【JavaScript】console控制台调试技巧 | JavaScript调试技巧
对于前端开发者来说,在开发过程中需要监控某些表达式或变量的值的时候,用 debugger 会显得过于笨重,取而代之则是会将值输出到控制台上方便调试。最常用的语句就是console.log(expression)了。
然而对于作为一个全局对象的console对象来说,大多数人了解得还并不全面,当然我也是,经过我的一番学习,现在对于这个能玩转控制台的 JS 对象有了一定的认识,与大家分享一下。
console 对象除了console.log()这一最常被开发者使用的方法之外,还有很多其他的方法。灵活运用这些方法,可以给开发过程增添许多便利。
console方法
清空控制台
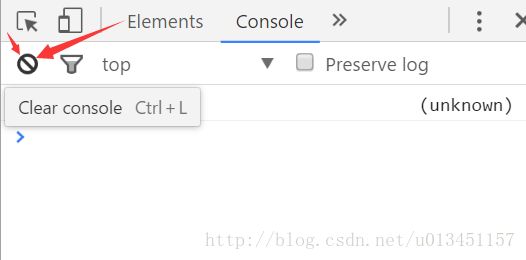
1)通过点击左上角的Clear console按钮
2)右键单击控制台空白区域,选择Clear console(如果没有空白区域,请参考第三点或第一点)
3)控制台中输入命令console.clear();
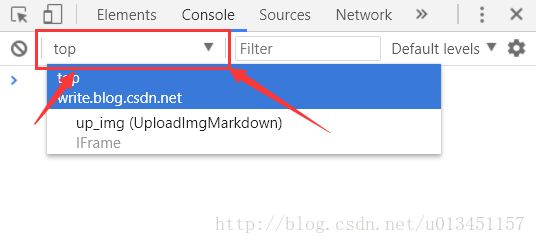
上下文
top — 在默认状态下,Console的上下文(context)为top(顶级)。不过当你检查元素或使用Chrome插件上下文时,它会发生变化。
你可以在此更改Console执行的上下文(当你在玩JavaScript的delete方法时可能会遇到你删除的对象属性报错没有声明,实际上你确实定义了,那么此时你应该看下上下文是否对应)。控制台会在你应用的上下文中运行你输入的JS代码。

