02-前端基础第二天-HTML5
01-HTML标签(下)导读
目标:
- 能够书写表格
- 能够写出无序列表
- 能够写出3~4个常用input表单类型
- 能够写出下拉列表表单
- 能够使用表单元素实现注册页面
- 能够独立查阅W3C文档
目录:
- 表格标签
- 列表标签
- 表单标签
- 综合案例
- 查阅文档
02-表格标签基本使用
表格是实际开发中非常常用的标签:
- 表格的主要作用
- 表格的基本语法
1.表格标签
1.1表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现的很有条理。
总结:表格不是用来布局页面的,而是用来展示数据的。
1.2表格的基本语法
2.标签用于定义表格中的行,必须嵌套在
3.用于定义表格中的单元格,必须嵌套在标签中
4.字母td指表格数据(table data),即数据单元格的内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
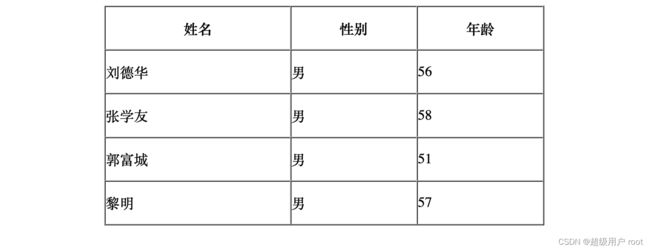
<body>
<table>
<tr>
<td>姓名td>
<td>性别td>
<td>年龄td>
tr>
<tr>
<td>刘德华td>
<td>男td>
<td>56td>
tr>
<tr>
<td>张学友td>
<td>男td>
<td>58td>
tr>
<tr>
<td>郭富城td>
<td>男td>
<td>51td>
tr>
<tr>
<td>黎明td>
<td>男td>
<td>57td>
tr>
table>
body>
html>
03-表头单元格标签
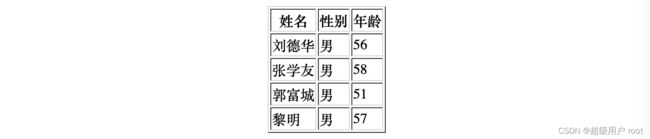
1.3表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
标签表示HTML表格的表头部分(table head的缩写)**总结:**表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
04-表格相关属性(了解)
1.4 表格属性
表格标签这部分属性我们实际开发中不常用,后面通过CSS来设置。
目的:
- 记住这些英语单词,后面CSS会使用
- 直观感受表格的外观形态
align:设置对齐方式
border:设置边框
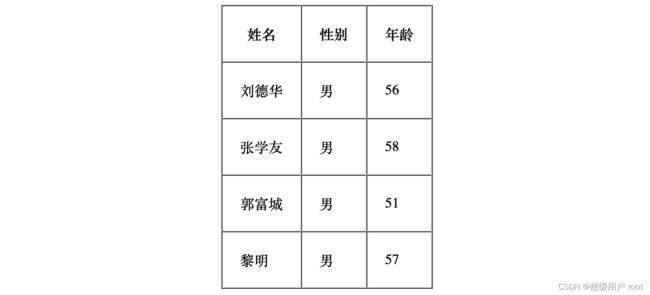
cellpadding:设置文字和单元格边框之间的距离
cellspacing:单元格和单元格之间的距离
**例:**一般cellpadding,cellspacing都设置为0。
(可以通过改变表格宽度来改变表格大小)
![]()

05-小说排行榜案例
案例分析:
先书写制作表格的结构:
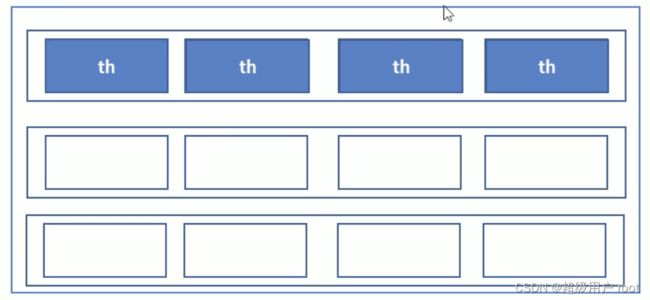
1.第一行里面是th表头单元格
2.第二行开始里面事td普通单元格
3.单元格里面可以放任何元素、文字链接图片等都可以
后书写表格属性:
1.用到宽度高度边框cellpadding和cellspacing
2.表格浏览器中对齐align
1.第一行里面是th表头单元格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>今日小说排行榜title>
head>
<body>
<table>
<tr>
<th>排名th>
<th>关键词th>
<th>趋势th>
<th>进入搜索th>
<th>最近七日th>
<th>相关链接th>
tr>
table>
body>
html>
2.第二行开始里面放td普通单元格
(在tr里面放普通单元格td,要用的图片可以直接放进去,相关链接里面放三个链接。)
<body>
<table>
<tr>
<th>排名th>
<th>关键词th>
<th>进入搜索th>
<th>最近七日th>
<th>相关链接th>
tr>
<tr>
<td>1td>
<td>鬼吹灯td>
<td><img src="down.jpg">td>
<td>456td>
<td>123td>
<td><a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a>td>
tr>
table>
body>
3.书写表格属性,居中显示用align在table中书写,宽度width,高度height,边框之间的距离cellspacing

