优雅实现微信小程序动态tabBar,根据不同用户角色显示不同底部导航
背景
在开发小程序过程中,有个需求是,小程序底部的tabBar需要根据不同用户角色显示不同底部导航。此时就需要用到自定义底部导航 custom-tab-bar。
实现步骤:
1、我们先在utils目录中创建tab-service.js文件,写上全局的数据及方法;
// tabBar的data
let tabData = {
tabIndex: 0,//底部按钮高亮下标
tabBar: {
custom: true,
color: "#5F5F5F",
selectedColor: "#07c160",
backgroundColor: "#F7F7F7",
list: [{
"pagePath": "pages/index1",
"iconPath": "/image/icon_component.png",
"selectedIconPath": "/image/icon_component_HL.png",
"text": "按钮1"
},
{
"pagePath": "pages/index2",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "按钮2"
},
{
"pagePath": "pages/index3",
"iconPath": "/image/icon_component.png",
"selectedIconPath": "/image/icon_component_HL.png",
"text": "按钮3"
},
{
"pagePath": "pages/index4",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "按钮4"
}]
}
}
// 更新菜单
const updateRole = (that, type) => {
//这里设置权限(0:显示2个按钮,1:显示4个按钮)
if (type === '0') {
tabData.tabBar.list.splice(1, 2)
}
updateTab(that);
}
// 更新底部高亮
const updateIndex = (that, index) => {
tabData.tabIndex = index;
updateTab(that);
}
// 更新Tab状态
const updateTab = (that) => {
if (typeof that.getTabBar === 'function' && that.getTabBar()) {
that.getTabBar().setData(tabData);
}
}
// 将可调用的方法抛出让外面调用
module.exports = {
updateRole, updateTab, updateIndex,tabBar:tabData.tabBar.list
}
2、在app.json文件中配置导航信息
{
"pages": [
"pages/index",
"pages/index1",
"pages/index2",
"pages/index3",
"pages/index4"
],
"tabBar": {
"custom": true,
"color": "#5F5F5F",
"selectedColor": "#07c160",
"borderStyle": "black",
"backgroundColor": "#F7F7F7",
"list": [
{
"pagePath": "pages/index1",
"iconPath": "/image/icon_component.png",
"selectedIconPath": "/image/icon_component_HL.png",
"text": "按钮1"
},
{
"pagePath": "pages/index2",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "按钮2"
},
{
"pagePath": "pages/index3",
"iconPath": "/image/icon_component.png",
"selectedIconPath": "/image/icon_component_HL.png",
"text": "按钮3"
},
{
"pagePath": "pages/index4",
"iconPath": "/image/icon_API.png",
"selectedIconPath": "/image/icon_API_HL.png",
"text": "按钮4"
}
]
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"lazyCodeLoading": "requiredComponents"
}
注意:“custom”: true是重点,默认是没有这个字段的,在配置项中新增即可;
3、根目录下创建custom-tab-bar目录
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
4、编写custom-tab-bar组件
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。
4.1、custom-tab-bar/index.wxml
{{item.text}}
其中tabBar就是在tab-service.js文件中写的公共数据。
4.2、custom-tab-bar/index.js
Component({
data: {},
methods: {
switchTab(event) {
// data为接受到的参数
const data = event.currentTarget.dataset;
// 取出参数中的path作为路由跳转的目标地址
wx.switchTab({url: data.path});
},
}
})
4.3、custom-tab-bar/index.wxss
.tabBar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 48px;
background: white;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
border-top: 1px solid #c1c1c1;
}
.tabBarItem {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.itemImage {
width: 26px;
height: 26px;
}
.itemTitle {
font-size: 10px;
}
4.4、custom-tab-bar/index.json
{
"component": true
}
5、登录页面获取角色(pages/index.js)
// 全局tab-service.js,引入一下
const tabService = require("../utils/tab-service")
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//这里设置权限(0:显示2个按钮,1:显示4个按钮)
tabService.updateRole(this, '0')
wx.switchTab({
url:'/pages/index1'
})
},
6、对应tab页面(pages/index1.js)
// 全局tab-service.js,引入一下
const tabService = require("../utils/tab-service");
/**
* 生命周期函数--监听页面显示
*/
onShow() {
//更新底部高亮
tabService.updateIndex(this, 0)
},
其他几个tabBar页面也是一样,每个导航对一个页面,0,1,2,3以此类推即可;
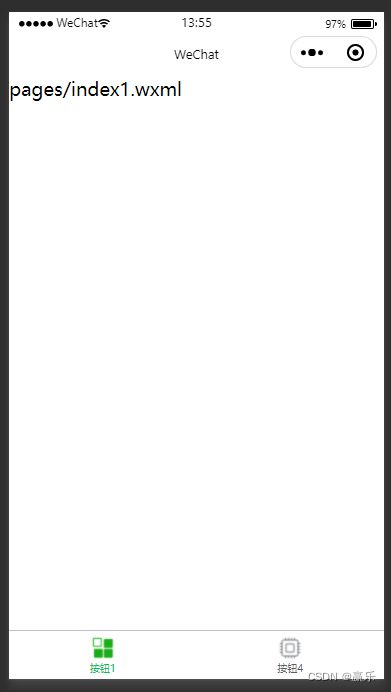
这里因为2种权限,高亮下标不一样,所以采用获取数组下标的方式(pages/index4.js)
// 全局tab-service.js,引入一下
const tabService = require("../utils/tab-service");
/**
* 生命周期函数--监听页面显示
*/
onShow() {
//这里因为2种权限,高亮下标不一样,所以采用获取数组下标的方式
let length = tabService.tabBar.length
tabService.updateIndex(this, length-1)
},