2022/3/27 Java开发之Java web编程 第十章 使用Ajax和jQuery实现异步请求
目录
一、 Ajax是什么?
二、实现方式:
1.原生的JS实现方式(了解)
2.XMLHttpRequest对象对象API
3.JQeury实现方式
3.1 语法
3.2 $.ajax()方法的常用配置参数
三、JSON数据格式
1.什么是JSON数据
2.定义JSON数据的格式
3.访问JSON数据格式
四、本章总结
一、 Ajax是什么?
概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML
Ajxs的全称是Asynchronous JavaScript and XML,他并不是一种全新的技术,而是由JavaScript、XML、CSS等集中现有的技术整合而成的。
1.异步和同步:客户端和服务器端相互通信的基础上
-> 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
->客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作
2.Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
->通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
-> 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
二、实现方式:
1.原生的JS实现方式(了解)
javascript代码如下(示例)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
$Title$
请输入用户名:
java后端接收代码如下(示例):
package Servlet;
import Service.bananaService;
import Service.impl.bananaServiceimpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/Do_uname")
public class Do_uname extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置resp编码格式为utf-8 两种方式都可以
resp.setContentType("text/html;charset=utf-8");
resp.setCharacterEncoding("utf-8");
String uname=req.getParameter("uname");
System.out.println("接收到:"+uname);
bananaService banana=new bananaServiceimpl();
boolean b=banana.getbname(uname);
//返回结果给Ajax 用out对象输出返回
PrintWriter out= resp.getWriter();
if(b){
out.print("true");
}else{
out.print("false");
}
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
}运行结果如下(示例):
2.XMLHttpRequest对象对象API
XMLHttpRequest对象的常用方法
| 方法 | 描述 |
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 把HTTP请求的所有相应首部作为键/值对返回。 |
| getResponseHeader(“header”) | 返回指定首部的串值。 |
| open(“method”,“url”) | 建立对服务器的调用。method参数可以是GET、POST或PUT等;url参数可以是相对URL或绝对URL。这个方法还包括3个可选参数。 |
| send(content) | 向服务器发送请求。 |
| setRequestHeader(“header”,“value”) | 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open()方法。 |
XMLHttpRequest对象的常用属性
| 属性 | 描述 |
| onreadystatechange | 每个状态改变时都会触发这个事件处理程序,通常会调用一个JavaScript函数(回调函数) |
| readyState | 返回请求的当前状态,取值从0到4变化。 0——未初始化 1——已初始化 2——请求发送完成 3——开始读取响应 4——读取响应结束 |
| responseText | 服务器的响应,表示为一个字符串 |
| responseXML | 服务器的响应,表示为XML,这个对象可以解析为一个DOM对象 |
| status | 返回当前请求的HTTP状态码。 200——正确返回 404——找不到访问对象 500——服务器内部错误 403——没有访问权限 |
| statusText | HTTP状态的对应文本 |
3.JQeury实现方式
3.1 语法
//语法
$.ajax({settings})
settings方法参数,一般是键值对集合3.2 $.ajax()方法的常用配置参数
| 参数 | 类型 | 说明 |
| url | String | 请求的URL,默认为当前地址 |
| type | String | 请求方法(POST或GET,默认为GET),jQuey 1.9.0之后的版本可以只用method代替type |
| data | PlainObject或String或Array | 发送到服务器端的数据 |
| dataType | String | 预期服务器端返回的数据类型,可用类型有XML、HTML、Script、JSON、JSONP、Text |
