前端之HTML列表、表格及表单
文章目录
-
-
- 1、表格 table
-
- 1.1、创建表格
- 1.2、表格属性
- 1.3、表头单元格标签th
- 1.4、表格标题caption
- 1.5、合并单元格
-
- 1.5.1、合并单元格2种方式
- 1.5.2、合并单元格顺序
- 1.5.3、合并单元格三步曲
- 1.6、总结表格
- 1.7、表格划分结构
- 2、列表标签
-
- 2.1、无序列表 ul
- 2.2、有序列表 ol
- 2.3、自定义列表
- 2.4、列表总结
- 3、表单标签
-
- 3.1、input控件
-
- 3.1.1、type属性
- 3.1.2、value属性值
- 3.1.3、name属性
- 3.1.4、checked属性
- 3.1.5、input属性小结
- 3.2、label标签
- 3.3、textarea控件(文本域)
- 3.4、select下拉列表
- 4、form表单域
- 5、团队约定
-
1、表格 table
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据
因为它可以让数据显示的非常的规整,可读性非常好
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便

1.1、创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
要深刻体会表格、行、单元格他们的构成
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释:
1、table用于定义一个表格标签。
2、tr标签 用于定义表格中的行,必须嵌套在 table标签中。
3、td 用于定义表格中的单元格,必须嵌套在标签中。
4、字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。

总结:
-
表格的主要目的是用来显示特殊数据的
-
一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
- 中只能嵌套 类的单元格
- 标签,他就像一个容器,可以容纳所有的元素
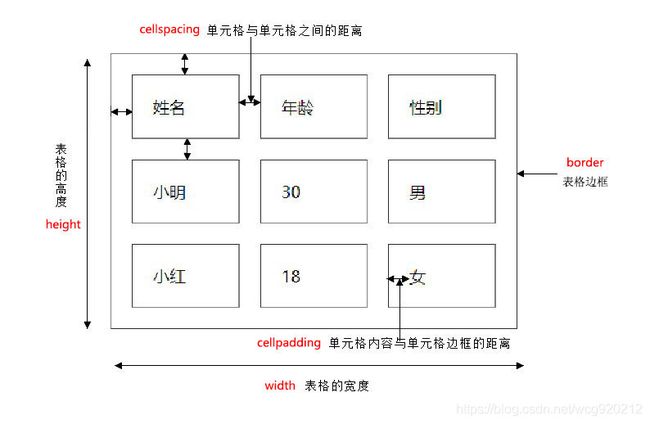
1.2、表格属性
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding

我们经常有个说法,是三参为0, 平时开发的我们这三个参数 border cellpadding cellspacing 为 0

案例:

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr> <th>姓名th> <th>性别th> <th>年龄th> tr>
<tr> <td>刘德华td> <td>男td> <td>55td> tr>
<tr> <td>郭富城td> <td>男td> <td>52td> tr>
<tr> <td>张学友td> <td>男td> <td>58td> tr>
<tr> <td>黎明td> <td>男td> <td>18td> tr>
<tr> <td>刘晓庆td> <td>女td> <td>63td> tr>
table>
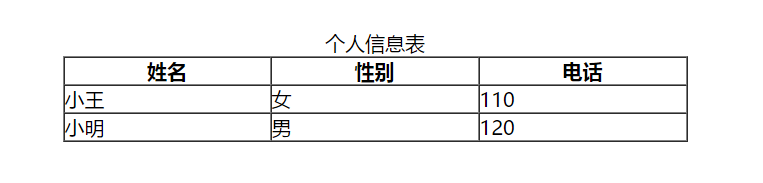
1.3、表头单元格标签th
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名th>
<th>性别th>
<th>电话th>
tr>
<tr>
<td>小王td>
<td>女td>
<td>110td>
tr>
<tr>
<td>小明td>
<td>男td>
<td>120td>
tr>
table>
th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
1.4、表格标题caption
定义和用法
<table>
<caption>我是表格标题caption>
table>
注意:
1、caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上
2、caption 标签必须紧随 table 标签之后
3、这个标签只存在 表格里面才有意义
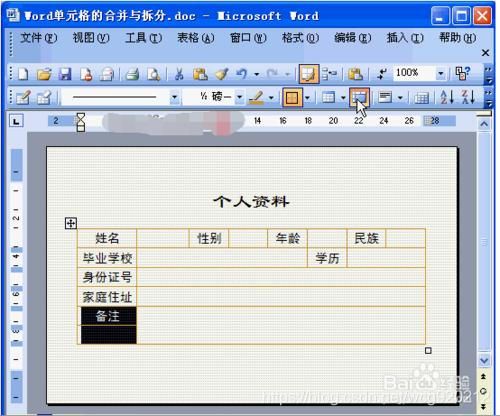
1.5、合并单元格
1.5.1、合并单元格2种方式
1.5.2、合并单元格顺序
合并的顺序我们按照 先上 后下 先左 后右 的顺序
1.5.3、合并单元格三步曲
1、先确定是跨行还是跨列合并
2、根据 先上,后下,先左,后右的原则找到目标单元格,然后写上合并方式,还有要合并的单元格数量比如: <td colspan="3">td>
3、删除多余的单元格
1.6、总结表格
| 标签名 | 定义 | 说明 | |
|---|---|---|---|
| 表格标签 | 就是一个四方的盒子 | ||
| 表格行标签 | 行标签要再table标签内部才有意义 | ||
| 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 | ||
| 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 | ||
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
1、表格提供了HTML 中定义表格式数据的方法
2、表格中由行中的单元格组成
3、表格中没有列元素,列的个数取决于行的单元格个数
4、表格不要纠结于外观,那是CSS 的作用
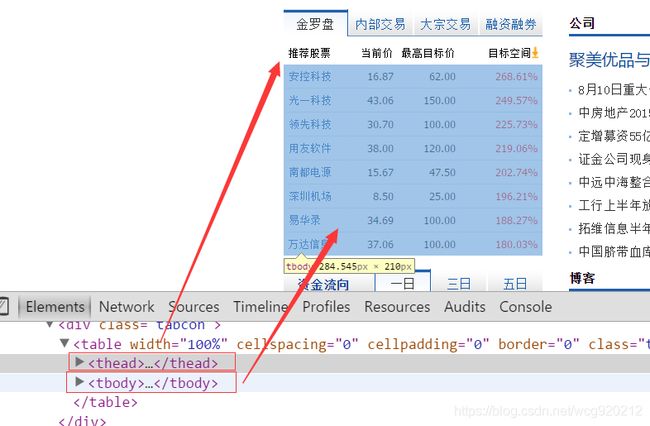
1.7、表格划分结构
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构
1、<thead>thead>: 用于定义表格的头部,用来放标题之类的东西,<thead> 内部必须拥有 <tr> 标签!
2、<tbody>tbody>: 用于定义表格的主体,放数据本体
3、<tfoot>tfoot>放表格的脚注之类
4、以上标签都是放到table标签中
2、列表标签
- 概念:
容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表 - 特点:
列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高
2.1、无序列表 ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ul>
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示
强调
1. <ul>ul>中只能嵌套<li>li>,直接在<ul>ul>标签中输入其他标签或者文字的做法是不被允许的
2. <li>与li>之间相当于一个容器,可以容纳所有元素
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
2.2、有序列表 ol

