可视化绘图技巧100篇进阶篇(九)-三维百分比堆积条形图(3D Stacked Percentage Bar Chart)
目录
前言
适用场景
绘图工具及代码实现
帆软
实现思路
方案一:使用计算指标
上传数据
添加组件
生成图表
添加计算字段
生成分区柱形图
生成百分比堆积条形图
美化图表
设置标签
设置颜色
效果查看
PC 端
移动端
方案二:使用自助数据集
上传数据
添加组件
生成图表
美化图表
设置标签
设置颜色
Origin
PPT
echarts
Tableau
前言
三维百分比堆积条形图(3D Stacked Percentage Bar Chart)是一种数据可视化图表,用于展示多个类别在不同组内的百分比关系。它在三维空间中以条形的高度表示数据的百分比,每个条形又被分为不同的堆积组,每个组内的不同类别以不同的颜色表示。
适用场景
三维百分比堆积条形图适用于展示多个类别在不同组内的百分比分布,特别适合比较组内各类别的相对比例。它可以在可视化中显示随时间或其他维度的变化,有助于发现趋势。
优势:三维百分比堆积条形图能够清楚地显示不同类别在各组中所占的比例,突出比较。适用于展示随时间或其他维度变化的数据,帮助观察趋势和模式。
劣势:由于堆积和三维效果可能会导致视觉混淆和误解,不适合显示大量数据。此外,图表的复杂性可能影响理解,因此需要慎重选择使用场景。
绘图工具及代码实现
帆软
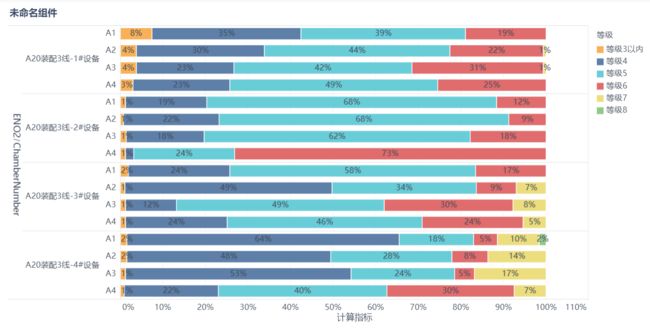
制造业有不同的产线,产线上有不同的车间,每个车间生产不同质量等级的产品。当需要根据产线、产线下的车间分类,统计不同质量等级的产品,用于判断不同生产线、车间的生产状况时,可以通过多系列百分比堆积柱形图实现。如下图所示:
实现思路
交换分区柱形图横纵轴的字段,并开启堆积。
方案一:使用计算指标
上传数据