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>今日小说排行榜title>
head>
<body>
<table align="center" wigth="500" height="149" border="1" cellspacing="0">
<tr>
<th>排名th>
<th>关键词th>
<th>趋势th>
<th>进入搜索th>
<th>最近七日th>
<th>相关链接th>
tr>
<tr>
<td>1td>
<td>鬼吹灯td>
<td><img src="down.jpg">td>
<td>456td>
<td>123td>
<td><a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a>td>
tr>
<tr>
<td>1td>
<td>西游记td>
<td><img src="down.jpg">td>
<td>456td>
<td>123td>
<td><a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a>td>
tr>
<tr>
<td>1td>
<td>鬼吹灯td>
<td><img src="down.jpg">td>
<td>456td>
<td>123td>
<td><a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a>td>
tr>
table>
body>
html>
06-表格结构标签
1.5 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:标签 表示表格的头部域,标签 表示表格的主体区域。这样可以更好的分清楚表格结构。
**注:**th是表头单元格,thead是表头区域
总结:
- :用于定义表格的头部。内部必须拥有标签。一般是位于第一行。
- :用于定义表格的主体,主要用于放数据本体。
- 以上标签都是放在
标签中的。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>今日小说排行榜title>
head>
<body>
<table align="center" wigth="500" height="149" border="1" cellspacing="0">
<thead>
<tr>
<th>排名th>
<th>关键词th>
<th>趋势th>
<th>进入搜索th>
<th>最近七日th>
<th>相关链接th>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>鬼吹灯td>
<td><img src="down.jpg">td>
<td>456td>
<td>123td>
<td><a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a>td>
tr>
<tr>
<td>1td>
<td>西游记td>
<td><img src="down.jpg">td>
<td>456td>
<td>123td>
<td><a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a>td>
tr>
<tr>
<td>1td>
<td>鬼吹灯td>
<td><img src="down.jpg">td>
<td>456td>
<td>123td>
<td><a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a>td>
tr>
tbody>
table>
body>
html>
07-合并单元格
1.6合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里会最简单的合并单元格即可。
- 合并单元格方式
- 目标单元格
- 合并单元格的步骤
合并单元格方式
**跨行合并:**rowspan=“合并单元格的个数”
**跨列合并:**colspan=“合并单元格的个数”
目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格的步骤
- 先确定是跨行还是跨列合并
- 找到目标单元格,写上 合并方式=合并的单元格数量。比如:.