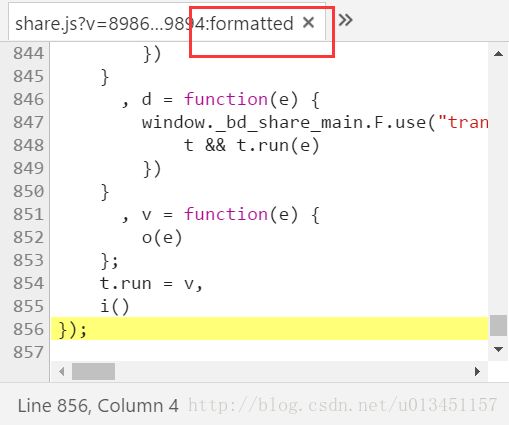
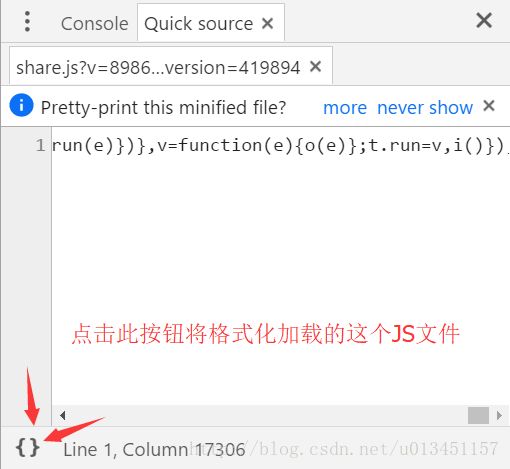
格式化代码

格式化后的效果 =>(可看到后面多了一个formatted)
现在假设一个场景,如果一个数组里面有成百上千的元素,但是你想知道每个元素具体的值,这时候想想如果你用alert那将是多惨的一件事情,因为alert会阻断线程运行,你不点击alert框的确定按钮,下一个alert就不会出现。
那么这时用console.log来替换一下,是不是立马发现了它的魅力。
debugger
debugger是临时应急调试工具,一旦它在你的代码中出现,Chrome会自动地执行到它所在位置时停下。你甚至可以将它放在条件语句中,只要你需要时运行。
if(thisThing){
debugger;
}
以表格的形式显示对象
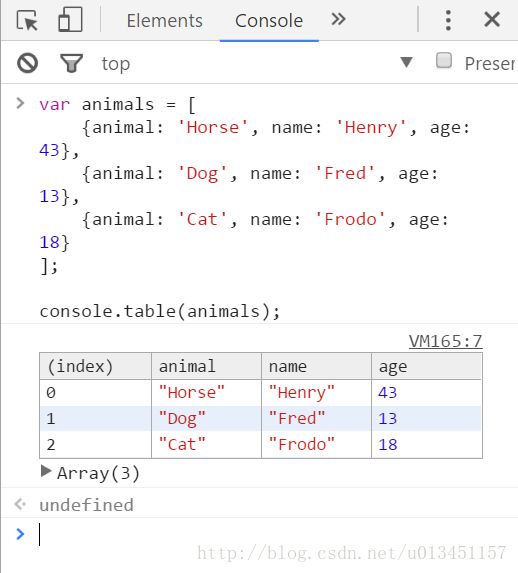
有些时候,你想查看一组复杂的对象。你可以用console.log打印并滚动查看,或者使用console.table来更加轻松地查看你所处理的对象。
var animals = [
{animal: 'Horse', name: 'Henry', age: 43},
{animal: 'Dog', name: 'Fred', age: 13},
{animal: 'Cat', name: 'Frodo', age: 18}
];
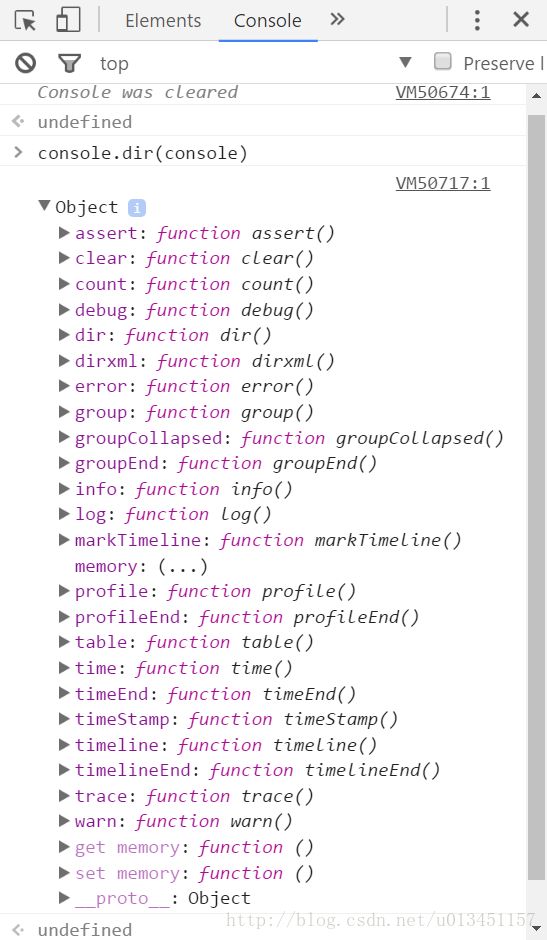
console.table(animals);1)用console.dir(console)来列出console的所有方法
