- 汽车IVI中控开发入门及进阶(六):仪表和中控车机GUI界面开发工具介绍
芯片-嵌入式
汽车电子芯片学习从入门到精通汽车GUIIVIQtGenevi
汽车中控IVI,也有人称之为车机,HUD+仪表盘(Cockpit)+车载娱乐信息系统(In-VehicleInfotainment,IVI)三个组成了智能座舱域。中控的屏幕也是大小不一,比如问界M7就采用了10.25英寸的液晶仪表盘和15.6英寸的中控悬浮大屏设计,液晶仪表盘显示信息丰富。而这些液晶屏大部分是LCD屏,不管是异形还是长方形,都需要进行GUI界面设计,这个需要用什么软件工具来设计呢?
- 深度学习-笔记2
深度学习神经网络
paddlepaddle安装(使用cpu):dockerpullregistry.baidubce.com/paddlepaddle/paddle:2.6.2查看下paddlepaddle的镜像层次和安装目录结构(没有看到dockerbuild文件,先感受一下目录结构吧):dockerinspectregistry.baidubce.com/paddlepaddle/paddle:2.6.2|gr
- 以Arcgis10.X要素类批量转带注记的CAD文件工具为例,分享如何利用Python的pywin32模块,将Arcgis和CAD联动起来进行二次开发。
装疯迷窍_A
arcgispython
Arcgis和CAD是每个测绘和地理信息相关专业从业者不可或缺的软件,和我们的日常工作息息相关,重要性不言而喻,经常使用到这两款软件的朋友,或多或少都有二次开发需求。而能将CAD和Arcgis联动起来二次开发的语言如C++或者C#等对专业基础又要求较高,入门较难。Python语言的pywin32模块刚合适能解决上述问题,虽然此方式的运行效率不高,不能进行深度开发,但基本可以应付我们的日常工作需求了
- mpp rtsp 硬解码
AI算法网奇
嵌入式c++入门宝典网络
目录opencv保存mp4linux系统RK3588MPP硬解码rtsp源代码内存泄露问题硬编码和硬解码mpp保存mp4h264格式判断ffmpeg把mp4转为h264裸流有的电脑报错:Unabletofindasuitableoutputformatfor'output.264'ffmpeg_rtsp_mpp:ffmpeg拉取rtsph264流,使用mpp解码,目前在firefly板子上跑通了m
- python gui编程for mac_Python GUI framework for Mac OS X
weixin_39897687
pythongui编程formac
可以将文章内容翻译成中文,广告屏蔽插件可能会导致该功能失效(如失效,请关闭广告屏蔽插件后再试):问题:I'mtryingtofindagood"pythonGUIframework"forMacOSX,butIhaven'tfoundanythinggooduntilnow,onlywxWidgetswhichIdon'tlikeandit'salsounstable.Anysuggestions
- 除了layui.js还有什么比较好的纯JS组件WEB UI?在谷歌浏览上显示
专注VB编程开发20年
javascript前端layui
以下是一些比较好的纯JS组件WEBUI,可以在谷歌浏览器上良好显示:1.Sencha特点:提供超过140个高性能UI组件,用于构建现代应用程序。支持与Angular和React集成,提供企业级网格解决方案。适用场景:适用于需要高性能、可定制的UI组件的项目,尤其是企业级应用。2.Webix特点:包含102个UI组件,支持跨平台和跨浏览器,提供快速的渲染速度和纯JavaScript代码。适用场景:适
- vue2/3 - 报错Error:Cannot find module ‘body-parser‘ | Require stack(vue找不到模块“body-parser”,项目报错完美解决方案)
街尾杂货店&
前端常见问题解决前端组件与功能(开箱即用)vuebody-parser找不到body-parser模vue项目运行报错缺失模块vue3vue2Cannotfindmod
问题说明在vue2、vue3开发中,出现报错:Error:Cannotfindmodule‘body-parser’,找不到模块“body-parser”,大概率出现在项目启动、项目打包的时候,很奇怪的报错。其他教程都无效,本博客能完美解决这个错误。解决方案先来看下
- Tauri应用开发实践指南(1)— Tauri 怎么样
前端徐徐
Tauri应用开发实践指南前端前端框架
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。Tarui是什么Tauri是一个用于构建针对所有主要桌面和移动平台的小型、高速二进制文件的框架。开发人员可以集成任何能编译为HTML、JavaScript和CSS的前端框架来构建用户体验,同时在需要时利用诸如Rust、Swift和Kotlin等语言进行后端逻辑开发。官网:https://tauri.appTarui架构Tauri的整体
- 独立开发经验谈:如何借助 AI 辅助产品 UI 设计
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,在这个过程中,我也积累了不少如何开发运营一款独立产品的经验。我将在本文中介绍如何借助AI辅助产品UI设计。对于独立产品来说,优秀的产品UI设计有显著优势:优秀的产品UI设计在多个方面具有显著的优势,主要包括以下几点:提升用户体验:良好的UI
- 答疑解惑:如何监控EMC unity存储系统磁盘重构rebuild进度
存储服务专家StorageExpert
EMC存储设备EMC存储存储维护运维unity
近期有个朋友咨询的问题,这个其实很有代表性的,以前在VNX存储中,通过磁盘的属性是可以看到rebuild的进度的。到了unity年代,更换了一个磁盘,如何查询重构的进度,从图形界面好像没有找到合适的地方去查看。那就只能借助命令行来查看了,下面是具体的方法,也要分下面三个不同的场景。供参考。如果还有进一步的问题,添加vx来进一步沟通咨询吧。wechat:StorageExpert监控传统池中的驱动器
- 2412. 完成所有交易的初始最少钱数
咔咔咔的
leetcodec++
2412.完成所有交易的初始最少钱数题目链接:2412.完成所有交易的初始最少钱数代码如下://参考链接:https://leetcode.cn/problems/minimum-money-required-before-transactions/solutions/1830862/by-endlesscheng-lvymclassSolution{public:longlongminimumM
- 全平台制霸!零门槛在本地解锁DeepSeek R1:Ollama+OpenWebUI终极部署手册
程序员辣条
人工智能大模型LLamaAI产品经理大模型学习DeepSeek大模型教程
纯干货教程,无需GPU也能玩转大模型!三平台通用教程带你20分钟搭建私有AI大脑一、环境准备:Ollama全平台安装指南▍Windows玩家专属通道1.访问Ollama官网下载.exe安装包2.双击安装后自动创建环境变量3.Win+R打开CMD验证安装:ollama--version▍macOS极简操作#一行命令搞定安装curl-fsSLhttps://ollama.ai/install.sh|s
- 创建Unity项目、Android打包和打包踩坑
NuageL
虚拟恋人unity游戏引擎
1.安装Unity和配置开发环境2.创建3D项目打开UnityHub,点击“Projects”选项卡。点击右上角的“NewProject”,选择“3D”模板,给项目命名,并选择存储位置。点击“Create”开始创建项目。3.配置Android构建设置打开Unity项目后,点击菜单栏的File>BuildProfile(版本6000.0.25f1c1,其他版本在File>BuildSettings中
- 第十四节 图像几何绘制
没学上了
opencv入门30讲计算机视觉人工智能
知识点-RECT应用-rectangle应用voidQUickdemo::drawing_demo(Mat&image){Rectrect;--Rectrect--声明一个名为rect的cv::Rect类型的变量,cv::Rect通常用于表示矩形区域。rect.x=100;--rect.x=100;--设置矩形的左上角横坐标为100。rect.y=100;rect.y=100;--设置矩形的左上角
- 第五节图像像素的算数操作
没学上了
人工智能linux运维
知识点像素的算数操作+add,减subtract,乘multiply,除divide注意点:图像的数据类型,通道数目,大小必须相同修改参数来调节图片的参数voidQUickdemo::operators_demo(Mat&image){Matdst;dst=image-Scalar(50,50,50);--三元素BGR.当改为乘法操作时会出现报错,原因是超过阈值namedWindow("meitu
- python图形化界面开发工具_七个python gui图形界面开发框架
weixin_39653717
python图形化界面开发工具
Kivy这是一个非常有趣的项目,基于OpenGLES2,支持Android和iOS平台的原生多点触摸,作为事件驱动的框架,Kivy非常适合游戏开发,非常适合处理从widgets到动画的任务。如果你想开发跨平台的图形应用,或者仅仅是需要一个强大的跨平台图形用户开发框架,Kivy都是不错的选择。Pyforms诞生只有两年的Pyforms是一个Python2.7/3.x跨环境图形应用开发框架,模块化和代