- 删除多余的单元格
示例
注意删除多余的单元格,合并后第一行只有两个单元格,要删掉第三个单元格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>合并单元格title>
head>
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td>td>
<td colspan="2">td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
tr>
table>
body>
html>
- 跨行合并两个单元格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>合并单元格title>
head>
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td>td>
<td colspan="2">td>
tr>
<tr>
<td rowspan="2">td>
//合并完之后下面的单元格多余,把第三行第一个单元格删除
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
table>
body>
html>
08-表格总结
表格学习整体可以分为三大部分
- 表格的相关标签
- 表格的相关属性
- 合并单元格
表格的相关标签
table标签 tr行标签 td单元格标签 th表头单元格标签
thead表格头部区域标签 tbody表格主体区域标签
表格的相关属性
合并单元格
09-无序列表
2.列表标签
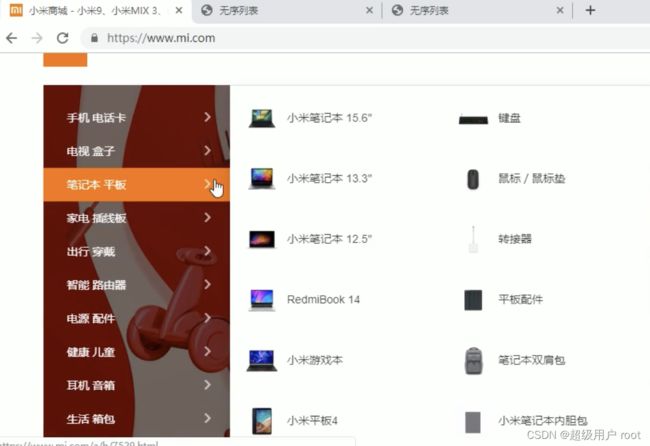
表格是用来显示数据的,列表是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用场景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
2.1无序列表(重点)
- 标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签定义。
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
- ,直接在
- 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
示例
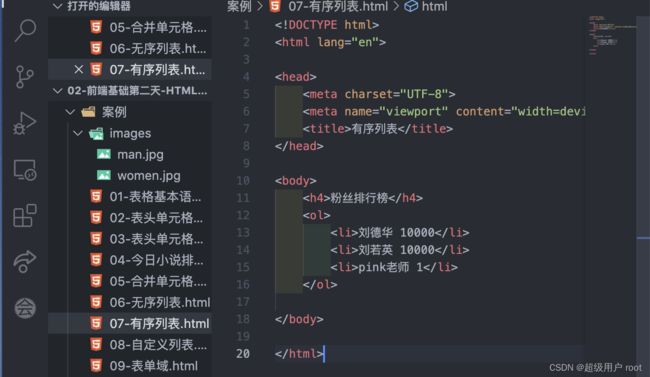
10-有序列表
2.2有序列表(了解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,
- 标签用于定义有序列表,列表排序以数字来显示,并且使用
- 标签来定义列表项。
-
- ,直接在
- 与
- 之间相当于一个容器,可以容纳所有元素。
- 有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
示例
11-自定义列表
自定义列表的使用场景

自定义列表常用于对术语或者名词进行解释和描述,定义列表的列表项目前没有任何项目符号。
2.3 自定义列表(重点)
在HTML标签中,
-
标签用于定义描述列表(或定义列表),该标签会与 (定义项目/名字)和
- (描述每一个项目/名字)一起使用。
其基本语法如下:
-
名词1
- 名词1解释1
- 名词1解释2
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表title>
head>
<body>
<dl>
<dt>关注我们dt>
<dd>新浪微博dd>
<dd>官方微信dd>
<dd>联系我们dd>
dl>
body>
html>
12-列表总结
2.4列表总结
13-表单使用场景以及分类
3.表单标签
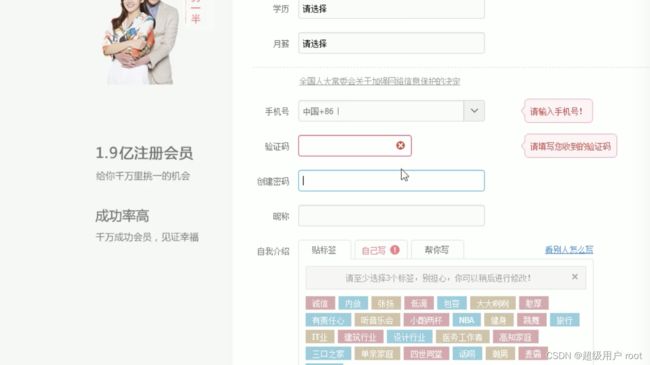
网页中的表单展示:
1.为什么需要表单
2.表单的组成
3.1 为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
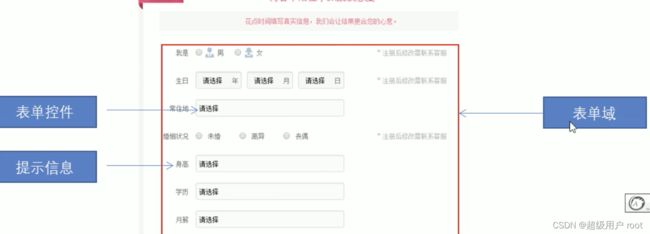
3.2 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称表单元素)和提示信息3个部分构成。
14-表单域
3.3 表单域
基础班来说,我们暂时不用表单域提交数据,只需要写上form标签即可,就业班等学习服务器编程阶段会重新讲解,这里只需要记住两点:
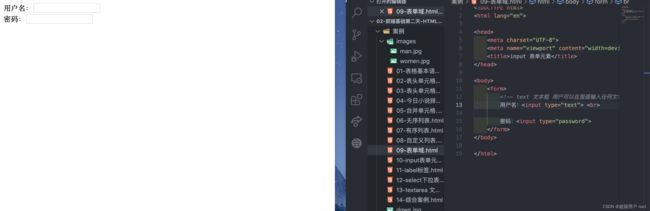
15-input之type属性文本框和密码框
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或选择的内容控件。
接下来我们讲解:
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
3.4.1 表单元素
在英文单词中,input是输入的意思,而在表单元素中**标签用于收集用户信息**。
在标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
注:
1.写表单元素前先写表单域
2.