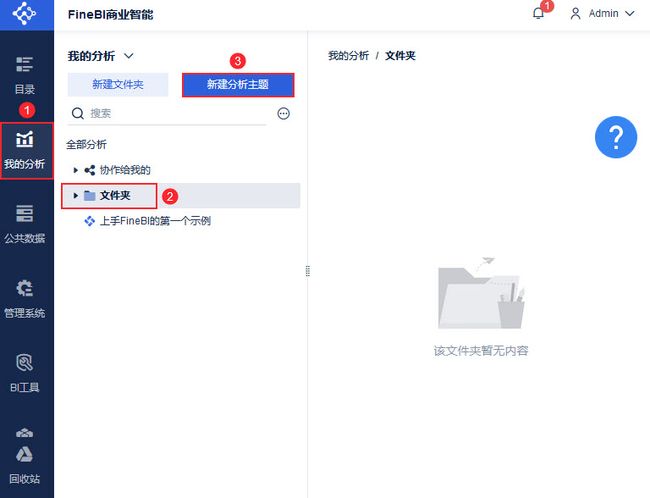
1)管理员进入系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:
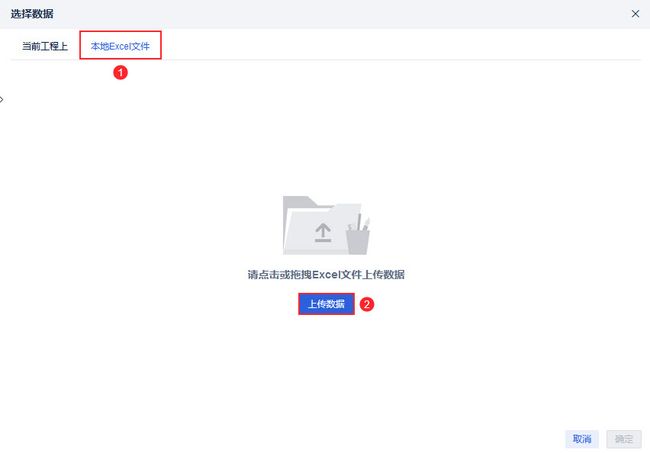
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
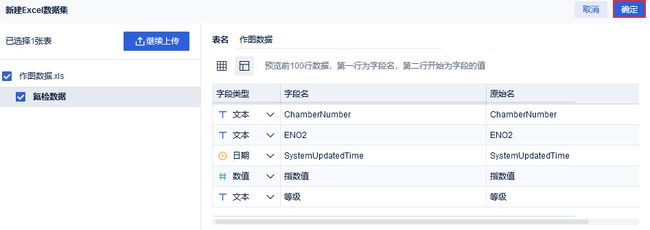
3)上传后,点击「确定」按钮。如下图所示:
添加组件
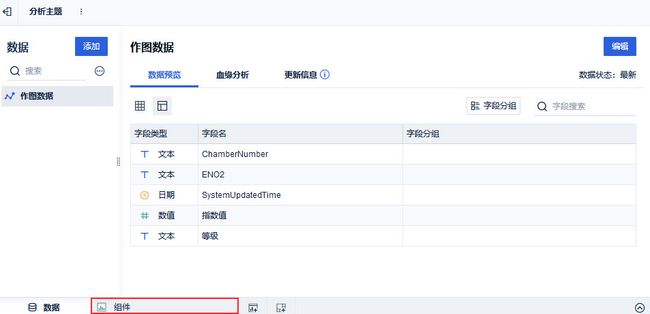
点击左下角「组件」按钮。如下图所示:
生成图表
添加计算字段
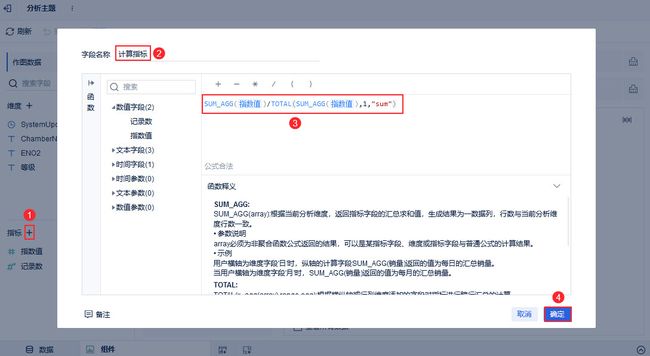
添加计算字段,命名为「计算指标」,值为SUM_AGG(指数值)/TOTAL(SUM_AGG(指数值),1,"sum")。如下图所示:
注:此处的「指数值」字段需要在字段栏选择填入公式,手动输入无效。
公式介绍如下表所示:
| 公式 | 说明 | 备注 |
|---|---|---|
| SUM_AGG(指数值) | 根据维度字段,返回「指数值」的汇总求和 | SUM_AGG函数 TOTAL函数 |
| TOTAL(SUM_AGG(指数值),1,"sum") | 根据维度字段对「指数值」进行组内汇总求和 |
生成分区柱形图
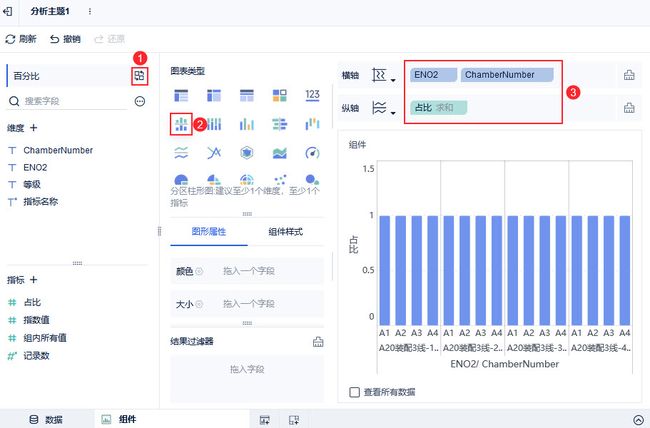
在图表类型下选择「分区柱形图」,将「ENO2」和「ChamberNumber」字段(即产线与车间)拖入横轴,「计算指标」字段拖入纵轴。如下图所示:
生成百分比堆积条形图
1)设置「计算指标」字段数值格式为百分比。步骤如下图所示:
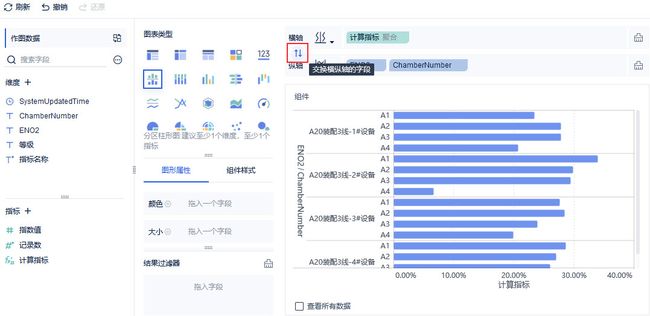
