vue2.0/vue3.0学习笔记——2022.08.16
vue2(查漏补缺)
一、vue基础
内置指令(查漏补缺)
1、v-text 更新元素的textContent
2、v-html 更新元素的innerHtml
3、v-cloak 防止闪现,与css配合: [v-cloak] {dispaly: none}
4、v-once 在初次动态渲染厚,就视为静态内容了;后面数据的改变不会引起v-once所在结构的更新,可以用于优化性能
5、v-pre 跳过其所在节点的编译过程;可利用它跳过:没有指令语法、没有使用插件语法的节点,加快编译
6、还可自定义指令
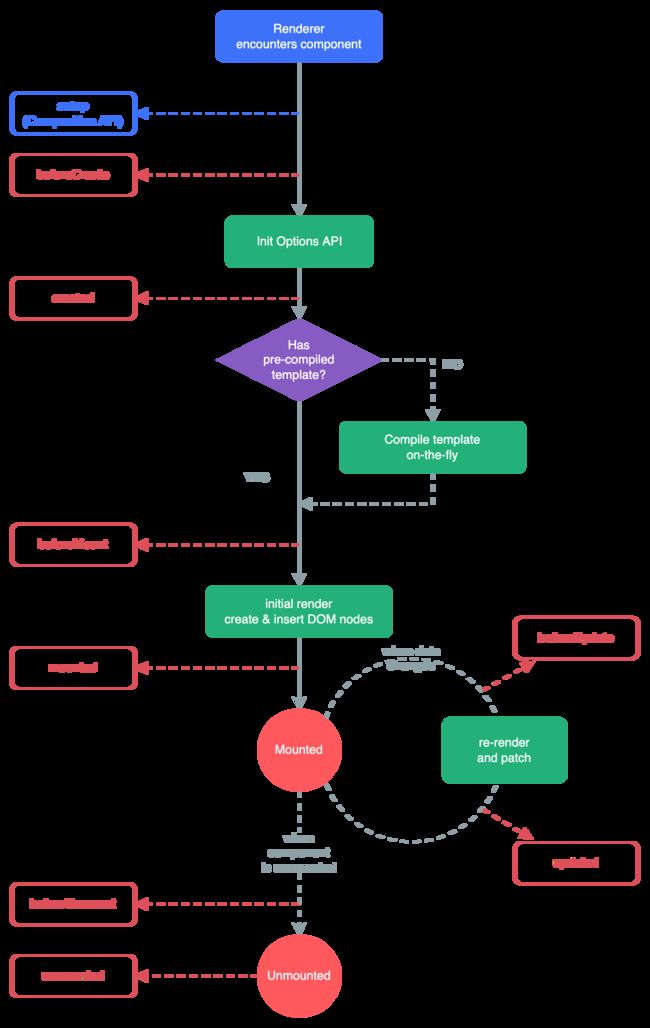
生命周期
1、初始化显示
beforeCreate()created()beforeMount()mounted()
2、更新状态: this.xxx = value
beforeUpdate()updated()
3、销毁 vue 实例: vm.$destory()
beforeDestory()destoryed()
二、vue-cli vue脚手架
说明
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
三、vue-router
说明
vue 的一个插件库,专门用来实现 SPA 应用
SPA 应用的理解
- 单页 Web 应用(single page web application,SPA)。
- 整个应用只有一个完整的页面。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
- 数据需要通过 ajax 请求获取。
相关 API
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面)this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面)this.$router.back(): 请求(返回)上一个记录路由this.$router.go(-1): 请求(返回)上一个记录路由this.$router.go(1): 请求下一个记录路由
四、vuex
概念
专门在 Vue 中实现集中式状态(数据)管理的一个Vue 插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
什么时候使用 Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
vuex 核心概念和 API
1、state vuex
管理的状态对象;是唯一的
2、actions
值为一个对象,包含多个响应用户动作的回调函数;通过 commit()来触发 mutation 中函数的调用, 间接更新state;在组件中使用: $store.dispatch('对应的 action 回调名') 触发 actions 中的回调;可以包含异步代码(定时器, ajax 等等)
3、mutations
值是一个对象,包含多个直接更新state的方法;在 action 中使用:commit('对应的 mutations 方法名') 触发;不能写异步代码、只能单纯的操作state
4、getters
值为一个对象,包含多个用于返回数据的函数;. 如何使用?—— $store.getters.xxx
5、modules
包含多个 module;一个 module 是一个 store 的配置对象;与一个组件(包含有共享数据)对应
五、Vue UI 组件库
移动端常用 UI 组件库
- Vant https://youzan.github.io/vant
- Cube UI https://didi.github.io/cube-ui
- Mint UI http://mint-ui.github.io
PC 端常用 UI 组件库
- Element UI https://element.eleme.cn
- IView UI https://www.iviewui.com
六、vue3
常用的Composition API
1、setup
1、理解:Vue3中的一个新的配置项,值为一个函数。
2、setup是所有Composition API(组合api)“表演的舞台”。
3、组件中所用到的数据、方法等等,均要配置在setup中。
4、setup函数的两种返回值:
①若返回一个对象,则对象中的属性、方法、在模板中均可以直接使用。重要!!!