换行标签
3.password定义密码字段
总结:
1.input输入表单元素
2.input标签里面有一个重要的属性type,决定表单元素以什么样的形态展示。
3.文本框text,密码框password
4.input是单标签
16-input之type属性单选按钮和复选框
单选按钮:只需要把type里面的属性值修改为radio
复选框:checkbox
![]()
注:
1.复选框☑️是方框显示
2.复选框不一定有多个,可以单独写一个
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input 表单元素title>
head>
<body>
<form>
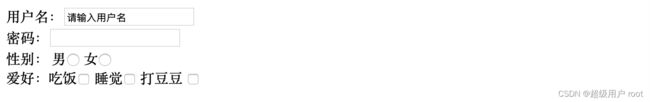
用户名:<input type="text"> <br>
密码:<input type="password"> <br>
性别: 男<input type="radio"> 女<input type="radio"> <br>
爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆 <input type="checkbox">
form>
body>
html>
17-input之name和value属性
name:
通过name给不同的表单元素起不同的名字来区分表单元素。
注:
1.name是表单元素名字,这里性别单选按钮必须有相同的名字name,才可以实现多选一。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input 表单元素title>
head>
<body>
<form>
用户名:<input type="text" name="username"> <br>
密码:<input type="password" name="pwd"> <br>
性别: 男<input type="radio" name="sex"> 女<input type="radio" name="sex"> <br>
爱好:吃饭<input type="checkbox" name="hobby"> 睡觉<input type="checkbox" name="hobbby"> 打豆豆 <input type="checkbox"
name="hobby">
form>
body>
html>
value:
规定input元素的值。
只能在文本框中看到效果,单选框和复选框看不到效果。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input 表单元素title>
head>
<body>
<form>
用户名:<input type="text" name="username" value="请输入用户名"> <br>
密码:<input type="password" name="pwd"> <br>
性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女"> <br>
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆
<input type="checkbox" name="hobby" value="打豆豆">
form>
body>
html>
总结:
- name和value是每个表单元素都有的属性值,主要给后台人员使用。
- name 表单元素的名字,要求单选按钮和复选按钮要有相同的name值。
18-input之checked和maxlength属性
checked:
打开页面默认就选中按钮,真的单选按钮和复选框。
性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br>
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆
<input type="checkbox" name="hobby" value="打豆豆" checked="checked">
max length(了解):
规定输入字段中的字符的最大长度。
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
19-input表单元素四个属性使用场景课堂
- 有些表单元素想刚打开页面就默认显示几个文字怎么做?
答:可以给这些表单元素设置value属性=“值”
用户名:<input type="text" value="请输入用户名"/>
- 页面中的表单元素很多,如何区分不同的表单元素?
答:
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单。页面中的表单很多,name的主要作用就是区别不同的表单。
用户名:
注:
1.name属性后面的值,是自定义的
2.radio(或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- 如果页面一打开就让某个单选按钮或者复选框是选中状态?