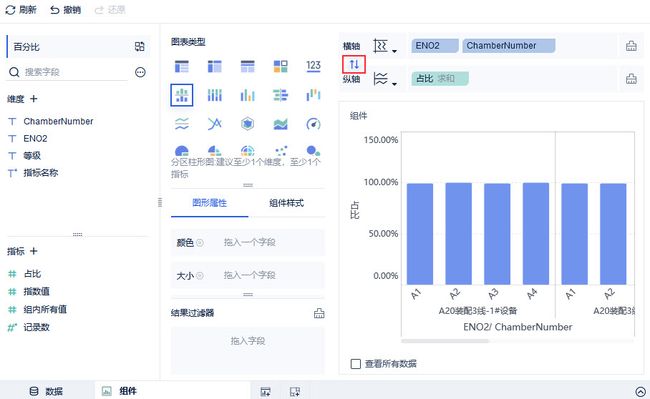
2)交换横纵轴字段。如下图所示:
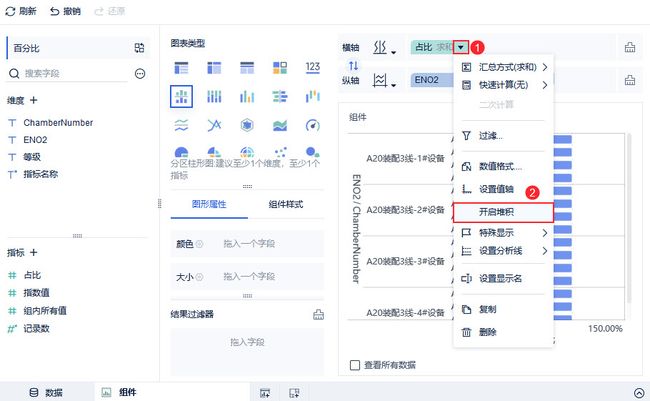
3)开启堆积。步骤如下图所示:
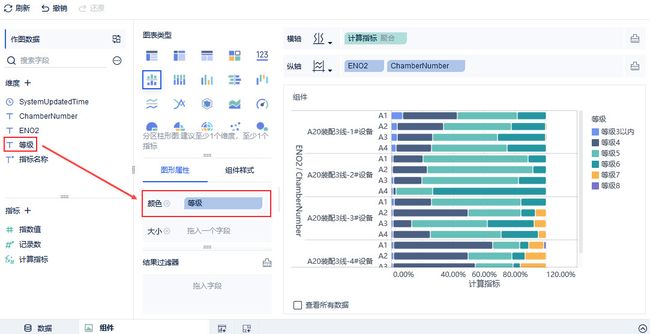
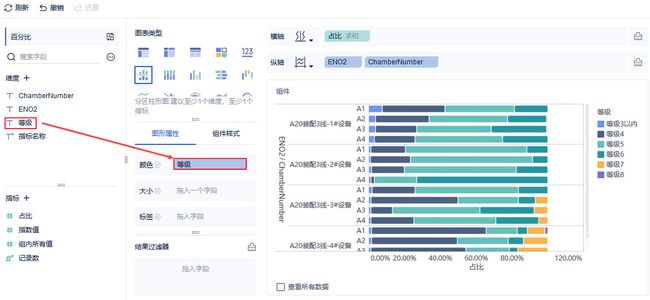
4)将「等级」字段拖入颜色属性栏,此时每个车间按照质量等级显示指数值,不同等级显示的颜色不同。如下图所示:
美化图表
设置标签
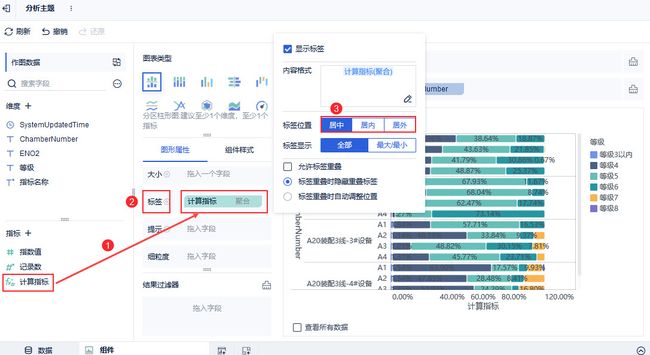
将「计算指标」字段拖入标签栏,点击「标签」栏,设置标签「居中」显示。如下图所示:
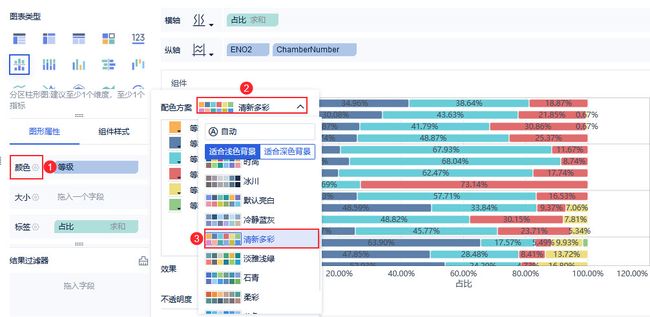
设置颜色
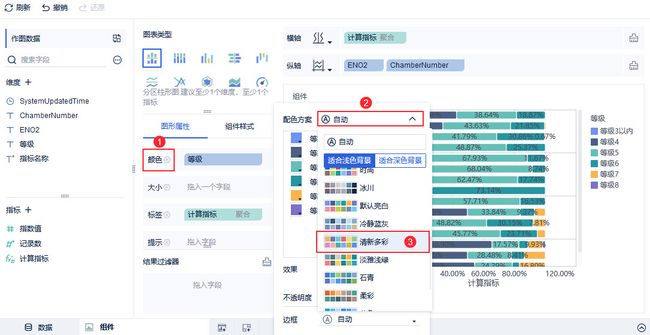
点击「颜色」栏,配色方案选择「清新多彩」。如下图所示:
效果查看
新建仪表板,并将组件拖入到仪表板中。
PC 端
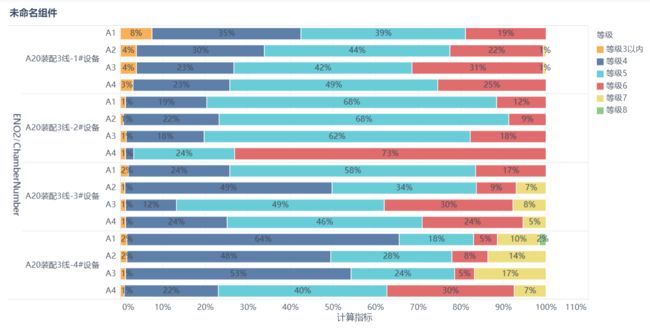
如下图所示:
移动端
App 及 HTML5 端效果如下图所示:
方案二:使用自助数据集
上传数据
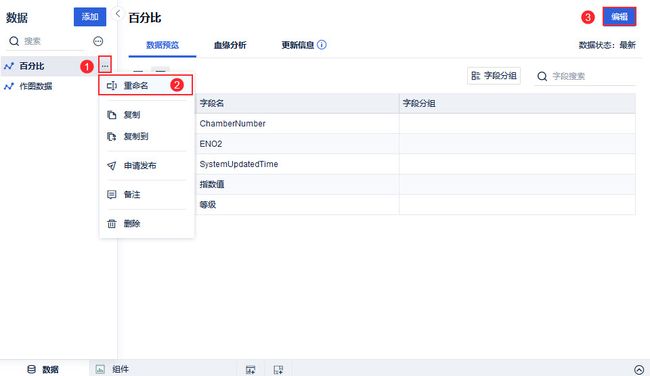
1)复制「作图数据」表,并重命名表名为「百分比」,点击编辑按钮。如下图所示:
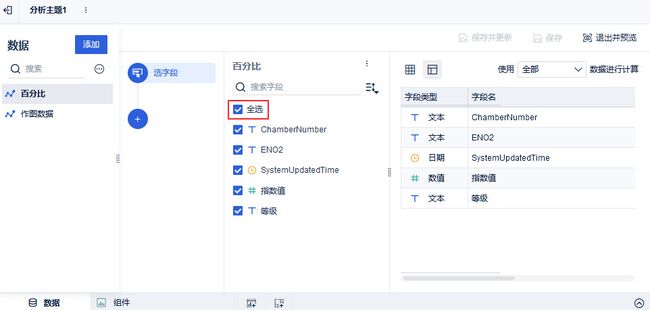
2)字段全选。如下图所示:
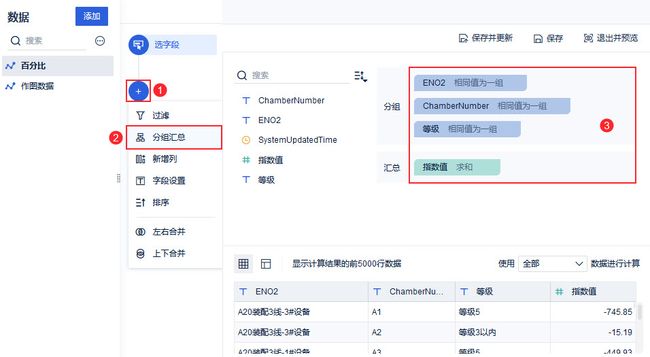
3)对数据进行分组汇总。如下图所示:
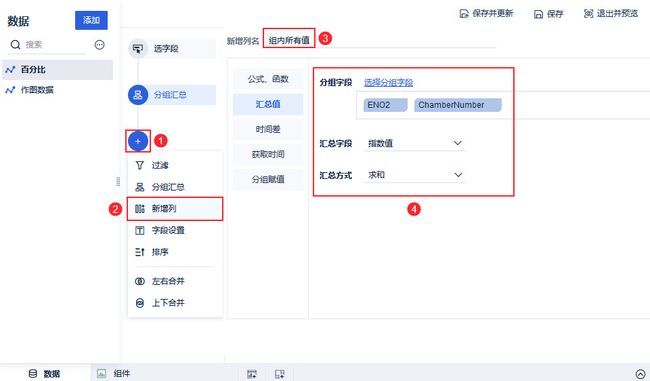
4)组内求和,求每个车间下的指数值的和。如下图所示:
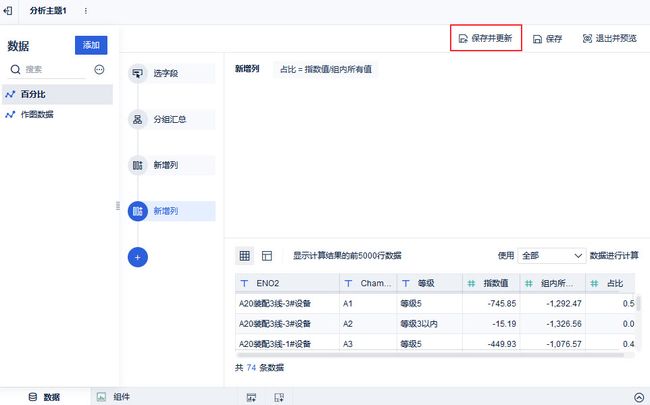
5)新增列,求「指数值」在组内的占比,如下图所示:
6)点击「保存并更新」按钮。如下图所示:
添加组件
点击左下角「组件」按钮。如下图所示:
生成图表
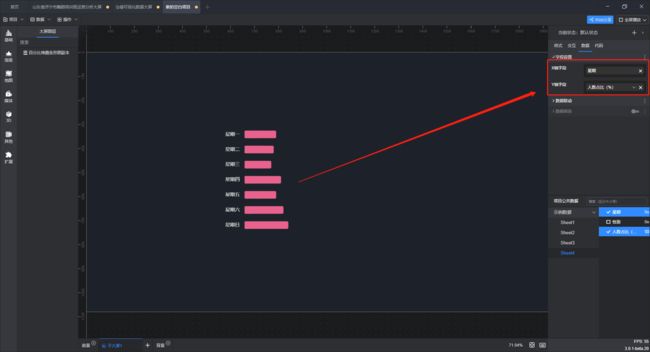
1)切换数据表为「百分比」。在图表类型下选择「分区柱形图」,将「ENO2」和「ChamberNumber」字段(即产线与车间)拖入横轴,「占比」字段拖入纵轴。如下图所示:
2)设置「占比」的数值格式为百分比。如下图所示:
3)交换横纵轴字段。如下图所示:
4)「占比」字段开启堆积。如下图所示:
5)将「等级」字段拖入颜色栏。如下图所示:
美化图表
设置标签
将「占比」字段拖入标签栏,点击「标签」栏,设置标签「居中」显示。如下图所示:
设置颜色
点击「颜色」栏,配色方案选择「清新多彩」。如下图所示:
Origin
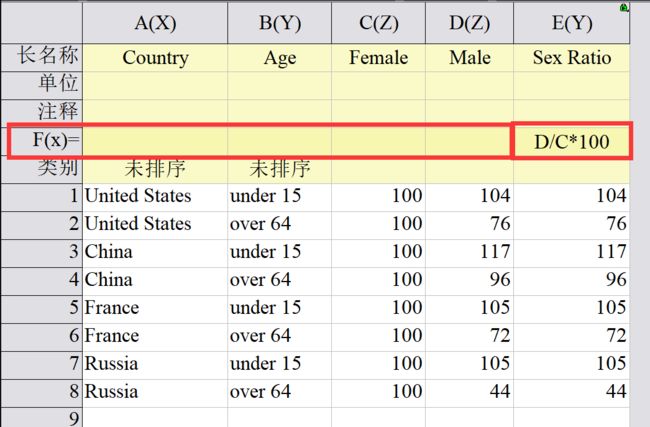
1. 打开软件,输入数据
2. 计算性别的百分比,直接在F(x)输入公式:D/C*100,即可出现数值
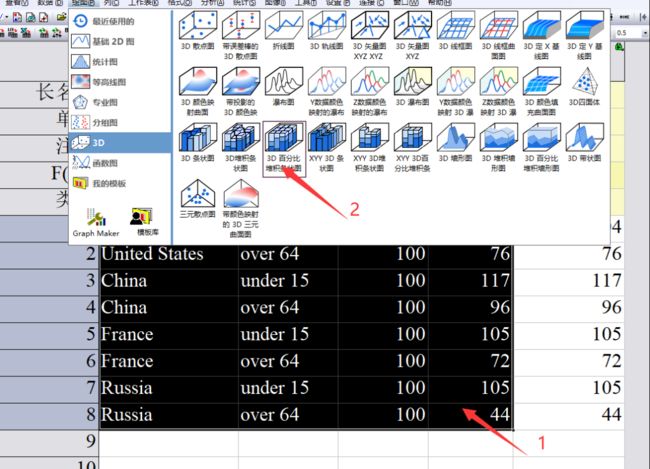
3. 选中A-D列数据,选择3D百分比堆积条状图
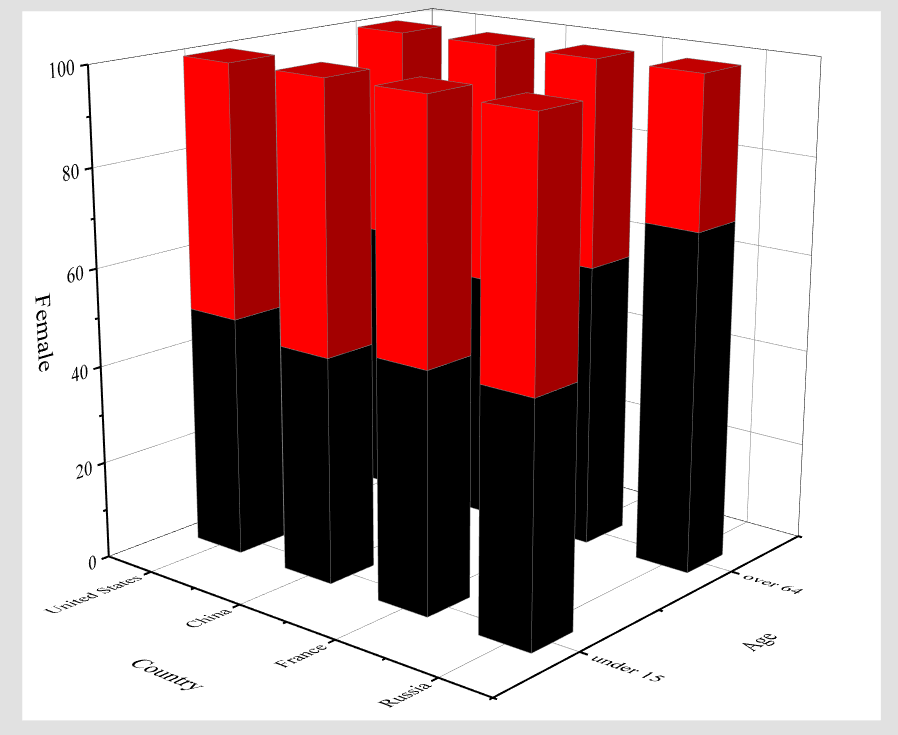
4. 基本的图形就出来了
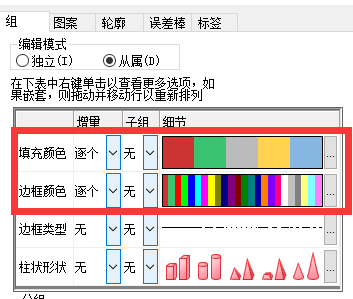
5. 双击柱子,更改为圆柱形
6.设置自己喜欢的颜色,填充颜色和边框颜色一致即可
7.这是我使用的两个颜色
![]()
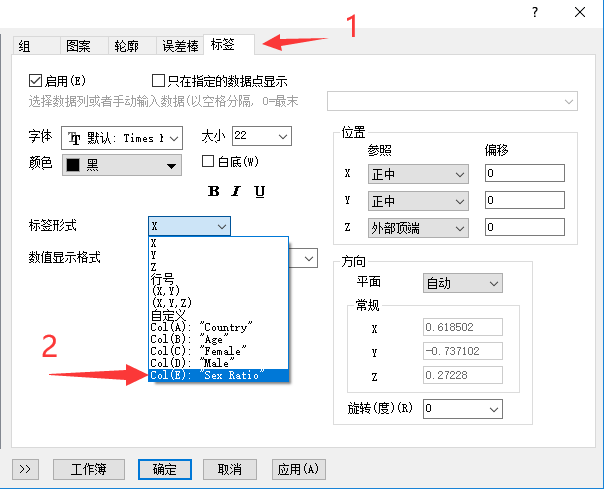