②若返回一个渲染函数:则可以自定义渲染内容。了解即可
5、注意点:
①尽量不要与vue2配置混用
- vue2的配置(data、methods、computed…)中可以访问到setup中的属性和方法。
- 但在setup中不能访问到vue2的配置(data、methods、computed…)。
- 如果有重名,vue3优先。
②setup不能是一个async函数,因为返回值不再是一个return对象,而是promise,模版看不到return对象中的属性(后期也可以返回一个promise对象,但需要和Suspense和异步组件的配配合)。
2、ref函数
①作用:定义一个响应式的数据
②语法: const xxx= ref(initVlaue)
- 创建一个包含响应式数据的引用对象(reference对象)
- JS中操作数据:
xxx.value - 模板中读取数据:不需要
.value,直接{{xxx}}
③备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依旧是靠
object.defineProperty()的get和set完成的。 - 对象类型的数据:内部“求助”了vue3中的一个新函数——
reactive函数
3、reactive函数
①作用:定义一个对象类型的响应式数据(基本类型别用,用ref函数)
②语法:const 代理对象 = reactive(被代理对象)接收一个对象(或者数组),返回一个代理对象(proxy对象)
③reactive定义的响应式数据是“深层次的”
④内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
4、vue3中的响应式原理
①vue2的响应式
实现原理:
- 对象类型:通过
Object.defineProxy()对属性的读取、修改进行拦截(数据劫持) - 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
存在问题:
- 新增属性、删除属性,界面不会更新。
- 直接通过下标修改数组,界面不会自动更新。
②vue3的响应式
实现原理:
- 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等(增删改查)。
- 通过Reflect(反射):对被代理对象(源对象)的属性进行操作。
new Proxy(data, {
//拦截读取属性值
get(target, prop){
return Reflect.get(target, porp);
},
//拦截设置属性值或者添加属性值
set(target, prop, value){
return Reflect.set(target, prop, value);
},
//拦截删除属性
deletePorperty(target, prop){
return Reflect.deleteProperty(target, prop);
}
});
proxy.name = 'tom';
5、reactive对比ref
①从定义数据的角度对比:
ref用来定义:基本数据类型reactive用来定义:对象或数组类型数据- 备注:
ref也可以用来定义对象或者数组类型数据,它内部会自动通过reactive转为代理对象
②从原理角度对比:
ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据
③从使用角度对比:
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.valuereactive定义的数据:操作数据与读取数据,均不需要.value
6、setup的两个注意点
①setup执行的时机
- 在
beforeCreate之前执行一次,this是undefined
②setup的参数 - props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
- context:上下文对象
attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相对于this.$attrs。
slots:收到的插槽内容,相对于this.$slots
emit:分发自定义事件的函数,相对于this.$emit
7、计算属性与监视
①computed函数
- 与vue2中
computed配置功能一致 - 写法
import { computed } form 'vue'
setup(){
//计算属性-简写(没有考虑计算属性被修改的情况)
let fullName = computed(() => {
return person.firstName + person.lastName;
})
//计算属性-完整(考虑读和写)
let fullName = computed({
get(){
return person.firstName + person.lastName;
},
set(value){
const nameArr = value.split('-');
person.firstName = nameArr[0];
person.lastName = nameArr[1];
}
})
}
②watch函数
- 与vue2中
watch配置功能一致 - 两个小“坑”
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)
监视reactive定义的响应式数据中某个属性时:deep配置有效
setup(){
let sum = ref(0);
let msg = ref('你好');
let person = reactive({
name: '张三',
age: 18,
job: {
job1: {
salary: 20,
}
}
});
// 情况一:监视ref定义的一个响应式数据
watch(sum, (newValue, oldValue) => {
console.log("sum值改变了", newValue, oldValue);
});
watch(msg, (newValue, oldValue) => {
console.log("msg值改变了", newValue, oldValue);
});
// 情况二:监视ref定义的多个响应式数据
watch([sum, msg], (newValue, oldValue) => {
console.log("sum或msg值改变了", newValue, oldValue);
},{ immediate: true,});
// 情况三:监视reactive定义的一个响应式数据的全部属性
// 1.此处无法获取正确的oldValue
// 2.强制开启深度监视 deep配置无效
watch(person, (newValue, oldValue) => {
console.log("person改变了", newValue, oldValue);
}, { deep: true }); //此处deep配置不生效
// 情况四:监视reactive定义的一个响应式数据的某一个属性
watch(() => person.age, (newValue, oldValue) => {
console.log("person的age改变了", newValue, oldValue);
})
// 情况五:监视reactive定义的一个响应式数据的某些属性
watch([() => person.age, () => person.name], (newValue, oldValue) => {
console.log("person的age或name改变了", newValue, oldValue);
})
// 特殊情况 deep配置可用
watch(() => person.job, (newValue, oldValue) => {
