react-vite-antd环境下新建项目
vite 创建一个react项目
- 1. 安装vite并创建一个react项目
-
-
- 1. 我使用的 yarn安装,基本配置项目名字, 框架react ,js
- 2. cd vite-react进入项目目录安装node包并启动项目
-
- 2. 安装引入Ant Design
-
- 引入依赖(我用的yarn,没有安装的也可以使用npm,根据自己情况选择)
- 使用启动命令:yarn run dev 或者npm run dev
- 清除App.jsx默认内容并引入antd
-
- 1. 清空App.css和index.css文件中内容
- 2. 修改App.jsx中内容
- 3. 页面显示:
- 3. 引入布局和菜单栏
-
- 1. 引入布局组件
-
- 1. 代码
- 报错:`Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/antd.js?v=d0b75d53' does not provide an export named 'Header' (at App.jsx:3:36)`
- 运行后发现多了默认样式外边距,修改默认样式
- 2. 引入左侧菜单栏组件
-
- ✏️ 1. 代码(手写代码在最后)
- 2. 运行后,点击按钮没反应
-
- 报错:warning.js:19 Warning: [antd: Menu] `inlineCollapsed` not control Menu under
- 重新运行
- 3. 调整布局样式
-
- ✏️ 1. 新建src/views/index.jsx。把原来App.jsx文件内容转移到新建的src/views/index.jsx中, 对App修改如下。`注意引入jsx文件名字要大写`
- 2. 运行后样式
- 4. 添加动态路由设置
-
- 1. 集中react-router对比
-
- * React-Router:
- * React-Router-DOM:
- * Reach Router:
- 2. 三种路由模式:HashRouter、BrowserRouter 和 MemoryRouter 都是 React Router 提供的路由组件
- 2. 安装/使用 React-Router-DOM
-
- * 安装/引用:
- * 在导航组件中使用。 也可以新建routerAdmin.jsx作为管理router文件
-
- 动态路由完整代码
-
- ✏️ 1. router文件
- ✏️ 2. App.jsx代码
- 3.运行后页面效果
- 开发中报错:warning.js:19 Warning: [antd: Menu] `children` will be removed in next major version. Please use `items` instead.
- 开发中报错:index.jsx:14 Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/react-router-dom.js?v=e8aea50f' does not provide an export named 'useHistory'
- 开发报错:TypeError: Cannot destructure property 'basename' of 'React.useContext(...)'
- 开发踩坑: 配置好之后路由更新了,页面没有更新。
- 开发踩坑: react使用antd中刷新页面时候 ,布局有闪烁,查找发现使用Sider标签加载页面会有闪烁
1. 安装vite并创建一个react项目
