- python作业
陈小铃子
python开发语言
基础练习练习目标函数01.计算车费题目描述小红打车,起步价8元(3公里),每公里收费2元,她打车行驶了n公里,通过函数封装并计算车费输入描述输入一个公里数输出描述输出应付车费示例输入:5输出:12defcalculate_fare(distance):base_price=8#起步价per_km_cost=2#每公里费用min_distance=3#最小计费距离ifdistance0:sum_nu
- 【Python】(三)面试题和Py基础题
戏精亿点点菜
面试职场和发展python
1.技术面试题(1)解释Linux中的进程、线程和守护进程的概念,以及如何管理它们?答:进程(Process):进程是操作系统中资源分配的基本单位,是正在运行的程序的实例。每个进程都有自己的内存空间、文件描述符和执行上下文。管理:①查看进程:使用ps、top、htop等命令查看当前运行的进程。②启动进程:通过命令行或脚本启动新进程。③终止进程:使用kill命令发送信号终止进程,例如kill-9PI
- python小工具:测内网服务器网速和延迟
秃了也弱了。
python大家庭服务器pythonjava
文章目录一、使用1、代码2、使用3、注意事项一、使用1、代码importargparseimportsocketimporttimeimportsubprocessimportreimportsysdefmeasure_latency(host):#使用ping命令测量延迟try:#根据操作系统选择ping参数ifsys.platform.startswith('win'):output=subp
- Python面试题-6
编织幻境的妖
python服务器开发语言
1.请解释Python中的动态类型。Python中的动态类型Python是一种动态类型语言,这意味着你不需要在编程时声明变量的类型,而是在运行时自动推断类型。在Python中,变量的类型是在程序运行时决定的,这意味着同一个变量可以在不改变其类型的情形下被赋予不同类型的值。动态类型的优点在于它提高了编程的灵活性,因为你不需要预先确定数据的类型,可以更容易地写出简洁的代码。然而,这也可能导致运行时错误
- 火爆全网的条形竞赛图,Python轻松实现
统计学家
image这个动图叫条形竞赛图,非常适合制作随时间变动的数据。我已经用streamlit+bar_chart_race实现了,然后白嫖了heroku的服务器,大家通过下面的网址上传csv格式的表格就可以轻松制作条形竞赛图,生成的视频可以保存本地。https://bar-chart-race-app.herokuapp.com/本文我将实现过程介绍一下,白嫖服务器+部署留在下期再讲。纯matplot
- 【无标题】Python---day9 模块化编程概念(模块、包、导入)及常见系统模块总结和第三方模块管理
AnAn__kang
pythonjava服务器
系列文章目录前言跟着博主学Python,今天我们来到了第九天的学习,模块化编程的概念。Python作为一门编程语言,本身就是用于对模块以及各种包的使用来达到我们自己想到创作的目的。所以今天博主就给大家盘点一下有关于各种常见的包以及如何进行导入的。一.模块Module,模块1.1基本概念定义:模块是一个Python文件,每个.py.py.py文件就是一个模块。作用:用于组织代码,避免代码重复,提高复
- Python --- day 10 Opencv模块的使用
AnAn__kang
pythonopencv开发语言
系列文章目录前言今天博主带大家进入Opencv的学习,这是一个专门针对处理图像和视频的一个模块,大家以理解为主,增强自己的编程思维,再后续我们训练模型时会大批量的处理图片时会经常用到这个模块。1OpenCV介绍OpenCV(开放源代码计算机视觉库)是一个开源的计算机视觉和机器学习软件库。由一系列C++类和函数构成,用于图像处理、计算机视觉领域的算法实现。1.1OpenCV优势**开源免费:**完全
- 【无标题】Python --- Day5 函数的位置传参、关键词传参及其可变性和解包操作
AnAn__kang
python前端人工智能
系列文章目录前言今天小伙伴们跟我进入第五天的Python课程学习,主要是关于函数的位置传参,关键传参和可变性和解包传参这其中的具体定义以及它们的使用场景`一、调用传参函数调用时传递参数的方式有多种,包括位置传参、关键词传参、多个参数解包、参数默认值等。1.1位置传参最常见的传参方式,参数按定义的顺序依次传入函数。示例:defgreet(name,age):print(f"Hello,{name}.