答:
checked属性:表示默认选中状态。用于单选按钮和复选按钮。
性别:
男
女
- 如何让input表单元素展示不同的形态?比如单选按钮或者文本框
答:
type属性:type属性可以让input表单元素设置不同的形态。
20-input之type属性提交和重置按钮
**submit:**定义提交按钮。提交按钮会把表单数发送到服务器。
示例:


通过value属性可以更改提交按钮里面的文字信息:
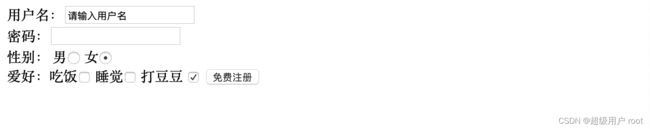
<input type="submit" value="免费注册">

点击了提交按钮,可以把 表单域form 里面的表单元素 里面的值 提交给后台服务器。
reset:
定义重置按钮。重置按钮会清楚表单中的所有数据。
重置按钮可以还原表单元素的初始默认状态。
示例:
<input type="submit" value="免费注册">
<input type="reset">
默认是还原,也可以通过value设置里面的内容,
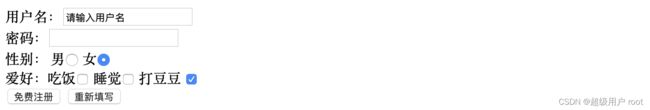
<input type="reset" value="重新填写">
21-input之type属性普通按钮和文件域
**button:**定义可点击按钮(常和JS搭配使用),不会提交数据。
通过value修改默认值。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input 表单元素title>
head>
<body>
<form>
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
密码:<input type="password" name="pwd"> <br>
性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br>
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆
<input type="checkbox" name="hobby" value="打豆豆" checked="checked"><br>
<input type="submit" value="免费注册">
<input type="reset" value="重新填写"><br>
<input type="button" value="获取短信验证码">
form>
body>
html>
**file:**定义输入字段和“浏览”按钮,供文件上传。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input 表单元素title>
head>
<body>
<form>
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
密码:<input type="password" name="pwd"> <br>
性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br>
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆
<input type="checkbox" name="hobby" value="打豆豆" checked="checked"><br>
<input type="submit" value="免费注册">
<input type="reset" value="重新填写"><br>
<input type="button" value="获取短信验证码"><br>
上传头像:<input type="file">
form>
body>
html>
22-label标签
3.4.2标签
标签为input元素定义标注(标签)
标签的使用场景
标签用于绑定一个表单元素,当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男label>
<input type="radio" name="sex" id="sex"/>
核心:标签的 for属性 应当与相关元素的 id属性相同
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签title>
head>
<body>
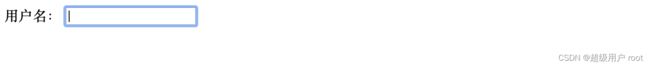
<label for="text">用户名:label> <input type="text" id="text">
body>
html>
示例:
点击“男”字,也可以选中按钮
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签title>
head>
<body>
<label for="text">用户名:label> <input type="text" id="text">
<input type="radio" id="nan"> <label for="nan">男label>
body>
html>
23-select下拉表单
1.使用场景
2.语法规范
使用场景:
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用**标签控件定义下拉列表**。

语法规范:
<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>
父标签select,字标签option
注:
- 中至少包含一对
- 在中定义select="selected"时,当前项即为默认选中项。
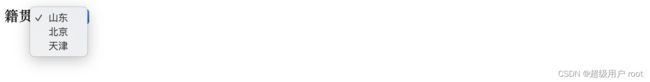
示例:
籍贯的下拉列表:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉标签title>
head>
<body>
籍贯:
<select>
<option>
山东
option>
<option>
北京
option>
<option>
天津
option>
select>
body>
html>
24-textarea文本域标签
**使用场景:**当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用标签。在表单元素中,标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板、评论。
语法规范:
<textarea rows= "3" cols="20">
文本内容
textarea>
- 通过标签可以轻松地创建多行文本输入框。
- cols=“每行中的字符数”, row=“显示的行数”, 我们在实际开发中不会使用,都是用CSS来改变大小。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>textarea 文本域title>
head>
<body>
<form>
今日反馈:
<textarea >pinik老师我知道这个反馈留言是textarea来做的
textarea>
form>
body>
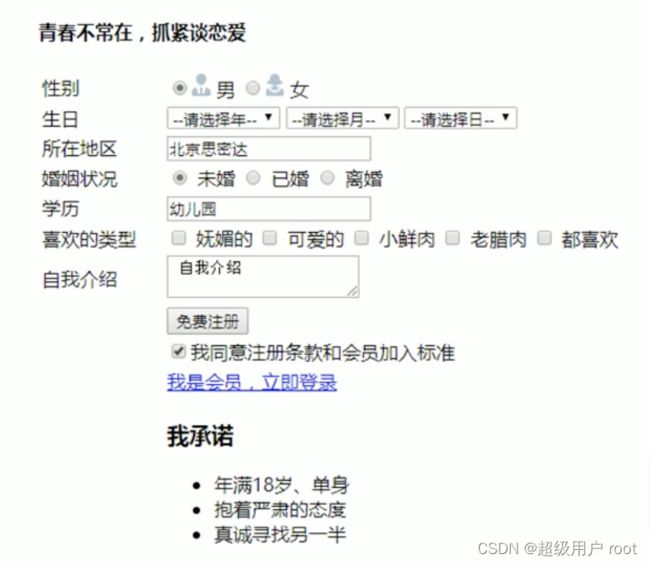
26-综合案例-注册页面
综合案例主要练习:
分成上下两大块:上块是标题,下块是表格、下块分为不同的行又分左右。

大概框架:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-注册页面title>
head>
<body>
<h4>青春不常在,抓紧谈恋爱h4>
<table width="500">
<tr>
<td>td>
<td>td>
tr>
table>
body>
html>
第一行:
2.