使用 NPM:
npm create vite@latest
使用 Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
1. 我使用的 yarn安装,基本配置项目名字, 框架react ,js
2. cd vite-react进入项目目录安装node包并启动项目
yarn add install
2. 安装引入Ant Design
-
引入依赖(我用的yarn,没有安装的也可以使用npm,根据自己情况选择)
使用 npm:
yarn add antd
使用 yarn:
npm install antd --save
-
使用启动命令:yarn run dev 或者npm run dev
-
清除App.jsx默认内容并引入antd
1. 清空App.css和index.css文件中内容
2. 修改App.jsx中内容
import { Button } from 'antd';
function App() {
return (
<>
<Button type="primary">Button</Button>
</>
)
}
export default App
3. 页面显示:
3. 引入布局和菜单栏
1. 引入布局组件
1. 代码
import React, { useState } from 'react';
import './App.css'
import { Button,Sider,Layout,Header,Space } from 'antd';
const headerStyle = {
textAlign: 'letft',
color: '#fff',
height: 64,
paddingInline: 10,
lineHeight: '64px',
backgroundColor: '#7dbcea',
};
const contentStyle = {
textAlign: 'center',
minHeight: 120,
lineHeight: '120px',
color: '#fff',
backgroundColor: '#108ee9',
};
const siderStyle = {
textAlign: 'center',
lineHeight: '120px',
color: '#fff',
backgroundColor: '#3ba0e9',
};
const App = () => {
return (
<Layout>
<Sider style={siderStyle}>
</Sider>
<Layout>
<Header style={headerStyle}>
</Header>
<Content style={contentStyle}>Content</Content>
</Layout>
</Layout>
);
};
export default App;
报错:Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/antd.js?v=d0b75d53' does not provide an export named 'Header' (at App.jsx:3:36)
是因为引入方式不对:修改成就可以了,官网有我没注意
import { Button, Layout, Space } from 'antd';
const { Header, Sider, Content } = Layout;
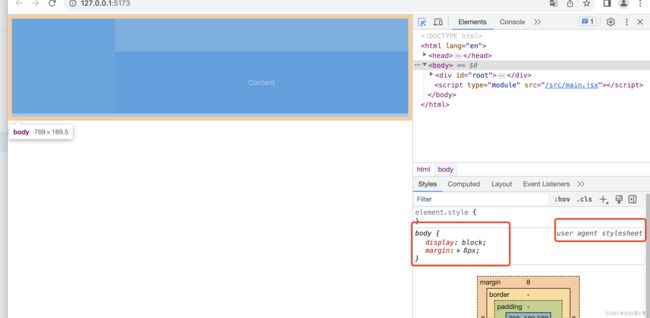
运行后发现多了默认样式外边距,修改默认样式