- 时序数据库在数据库领域的行业应用
数据库管理艺术
数据库时序数据库ai
时序数据库在数据库领域的行业应用关键词:时序数据库、数据库领域、行业应用、时间序列数据、实时分析摘要:本文深入探讨了时序数据库在数据库领域的行业应用。首先介绍了时序数据库的背景知识,包括其目的、适用读者、文档结构和相关术语。接着阐述了时序数据库的核心概念、架构和工作原理,通过Python代码详细讲解了核心算法。还介绍了相关的数学模型和公式,并举例说明。在项目实战部分,给出了开发环境搭建、源代码实现
- Python --- Day3 推导式及 常见语句和内置函数的学习!!!
系列文章目录前言相信各位伙伴们在前俩次的文章和Python的基础学习中大有收获,这次我们将进入推导式,常见语句和内置函数的学习!跟着博主一起成为一名Ai的算法工程师!一、推导式用更简洁的方式创建列表、字典和集合。是Python特有的一种表达式形式。1.1列表推导式a=[1,2,3,4]result=[x*2forxina]#创建一个新列表,元素是原列表每个元素的两倍1.2字典推导式a=['a','
- cuda编程python接口_使用Python写CUDA程序的方法
weixin_39822184
cuda编程python接口
使用Python写CUDA程序有两种方式:*Numba*PyCUDAnumbapro现在已经不推荐使用了,功能被拆分并分别被集成到accelerate和Numba了。例子numbaNumba通过及时编译机制(JIT)优化Python代码,Numba可以针对本机的硬件环境进行优化,同时支持CPU和GPU的优化,并且可以和Numpy集成,使Python代码可以在GPU上运行,只需在函数上方加上相关的指
- 基于 Python 的网站信息探测工具设计与实现
计算机毕业设计指导
python网络服务器
基于Python的网站信息探测工具设计与实现摘要在渗透测试与网络安全评估中,信息探测是最基础且关键的一步。通过对目标网站的操作系统、服务器、CMS、端口、目录结构等信息进行自动化探测,可为后续攻击路径识别提供基础数据支撑。传统工具如WhatWeb、FOFA等虽功能强大,但在定制化与扩展性方面受限。本文设计并实现了一款基于Python的轻量级网站信息探测工具,支持URL/IP扫描、开放端口探测、CM
- 使用CrewAI创建一个研究团队
AI量化投资
php开发语言多智能体智能体人工智能
本指导文档将带你一步步完成使用CrewAI框架创建你的第一个AI代理团队的过程。通过这个简单的示例,你将学习如何构建一个研究团队,用于研究和分析指定主题,并生成一份综合报告。本教程基于CrewAI官方文档,适合初学者快速上手。前提条件在开始之前,请确保你已完成以下准备工作:安装Python:确保你的系统安装了Python版本在3.10到3.13之间。你可以通过以下命令检查Python版本:pyth
- Python成第四个支持CUDA的编程语言
Python成第四个支持CUDA的编程语言3月19日NVIDIA的GTC2013图形技术大会将开幕,在此之前会有很多宣传造势内容,其中最重大也是最主要的就是NVIDIA老总黄仁勋的开幕词了,其他合作伙伴也会发布各自的演讲。ContinuumAnalytics联合NVIDIA宣布将会引入新的PythonCUDA编译器——NumbaPro,Python也成为继C、C++以及Fortan之后的第四个支持
- Python FastMCP:让你的AI工具链飞起来
PythonFastMCP:让你的AI工具链飞起来FastMCPFastMCP是什么?1.工具(Tools):赋予LLM执行能力2.Resources(资源):安全数据通道3.Prompts(提示模板):标准化LLM交互4.组件协同:构建项目AI工具链5.部署架构与性能优化博主热门文章推荐:官方文档:FastMCP官方文档:https://gofastmcp.com/MCP协议规范:https:/
- Python 解析 PDF 文件的基础方法