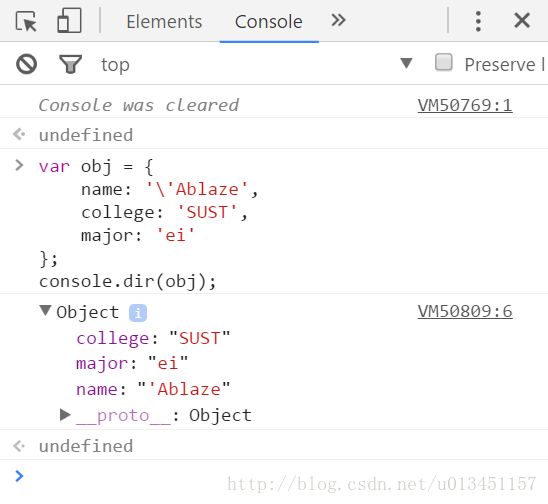
2)用console.dir(obj)来列出它的子对象的属性

console.time()与console.profile()
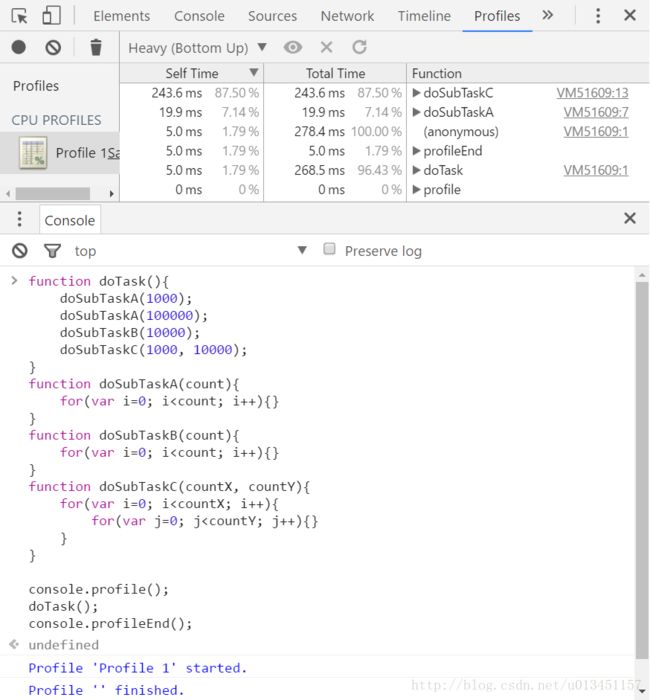
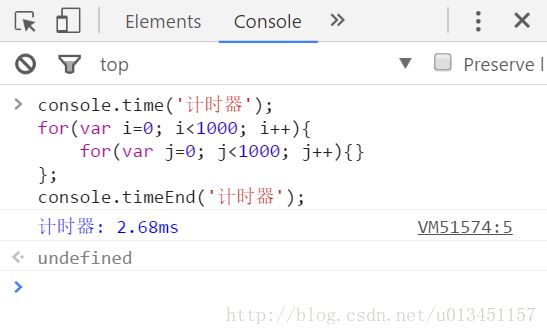
编写JavaScript程序时,如果需要知道某段代码的执行时间,可以使用console.time()。不过,在分析逻辑较为复杂的JavaScript程序,试图从中找出性能瓶颈的时候,console.time()就不适用了 —— 深入分析逻辑较为复杂的JavaScript程序的运行就意味着插入大量的console.time()语句,而这无疑是不可接受的。对于复杂逻辑的JavaScript程序调优,正确的方法是使用console.profile()。

如果你要更改Profile的默认标题“Profile”的话,可以通过向console.profile()函数传入参数来进行自定义。
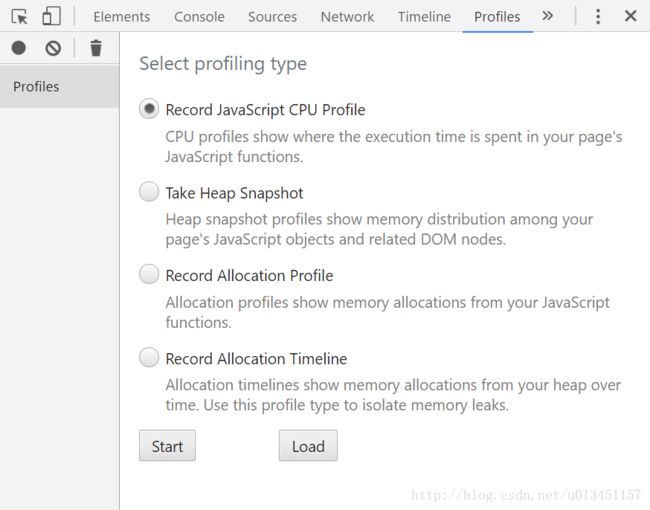
除了在JavaScript代码中插入console.profile(),也可以通过Profile按钮来动态实时地对页面JavaScript代码进行profile。当需要进行profile时,可以按下该按钮,如果接下来的页面操作触发了任何JavaScript代码,Profile将会对此进行记录,profile过程结束时只要再一次按下该按钮即可。其最终结果与插入console.profile()语句所得到的结果是一致的。
