Jmeter生成HTML性能测试报告
目录
1、前言
2、生成报告
2.1、方式一
2.2、方式二
3、查看报告
3.1、Dashboard(仪表板)
3.2、Charts(图表)
3.3、Customs Graphs(定制图表)
1、前言
使用 Jmeter 进行性能压测时,跑完全部 Jmeter 压测脚本后,接下来最主要的工作就是性能结果分析了。
示例:
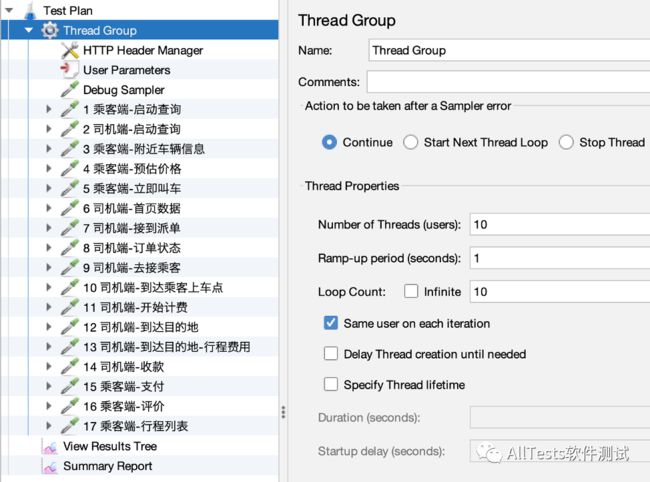
创建 Demo 文件目录,并在该目录下创建 test_demo.jmx 压测脚本(业务全流程)。
设置线程数为10,循环次数为10,执行压测脚本。
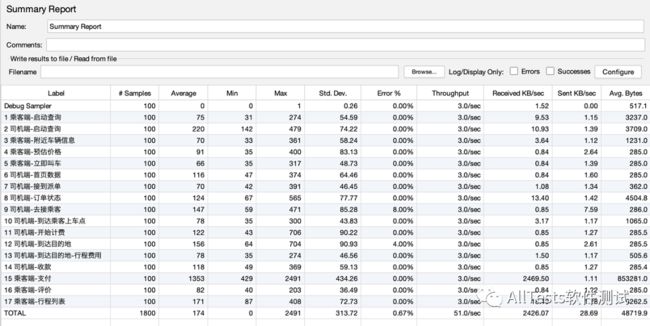
执行完成后的性能指标展现在总结报告里。
虽然有收集到性能数据,但显示比较单一。
Jmeter 可以生成 HTML 性能测试报告。
2、生成报告
生成 HTML 报告有两种方式:
2.1、方式一
如果没有 .jtl 文件,命令行运行如下命令。
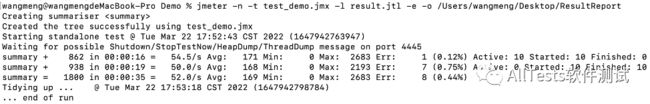
例如,打开命令行跳转到 Demo 目录下,执行 Jmeter 脚本。
jmeter -n -t test_demo.jmx -l result.jtl -e -o /Users/wangmeng/Desktop/ResultReport命令参数:
-n :以非 GUI 形式运行 Jmeter
-t :test_demo.jmx 脚本路径
-l :result.jtl 运行结果保存路径,.jtl 文件名不能重复
-e :在脚本运行结束后生成 HTML 报告
-o :用于存放 HTML 报告的目录执行结果:
Demo 目录下生成 result.jtl、jmeter.log 文件。
