- JavaScript 案例 购物车
《嘘 》安静
javascript前端开发语言
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
- JavaScript 案例 留言板
《嘘 》安静
javascriptcsshtml
思路1、设置点击事件。点击留言按钮获取本地储存并转为数组。2、判断本地储存是否有值,如果有获取最后一个元素的id,如没有就把他赋值为一个新数组,把id值赋为1.3、在判断文本框是否有值,有值才能操作。4、调用时间函数,得到当前时间,当前用户名,以及当前内容以对象的方式存入数组。5、调用渲染函数,每次调用都把留言框的值为空,让他重新获取重新渲染。6、获取本地储存的数据数组,遍历每一个元素,就创建一个
- JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
- LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- 详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
- JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurityjava开发语言SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 前端页面列表白线问题解决方案
松岛的枫叶
前端vue.jselementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
- 前端面试常见的计算机网络内容梳理
GISer_Jinger
前端javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
- babel 埋点插件
小猫儿
工具环境配置等javascript开发语言ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- 前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
- 分片文件异步合并上传
零三零等哈来
javaspring前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 【前端】实操tips集合
JAMJAM_NoName
前端学习前端javascript开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
- 前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录reactjs前端gitwebstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
- 包管理工具
她的双马尾
JSjavascript包管理工具npmyarnpnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
- uniapp
Deepsleep.
uni-app
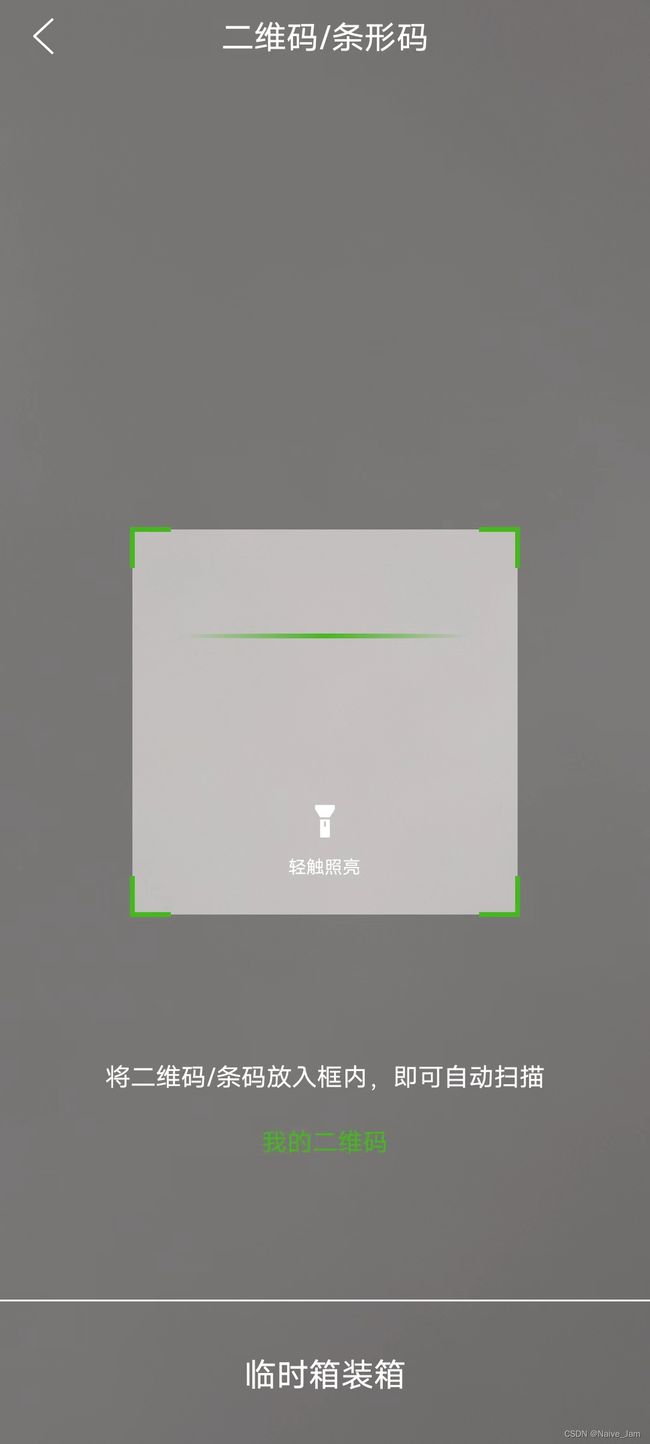
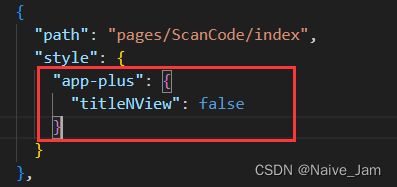
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- 若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践微服务若依
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- uniapp刷新本页
源码网
uni-app
网上那些都是放屁,浪费时间,都给我用这个!//刷新本页window.location.reload();
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要