- python:数据类构建器
愚戏师
python基础与机器学习pythonwindows开发语言
在Python中,数据类(DataClasses)用于快速创建主要目的是存储数据的类,自动生成__init__,__repr__,__eq__等方法。“Python提供了几种构建简单类的方式,这些类只是字段的容器,几乎没有额外功能。这种模式称为“数据类”(dataclass),dataclasses包就支持该模式。”引用自《流畅的python(第二版)》1.基础数据类使用@dataclass装饰器
- 还不会构建MindIE镜像?一篇文章搞定
Zain Lau
vim编辑器linuxMindIE昇腾
MindIE镜像构建工程项目简介用于构建多平台/架构的MindiE镜像的脚本。用户可以根据需要准备好所需的软件包,修改相关配置并构建镜像。前提条件网络连接在整个构建过程中,必须保持稳定的网络连接。此构建工程依赖于在线下载多个资源,包括但不限于Python源码、编译工具以及各种依赖,无法离线构建。Docker推荐版本:Docker20.10.x及以上最低版本要求:Docker19.03.x安装方式:
- 使用 certbot 在centos7 搭建ssl证书自动并且续约
TwoSs110
sslhttps
第一步,确定服务器适合安装的certbot版本sudoyuminstallpython27如果上述方法不起作用,你可以尝试编译安装。首先,你需要安装编译Python所需的依赖包。sudoyuminstallgccmakeopenssl-develsqlite-develreadline-develzlib-develbzip2-devel接下来,下载Python2.7.5的源代码,并进行编译安装。
- Assembly语言的自然语言处理
花韵婷
包罗万象golang开发语言后端
Assembly语言在自然语言处理中的应用引言自然语言处理(NaturalLanguageProcessing,NLP)作为人工智能的一个重要分支,致力于实现计算机与人类语言之间的互动。随着计算能力的提升以及大数据的蓬勃发展,NLP在各个领域的应用如火如荼。从语音识别、机器翻译到情感分析等,NLP正在改变我们与信息之间的互动方式。不过,当前主流的NLP研究通常是用高级编程语言(如Python、Ja
- Groovy语言的漏洞扫描
花韵婷
包罗万象golang开发语言后端
Groovy语言漏洞扫描:深入分析与实践引言Groovy是一种基于Java虚拟机(JVM)的动态编程语言,它结合了Python、Ruby和Smalltalk等语言的特性,提供了简洁的语法和强大的功能。Groovy广泛应用于脚本编写、自动化测试、构建工具(如Gradle)以及Web开发等领域。然而,随着Groovy的广泛应用,其安全性问题也逐渐显现出来。本文将深入探讨Groovy语言中的常见漏洞类型
- 大模型的webui
Zain Lau
人工智能python昇腾Ascend天数
exportXXX_LLM_C=~/xcore-llm/build/ReleaseexportCUDA_VISIBLE_DEVICES=2,3exportCUDACXX=/usr/local/cuda-12.3/bin/nvccnohup/usr/bin/python3/home/src/api_server/api_server.py--modelLLama2:7b-chat-hf_A800--
- Tornado 初识
Wu_Candy
Web服务器
一、什么是tornadoTornado是使用Python编写的一个强大的、可扩展的Web服务器。它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中。二、tornado有什么优势Tornado和现在的主流baiduWeb服务器框架(包括大多数Python的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快,得利于其非阻塞的方式和对epol
- python高并发访问mysql_Python访问MySQL
阿廖林诺
Python访问数据库作为Python开发工程师,选择哪个数据库呢?当然是MySQL。因为MySQL不仅免费,普及率最高,出了错,可以很容易找到解决方法。而且,围绕MySQL有一大堆监控和运维的工具,安装和使用很方便。使用MySQLMySQL是Web世界中使用最广泛的数据库服务器。SQLite的特点是轻量级、可嵌入,但不能承受高并发访问,适合桌面和移动应用。而MySQL是为服务器端设计的数据库,能
- Python 爬取大量数据如何并发抓取与性能优化
chusheng1840
Python教程python性能优化开发语言
Python并发抓取与性能优化在进行网络爬虫开发时,爬取大量数据可能非常耗时。尤其是在处理许多网页或API请求时,逐个请求速度会非常慢。为了解决这个问题,我们可以通过并发抓取提高爬取效率。同时,通过性能优化来进一步减少耗时和资源占用,使爬虫更高效。本篇文章将带大家了解Python中常用的并发抓取方法,并介绍如何进行性能优化。1.并发抓取的基本概念并发抓取指的是同时发出多个请求的技术,而不是顺序地等
- 【机器学习】基于t-SNE数据可视化工程
无水先生
AI原理和python实现人工智能综合人工智能算法
一、说明t-SNE(t-DistributedStochasticNeighborEmbedding)是一种常用的非线性降维技术。它可以将高维数据映射到一个低维空间(通常是2D或3D)来便于可视化。Scikit-learnAPI提供TSNE类,以使用T-SNE方法可视化数据。在本教程中,我们将简要学习如何在Python中使用TSNE拟合和可视化数据。二、t-SNE是个什么?2.1什么是t-SNE?