8.最后,我们给他加上标签,也就是我们刚才计算的最后一列数据
9.添加图例
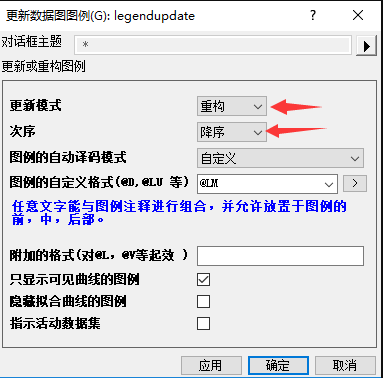
10.右击图例-图例-更新图例
11.选择重构
12.最终更改一下纵坐标标签,图形就完成了
PPT
-
1. 首先,请大家在电脑中找到“PPT”图标,点击进入主界面,然后新建一个空白文档。
-
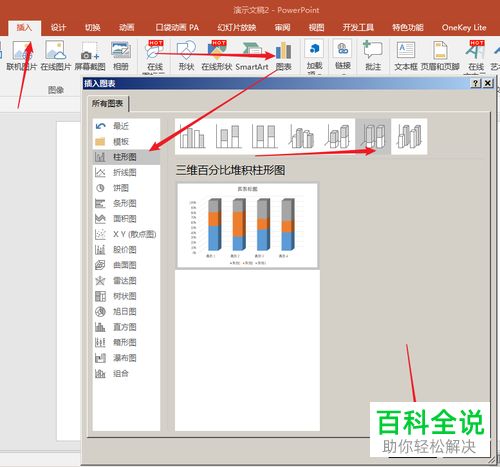
2. 第二步,如图所示,请大家依次点击【插入】—【图表】—【柱形图】—【三维百分比堆积柱形图】选项。
-
3.第三步,完成上一步后,请大家选择新界面中的【确定】,屏幕中将会出现如图所示的默认样式图表。
-
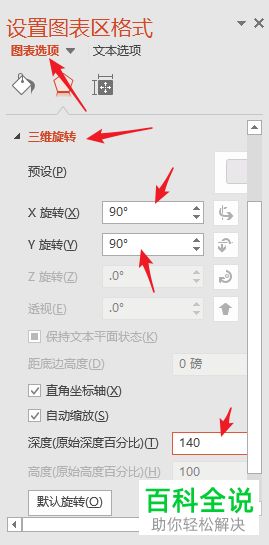
4. 在图表上点击鼠标右键,点击【设置图表区域格式】。
-
5. 第五步,我们需要点击屏幕右边的【图表选项】——【三维旋转】,接着请依次修改一下【X旋转】、【Y旋转】和【深度】的数值,大家可以默认勾选【直角坐标轴】和【自动缩放】。

-
6. 第六步,如图所示即为三维效果更强的图表,是不是很直观形象?
-
7. 最后,请大家再次对图表进行深入的简化和美化,我们可以调整柱体颜色,还能给背景墙和基座设置灰色,接着请把网格和坐标轴数字去掉,此外,我们需要设置图表字体和标题字号,并且添加如图所示的数据标签,最后,只需给绘图区设置灰色即可。
echarts
条形图实际上范围很广,它是以横置图形展示数据的一种图表类型。百分比堆积条形图即以堆积条形图的形式来显示多个数据序列,但是每个堆积元素的累积比例始终总计为 100%。它主要用于显示一段时间内的多项数据占比情况。
获取到数据后,将tooltip中的formatter修改
tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' },
formatter: function(params) {//这里就是控制显示的样式
let relVal = params[0].name;
let value = 0;
for (let i = 0, l = params.length; i < l; i++) {
value += params[i].value;
}
for (let i = 0, l = params.length; i < l; i++) {
//marker 就是带颜色的小圆圈 seriesName x轴名称 value y轴值 后面就是计算百分比
relVal += '
'+ params[i].marker + params[i].seriesName + ' : 数量 : '+ parseFloat(params[i].value) +', 百分比 : ' + (100 *
parseFloat(params[i].value) / parseFloat(value)).toFixed(2) + "%";
}
return relVal;
},
},
百分比堆叠条形图将多个数据集的条形彼此叠加显示,适合用来显示大类别如何细分为较小的类别,以及每部分与总量之间的关系。在展示不同的数据集时,可以按照数值和百分比两种形式进行展示,本文介绍的堆叠条形图采用的是百分比的形式,如果希望使用数值的展示形式,可以使用堆叠条形图。
在图表中,X轴字段为纵坐标,反映了条形的组成部分,Y轴字段为横坐标,反映了每一个条形部分的长度。
百分比堆叠条形图的字段设置有以下两种情形:
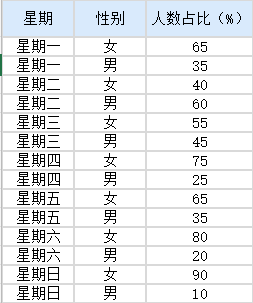
①当X轴为一个字段,Y轴为一个字段时,如图:
上图中所用示例数据如下:
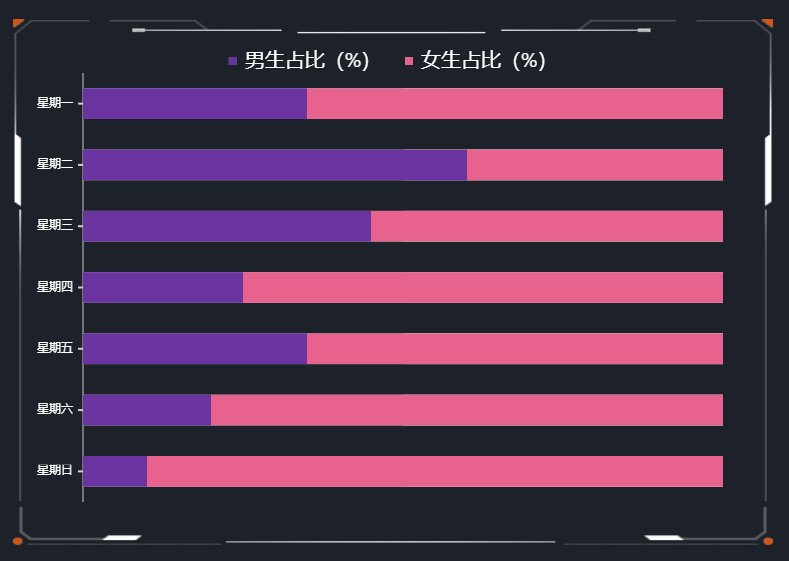