生成的 HTML 测试报告(ResultReport 目录)。
2.2、方式二
如果已经存在 .jtl 结果文件,命令行运行如下命令。
例如,打开命令行跳转到 Demo 目录下,已存在 result.jtl 文件,执行 Jmeter 脚本。
jmeter -g result.jtl -o /Users/wangmeng/Desktop/ResultReport2命令参数:
-g :result.jtl 已经存在的 .jtl 文件路径
-o :用于存放 HTML 报告的目录执行完成后,生成的 HTML 测试报告(ResultReport2 目录)。
3、查看报告
无论采用以上的哪种方式执行,进入到生成的 HTML 报告目录里,打开 index.html 文件即可查看测试报告。
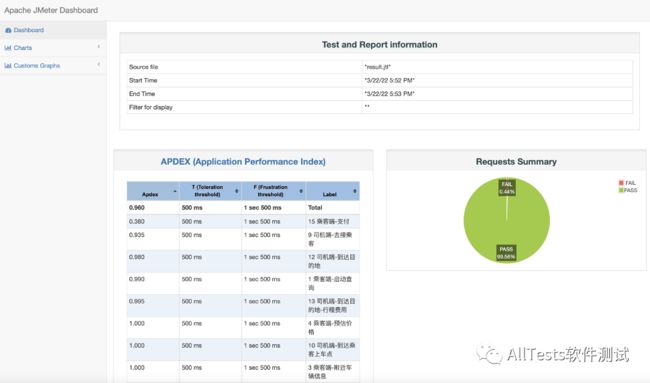
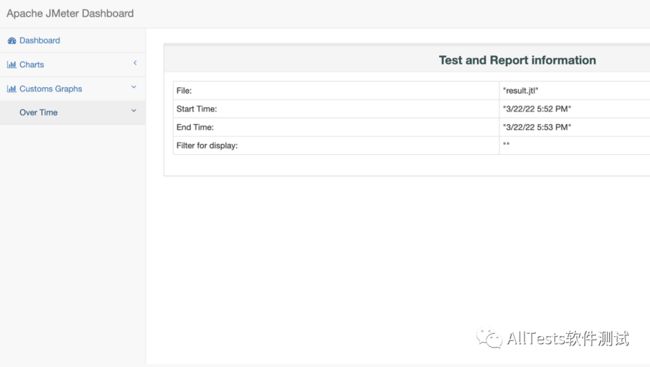
3.1、Dashboard(仪表板)
Test and Report information:测试和报告信息: 测试结果保存文件/测试开始时间/测试结束时间/显示的过滤器。
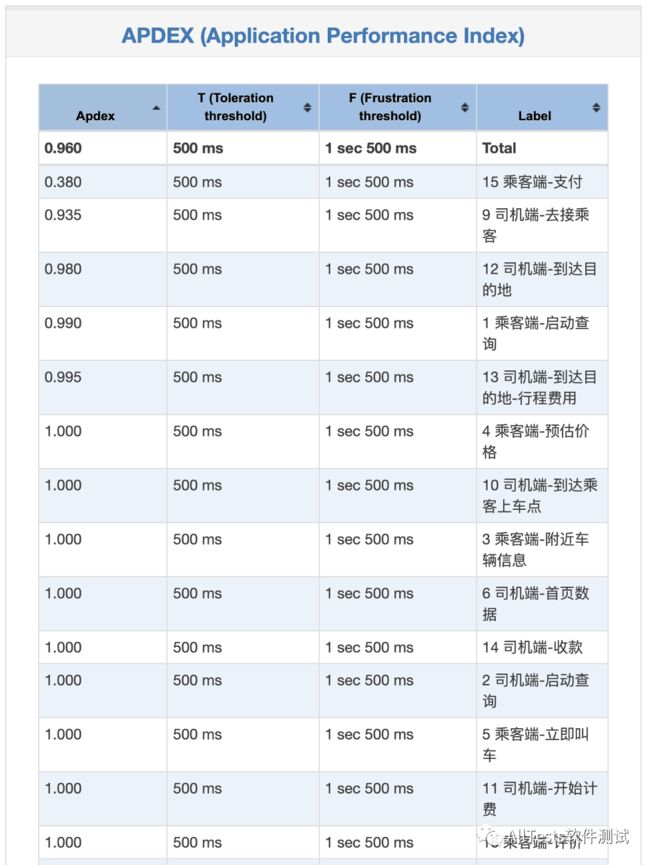
APDEX (Application Performance Index):应用程序性能指数,范围在0-1之间,1表示达到所有用户均满意,可以在配置文件里设置。
Requests Summary:请求的通过率(PASS)与失败率(FAIL),百分比显示。
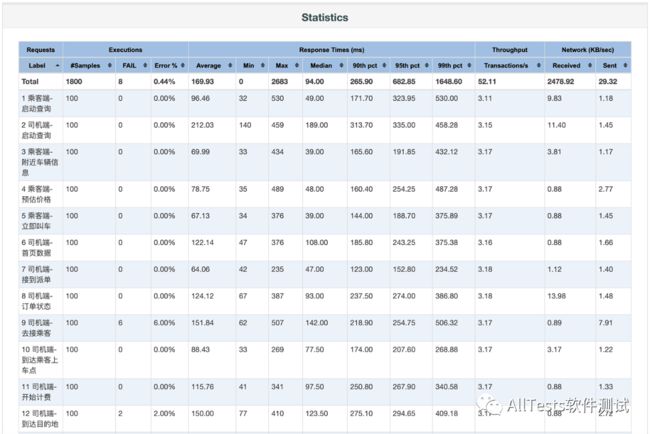
Statistics:统计表,提供每个事务的所有指标的摘要,包括3个可配置的百分位数。