console.log("person的job改变了", newValue, oldValue);
}, { deep: true })
return {
sum,
msg,
person
}
}
}
②watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性watchEffect有点像computed
但是computed注重的是计算出来的值(回调函数的返回值),所以必须要写返回值
而watchEffect更注重的是国产(回调函数的函数体),所以不用写返回值
// 监视 watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
watchEffect(() => {
const x1 = sum.value;
const x2 = person.job.job1.salary;
console.log('watchEffect所指定的回调执行了');
});
8、生命周期
- vue3中可以继续使用vue2的生命周期钩子,有两个被更名
beforeDestory改名为beforeUnmount
destoryed改名为unmounted - vue3也提供了Composition API形式的生命周期钩子,与vue2中钩子的对应关系如下:
beforeCreate===>setup()
created=======>setup()
beforeMount====>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated=======>onUpdated
beforeUnmount==>onBeforeUnmount
unmounted=====>onUnmounted
9、自定义hook函数
- 什么是hook?——本质是一个函数,把
setup函数中使用的Composition API进行封装 - 类似于vue2中的mixin
- 自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂
10、toRef
- 作用:创建一个
ref对象,其value值指向另一个对象中的某个属性值 - 语法:
const name = toRef(person, 'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用时
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个ref对象,语法toRefs(person)
其他的Composition API
1、shallowReactive与shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理- 什么时候使用
①如果有一个对象数据,结构比较深,但变化时只是外层属性变化——shallowReactive
②如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换——shallowRef
2、readonly与shallowReadonly
readonly:让一个响应式数据变为只读的(深只读)shallowReadonly:让一个响应式数据变为只读的(浅只读)- 应用场景:不希望数据被修改时
3、toRaw与markRaw
- toRaw:
①作用:将一个由reactive生成的响应式对象转为普通对象
②使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面的更新 - markRaw:
①作用:标记一个对象,使其永远不会再成为响应式对象
②应用场景:
有些值不应被设置为响应式的,例如复杂的第三方类库等
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
4、customRef
- 作用:创建一个自定义的
ref,并对其依赖项跟踪和更新触发进行显式控制 - 实现防抖效果
5、provide与inject
- 实现祖与后代之间的通信(跨级组件)
- 套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选择来开始使用这些数据(父子组件使用props通信)
6、响应式数据的判断
isRef:检查一个值是否为一个ref对象isReactive:检查一个对象是否是由reactive创建的响应式代理isReadonly:检查一个对象是否是由readonly创建的只读代理isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
Composition API 的优势
1、Options API存在的问题
使用传统的Options API中,新增或者修改一个需求,就要分别在data,methods,computed等里修改
2、Composition API的优势
我们可以更加优雅的组织代码,函数,让相关功能的代码更加有序的组织在一起
新的组件
1、Fragment
- 在vue2中:组件必须有一个根标签
- 在vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减少内存占用
2、Teleport
- 什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗h3>
<button @click="isShow = false">关闭弹窗button>
div>
div>
teleport >
3、Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤
①异步引入组件
//静态引入
import Child from './components/Child.vue'
//异步引入
import { defineAsyncComponent } from 'vue'
const Child = defineAsyncComponent(() => import(./components/Child.vue))
②使用Suspense包裹组件,并配置好default与fallback
<template>
<div class="app">
<h3>我是APP组件h3>
<Suspense>
<template v-slot:default>
<Child/>
template>
<template v-slot:fallback>
<h3>加载中...h3>
template>
Suspense>
div>
template>
其他
1、全局API的转移
2、其他改变
- data选项应该始终被声明为一个函数
- 过度类名的更改
①vue2写法
.v-enter,
.v-leave-to{
opacity: 0;
}
.v-leave,
v-enter-to{
opacity: 1;
}
①vue3写法
.v-enter-from,
.v-leave-to{
opacity: 0;
}
.v-leave-from,
v-enter-to{
opacity: 1;
}
- 移除
keyCode作为v-on的修饰词,同时也不在支持config.keyCodes - 移除
v-on.native修饰符
①父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
①子组件中声明自定义事件
<script>
export default{
emits: ['close']
}
</script>
- 移除过滤器
filter
过滤器虽然看起来很方便,但是它需要一个自定义语法,打破大括号内表达式是"只是JavaScript"的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器
PS:B站学习课程链接