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ol>
所有特性基本与ul 一致,但是实际中比 无序列表用的少很多
2.3、自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号,其基本语法如下:
<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
...
<dt>名词2dt>
<dd>名词2解释1dd>
<dd>名词2解释2dd>
...
dl>
2.4、列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| 无序标签 | 里面只能包含li ,没有顺序,我们以后布局中最常用的列表 | |
| 有序标签 | 里面只能包含li,有顺序,使用情况较少 | |
| 自定义列表 | 里面有2个兄弟,dt 和 dd |
3、表单标签
现实中的表单,类似我们去银行办理信用卡填写的单子,如下图:

作用:
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
3.1、input控件
语法:
<input type="属性值" value="你好">
- input 输入的意思
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
3.1.1、type属性
- 这个属性通过改变值,可以决定了你属于那种input表单
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名,昵称等
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的
用户名: <input type="text" />
密 码:<input type="password" />
3.1.2、value属性值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值,有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置
3.1.3、name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单,页面中的表单很多,name主要作用就是用于区别不同的表单
- name属性后面的值,是我们自己定义的
- radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- name属性,我们现在用的较少, 但是,学ajax 和后台的时候,是必须的
3.1.4、checked属性
- 表示默认选中状态,较常见于单选按钮和复选按钮
性别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了男这个单选按钮
3.1.5、input属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
3.2、label标签
目标:
label标签主要目的是为了提高用户体验。 为用户提高最优秀的服务
概念:
label 标签为 input 元素定义标注(标签)
作用:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
1、第一种用法就是用label直接包括input表单
<label> 用户名: <input type="radio" name="usename" value="请输入用户名">label>
适合单个表单选择
2、第二种用法for属性规定 label 与哪个表单元素绑定
<label for="sex">男label>
<input type="radio" name="sex" id="sex">
强调:
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
3.3、textarea控件(文本域)
- 语法:
<textarea >
文本内容
textarea>
- 作用:
通过textarea控件可以轻松地创建多行文本输入框
cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
3.4、select下拉列表
目的:
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表

语法:
<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>
- 注意:
1、<select>中至少包含一对<option>
2、在option中定义selected="selected"时,当前项即为默认选中项
3、但是我们实际开发会用的比较少
4、form表单域
- 收集的用户信息怎么传递给服务器?
通过form表单域 - 目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器
语法:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单 |
注意:
每个表单都应该有自己表单域。我们现在做页面,不写看不到效果,但是 如果用ajax后台交互的时候,必须需要 form表单域
5、团队约定
元素属性
- 元素属性值使用双引号语法
- 元素属性值可以写上的都写上
推荐:
<input type="text" />
<input type="radio" name="name" checked="checked" />
不推荐:
<input type=text />
<input type='text' />
<input type="radio" name="name" checked />