- Conda报错解决:ProxyError: Conda cannot proceed due to an error in your proxy configuration.
三采
LinuxConda代理
目录原因一:源配置有误原因二:代理配置有误原因三:路由配置有误在需要使用代理的服务器下,创建新conda环境时报错:condacreate-nopencompasspython=3.8/usr/lib/python3/dist-packages/requests/__init__.py:89:RequestsDependencyWarning:urllib3(1.26.9)orchardet(3.
- selenium+pyquery爬取《鱿鱼游戏》评论2000+条
铁憨憨0304
python爬虫seleniumpython测试工具
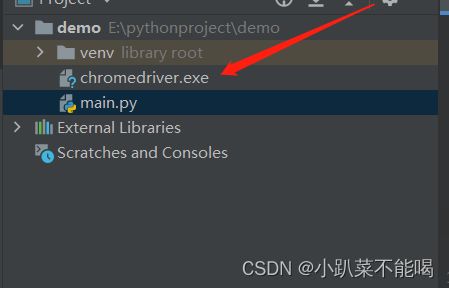
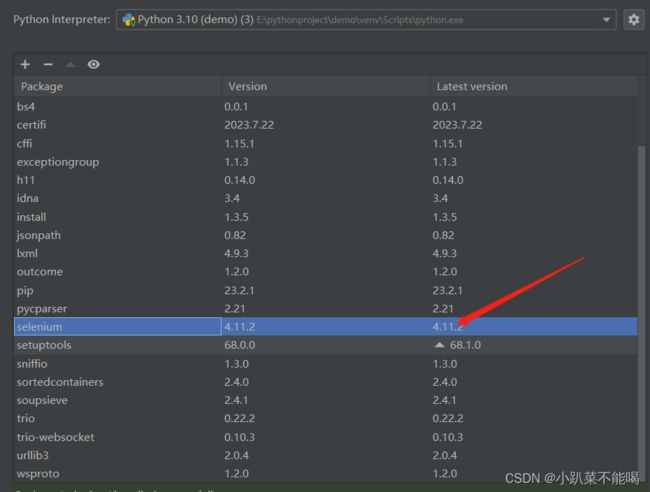
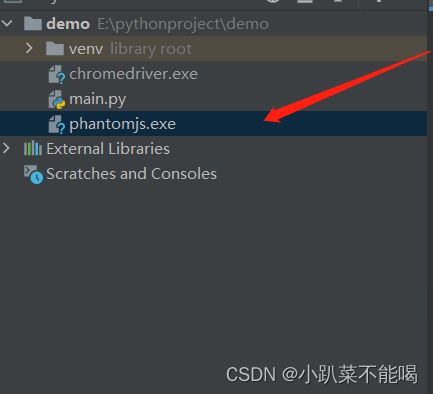
IMDB网址爬取《鱿鱼游戏》的全部评论评论排名评论标题id评论时间评论内容导入所需要的包selenium:模拟浏览器,这里使用的是Edge浏览器,需要安装Edge浏览器驱动解析库:PyQuery保存数据:pandas,保存为csv文件fromseleniumimportwebdriverfromselenium.webdriver.support.uiimportWebDriverWaitfrom
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 爬取电影标题、评论、评分(21-11-4)
穆桥
Python爬虫XPath解析MySQL数据库电影信息疾病数据
功能描述:1、爬取网页1中的电影名称、评分、简介到mysql数据库中。2、爬取网页2中的标题、时间、正文、采集时间到mysql数据库中。使用的技术:requests请求、xpath解析、mysqlxpath解析语法//子孙节点/直接子节点.选取当前节点…选取当前节点的父节点@选取属性通过Python的lxml库,利用XPath进行HTML的解析。scrapy封装了lxml也可以导入scrapy任务
- Python 爬虫实战:电影评论数据抓取与自然语言处理
西攻城狮北
python爬虫开发语言
引言作为一名对电影数据和自然语言处理感兴趣的内容创作者,我决定利用Python爬虫技术抓取IMDb上的电影评论数据,并进行自然语言处理分析。这不仅可以帮助我们了解观众对电影的反馈,还能为电影制作方提供有价值的参考。一、项目背景IMDb(互联网电影数据库)是全球最大的电影数据库,用户可以在上面查看电影信息和用户评论。本项目旨在爬取IMDb上的电影评论,并对评论进行自然语言处理(NLP),以提取情感、
- linux(ubuntu)中Conda、CUDA安装Xinference报错ERROR: Failed to build (llama-cpp-python)
小胡说技书
杂谈/设计模式/报错Data/Python/大模型linuxubuntuconda大模型pythonXinference
文章目录一、常规办法二、继续三、继续四、缺少libgomp库(最终解决)在Conda环境中安装libgomp如果符合标题情况执行的:pipinstall"xinference[all]"大概率是最终解决的情况。一、常规办法llama-cpp-python依赖CMake、Make和g++来编译,所以可能是缺少依赖或者环境配置不对。按照以下步骤排查问题并解决:1.确保Python版本符合要求llama
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 使用yolo训练自己的模型数据遇到的问题