电脑维修员xy
pythonpdf前端
```htmlPython解析PDF文件的基础方法Python解析PDF文件的基础方法在现代数据处理和信息提取任务中,PDF文件是一种常见的文档格式。然而,PDF文件的结构复杂且难以直接解析,尤其是当需要从中提取文本或数据时。幸运的是,Python提供了多种强大的库来帮助我们轻松地解析PDF文件。1.PyPDF2库PyPDF2是一个功能强大的Python库,用于处理PDF文件。它可以读取、分割、合
- socket网络通信TCP与UDP原理及代码实现(c++、python)
目录Socket原理通信协议原理TCPUDP代码实现TCPC++pythonUDPC++pythonSocket原理Socket(套接字)是计算机网络中用于实现进程间通信的一种机制,特别是在不同主机之间通过网络进行数据传输时。它是网络编程的核心概念之一,为应用程序提供了统一的接口,使得开发者可以通过网络发送和接收数据。可以将Socket类比为电话系统中的“电话机”。两台设备通过Socket建立连接
- 【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- “重复”定义函数的睿智(Python/与ai助手“智普清言”深度交流)
梦幻精灵_cq
笔记学习
镜像双胞谬重复,定制便捷巧活工。 笔记模板由python脚本于2025-07-1612:16:30创建,本篇笔记适合至少通晓一门语言,熟悉基本编程范式的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/F
- 偶拾《退让》,一阙仿七律带出的文化思考(中文诗创作)
梦幻精灵_cq
笔记学习
礼貌温言沐春风,谦让理解通彼此。 笔记模板由python脚本于2025-07-0111:29:03创建,本篇笔记适合喜欢中文仿古七言诗的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/Free: 大咖
- 008、Python+fastapi,第一个后台管理项目走向第8步:ubutun 20.04下配置远程桌面、安装vscode+python环境配置
浪淘沙jkp
学习fastapi
一、说明白飘了3个月无影云电脑,开始选了个windowsserver非常不好用,后台改为ubuntu想升级到22,没成功,那就20.04吧。今天先安装下开发环境,后续2个月就想把他当做开发服务器,不知道行不行,公网ip是否可以外部链接。本来想装个宝塔面板直接管理,不过那玩意用了一次,决定说方便也不方便,还是放弃,要用也搞个掏钱的,你懂的,免费的不放心啊那我们就一个一个安装好了,大概要安装mysql
- python爬大学生就业信息报告_Python语言爬虫——Python 岗位分析报告
weixin_39578457
本文主要向大家介绍了Python语言爬虫——Python岗位分析报告,通过具体的内容向大家展示,希望对大家学习Python语言有所帮助。前两篇我们分别爬取了糗事百科和妹子图网站,学习了Requests,BeautifulSoup的基本使用。不过前两篇都是从静态HTML页面中来筛选出我们需要的信息。这一篇我们来学习下如何来获取Ajax请求返回的结果。本篇以拉勾网为例来说明一下如何获取Ajax请求内容
- 快速入门Robocorp:用Python构建和操作工作流
jaioyfpo
python开发语言
快速入门Robocorp:用Python构建和操作工作流引言在现代开发环境中,自动化是提高效率和降低成本的关键。Robocorp作为一个强大的平台,它帮助您使用Python构建和操作工作流,无论在何地运行都可以保持无缝连接和高扩展性。本文将带领您快速入门Robocorp的基本安装和设置,并展示如何使用ActionServer进行项目的创建和管理。主要内容1.安装和设置要开始使用Robocorp,首
- Python关于pandas的基础知识
WeiJingYu.
