- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Taro 本地存储 API 详解与实用指南
Taro本地存储API详解与实用指南在多端开发中,本地存储是非常常用的功能。无论是保存用户登录信息、缓存接口数据,还是实现离线体验,合理使用本地存储都能极大提升应用的性能和用户体验。Taro作为一款多端统一开发框架,提供了与微信小程序一致的本地存储API,支持异步和同步两种调用方式,方便开发者在不同平台下统一管理本地数据。本文将详细介绍Taro的本地存储相关API,包括:Taro.setStora
- 深入探究众小二 - 微易购:从界面功能到销售策略的全方位解析
浮沉导师
在当今数字化与平台化交相辉映的时代画卷中,内容电商如同一股澎湃的洪流,深度融入千行百业,为社会民生注入了强大的动力与活力。三只羊,作为优质内容的生产者,始终怀揣着“有家的地方有工作”的崇高使命,砥砺前行。众小二-微易购小程序的应运而生,便是这一使命的生动实践。众小二-微易购的出现,绝非偶然,而是对社会就业需求的精准回应。它致力于在五年内帮助四万人实现年收入显著增长的目标,为人们提供了一种全新的、灵
- 芬香如何如何卖货和推广? 芬香的优势是什么?
氧惠帮朋友一起省
1.平台优势芬香社交电商是一个0门槛的创业机会,不同于市场上的其他类似平台,不需要缴纳门槛费。同时是京东官方战略合作伙伴,包含了京东商城99%的产品,而且都有优惠,可以帮用户省下不少钱。京东强大的产品供应链体系和物流渠道也给予该项目的完善保障。2.庞大的用户基数芬香社交电商是以小程序的形式存在的,不需要重新下载APP,可以自有流通在微信生态内。微信作为主要的社交软件,坐拥10亿的用户量,传播速度和
- 【SRC漏洞】第一章 新手入门
网络小安
漏洞挖掘网络安全web安全安全
提示:企业SRC超级简单目录浅谈企业SRC浅谈edu浅谈CNVDsrc信息收众测各个站点的信息收集子域名信息收集Google语法浅谈企业SRC应聘工作公司需要最重要的还是有没有时间,没有想的那么难是企业提供的平台,给于一定的奖励企业现状src中信息收集占80%,手法技能占20%挖洞和信息收集可以并行小程序(微信搜索,各种社交信息工具去搜)----》第三方工具—》主域名—》子域名—》icp—》信息收
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 发美团饿了么外卖优惠券红包,日入300是怎么做的?完整版教程
直返APP淘客项目
揭秘外卖券背后的秘密:直返APP如何让你边享美食边赚收益在快节奏的都市生活中,"一元点外卖"、"低价外卖薅羊毛"的诱人字眼时常跃入眼帘。你是否也曾幸运地领取到大额优惠券,享受过超值的外卖体验?但你是否好奇,这些优惠券从何而来?分享它们又能带来怎样的惊喜?今天,就让我们一起揭开外卖券小程序项目的神秘面纱,特别是直返APP的独特魅力。外卖券小程序:美食与收益的双重盛宴想象一下,刚下班的你饥肠辘辘,朋友
- 小程序领域的营销推广策略
小程序开发2020
小程序ai
小程序领域的营销推广策略:从流量获取到生态运营的全链路解析关键词:小程序营销、用户增长策略、社交裂变、私域流量运营、数据分析驱动、场景化营销、全域流量整合摘要:本文系统解析小程序营销推广的核心策略体系,从微信生态底层逻辑出发,结合用户生命周期管理理论,构建包含「用户拉新-留存转化-裂变增长-数据迭代」的全链路运营框架。通过深度拆解社交裂变模型、场景化运营策略、私域流量沉淀方法及数据驱动决策体系,结
- 推客系统”小程序全链路开发指南:从技术架构到爆发增长的核心方法论
一、行业背景与产品定位1.1社交电商的3大趋势流量去中心化:微信生态贡献超60%的社交电商GMV(2023年数据)推客经济崛起:头部平台超30%订单来自用户分享(如拼多多、京东芬香)小程序技术成熟:微信官方插件(如物流助手、分账系统)降低开发门槛1.2为什么选择小程序?天然裂变场景:微信社交关系链+即用即走体验成本优势:对比APP开发成本降低70%,迭代周期缩短50%商业化闭环:从获客→支付→售后
- 私域流量运营工具:用户资产的核动力引擎
品牌方的三大致命困局1.用户画像的碎片化黑洞某母婴品牌因企微/小程序数据割裂,将防过敏奶粉推给健康婴儿,引发37%客户退群(毕马威2024报告)。标签混乱导致营销ROI跌破1:0.8,千万级用户池沦为数字废墟。2.内容分发的重复劳动炼狱某美妆团队在公众号/企微/抖音重复编辑内容,单条发布耗时53分钟(有赞白皮书)。跨平台数据不通导致爆款复用率不足15%,创作灵感消耗在机械劳作中。3.裂变增长的失控
- 2024适合个人干的副业新风口,新机遇助你轻松实现财富增值!