/* 更改默认样式 */
body {
margin: 0;
}
2. 引入左侧菜单栏组件
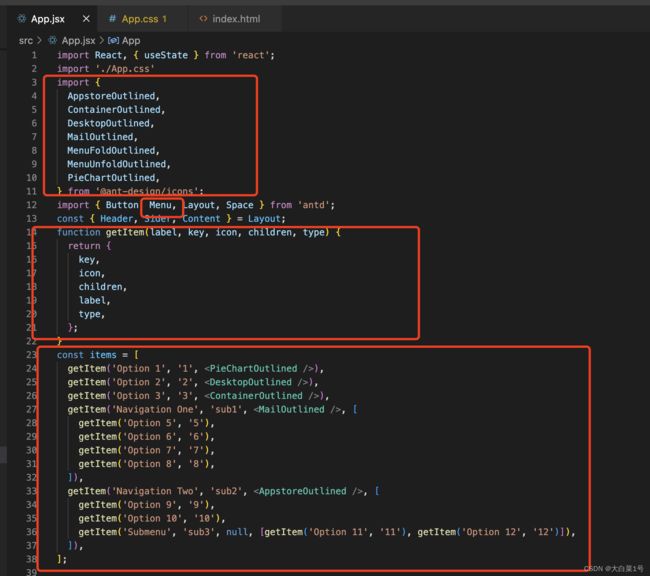
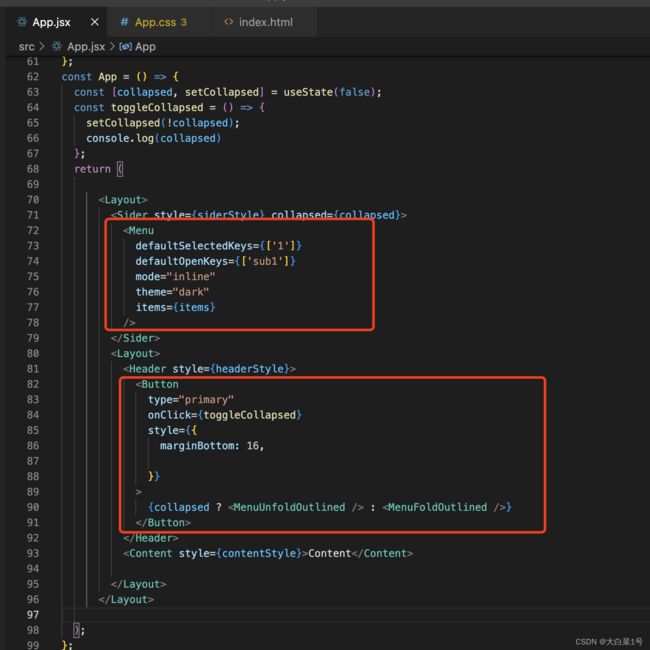
✏️ 1. 代码(手写代码在最后)
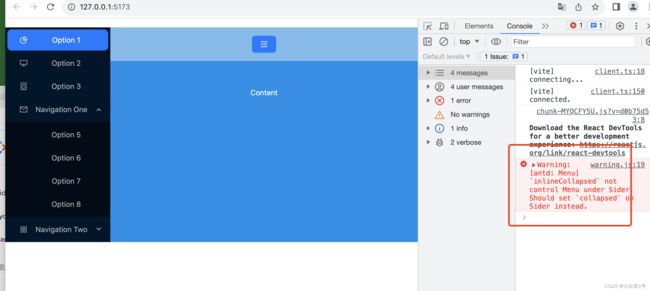
2. 运行后,点击按钮没反应
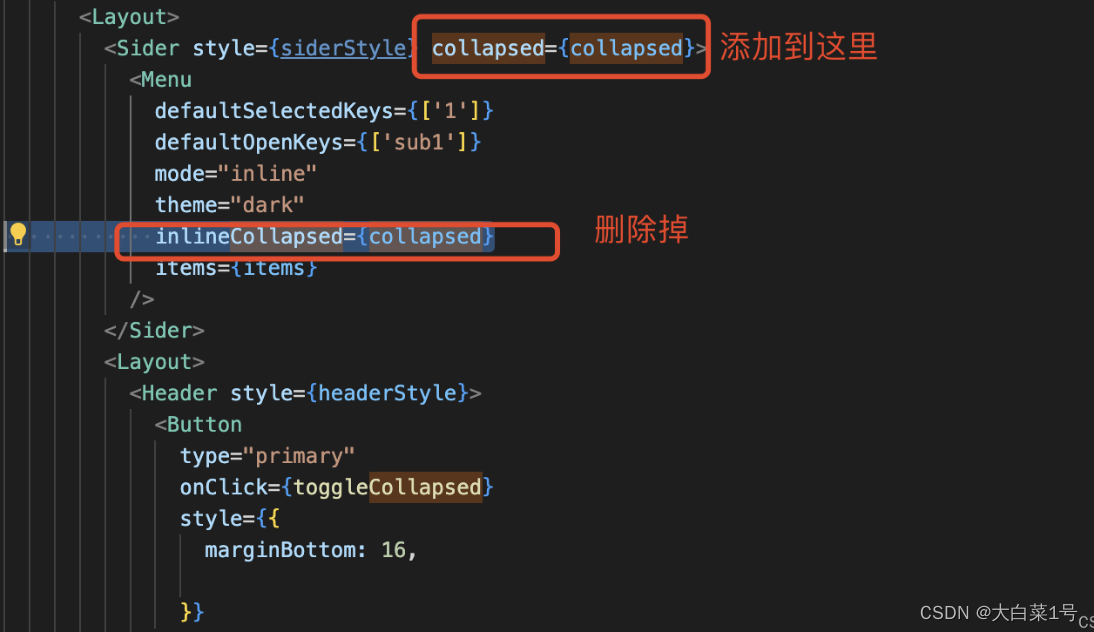
报错:warning.js:19 Warning: [antd: Menu] inlineCollapsed not control Menu under
是因为位置设置错误,在Sider标签上添加collapsed={collapsed}就可以了

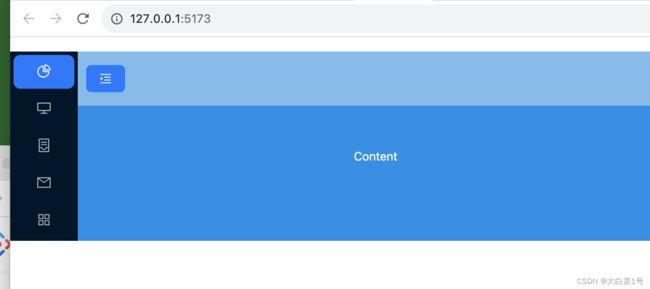
重新运行
3. 调整布局样式
✏️ 1. 新建src/views/index.jsx。把原来App.jsx文件内容转移到新建的src/views/index.jsx中, 对App修改如下。注意引入jsx文件名字要大写
2. 运行后样式
4. 添加动态路由设置
1. 集中react-router对比
* React-Router:
是一个通用的路由库,适用于不同平台的 React 应用。 提供了一些router的核心API,包括Router, Route,
Switch等,但是它没有提供 DOM 操作进行跳转的API。
* React-Router-DOM:
而 React Router DOM 是 React Router 的 Web 版本,提供了与浏览器环境相关的路由组件和功能。 提供了
BrowserRouter,HashRouter , Route, Link等 API,可以直接操作DOM的事件控制路由。如点击按钮。
React Router DOM 是在 React Router 基础上构建的,用于在 Web 应用中处理路由。它提供了与浏览器 URL
相关的功能,如基于浏览器历史记录的导航等。
* Reach Router:
它提供了类似于 React Router 的功能,但具有更简单的 API 和更好的可访问性支持。
2. 三种路由模式:HashRouter、BrowserRouter 和 MemoryRouter 都是 React Router 提供的路由组件
-
HashRouter组件:路径上有"#",
它使用 URL 的哈希部分(#)来管理路由。在使用 HashRouter 时,URL 中的哈希部分将被用作路由路径,不会触发浏览器的页面刷新。这种方式适用于静态网站或需要在不同环境中部署的应用。 -
BrowserRouter组件:路径上没有"#"
它使用 HTML5 的 History API 来管理路由。 -
MemoryRouter:
它将路由信息存储在内存中,而不是 URL 中。MemoryRouter 适用于在内存中管理路由状态,例如在测试环境中进行单元测试或在非浏览器环境中使用 React Router。
2. 安装/使用 React-Router-DOM
文档:React-Router官方文档可参考
* 安装/引用:
* 在导航组件中使用。 也可以新建routerAdmin.jsx作为管理router文件
动态路由完整代码
✏️ 1. router文件
✏️ 2. App.jsx代码
import React, { useState } from 'react';
///---引入ui-组件库
import { Button, Menu, Layout } from 'antd';