pythonpandas开发语言
一.扫盲(一)、pandas是什么pandas是Python的一个第三方数据处理库,它提供了高效、灵活的数据结构(如Series和DataFrame),能方便地对结构化数据进行清洗、转换、分析和处理。(二)、pandas与NumPy的关系NumPy是Python中用于科学计算的基础库,主要用于存储和处理数值型数组。但它有一个局限,就是不能直接存储和处理字符串等非数值类型的数据。而pandas是在N
- Python 爬虫——Pyppeteer
Python爬虫——PyppeteerPythonSpider——Pyppeteer一、爬虫的两种方式二、Pyppeteer三、爬虫实现PythonSpider——Pyppeteer爬虫具有时效性,该文产生于2023年末一、爬虫的两种方式爬虫大致可以分为两类方式:直接请求直接请求的方式一般是使用python的HTTP请求库发起HTTP请求,然后接收返回的数据再进行解析,这种方式存在很大的局限性。当
- Python关于numpy的基础知识数组的升维
WeiJingYu.
pythonnumpy开发语言
在Python数据处理中,numpy是常用的科学计算库,数组操作是其核心内容之一。下面通过代码示例,展示如何从Python自带列表构建numpy一维数组,再进一步升维构建二维数组。\importnumpyasnp#一维数组构建:从Python列表到numpy一维数组list1=[1,2,3,4,5]#Python自带的列表数据类型print("Python列表list1:",list1)v=np.
- Selenium+Java 自动化测试入门到实践:从环境搭建到元素操作
yy鹈鹕灌顶
seleniumjava测试工具