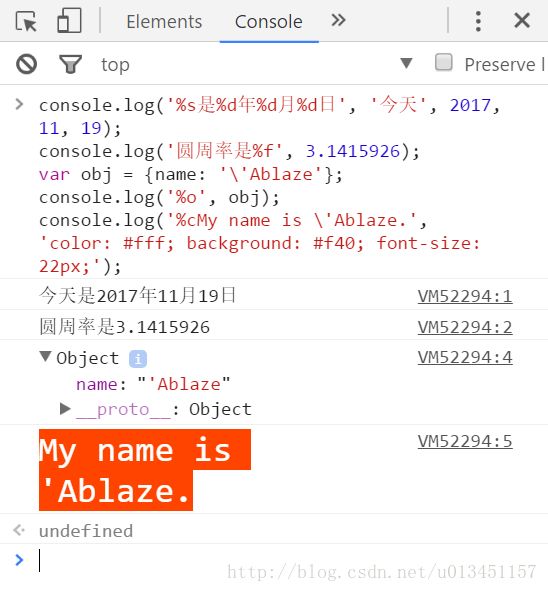
支持的占位符有字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)。
还有一种特殊的标识符%c,对输出的文字可以附加特殊的样式,当进行大型项目开发的时候,代码中可能有很多其他开发者添加的控制台语句。开发者对自己的输出定制特别的样式可以方便自己在眼花缭乱的输出结果中一眼看到自己需要的内容。
下图是我输出文字样式的,当然也可以输出图片~
console.log 用于输出普通信息
console.info 用于输出提示性信息
console.error 用于输出错误信息
console.warn 用于输出警示信息
console.debug 用于输出调试信息
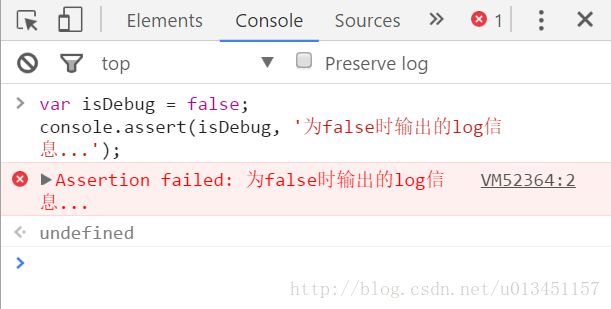
console.assert 对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台

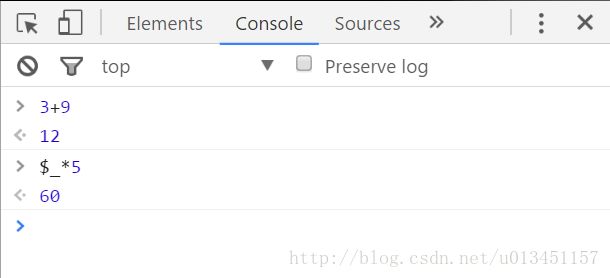
$_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的

$0~$4代表最近5个你选择过的DOM节点
什么意思?在页面右击选择审查元素,然后在弹出来的DOM节点数上面随便点选,这些被点过的节点会被记录下来,而 0会返回最近一次点选的DOM节点,以此类推, 1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。