氧惠佣金真的高
在2024年,有多种副业相对容易获得收益。以下是一些具体建议,按照不同类别进行归纳:技能输出型副业:代跑腿:通过相关APP注册认证,接取任务。每单收入根据距离而定,一般几十元不等。适合时间充足的上班族。游戏代打:对于游戏爱好者,通过游戏内倒卖物品、赚取差价,再将游戏币兑换成现金,短短几个小时就能收入上百元。编程接单:程序员可以利用空闲时间接取外包的开发任务,如开发小程序等,这不仅能锻炼技能,还能带
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 最新短视频去水印小程序源码/带流量主/外卖CPS系统/批量解析/修改MD5
最新短视频去水印+外卖CPS系统微信小程序源码下载,本微信小程序含流量主支持:激励视频、插屏广告、视频广告,本小程序源码非微擎内核,且支持会员系统!支持短视频秒速级解析+批量短视频解析+图集解析。各个页面轮播图均支持后台替换(可设置跳转网页/小程序)。支持添加工具页跳转小程序/网页。支持资源发布。支持CPS添加管理。支持卡密会员充值功能。由于微信官方修改规则,MD5已修改到个人中心(可直接在后台开
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- 警察蜀黍没教过你的这条反诈秘籍
木门_
不少人心里都充满着这样的疑问:为什么街头巷尾都是宣传防骗的海报、标语?为什么社区民警整天不厌其烦的,像保险推销员一样上门发小传单?为什么要让我们装各种App、小程序,关注各种反诈公众号、视频号?诈骗案件真的那么多吗?而且,这些骗术太容易识别了吧?怎么会有那么多傻子?在宣传防诈骗的工作中,我听到群众说的最多的三种回应是:①不贪心不就不会被骗了吗?这些人,就是爱贪小便宜,活该!②我没钱可骗,怕什么?你
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 小程序常用api
xkxnq
小程序
1.wx.request-发起网络请求用于向服务器发送HTTP请求,获取数据或提交表单。//示例:GET请求获取数据wx.request({url:'https://api.example.com/data',//替换为实际API地址method:'GET',success:(res)=>{console.log('请求成功',res.data);},fail:(err)=>{console.er
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- 微信小程序使用TDesign组件中图片上传和图片删除
研三前端狗
微信小程序tdesign小程序
本篇主要是总结,图片上传。使用TDesign组件。首先wxml文件js文件//上传图片handleSuccess(e){letthat=thisconst{fileList}=this.data;//console.log(e.detail.files[e.detail.files.length-1].url)const{files}=e.detail;this.setData({originFi
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 微信小程序wx.request封装
实现功能:1.实现对wx.request()的封装2.使用封装后的wx.request()自动添加用户的openid和unionid主要使用技术:promise功能简述:我们在使用微信小程序时为了区分用户通常会在请求头中填加用户的openid或unionid,通常做法是在app.js的onLaunch中写入获取openid的函数体。但是这样做有一个问题就是app.js中的onLaunch和页面的o
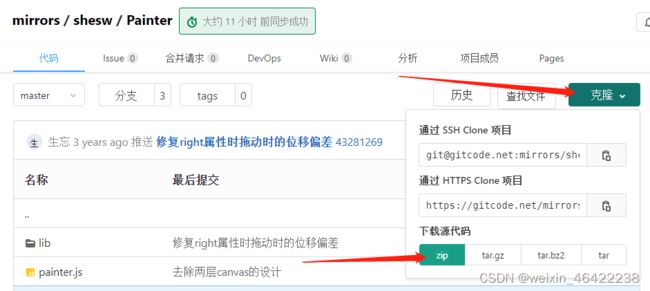
