所以继承父级属性,这行字还是红色!
但是,第三行中,用了important提升优先级(或看成强制重定义),所以这里的css得以生效,这行字变为了蓝色!从这个例子,得以证明,ie对important的并不是不支持!
那么为什么很多人都说ie不认识它呢?我想应该是大家实战中可能都没有遇到例子中的情况: 当你想提升class的优先级时怎么办?
也就是说大家可能都忽略了它的这一作用,只了解在命名为同一个元素的CSS代码块中,用它来提升排列顺序相对靠前的代码的优先级(例一)!
通过上边两个例子,得以总结:
important对 一个良好(或者是标准)的浏览器来说,不仅仅是从顺序上提升代码的优先级,还可以用来提升class的优先级(比如firefox),但是从IE对前者的不支持可以看出,这只是IE的一大BUG,而不能说它“不认识、不支持”!
然而,不管怎么样,IE的这一大BUG帮助我们解决了很多兼容性问题,这显然不是件坏事!
在IE中对盒模型(box-model)的解释是有BUG的,IE6.0之前的版本会把某元素的边框值和填充值包含在宽度之内(而不是加在宽度值上)。例如,你可能会使用以下css来指定某个容器的尺寸:

1 #box 2 { 3 width:100px; 4 border:5px; 5 padding:20px; 6 }
然后在html中应用:盒的总宽度在几乎所有浏览器中为150像素(100像素宽度+两条5像素的边框+两个20像素的填充),唯独在IE6之前版本的浏览器中仍然为100像素(边框值和填充值包含在宽度值中),使用盒模型的hack可以解决这一问题,

1 #box 2 { 3 width:150px; //这个是错误的width,所有浏览器都读到了 4 voice-family: \}\; //IE5.X/win忽略了\}\后的内容 5 voice-family:inherit; 6 width:100px; //包括IE6/win在内的部分浏览器读到这句,新的数值(300px)覆盖掉了旧的 7 } 8 还有更简单的办法如下: 9 CSS: 10 #box { width:150px; } 11 #box div { border:5px; padding:20px; } 12 HTML: 13 ...
这样一来在任何浏览器中盒的总宽度都将是150像素。
但是即使是到了最新的IE6.0依然存在浮动模型(Float-model)的问题,值得庆幸(还是悲哀?)的是我们可以用IE中一直都不支持的!important来解决这个问题。
!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权(参见:W3.org的解释)。语法格式{ sRule!important },即写在定义的最后面,
例如:
box{color:red !important;}
假如我们定义一个这样的样式:
#box{background-color: #ffffff !important; background-color: #000000;}
那么在支持该语法的浏览器,如Firefox、Opera中,能够理解!important的优先级,背景显示#ffffff颜色,而在IE中则显示#000000.