在自动化测试领域,Selenium凭借其强大的跨浏览器兼容性和灵活的API,成为Web应用测试的首选工具。而Java作为一门稳定且广泛应用的编程语言,与Selenium结合能构建出高效、可维护的自动化测试框架。本文将从环境搭建开始,逐步介绍Selenium+Java的核心用法,帮助新手快速上手。一、环境搭建:让工具跑起来1.安装Java开发环境Selenium的Java客户端需要依赖JDK,建议安
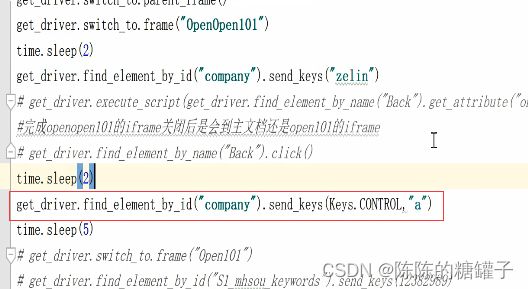
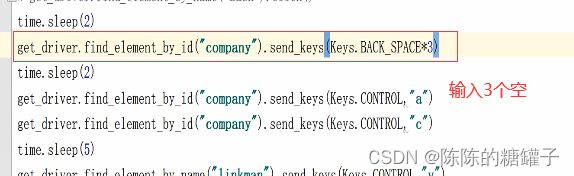
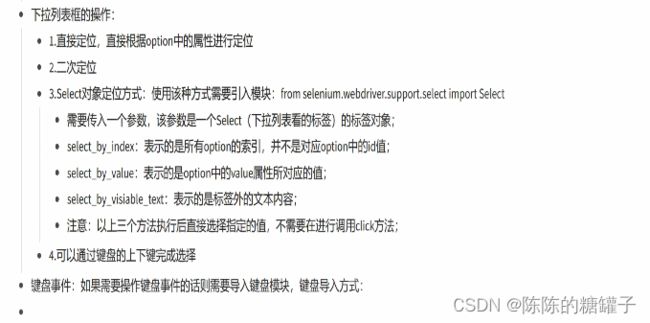
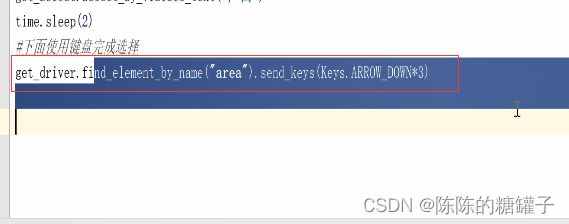
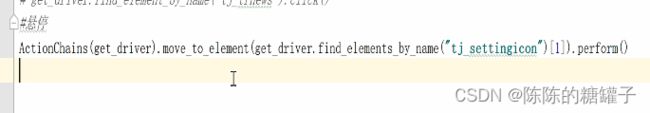
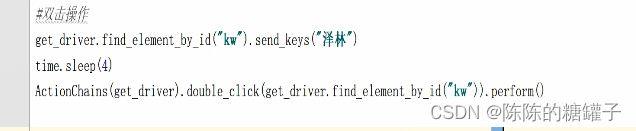
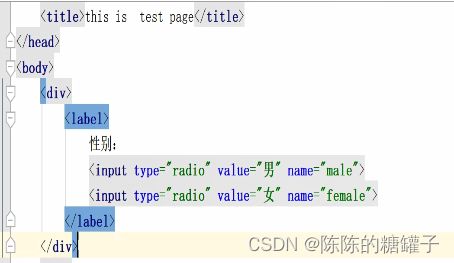
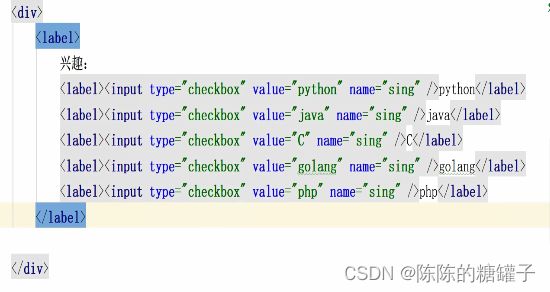
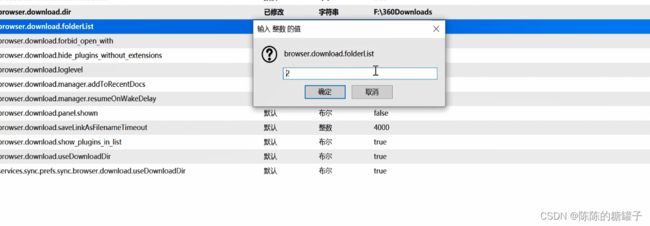
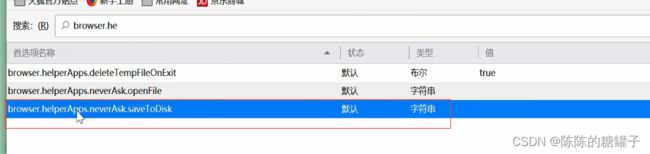
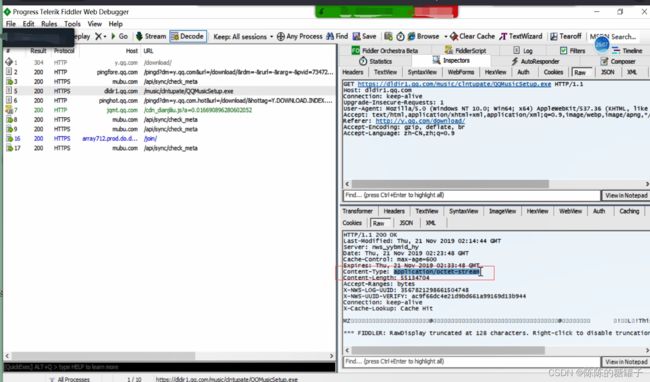
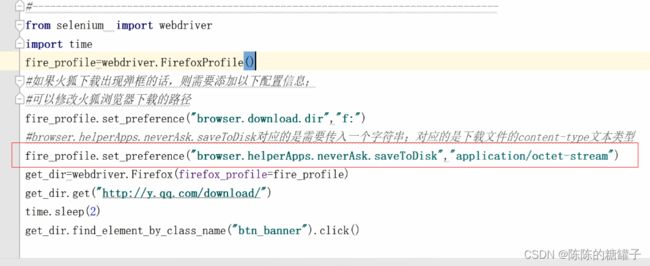
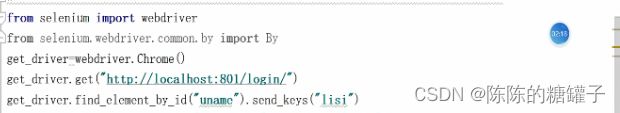
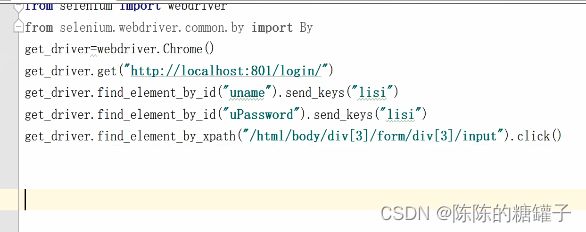
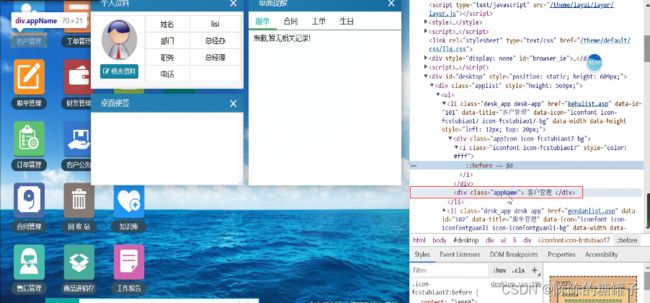
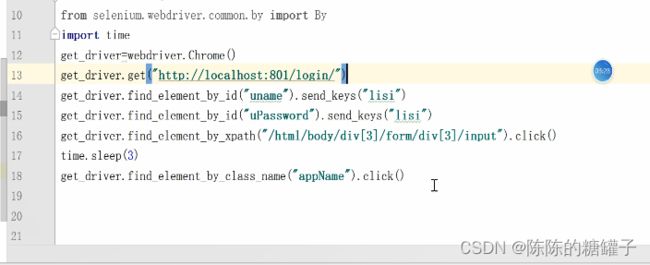
- Selenium Python 代码之打开网页自动填充内容并搜索
iCloudEnd
SeleniumPython代码之打开网页自动填充内容并搜索流程通过id找到文本框inputElement.send_keys(Keys.BACK_SPACE)发送删除键,清除一下之前文字inputElement.send_keys(Keys.BACK_SPACE)发送需要查询对内容并送个回车inputElement=driver1.find_element_by_id("TextBox1")in
- python双引号打不出来_在python 3中使用单引号和双引号时出错 - python
weixin_39897749
python双引号打不出来
使用os.system()函数时,我在python中遇到了EOL错误。以下是代码行生成错误:os.system("catsubdomains.txt|cut-d'"'-f1")基本上,我试图使用分号[“]修改输出字符串(双引号)参考方案如果需要在带"的字符串中编写",则可以将其写为\""catsubdomains.txt|cut-d'\"'-f1"在PythonCloudFunction中使用错误
- python办自动化--读取邮箱中特定的邮件,并下载特定的附件
宝山哥哥
python办公自动化python自动化信息可视化
系列文章目录python办公自动化–数据可视化(pandas+matplotlib)–生成条形图和饼状图python办公自动化–数据可视化(pandas+matplotlib)–生成折线图python办公自动化–数据可视化(pandas读取excel文件,matplotlib生成可视化图表)python办公自动化-openpyxl学习-工资表生成工资条python办公自动化–使用将csv大文件分割
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一







![]()