jsx 案例练习 评论区渲染
练习案例源码地址
git源码后,安装依赖,npm install或者yarn
然后 npm run start 运行起来
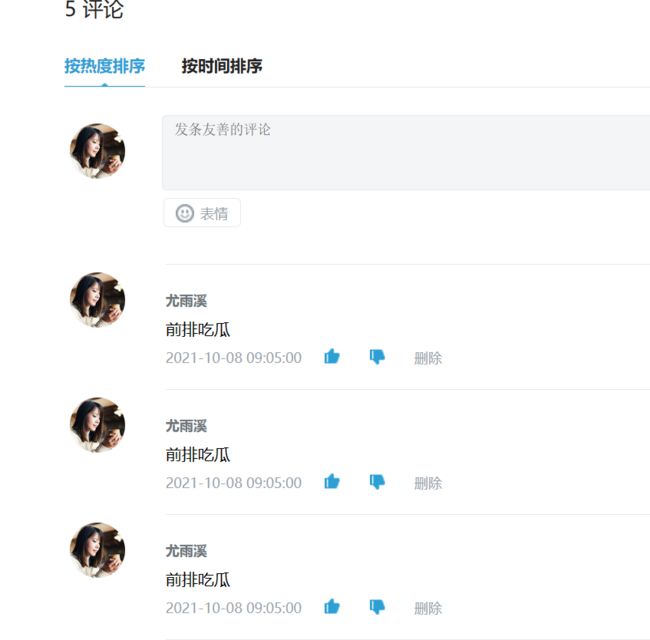
会有简易B站评论模板出现
案例目标:完成 评论数据渲染、tab内容渲染、评论列表点赞和点踩 三个视图渲染
1、评论数据渲染
找数据,list
找到需要遍历的标签 list-item
大括号写表达式,里面以state.list拿到列表,通过map方法,把大模板放进去
这是第一步,得到所有数据后的结构,还要补一个key,遍历的是谁在谁那加
结构有了,用户、评论、时间要完善
时间呢?怎么弄,它在列表里是个new date,时间对象
写个函数调用方法获取
function formatTime(time){
//时间格式化 2023-8-16
return `${time.getFullYear()}-${time.getMonth()+1}-${time.getDate()}`
}
月份是0-11月,所以要在后面+1,否则显示上是前一个月
接下来是旁边的点赞点踩
用到动态类名控制,三元表达式
还剩一个按时间、热度排序
active控制,同理可使用动态类名控制
这个案例练习的是jsx的语法,map遍历列表、动态类名控制,没有功能,慢慢学
你可能感兴趣的:(React入门到跑路,学习,笔记,react,jsx,前端)
- 手把手教会你Disruptor的常用使用场景!(含详细代码示例)
后端
Disruptor常见使用场景与代码示例1.引言上期介绍到Disruptor是一个高性能的无锁并发队列,适用于需要极低延迟和高吞吐量的应用场景。它通过环形缓冲区(RingBuffer)和高效的事件处理机制,显著减少了CPU缓存失效和上下文切换的开销。今天介绍Disruptor的几个常见使用场景:事件处理、日志记录、消息传递、实时数据分析和并发任务调度,让你进一步加深对它的印象,下期将介绍Disru
- Pocsuite3渗透测试框架编写POC和EXP脚本
wespten
全栈网络安全渗透测试代码审计网络安全工具开发大数据
在我们的日常渗透测试中,经常挖掘到一些漏洞,但是我们一般使用挖掘工具或者手工判断的时候,不好确定是不是真的存在这么一个漏洞,因此POC脚本就应运而生了。POC全称是ProofofConcept,中文译作概念验证。它是专门为了验证漏洞是否真的存在的脚本。而EXP全称是Exploit,中文译作漏洞利用程序。它是对POC验证结果的一种漏洞利用脚本。因为市面上有关POC和EXP脚本的教程比较稀少,但是比较
- Python自动化运维:一键掌控服务器的高效之道
蒙娜丽宁
Python杂谈运维python自动化
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界在互联网和云计算高速发展的今天,服务器数量的指数增长使得手动运维和管理变得异常繁琐。Python凭借其强大的可读性和丰富的生态系统,成为实现自动化运维的理想语言。本文以“Python自动化运维:编写自动化脚本进行服务器管理”为主题,深入探讨了如何利用Py
- Redis实战-初识Redis
啥都想学的又啥都不会的研究生
redis数据库缓存
初识Redis1、Redis简介2、Redis数据结构简介3、Redis命令3.1字符串3.2列表3.3集合3.4散列3.5有序集合3.6发布与订阅3.7其他命令3.7.1排序3.7.2过期时间如有侵权,请联系~如有错误,也欢迎批评指正~本篇文章大部分是来自学习《Redis实战》的笔记1、Redis简介Redis是一个远程内存数据库,它不仅性能强劲,而且还具有复制特性以及为解决问题而生的独一无二的
- AI Agent 原理解析及应用场景深度洞察
power-辰南
大模型算法实战工程人工智能aiagent大模型
在当今科技飞速发展的时代,AIAgent作为人工智能领域的重要分支,正以其独特的智能特性和广泛的应用潜力,逐渐渗透到各个行业和我们生活的方方面面。它为解决复杂问题、提升系统效率和实现智能化交互提供了全新的途径。本文将深入剖析AIAgent的原理,并详细探讨其在多个领域的关键应用场景。一、AIAgent的定义与基本概念AIAgent,即人工智能代理,是一种能够感知其所处环境,并基于所感知的信息自主地
- 【Java基础】抽象类、接口、内部的运用与作用分析,枚举类型的使用
唐僧洗头爱飘柔9527
javajava开发语言JavaSE内部类抽象类interface接口枚举类
1.抽象类在面向对象的概念中,所有的对象都是通过类来描绘的,但是反过来,并不是所有的类都是用来描绘对象的,如果一个类中没有包含足够的信息来描绘一个具体的对象,这样的类就是抽象类。抽象类除了不能实例化对象之外,类的其它功能依然存在,成员变量、成员方法、初始化块和构造方法和普通类一样。并且抽象类和普通类相比还多出了抽象方法。格式:[修饰符]abstractclass类名{//零到多个成员变量//零到多
- SQL语言中的查询语句整理
唐僧洗头爱飘柔9527
sqlmysql数据库
1、查询语句的介绍:本篇主要介绍sql语句里的查询语句,这其中包括了查询语句中的子内容,也就是拓展的内容,这些内容代入到查询语句中将会有更多的反应。2、查询语句:FROM命令:SELECT字段1,字段2,字段3FROM表文件名执行顺序:mysql共有7个查询命令,FROM命令永远是第一个执行的查询命令执行作用:FROM命令相当于一个读取流,分则将硬盘上表文件加载到内存中生成一个【临时表】供后续查询
- redis热Key问题
思静鱼
#Redis-缓存redis数据库缓存
文章目录一、定位Redis热Key问题二、解决Redis热Key问题什么是热Key呢?在Redis中,我们把访问频率高的key,称为热点key。如果某一热点key的请求到服务器主机时,由于请求量特别大,可能会导致主机资源不足,甚至宕机,从而影响正常的服务。Redis热key问题通常是指在Redis中某些键(key)被频繁访问,导致对这些热点数据的访问压力过大,可能引起Redis性能问题原因热点Ke
- 深度学习环境配置指南!(Windows、Mac、Ubuntu全讲解)
Charmve
#AI学习指导:从入门到进阶软件安装环境配置计算机视觉实战文档详细开放源码cudalinuxgpuanacondaubuntu
关注“迈微AI研习社”,内容首发于公众号作者:伍天舟、马曾欧、陈信达入门深度学习,很多人经历了从入门到放弃的心酸历程,且千军万马倒在了入门第一道关卡:环境配置问题。俗话说,环境配不对,学习两行泪。如果你正在面临配置环境的痛苦,不管你是Windows用户、Ubuntu用户还是苹果死忠粉,这篇文章都是为你量身定制的。接下来就依次讲下Windows、Mac和Ubuntu的深度学习环境配置问题。一、Win
- git生产常用命令
zjx182021
git
1.从master分支copy代码,修改后push到自己分支下面解决修改代码后push,报错你的代码版本过久的问题GitcopyXXX修改你的代码后Gitcheckout-bnew_branchGitadd.Gitcommit-m“xxx”//下面更新你的代码,会让你的所有代码变回master原样,但是你修改的代码已经在暂存区,push就可以了GitpulloriginmasterGitpusho
- 您未曾知晓的故事:揭秘机场背后的繁忙日常
CAAC_SKY
智慧民航交通物流业界资讯职场和发展人工智能
机场,作为全球旅行的枢纽,每天都在上演着无数令人惊叹的故事。然而,在这些光鲜亮丽的表面之下,隐藏着一个复杂而精细的运作网络,确保每一次起飞和降落都能顺利进行。机场业务概览机场的日常运作是一项涉及众多环节的庞大工程。从提供地面设施到确保旅客安全,每一个细节都至关重要。机场的基础设施包括停机位、登机口、行李托运处和安检站等,这些设施共同构成了机场运行的基石。关键职责:地面设施与服务机场的首要任务是提供
- Python 最最最使用的动态规划入门教程 + 10道经典例题
我是阿核
Python动态规划算法pythonleetcode
不多废话,直接开讲动态规划三大步骤动态规划是一种将问题分解为若干个子问题,并存储这些子问题的解(通常使用数组或矩阵等数据结构),以便在后续计算中重复使用,从而避免了重复计算,提高了算法的效率。需要注意的是,动态规划并非一种特定的算法,而是一种解决问题的思想和方法。在实际应用中,需要根据具体问题的特点来设计合适的动态规划算法。动态规划的根本在于用已知项的求出未知项,并再次调用已经求出的未知项来解决更
- WPS按双字段拆分工作表到独立工作簿-Excel易用宝
Excel_easy
Excel技巧wpsexcel
我们老板真是事多,他说要把这个工作表以月份和支付方式的维度,以这两个字段进行拆分工作表,而且拆分出来的表格要保存一个新的工作簿。啥事都交给我,他还以为我有三头六臂呢,还好我有易用宝,可以轻松拆分工作表,工作簿。双字段拆分工作簿,点击易用宝,工作表管理,拆分工作表-按关键字。先选择目标数据区域,勾选包含表格标题,位于前1行,选择主拆分字段和次拆分字段,点击》将可选拆分项添加到待拆分项。选择所有拆分项
- 科技护航:分布式 IO 模块与大型 PLC,稳筑地铁安全防线
明达技术
科技分布式
在城市的地下脉络中,地铁如灵动的巨龙,承载着无数人的出行需求。保障地铁的稳定安全运行,是城市高效运转的关键,而这背后,分布式IO模块与大型PLC的默契协作,功不可没。智慧大脑大型PLC,作为自动化控制领域的核心力量,犹如地铁控制系统的“智慧大脑”。它具备强大的数据处理与逻辑运算能力,能够精准调控地铁运行的各个环节。从列车的启动、加速、减速到停靠,从站台屏蔽门的开关,到通风、照明系统的有序运作,大型
- 联邦学习中客户端发送的梯度是vector而不是tensor
wzx_Eleven
联邦学习机器学习网络安全人工智能
在联邦学习中,当本地使用神经网络或深度学习模型时,训练的梯度通常是与模型参数(权重和偏置)相对应的梯度数据。具体来说,梯度的类型和形状取决于模型的结构(例如,卷积神经网络、全连接网络等),以及模型的层数、每层的神经元数量等因素。1.梯度类型:梯度是一个张量:在神经网络中,梯度通常是一个张量(tensor),每一层的梯度张量的形状和该层的权重形状相匹配。具体来说,梯度是损失函数对每个参数的偏导数,表
- 选课(贪心) pta
wzx_Eleven
算法
小明是个好学的程序猿,他想在一天内尽可能多的选择课程进行学习。在下列课程中,他能选择的最多课程是几门?输入格式:第一行为一个整数n,表示课程总数。接下来每行为x,y,z表示课程名,开始时间,结束时间。输出格式:输出一个整数,表示小明最多可选的课程数。输入样例:5Art910English9.310.3Math1011Computer10.311.3Music1112输出样例:在这里给出相应的输出。
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- Qt双击桌面快捷方式激活并使程序窗口置于最前端
Chervin
QtWindowsqt前端
Qt双击桌面快捷方式激活并使程序窗口置于最前端亲测有效对于已经打开的Qt桌面程序,我们希望用户再次双击桌面的快捷方式时,程序可以自动激活到其他所有程序的最前面,而不是重新打开一次程序。此时我们采用QSharedMemory方式,加上WindowAPI函数操作程序,保证已打开程序不重复打开,并激活程序窗口到最前面在main()函数中添加如下代码//WindouwAPI依赖头文件#include#in
- react - Ant Design Pro 报错Warning: React.createElement: type is invalid – expected a string (for buil
街尾杂货店&
前端常见问题解决前端组件与功能(开箱即用)reactantdesignpro创建全局组件时报错怎么解决组件引入导出报错解决浏览器控制台出现一片报错React.createEletypeisinvalid
报错问题在react+antdesignpro项目开发中,浏览器控制台出现报错:Warning:React.createElement:typeisinvalid–expectedastring(forbuilt-incomponents)oraclass/function(forcompositecomponents)butgot:undefined.Youlikelyforgottoexpor
- 思科 Packet Tracert 无线简单配置
仓鼠OO
网络配置(思科)网络思科无线
目录1.网络拓扑2.实验说明3.配置步骤3.1网络基础配置3.2无线AP配置3.3移动终端配置3.3.1.移除移动终端自带的有线网卡,并装上无线网卡3.3.2.移动终端连接无线4.移动终端连接验证1.网络拓扑2.实验说明出口路由器作为dhcp服务器,通过LAN口给内网终端设备下发ip地址;LAN口地址:192.168.10.254/24移动终端可以连接无线AP并且到出口路由器LAN口的网络连通性正
- 使用 Python结合ffmpeg 实现单线程和多线程推流
浪浪山小白兔
pythonffmpegopencv
一、引言在本文中,我们将详细介绍如何使用Python进行视频的推流操作。我们将通过两个不同的实现方式,即单线程推流和多线程推流,来展示如何利用cv2(OpenCV)和subprocess等库将视频帧推送到指定的RTMP地址。这两种方式都涉及到从摄像头读取视频帧,以及使用ffmpeg命令行工具将视频帧进行编码和推流的过程。二、单线程推流以下是单线程推流的代码:importcv2ascvimports
- 【论文笔记】AutoML: A survey of the state-of-the-art(下篇)
pip install USART
学习笔记论文阅读记录论文阅读算法深度学习
目录4.ModelGeneration模型生成4.1SearchSpace搜索空间4.1.1Entire-structuredsearchspace基于整个架构的4.1.2Cell-basedsearchspace基于Cell的空间4.1.3Hierarchicalsearchspace层次化的空间4.1.3Morphism-basedsearchspace基于“态射”的空间4.2网络优化方法(搜
- 笔记:qt窗体界面激活显示在最前
Czx.¹²³
qt开发语言
1、利用Qt带有显示窗口在最前的方式this->setWindowFlags(pMainForm->windowFlags()&~Qt::WindowStaysOnTopHint);this->showNormal();该代码会导致该窗体霸道的总是在最前,无法切换到诸如浏览器等其他应用,不能取消“总在最前”的状态。2、如下代码即可解决以上问题,将窗口显示到最前的效果,且无其他副作用:if(this
- 计算1+2+3+4+5+6...+100用python_100个Python练手小程序,学习python的很好的资料
weixin_39879881
原标题:100个Python练手小程序,学习python的很好的资料100个Python练手小程序,学习python的很好的资料,覆盖了python中的每一部分,可以边学习边练习,更容易掌握python。本文附带基础视频教程:私信回复【基础】就可以获取的【程序1】题目:有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?1.程序分析:可填在百位、十位、个位的数字都是1、2、
- RK3568笔记七十六:使用V4L2框架录制MP4视频保存到本地
殷忆枫
RK3568学习笔记笔记
若该文为原创文章,转载请注明原文出处。录制MP4使用的是ffmpeg,如何编译自行处理。使用的是正点原子的RK3568测试,其他板子自行调试。一、程序功能介绍说明:程序参考FFMPEG提供的例子程序muxing.c进行修改。功能介绍:程序里目前有一个子线程和一个主线程,子线程通过linux标准的V4L2框架读取摄像头数据(NV12);然后把NV12数据转换为YUV420P格式(H264必须使用该格
- RV1126笔记十二:实现RTMP单路拉流
殷忆枫
RV1126项目实战ffmpeg音视频
若该文为原创文章,转载请注明原文出处。一、介绍相比推流,拉流就简单了一点,只需要连接RTMP服务器,获取流,把数据解码出来显示和播放就可以,使用的是易百纳板子,测试时音频输出是不正常的,所以只解析了视数据,不处理音频。如果想测试音频,建议用其他开发板,正点原子的就不错。拉流后,如果有屏幕,可以在屏幕上显示,这里采用的是软解码方式显示,后面多路拉流显示比较方便,也可以自行参考rkmedia采用硬解码
- RK3568笔记二十九:RTMP推流
殷忆枫
RK3568学习笔记笔记
若该文为原创文章,转载请注明原文出处。基于RK3568的RTMP推流测试,此代码是基于勇哥的github代码修改的,源码地址MontaukLaw/3568_rknn_rtmp:rk3568的推理+推流(github.com)感兴趣的可以clone下来测试。也可以下载修改后的代码测试。Yinyifeng18/rk3568_rknn_rtmp:正点原子RK3568RTMP公网推流(github.com
- RK3568笔记十三:Zlmedia推流测试
殷忆枫
RK3568学习笔记笔记
若该文为原创文章,转载请注明原文出处。使用正点原子的屏幕竖屏用不习惯,所以想推流用VLC方式显示,而Zlmedia功能很强大,推流拉流都有,拉流在前面有提及。研究了几天,最后还是勇哥帮忙,所以知道了怎么推流。一、环境1、平台:rk35682、开发板:ATK-RK3568正点原子板子3、环境:buildroot二、流程把主要的函数贴出来。1、初始化部分mk_env_init(&config);#初始
- 深入Vue 3:从入门到精通
养军博客
vue.js前端javascript
深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5
- 1. 基于大模型能力,如何提炼出优质prompt(入门版)
姚瑞南
prompt系列课程人工智能AIGCchatgpt
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)本文简介:入门版:基于大模型能力,如何提炼出优质prompt提示词的重要性和价值大模型基础能力简介prompt的基本定义如何定义优质的promptprompt的万能公式与套路prom
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出 Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。 尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。 然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构 链表是链式的结构 2.链表的组成 链表是由头节点,中间节点和尾节点组成 节点是由两个部分组成: 1.数据域 2.引用域 3.链表的实现 &nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下: $data = array( 'id' => 'sku_123ABC', 'qty' => 1, '
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码: <h1 id="anchor">页面标题</h1> <div id="container">页面内容</div> <p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址: http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html B树 即二叉搜索树: 1.所有非叶子结点至多拥有两个儿子(Left和Right); &nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html @Anthor:孤傲苍狼 数据库连接池 用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误: java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型 在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患 泛型的特点:消除强制转换 确保类型安全 向后兼容 简单泛型的定义: 泛型:就是在类中将其模糊化,在创建对象的时候再具体定义 class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一 <script> var name = "The Window"; var Object_a = { name : "My Object", getNameFunc : function(){ var that = this; return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过 String str = new Gson().toJson(data); 得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO import com.google.gson.Gson; import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结: 1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法 2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块 lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty Centos和debian的安装就简单了。。 这里说下freebsd的安装: fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz tar zxvf lua-5.1.4.tar.gz cd lua-5.1.4 ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive { /*递归判断数组是否升序 * if a Integer array is ascending,return true * use recursion */ public static void main(String[] args){ IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html 里面提到ChannelPipeline的一个“pitfall”: 如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB) 来
- Java工具之JPS
chinrui
java
JPS使用 熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() { var tt = document.getElementById("tt"); var childNodes = tt.childNodes[0].childNodes; var level = 0; for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误 [slave16][email protected]:/tmp/hsperfdata_hdfs# jps Error occurred during initialization of VM java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求 private static boolean sendGETRequest (String path, Map<String, String> params) throws Exception{ //发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处: http://eksliang.iteye.com/blog/2104387 在bash的操作环境中有一个非常有用的功能,那就是通配符。 下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验): 1、因为Android有短信收发接口,可以调用接口完成短信收发; 发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下: string m_keleyiFolderName = Server.MapPath("/hovertree"); if (Directory.Exists(m_keleyiFolderName)) { //文件夹已经存在 return; } else { try { D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的? “如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。” 很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类 public class Singleton { private static class SingletonHolder { public static Singleton singleton = new Singleton(); } public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO: 全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。 BO: 全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢? 我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。 Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata) { jint i,j; int s