次次皮
YOLO深度学习人工智能
1、报错:NolabelsfoundinD:\xxx\valid\labels.cache查找网上的文章大多都是说文件目录没按规定创建,但我检查了我的目录没问题,后来发现是labels文件夹里的txt文件和images文件夹的图片没有一一对应,对应好之后问题解决2、解决完上个问题之后还是不报上面的错了但还是FatalPythonerror:Aborted;Restartingkernel...检查
- Python——文件读取
一颗小松松
python开发语言
Python可以读取不同格式的文件,下面简单来介绍一下:1、使用read_excel或read_csv读取文件,若在路径前加r,使用“\”importpandasaspd#在路径前加r,使用“\”df=pd.read_excel(r'C:\Users\merit\Desktop\测试.xlsx')#导入.csv文件,以“,”为分隔符data=pd.read_csv(r'C:\Users\merit
- 给接口自动化测试框架增色,实现企业微信测试报告
编程简单学
软件测试pythonpython单元测试压力测试postman功能测试
作者在新项目中搭建了python+requests+unittest+HTMLTestRunner接口自动化测试框架,通过修改配置文件实现环境隔离,一份脚本即可在不同的环境执行接口测试用例。但是没有实现任何形式的消息通知,也没有集成到jenkins,原因很简单,因为还没做到很大,而且用户活跃不够,问题也相对较少,只在上线前后执行一次uat和prod环境。那这几天想完善一下消息通知功能,让它具备发送
- 轻松管理CSV数据,Python csv库全解析
嘎啦AGI实验室
Pythonpythonandroid数据库Pythoncsv
文章目录轻松管理CSV数据,Pythoncsv库全解析背景介绍csv库是什么?如何安装csv库?五个简单的库函数使用方法1.读取CSV文件2.写入CSV文件3.使用DictReader读取CSV4.使用DictWriter写入CSV5.指定分隔符五个场景使用代码说明场景1:读取CSV并统计数据场景2:将查询结果写入CSV场景3:读取CSV并过滤数据场景4:读取CSV并排序数据场景5:读取CSV并合
- #PyCharm 2024.1新增功能
Dingdangr
pycharmidepython
PyCharm2024.1作为JetBrains专为Python开发者设计的集成开发环境(IDE)的最新版本,带来了众多令人兴奋的新增功能,旨在提升开发者的编程效率和体验。以下是对这些新增功能的详细解析:一、智能编码辅助HuggingFace模型和数据集文档预览PyCharm2024.1引入了HuggingFace模型和数据集的快速文档预览功能。开发者可以直接在PyCharm内部快速获取Huggi
- 2025年Python生态全景:从AI霸主到量子计算,揭秘其不可替代的技术魅力
南玖yy
python人工智能量子计算
在2025年的技术浪潮中,Python凭借其极简的语法、庞大的生态系统以及跨领域融合能力,依然稳坐编程语言界的“头把交椅”。尽管Java等语言在AI领域发起挑战,但Python通过持续的技术革新和生态扩展,展现出不可撼动的生命力。本文将从技术趋势、行业应用与未来挑战三个维度,解析Python的“常青”密码。一、AI领域的持续主导:生态优势与工具革新Python在AI领域的统治地位仍未动摇。尽管有观
- 使用Python爬取豆瓣用户信息:从入门到实战
Python爬虫项目
2025年爬虫实战项目python开发语言人工智能爬虫大数据