import {
MenuFoldOutlined,
MenuUnfoldOutlined,
} from '@ant-design/icons';
///---引入路由组件
import { Routes, Route, BrowserRouter } from 'react-router-dom';
import myRouter from './router/index'
const App = () => {
///---页面逻辑
const { Header, Sider, Content } = Layout;
// --- 左侧导航栏显示隐藏逻辑
const [collapsed, setCollapsed] = useState(false);
const toggleCollapsed = () => {
setCollapsed(!collapsed);
};
return (
<BrowserRouter>
<Layout hasSider={true}>
<Sider style={{
textAlign: 'center',
color: '#333',
backgroundColor: '#fff',
}} collapsed={collapsed} >
<Menu
mode="inline"
items={myRouter}
defaultSelectedKeys={['/purchase']} //默认选中key
onClick={(e) => {
console.log(e)
}}
style={{ height: '100%', }}
>
</Menu>
</Sider>
<Layout>
<Header style={{
textAlign: 'letft',
color: '#fff',
height: 50,
paddingInline: 10,
lineHeight: '50px',
backgroundColor: '#fff',
}}>
<Button
type="primary"
onClick={toggleCollapsed}
style={{
marginBottom: 16,
}}
>
{collapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />}
</Button>
</Header>
<Content style={{
height: '100vh',
textAlign: 'center',
lineHeight: '120px',
backgroundColor: '#fff',
borderBottom: '1px solid #333'
}}>
<Routes>
<Route exact path="/" element={<Purchase />} />
<Route exact path="/purchase" element={<Purchase />} />
<Route exact path="/inventory" element={<Inventory />} />
<Route exact path="/roles" element={<RoleList />} />
<Route exact path="/roles/new" element={<NewRole />} />
<Route exact path="/settings/theme" element={<ThemeSettings />} />
</Routes>
</Content>
</Layout>
</Layout>
</BrowserRouter>
);
};