注意添加name属性保证单选按钮只能选一个。

<body>
<h4>青春不常在,抓紧谈恋爱h4>
<table width="500">
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex"> <img src="images/man.jpg">男
<input type="radio" name="sex"><img src="images/women.jpg">女
td>
tr>
table>
body>
3.使用label标签,使得点击图片或者汉字都能选中单选按钮
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg">男label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg">女label>
td>
tr>
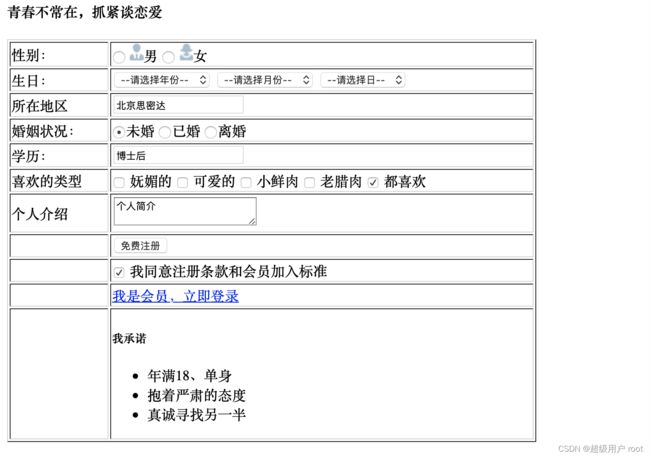
4.可以给表格加边框使表格更清晰
![]()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-注册页面title>
head>
<body>
<h4>青春不常在,抓紧谈恋爱h4>
<table width="500" border="1">
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg">男label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg">女label>
td>
tr>
table>
body>
html>
<tr>
<td>生日:td>
<td>
<select>
<option>--请选择年份--option>
<option>2001option>
<option>2002option>
<option>2003option>
select>
<select>
<option>--请选择月份--option>
<option>1option>
<option>2option>
<option>3option>
select>
<select>
<option>--请选择日--option>
<option>1option>
<option>2option>
<option>3option>
select>
td>
tr>
<tr>
<td>所在地区td>
<td><input type="text" value="北京思密达">td>
tr>
<tr>
<td>婚姻状况:td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry">已婚 <input
type="radio" name="marry">离婚
td>
tr>
<tr>
<td>学历:td>
<td><input type="text" value="博士后">td>
tr>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-注册页面title>
head>
<body>
<h4>青春不常在,抓紧谈恋爱h4>
<table width="600" border="1">
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg">男label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg">女label>
td>
tr>
<tr>
<td>生日:td>
<td>
<select>
<option>--请选择年份--option>
<option>2001option>
<option>2002option>
<option>2003option>
select>
<select>
<option>--请选择月份--option>
<option>1option>
<option>2option>
<option>3option>
select>
<select>
<option>--请选择日--option>
<option>1option>
<option>2option>
<option>3option>
select>
td>
tr>
<tr>
<td>所在地区td>
<td><input type="text" value="北京思密达">td>
tr>
<tr>
<td>婚姻状况:td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry">已婚 <input
type="radio" name="marry">离婚
td>
tr>
<tr>
<td>学历:td>
<td><input type="text" value="博士后">td>
tr>
<tr>
<td>喜欢的类型td>
<td>
<input type="checkbox" name="love"> 妩媚的
<input type="checkbox" name="love"> 可爱的
<input type="checkbox" name="love"> 小鲜肉
<input type="checkbox" name="love"> 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
td>
tr>
<tr>
<td>个人介绍td>
<td>
<textarea>个人简介textarea>
td>
tr>
<tr>
<td>td>
<td>
<input type="submit" value="免费注册">
td>
tr>
<tr>
<td>td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
td>
tr>
<tr>
<td>td>
<td>
<a href="#">我是会员,立即登录a>
td>
tr>
<tr>
<td>td>
<td>
<h5>我承诺h5>
<ul>
<li>年满18、单身li>
<li>抱着严肃的态度li>
<li>真诚寻找另一半li>
ul>
td>
tr>
table>
body>
html>