引言豆瓣作为一个知名的社交平台,拥有丰富的用户信息。对于数据分析师、研究人员或普通用户来说,获取豆瓣用户信息具有重要的价值。本文将详细介绍如何使用Python及其相关库来爬取豆瓣用户信息,并展示如何利用最新的技术手段来实现这一目标。1.准备工作在开始编写爬虫之前,我们需要准备一些工具和环境:Python3.x:确保你已经安装了Python3.x版本。Requests库:用于发送HTTP请求。Bea
- 深入 Python 网络爬虫开发:从入门到实战
南玖yy
pythonpython爬虫
一、为什么需要爬虫?在数据驱动的时代,网络爬虫是获取公开数据的重要工具。它可以帮助我们:监控电商价格变化抓取学术文献构建数据分析样本自动化信息收集二、基础环境搭建1.核心库安装pipinstallrequestsbeautifulsoup4lxmlseleniumscrapy2.开发工具推荐PyCharm(专业版)VSCode+Python扩展JupyterNotebook(适合调试)三、爬虫开发
- python中三元运算符使用总结
上趣工作室
pythonpython开发语言
在Python中,三元运算符通常被称为条件表达式,它的语法为:value_if_trueifconditionelsevalue_if_false这个条件表达式的含义是:如果condition为True,则返回value_if_true,否则返回value_if_false。示例以下是一些使用三元运算符的示例:1、基本使用:x=10result="Greaterthan5"ifx>5else"5o
- python中将字符串转换成数字,并且保留两位小数
上趣工作室
pythonpython后端
在Python中,你可以使用float()函数将字符串转换为数字,并使用字符串格式化来保留小数点后两位。下面是一个示例代码:defconvert_to_float(string):try:number=float(string)formatted_number="{:.2f}".format(number)returnformatted_numberexceptValueError:return"
- 使用 Python 编写网络爬虫:从入门到实战
Manaaaaaaa
python爬虫开发语言
网络爬虫是一种自动化获取网页信息的程序,通常用于数据采集、信息监控等领域。Python是一种广泛应用于网络爬虫开发的编程语言,具有丰富的库和框架来简化爬虫的编写和执行过程。本文将介绍如何使用Python编写网络爬虫,包括基本原理、常用库和实战案例。一、原理介绍网络爬虫是一种自动化程序,通过模拟浏览器的行为向网络服务器发送HTTP请求,获取网页内容并进一步提取所需信息的过程。网络爬虫主要用于数据采集
- 列表推导式_Python教程
曹操贪慕小乔
python基础pythonnumpy算法
内容摘要Python中存在一种特殊的表达式,名为推导式,它的作用是将一种数据结构作为输入,再经过过滤计算等处理,最后输出另一种数据结构。根据数据结构的不同会被分为列表推导式、文章正文Python中存在一种特殊的表达式,名为推导式,它的作用是将一种数据结构作为输入,再经过过滤计算等处理,最后输出另一种数据结构。根据数据结构的不同会被分为列表推导式、集合推导式和字典推导式。我们先着重来介绍最常使用的列
- 【数字IC验证】博客内容全览
MoorePlus
数字IC验证百宝箱经验分享面试数字IC芯片验证SV
【导读】:数字IC验证百宝箱涵盖博主在实际工作中常用的技能与工具,包括但不限于SV、UVM、Formal、脚本(perl/python/shell)及EDA工具快速上手使用等。无论你是刚踏入职场的验证小白,还是希望回顾基础寻找跳槽机会的从业者,本专栏都能为你提供实用的技术支持,在达成目标的路上,助你一臂之力。“凡是能用钱买来的时间就是便宜的;凡是能用时间换来的注意力持续就是有价值的。”(附上超链接
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr