Cocos2d-x标签文乱码问题
我们在Windows下使用Visual Studio 2012开发游戏的时候,使用标签中包含中文时候会出现乱码或无法显示,如下图所示:
而应该显示的中文是如下图所示:
HelloWorldScene.cpp中init函数如下:
- bool HelloWorld::init()
- {
- if( !Layer::init() )
- {
- return false;
- }
- SizevisibleSize = Director::getInstance()->getVisibleSize();
- Pointorigin = Director::getInstance()->getVisibleOrigin();
- autocloseItem = MenuItemImage::create(
- "CloseNormal.png",
- "CloseSelected.png",
- CC_CALLBACK_1(HelloWorld::menuCloseCallback,this));
- closeItem->setPosition(Point(origin.x+ visibleSize.width - closeItem->getContentSize().width/2 ,
- origin.y +closeItem->getContentSize().height/2));
- automenu = Menu::create(closeItem, NULL);
- menu->setPosition(Point::ZERO);
- this->addChild(menu,1);
- autolabel1 = LabelTTF::create("中国1","Arial", 30); ①
- label1->setPosition(Point(origin.x+ visibleSize.width/2,
- origin.y + visibleSize.height - 150));
- this->addChild(label1,1);
- autolabel2 = LabelBMFont::create("中国2","fonts/bitmapFontChinese.fnt"); ②
- label2->setPosition(Point(origin.x+ visibleSize.width/2,
- origin.y + visibleSize.height - 250));
- this->addChild(label2,1);
- autolabel3 = Label::createWithBMFont("fonts/bitmapFontChinese.fnt","中国3"); ③
- label3->setPosition(Point(origin.x+ visibleSize.width/2,
- origin.y + visibleSize.height - 350));
- this->addChild(label3,1);
- TTFConfigttfConfig("fonts/STLITI.ttf", 36,GlyphCollection::DYNAMIC); ④
- autolabe4 = Label::createWithTTF(ttfConfig,"您好.",
- TextHAlignment::CENTER,
- visibleSize.width); ⑤
- labe4->setPosition(Point(origin.x+ visibleSize.width/2,
- origin.y + visibleSize.height - 450));
- this->addChild(labe4,1);
- returntrue;
- }
上述代码第①行是创建一个LabelTTF标签对象,其中包括中文字符。类似的第⑤行代码是Label::createWithTTF创建一个Label标签对象。它们都需要指定字体问题,为了显示中文,需要字体库文件支持中文,其中第④行代码STLITI.ttf字体库是华文隶书。
第②行代码是通过LabelBMFont::create创建位图字体标签。第③行代码是通过Label::createWithBMFont创建位图字体标签。
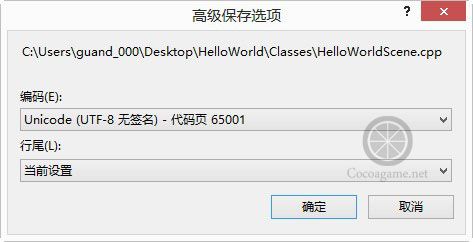
出现乱码或无法显示的原因是由于在Windows中文环境下使用Visual Studio创建的源程序文件是采用GBK编码。解决方法很简单,我们只需要把HelloWorldScene.cpp文件另存为UTF-8就可以了,用记事本等文本编辑工具打然后另存为UTF-8就可以,或者是在Visual Studio工具中可以选择菜单文件→高级保存选项,在弹出如下图所示对话框,选择编码为Unicode(UTF-8无签名),然后点击确定按钮保存。
注意不能保存为Unicode(UTF-8带签名)。而采用Unicode(UTF-8无签名)的文件在程序编译的时候,第⑤行代码Label::createWithTTF中如果包含中文,有的时候会有如下编译错误:
2>helloworldscene.cpp(58): errorC2001:常量中有换行符
2>helloworldscene.cpp(59): errorC2143:语法错误 :缺少“)”(在“CENTER”的前面)
2>helloworldscene.cpp(60): errorC2059:语法错误:“)”
这是由于Visual Studio对于Unicode(UTF-8无签名)识别有误,我们一般在后面添加一些英文字符,或者“啊”等特殊的中文字符。
- autolabe4 = Label::createWithTTF(ttfConfig,"您好,美好的一天", ①
- TextHAlignment::CENTER,
- visibleSize.width);
- autolabe4 = Label::createWithTTF(ttfConfig,"您好,美好的一天啊", ②
- TextHAlignment::CENTER,
- visibleSize.width);
- autolabe4 = Label::createWithTTF(ttfConfig,"您好,美好的一天.", ③
- TextHAlignment::CENTER,
- visibleSize.width);
在上面的中文第①行代码在Visual Studio下无法编译,第②行代码可以字符串后面追加“啊”编译通过,并且能够正常显示。第③行代码我们在中文字符后面追加“.”(英语句号),编译通过,但是“天”字不能显示。而在Android和iOS平台,如果如果也采用UTF-8,那么上面的问题就不会出现,能够编译和正常显示。
使用菜单
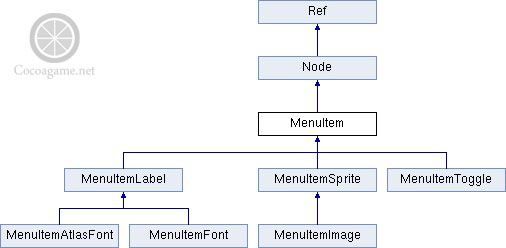
菜单中又包含了菜单项,菜单项类是MenuItem,每个菜单项都有三个基本状态:正常、选种和禁止。我们再回顾一下MenuItem类图如下图所示。
菜单分类是按照菜单项进行分类的,从MenuItem类图中可见MenuItem的派生类有:MenuItemLabel、MenuItemSprite和MenuItemToggle。其中MenuItemLabel类是文本菜单,它有两派生类MenuItemAtlasFont和MenuItemFont。MenuItemSprite类是精灵菜单,它的派生类是MenuItemImage,它是图片菜单,MenuItemToggle类是开关菜单。