| berforeSend | Function(jqXHR jqxhr,PlainObject settings) | 发送请求前调用的函数,可用于设置请求头等,返回false将终止请求。 jqxhr参数:可选,jqXHR是XMLHttpRequest的超集。 setting参数:可选,当前ajax()方法的setting对象 |
| success | Function(任意类型 result,String textStatus,jqXHR jqxhr) | 请求被成功处理时调用的函数 result参数:可选,由服务器返回数据 textStatus参数:可选,描述请求状态的字符串 jqxhr参数:可选 |
| error | Function(jqXHR jqxhr ,String textStatus,jqXHR jqxhr) | 请求失败是调用的函数 jqxhr参数:可选 extStatus参数:可选,错误信息 errorTheown参数:可选,HTTP状态的文本描述 |
| complete | Function(jqXHR jqxhr ,String textStatus) | 请求完成后调用的函数(无论是否成功或失败均调用)。 jqxhr参数:可选 textStatus参数:可选,描述请求状态的字符串 |
| timeout | Number | 设置请求超时时间 |
| global | Boolean | 设置是都出发全局Ajxs事件,默认为true |
简易版代码示例:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
请输入香蕉名称:
香蕉列表
香蕉编号
香蕉名称
香蕉价格
香蕉颜色
种植时间
简易版java后端接收代码如下:
package Servlet;
import Service.bananaService;
import Service.impl.bananaServiceimpl;
import com.alibaba.fastjson.JSON;
import entity.banana;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet("/Do_select")
public class Do_select extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置resp编码格式为utf-8 两种方式都可以
resp.setContentType("text/html;charset=utf-8");
String uname=req.getParameter("uname");
//返回结果给AJAX 用out对象输出返回
PrintWriter out = resp.getWriter();
bananaService banana=new bananaServiceimpl();
if(uname==""){
Listlist=banana.getall();
//如果java结果要返回对象或者集合
//一定要手动先转成JSON格式 再out.print返回
String result = JSON.toJSONString(list);
out.print(result);
}else{
Listlist=banana.likebanana(uname);
//如果java结果要返回对象或者集合
//一定要手动先转成JSON格式 再out.print返回
String result = JSON.toJSONString(list);
out.print(result);
}
}
}
三、JSON数据格式
1.什么是JSON数据
JSON(JavaScript Object Notation):一种轻量级的数据交换格式 采用独立于语言的文本格式 通常用于在客户端和服务器之间传递数据
JSON的优点:轻量级交互语言,结构简单,易于解析
2.定义JSON数据的格式
//定义JSON对象
//语法
var JSON对象 = { "name" : value, "name" : value, …… };
//示例
var person = { "name" : "张三", "age" : 30, "spouse" : null };
//定义JSON数组
//语法
var JSON数组 = [ value, value, …… ];
//示例
var countryArray = [ "中国", "美国", "俄罗斯" ];
var personArray = [ { "name":"张三", "age":30 },
{ "name":"李四", "age":40 } ];
3.访问JSON数据格式
var person = { "name" : "张三", "age" : 30, "spouse" : null };
alert(person.name);
alert(person.age);
var personArray = [ { "name":"张三", "age":30 },
{ "name":"李四", "age":40 } ];
$(personArray).each(function(){
alert(this.name);
alert(this.age);
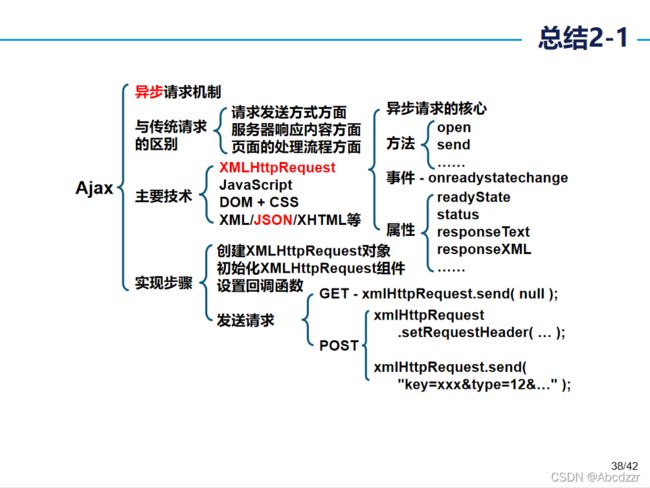
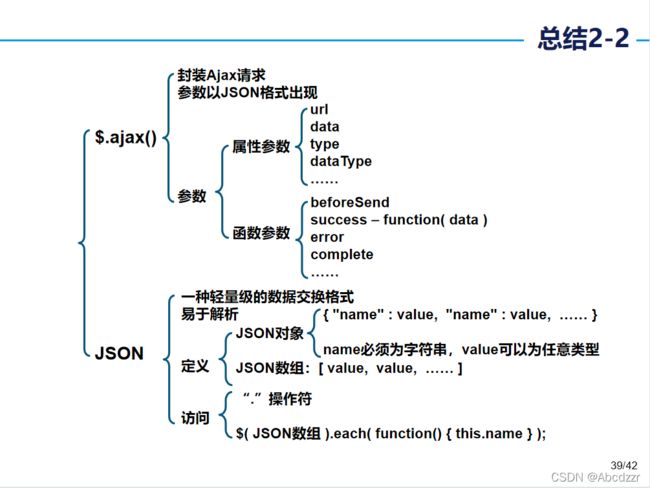
})四、本章总结
- Ajax技术使用XMLHttpRequest对象以异步方式存在浏览器与服务器之间传递数据,并结合JavaSript丶DOM丶CSS等技术实现当前页面局部更新。
- jQuery提供了$.ajax()方法封装Ajax的基础实现,使开发Ajax应用更为简便。
- 使用JSON数据格式进行数据交互,在传输和解析方面具有明显优势。