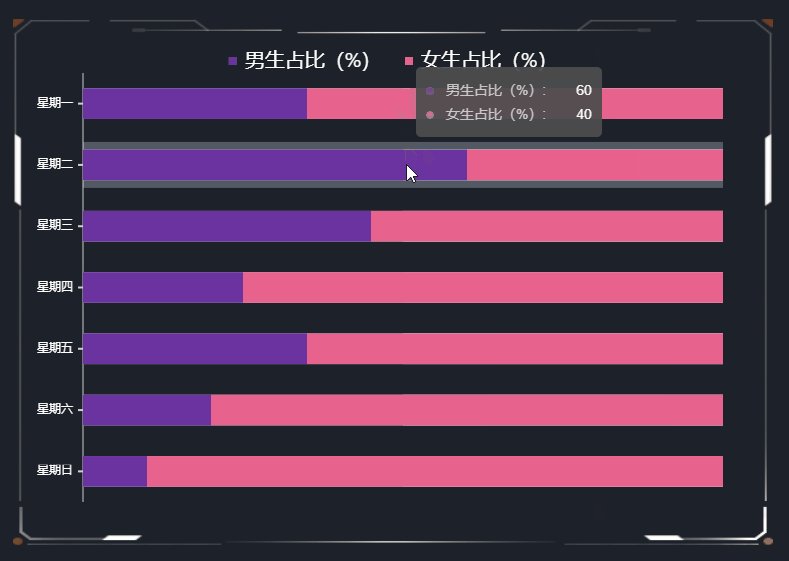
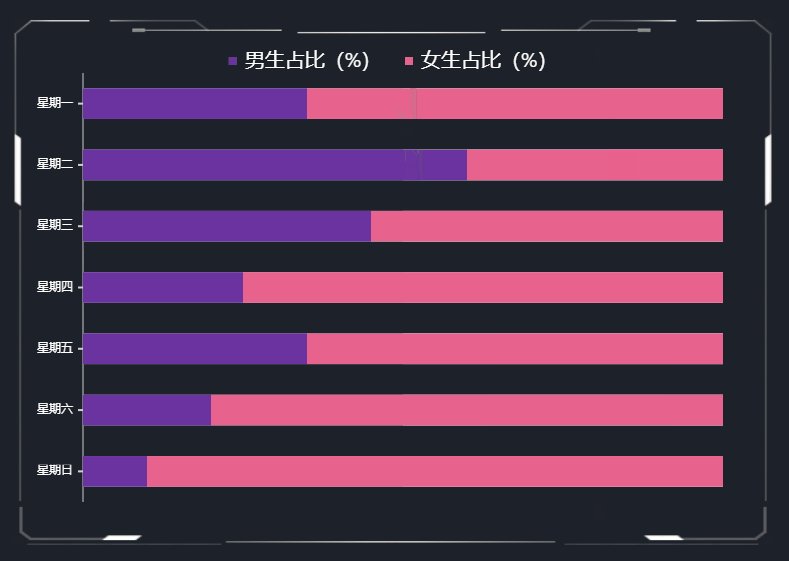
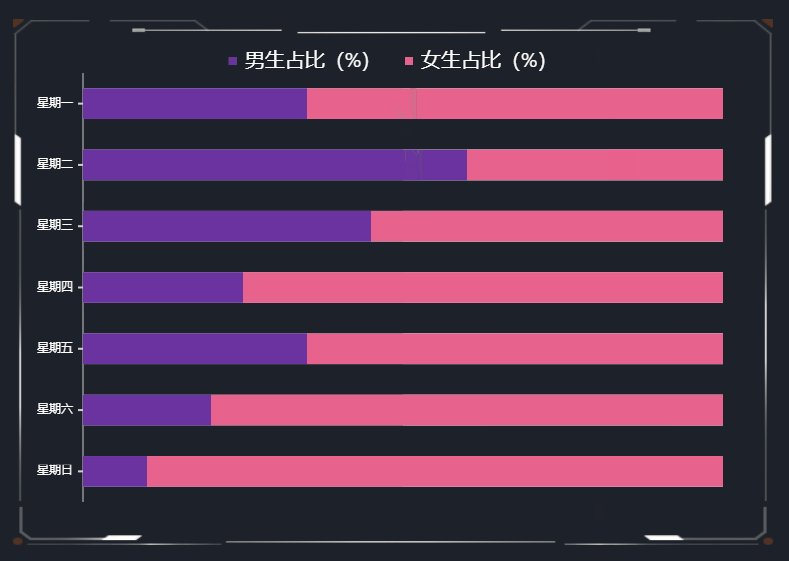
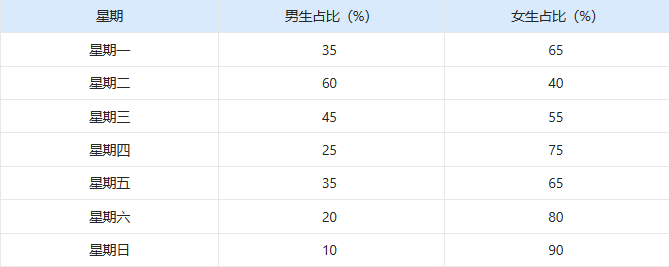
②当X轴为一个字段,Y轴为多个字段时,如图:
上图中所用示例数据如下:
可以看到,X轴使用了“星期”字段,Y轴分别使用了“男生占比”和“女生占比”两个字段,在上图的示例中可以清楚看到不同日期间男生和女生占比的对比情况。
从上面两个例子中,我们可以总结出百分比堆积条形图的两个特点:
①百分比堆叠条形图适用于展示截面类的数据;
②百分比堆叠条形图适用于展示比例信息,而不展示具体的数值。
因此,百分比堆积条形图在关于男女差异的统计中较为常用。它不仅用于国家统计,也可以广泛用于企业用户调查中。
Tableau
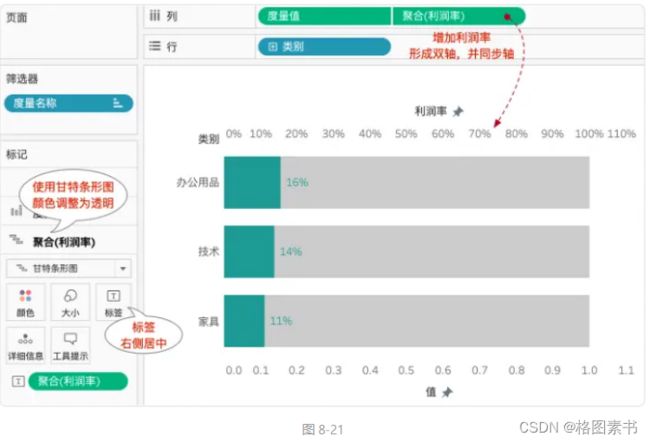
虽然这个图形比较简单,但我们还是需要先分析一下整个图表的结构和所需要的视图数据。如图 8‑17所示,要制作这个百分比条形图,视图数据分别需要“类别”、 “利润率”和“目标”三组数据,其中,“类别”是维度字段同时作为标题(表头)使用,“利润率”和“目标”是度量字段,作为坐标轴使用,标记类型都是条形图。
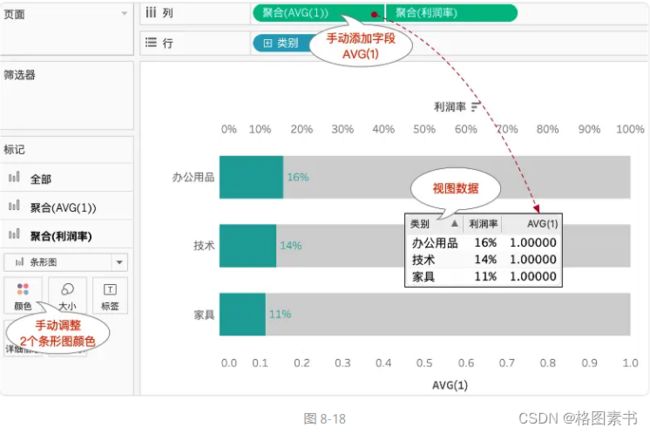
基于这样的分析后,我们就会很自然的想到使用双轴绘制2个度量值的图表。“类别”和“利润率”是数据集中自带的字段,而目标字段中的100%这个值数据集中并没有出现,这种情况下通常可以双击列功能区,手动添加一个即席计算字段“AVG(1)”,这样就会在视图数据中增加目标值100%,同时形成一个长度为1(100%)的条形图。