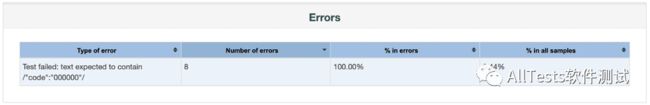
Errors:错误表,提供所有错误的摘要及其在总请求中的比例。
Top 5 Errors by sampler:为每个 Sampler(默认情况下不包括事务控制器)提供前5个错误。
3.2、Charts(图表)
分为:Over Time(随着时间的推移)、Throughput(吞吐量)、Response Times(响应时间)
(1)Over Time
Response Times Over Time:随时间变化的响应时间
Response Time Percentiles Over Time (successful responses):响应时间百分比随时间变化(仅限成功响应)
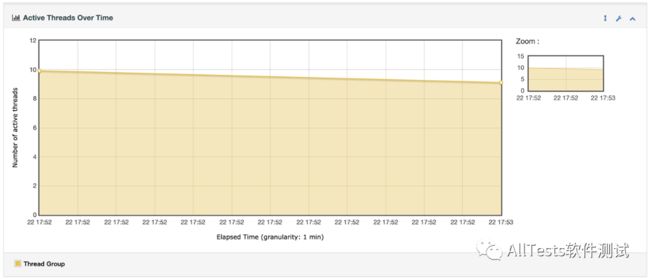
Active Threads Over Time:随着时间的推移活动线程
Bytes Throughput Over Time:随时间推移的吞吐量,单位是字节
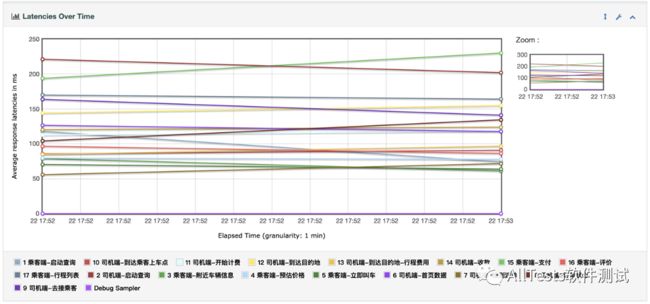
Latencies Over Time:随时间推移的延迟
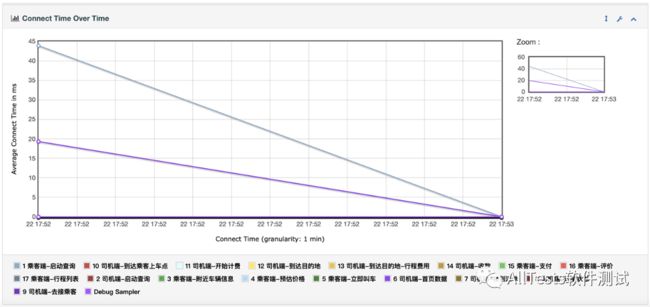
Connect Time Over Time:随时间变化的连接时间
(2)Throughput
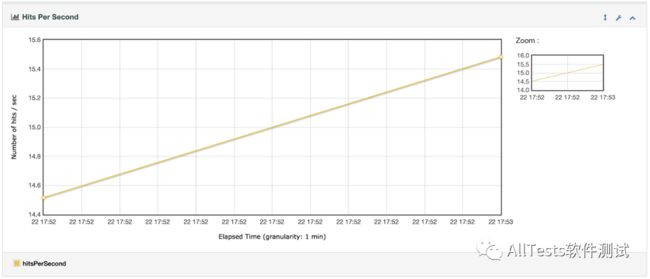
Hits Per Second:每秒点击次数
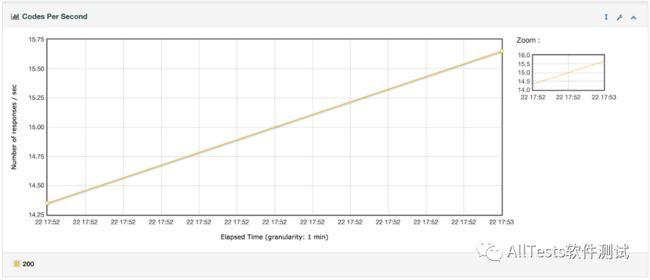
Codes Per Second:每秒响应状态码
Transactions Per Second:每秒事务数