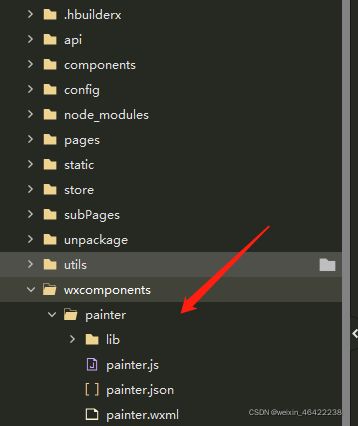
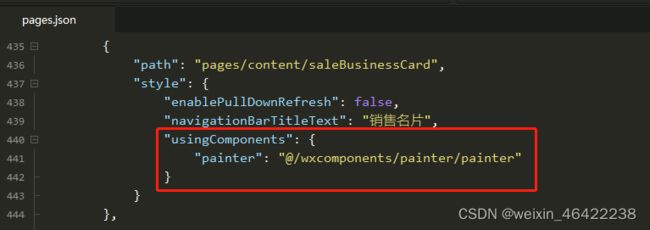
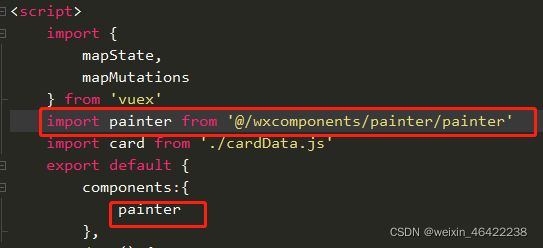
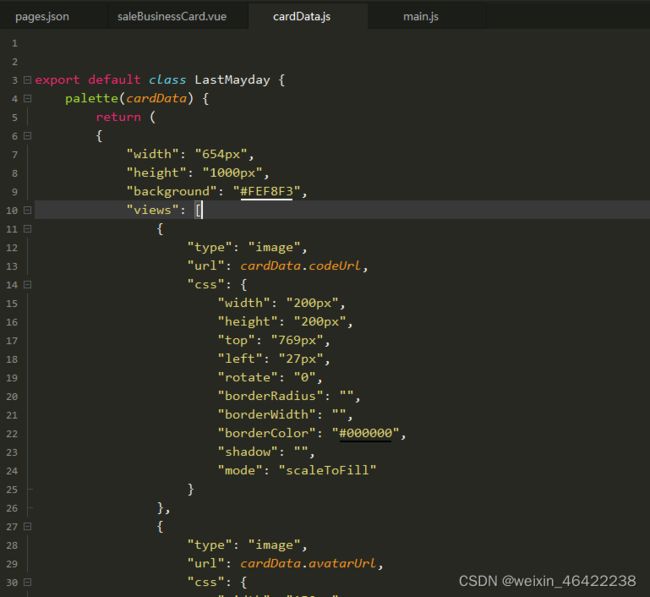
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- 微信小程序171~180
The_era_achievs_hero
微信小程序小程序
1.封装购物车接口APIimporthttpfrom'@/utils/http'exportconstreqAddCrt=({goodsId,count,...data})=>{returnhttp.get(`/cart/addToCart/${goodsId}/${count}`,data)}exportconstreqCartList=()=>{returnhttp.get('/cart/ge
- 微信小程序集成 TDesign
PP0897
微信小程序tdesign小程序
步骤1:在小程序控制台执行,一直按回车直至package.json创建好yarninit步骤2:yarnaddtdesign-miniprogram--production步骤3:将app.json中的"style":"v2"移除。步骤4:将app.json中的"renderer"修改为"webview"。
- 微信小程序 wx.request() 的封装
xkxnq
微信小程序微信小程序
基于微信小程序的wx.request()方法封装下面是一个封装方案,满足您提出的所有要求:classHttpService{constructor(){this.baseUrl='';//基础URLthis.pendingRequests=newMap();//请求缓存池this.interceptors={request:[],response:[]};}//设置基础URLsetBaseUrl(
- 微信小程序列表数据上拉加载,下拉刷新
1.上拉加载数据,数据=下一页数据+前面的数据([...this.data.list,...data.records)2.当用户上拉加载过快时,会不停的调用接口,需要节流阀isLoading3.上拉加载到最后一页的判断,isFinish//pages/list.jsimport{reqList}from"../../api/list"Page({data:{list:[],total:0,isFi
- 微信小程序如何获取当前页面栈中有几个页面
玄学大师
//获取当前页面栈的数量letarr=getCurrentPages();console.log('页面',arr.length);
- 疯狂小杨哥推荐的产品如何购买更便宜?三只羊产品省钱秘籍!
浮沉导师
在这个数字化浪潮汹涌澎湃的时代,经济的发展日新月异,平台化和数字化已然成为驱动经济增长的核心引擎。内容电商正如一颗璀璨的星辰,与各行各业深度交融,为解决社会民生问题释放出巨大的能量。疯狂小杨哥和三只羊,作为行业内的佼佼者,始终秉持着“有家的地方有工作”的神圣使命砥砺前行。众小二-微易购小程序的诞生,是这一使命的有力践行,它立志在五年内让四万人的年收入显著提升,为众多渴望改变生活的人带来了希望的曙光
- 【Grafana】Prometheus指标可视化Grafana,手把手教你如何自定义图形
景天科技苑
grafanaprometheusprometheus可视化grafana自定义图形手撕grafana自定义监控图形
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,Prometheu
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">