const Purchase = () => {
return <h1>Purchase Page</h1>;
};
const Inventory = () => {
return <h1>Inventory Page</h1>;
};
const RoleList = () => {
return <h1>Role List Page</h1>;
};
const NewRole = () => {
return <h1>New Role Page</h1>;
};
const ThemeSettings = () => {
return <h1>Theme Settings Page</h1>;
};
export default App;
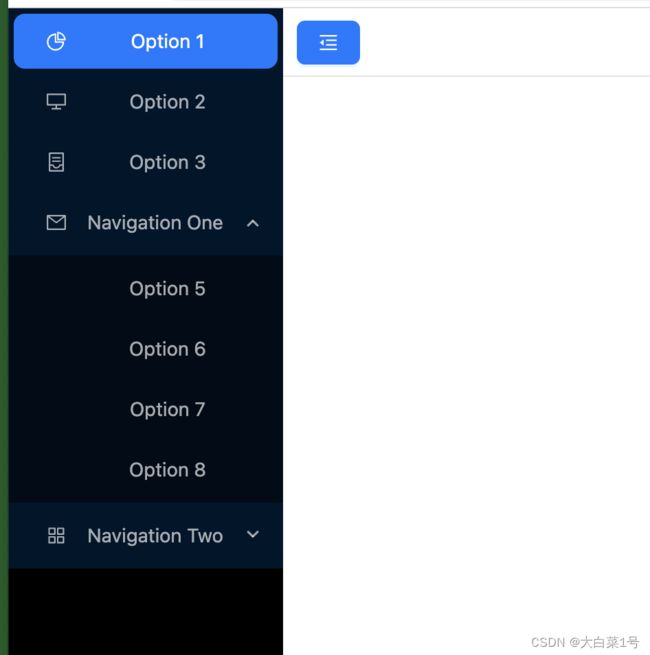
3.运行后页面效果
react-vite-antd环境下新建项目之菜单栏和导航使
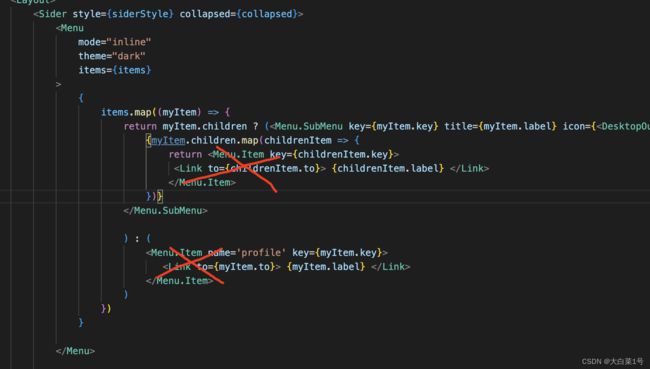
开发中报错:warning.js:19 Warning: [antd: Menu] children will be removed in next major version. Please use items instead.
Ant Design 的 Menu 组件的 children 属性将在下一个主要版本中被移除。这意味着在未来的版本中,你应该使用 items 属性来传递菜单项,而不是直接使用 Menu.Item 组件作为 Menu 组件的子元素。
如下新版本中使用时不对的:

修改成如下:
<Menu
mode="inline"
theme="dark"
items={items}
onClick={onClick}
defaultSelectedKeys={['1']}
defaultOpenKeys={['sub1']}
>
</Menu>
开发中报错:index.jsx:14 Uncaught SyntaxError: The requested module ‘/node_modules/.vite/deps/react-router-dom.js?v=e8aea50f’ does not provide an export named ‘useHistory’
- 没有使用最新版本的“react-router-dom”模块,npm升级模块:npm update react-router-dom。
- 当如方法不对,应该是“import { useHistory } from ‘react-router-dom’”。
- 如果以上两种方式都无法解决问题,可以尝试删除“node_modules”文件夹,并重新安装
- 如果上述方法都不能解决问题,你可以使用其他版本的“react-router-dom”模块,或者尝试使用其他的路由模块。
开发报错:TypeError: Cannot destructure property ‘basename’ of ‘React.useContext(…)’
是因为link标签没有被BrowserRouter标签包裹
<BrowserRouter>
///此处写link逻辑就可以了
</BrowserRouter>
开发踩坑: 配置好之后路由更新了,页面没有更新。
发现是Route属性使用错误了,
开发踩坑: react使用antd中刷新页面时候 ,布局有闪烁,查找发现使用Sider标签加载页面会有闪烁
是由于 Sider 组件的初始状态导致的。Sider 组件默认是收起状态,当它在页面加载时展开时,可能会导致页面内容重新布局,从而引起闪烁。官网又给出Layout 标签属性hasSider