- 杰理之BLE连接状态【篇】
Rambo-Lamborghini
c++开发语言
staticvoidcbk_packet_handler(uint8_tpacket_type,uint16_tchannel,uint8_t*packet,uint16_tsize){//…switch(packet_type){caseHCI_EVENT_PACKET:switch(hci_event_packet_get_type(packet)){//…caseHCI_EVENT_LE_M
- 用Python编写桌面应用GUI的几种框架对比
我就是全世界
ai编程
1.PythonGUI框架概述1.1PythonGUI开发的重要性在现代软件开发中,图形用户界面(GUI)是用户与应用程序交互的主要方式。一个直观、易用的GUI可以极大地提升用户体验,使得应用程序更加受欢迎和易于使用。Python作为一种广泛使用的编程语言,其强大的生态系统和丰富的库支持使得开发者能够轻松创建功能丰富的GUI应用程序。PythonGUI开发的重要性体现在以下几个方面:用户体验:良好
- mybatis核心配置文件
清风冉起
mybatisjavamysql
1.核心配置文件(SqlMapConfig.xml)详解yBatis另一个核心要素就是核心配置文件。一个完整的核心配置文件的标签包括:注意:文件中的元素节点是有一定顺序的,节点位置必须按以上位置排序,否则会编译错误MyBatis核心组件包括四部分:SqlSessionFactoryBuilder(构造器)SqlSessionFactory(工厂接口)SqlSession(会话)SQLMapper(
- python基础-推荐8个常用的Python GUI图形界面开发框架
小尤笔记
数据库pythonPython基础开发语言爬虫
在Python中,GUI(图形用户界面)开发框架为开发者提供了创建交互式应用程序的工具。以下是八款常用的PythonGUI图形界面开发框架及其简要代码讲解:CSDN大礼包:《2024年最新全套学习资料包》免费分享1.Tkinter简介:Tkinter是Python的标准GUI库,它提供了一个简单的方式来创建窗口、对话框等GUI元素。Tkinter被整合到当前所有主要操作系统的Python安装程序中
- Fooocus AI绘画神器兼具Midjourney和Stable Diffusion强大功能,win版本整合包一键运行N卡版(8g内存4g显卡可操作硬盘空间要500g),省去繁琐的安装(A卡改参数)
struggle2025
AI作画midjourneystablediffusion人工智能计算机视觉图像处理
开源AI绘画工具Fooocus使用指南最近,在Github上一款全新的开源AI绘画工具Fooocus横空出世,引发了众多AI绘画爱好者的关注。它不仅能够像StablediffusionWebUI一样部署到本地免费使用,还具备midjourney那般便捷的操作界面,为用户带来了极其出色的创作体验。Foocus重新思考了图像生成器的设计。该软件是离线的,开源的,免费的,同时,类似于许多在线图像生成器,
- Cisco NX-OS ACI 16.1(2g)F - 适用于 ACI 模式下的 Nexus 9000 系列交换机系统软件
cisco
CiscoNX-OSSystemSoftware-ACI16.1(2g)F适用于ACI模式下的CiscoNexus9000系列交换机系统软件请访问原文链接:https://sysin.org/blog/cisco-aci-16/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgCiscoNX-OS网络操作系统软件CiscoNX-OS操作系统助力网络紧跟业务发展步伐。NX-OS网络操
- 基于websocket实现Web群聊
一杯雪花勇闯天涯
音视频技术websocket前端javascript
安装node中ws模块npminstallwsNode中处理代码constWebSocket=require("ws");constwsServer=newWebSocket.Server({port:3000});varmaps=newMap();varnumber=0;varsendMessage={};wsServer.on('connection',(socket)=>{console.l
- Arduino控制42步进电机
qq_36201610
java算法开发语言