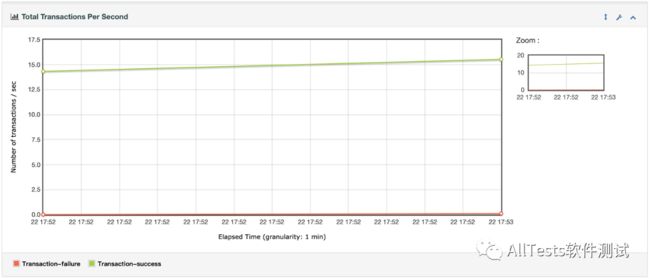
Total Transactions Per Second:每秒总事务数
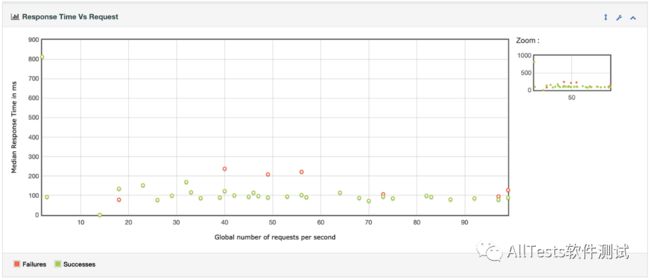
Response Time Vs Request:响应时间与每秒请求
Latency Vs Request:延迟与每秒请求
(3)Response Times
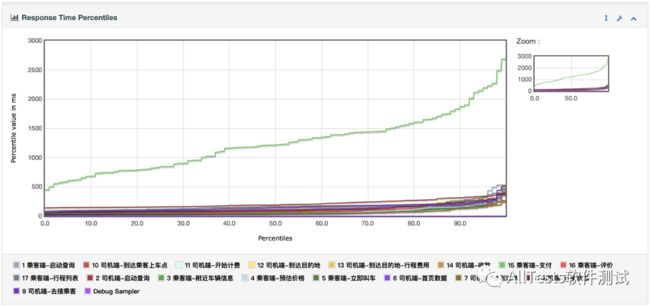
Response Time Percentiles:响应时间百分位数
Response Time Overview:响应时间概述
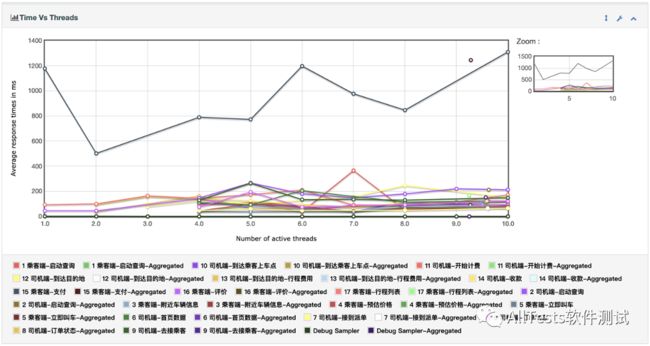
Time Vs Threads:时间与线程
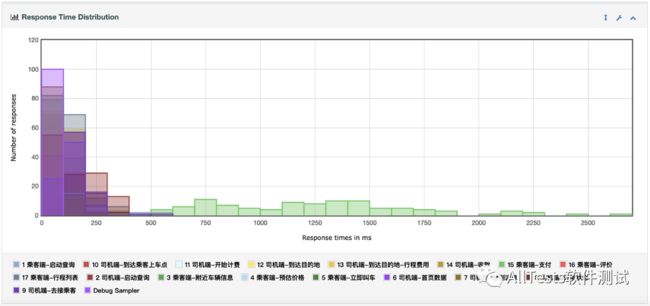
Response Time Distribution:响应时间分布
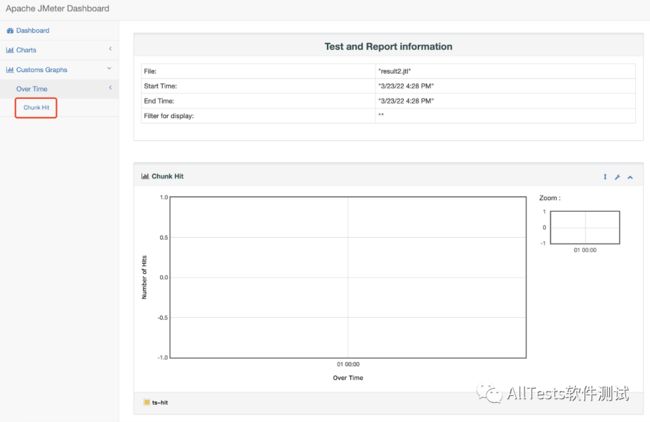
3.3、Customs Graphs(定制图表)
Over Time(随着时间的推移)
在未进行设置时,默认是没有数据的。
例如:创建 Chunk Hit 图表。
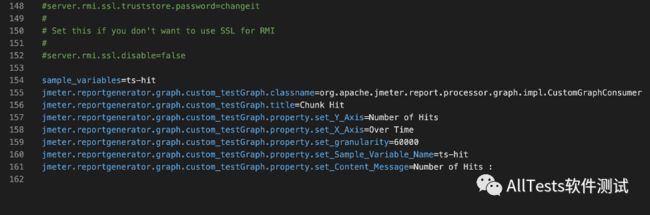
打开 Jmeter 安装目录里的 bin 目录下的 user.properties 文件,在文件末尾添加如下内容:
sample_variables=ts-hit
jmeter.reportgenerator.graph.custom_testGraph.classname=org.apache.jmeter.report.processor.graph.impl.CustomGraphConsumer
jmeter.reportgenerator.graph.custom_testGraph.title=Chunk Hit
jmeter.reportgenerator.graph.custom_testGraph.property.set_Y_Axis=Number of Hits
jmeter.reportgenerator.graph.custom_testGraph.property.set_X_Axis=Over Time
jmeter.reportgenerator.graph.custom_testGraph.property.set_granularity=60000
jmeter.reportgenerator.graph.custom_testGraph.property.set_Sample_Variable_Name=ts-hit
jmeter.reportgenerator.graph.custom_testGraph.property.set_Content_Message=Number of Hits :注:sample_variables 是将自定义变量保存到 .jtl 结果文件中的特殊属性。
文件保存后,再次执行脚本命令,例如:
jmeter -n -t test_demo.jmx -l result2.jtl -e -o /Users/wangmeng/Desktop/ResultReport2打开新生成的 HTML 测试报告,自定义图表(Chunk Hit)已生成。
精彩推荐
面试笔试系列
思维导图系列
Linux常用命令壁纸
接口Requests系列
测试框架pytest系列
Jmeter快速上手之接口测试
自动化测试框架结构图
移动安全框架(MobSF)
![]()