对于两个度量值的图表来说,除了使用双轴的方案以外,还可以考虑使用度量值和度量名称的方式实现。此时可以在图 8‑18的基础上,直接拖动任意一个度量值到另一个度量值形成的坐标轴上,就可以自动形成度量值和度量名称(图 8‑19)。
这里,我们需要在菜单栏的“堆叠标记”中选择关闭,以免条形图沿着坐标轴的方向叠加到一起。最后,使用度量名称标记颜色,利润率显示标签,就可以完成图形的制作。
在制作的过程中我们就会发现,此种方案标签只能选择左对齐,使用其他方式会显示多个标签值。如果希望标签值与图 8‑18保持一致的话,仍然可以考虑双轴的方案。在列功能区增加一个“利润率”字段,与“度量值”字段形成双轴。“利润率”的标记类型选择“甘特条形图”,颜色调整为透明,标签对齐方式选择“中部右侧”,这样就达到了与图 8‑18一样的效果。
以上两种方案,虽然实现方式不同但底层逻辑一致,都是“AVG(1)”形成的条形图在下,“利润率”形成的条形图在上,这样的方式更易于被普通学习者理解。
其实我们还可以换一种思路来认识这个图表,一个完整的百分比条形图也可以由“利润率”和“100%-利润率”两个条形图堆叠在一起形成,这里就不是图层排序的概念,而是转为了图形堆叠。如图 8‑22所示,当在菜单栏的“堆叠标记”中选择开启后,两个条形图就堆积在一起,形成了完整的百分比条形图。此时,我们再结合制作图 8‑20的过程中的关闭堆叠效果,就会发现开启堆叠效果,条形图会沿轴方向依次排列;关闭堆叠效果,条形图都会从0轴开始,这就是导致需要使用不同的计算字段的原因。
最后在添加“利润率”标签时,我们还可以使用参考线替换上面提到的双轴方式。如图 8‑23所示,在度量值形成的坐标轴上添加参考线,线选择无表示不显示线,参考线标签显示每个单元格的利润率值,编辑参考线颜色、对齐方式、阴影后,依然完成了同样的百分比条形图制作。