前言:使用Arduino实现控制42步进电机正反转与转动步数程序:intdirPin=8;intstepperPin=9;intEN=10;voidsetup(){pinMode(dirPin,OUTPUT);pinMode(stepperPin,OUTPUT);pinMode(EN,OUTPUT);}voidstep(booleandir,intsteps){digitalWrite(dirPi
- 如何本地部署DeepSeek?DeepThink R1 本地部署全攻略:零基础小白指南。
白马区块Crypto100
SolanaAI套利策略交易人工智能deepseekDeepSeekAI助手
离线运行AI,免费使用OpenAI级别推理模型本教程将手把手教你如何在本地部署DeepThinkR1AI模型,让你无需联网就能运行强大的AI推理任务。无论你是AI新手还是资深开发者,都可以轻松上手!目录DeepThinkR1介绍安装Ollama(AI运行环境)下载并安装DeepThinkR1模型在终端运行DeepThinkR1使用Chatbox浏览器UI交互创建你的专属AI伙伴进阶玩法:离线AI编
- 【Python】 python实现我的世界(Minecraft)计算器(重制版)
杰九
python开发语言开源游戏程序
【Python】python实现我的世界(Minecraft)计算器文章目录【Python】python实现我的世界(Minecraft)计算器1.引言与原理2.写代码之前的配置1.BuidTools.jar文件配置服务器2.raspberryjuice-1.12.1.jar用python控制服务器3.第三方库mcpi的基本方法4.计算器构建的思路5.源码展示6.操作示例7.结语这是配置资源以及教
- Python项目第三方库安装_pip freeze命令
zhaoxi_2021
pythonpython
项目迁移环境后,需要安装项目依赖库,可如下操作)1、在项目中打开控制台,输入pipfreeze(可查看项目所安装的第三方库)输入pipfreeze>requirements.txt(可生成requirements.txt文件,文件中包含所有安装的第三方库)2、环境迁移后,通过命令直接安装:pipinstall-rrequirements.txt(即可自动全部安装)
- python pip常用指令(install,list,freeze)
小确幸勋章
首先,我们进入cmd命令控制界面,输入pip,查看下pip的命令集合接下来我们来整理一下pip命令:commands原指令解释翻译installInstallpackage安装python包downloaddownloadpackage下载python包uninstallUninstallpackage卸载python包freezeOutputinstalledpackageinrequireme
- 【明明安装flash-attn成功,但是import的时候报错】
厂泉心
python自然语言处理
ImportError:Thismodelingfilerequiresthefollowingpackagesthatwerenotfoundinyourenvironment:flash_attn.明明安装flash-attn成功,但是import的时候报错问题描述:运行Llama2需要flash-attn,在https://github.com/Dao-AILab/flash-attenti
- pythonocc的安装
Tony_xxx
python
https://pythonocc.wordpress.com/2013/03/04/installing-on-ubuntu-12-04/官方教程https://github.com/tpaviot/oce/blob/master/BUILD.Unix.mdhttps://github.com/tpaviot/pythonocc-core/blob/master/INSTALL.mdgitclo
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo
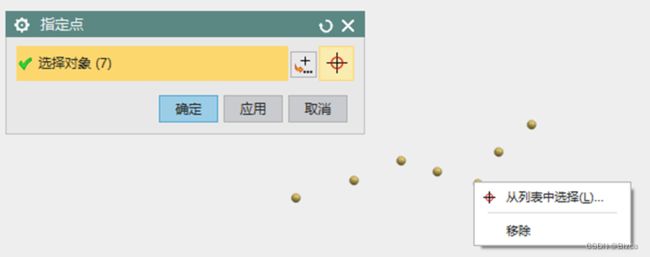
 第一步,创建一个种子界面,如下图所示,一个组和一个指定点的控件,将组隐藏,并保存到文件“seed_specify_point.dlx”。
第一步,创建一个种子界面,如下图所示,一个组和一个指定点的控件,将组隐藏,并保存到文件“seed_specify_point.dlx”。 第三步,进入代码处理,在选择对象控件的更新回调中插入如下代码。编译程序并运行,当通过选择对象指定多个点时,就会动态创建集列表的项,也可以通过种子文件里面的指定点控件动态修改每个点的坐标。
第三步,进入代码处理,在选择对象控件的更新回调中插入如下代码。编译程序并运行,当通过选择对象指定多个点时,就会动态创建集列表的项,也可以通过种子文件里面的指定点控件动态修改每个点的坐标。
