Axure 9 实战案例,中继器的应用 3,按条件筛选中继器列表
前言
Hello!欢迎来到Axure 9 实战案例专栏(进阶篇)。(课程简介)
在上一篇教程,我们在普通中继器列表的基础上,加入了交替色和悬停色的效果 (了解更多),这个算是比较简单的,一学就会的交互了;那么本篇我们继续在交替色的基础上,增加筛选的交互,难度有一点增加了哦。

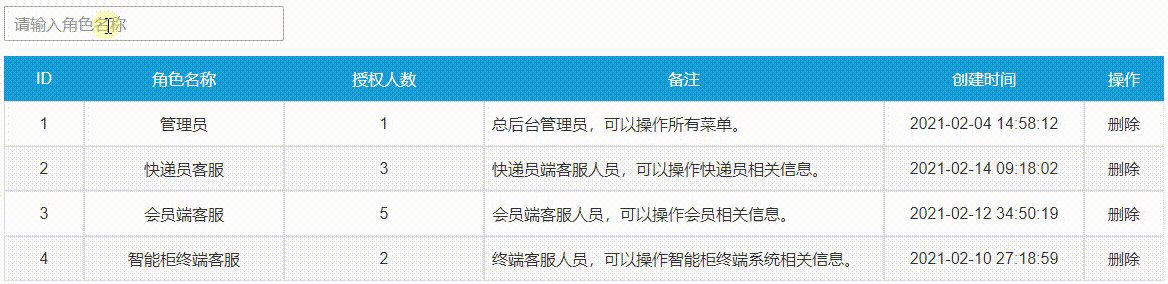
我们先来看看APP列表页的筛选效果图,大家可以看到列表页的交互主要包括:
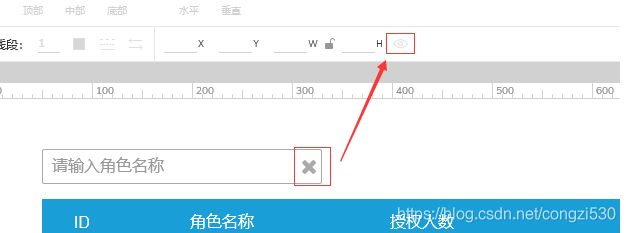
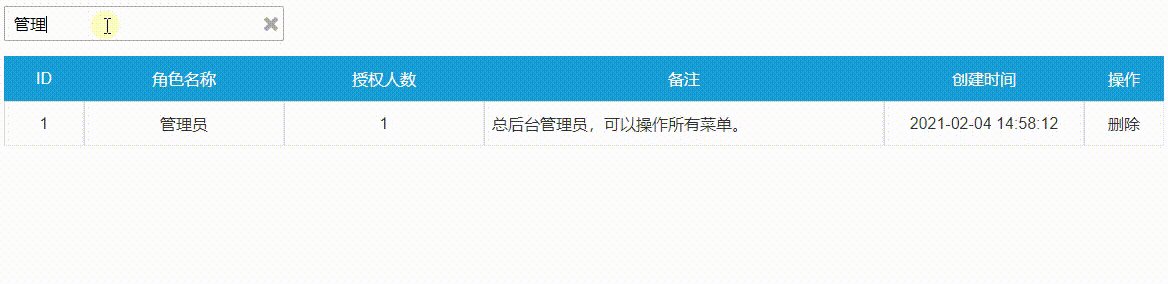
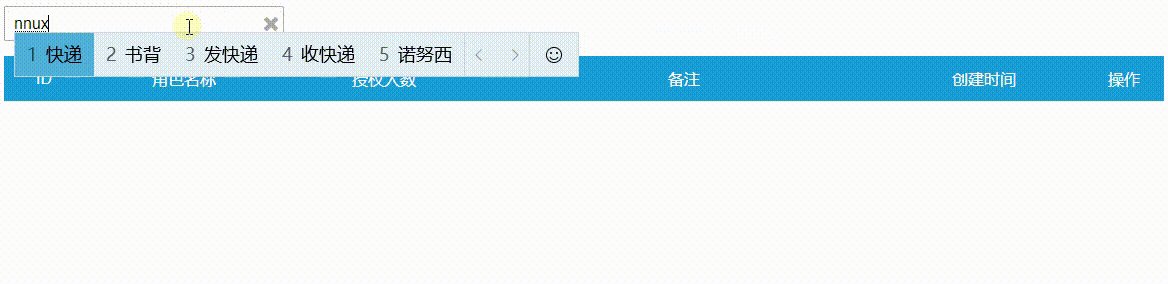
①在搜索框输入关键词时,列表自动筛选出结果、显示删除图标;
②点击删除图标时,清空搜索条件、列表恢复如初、删除图标消失。

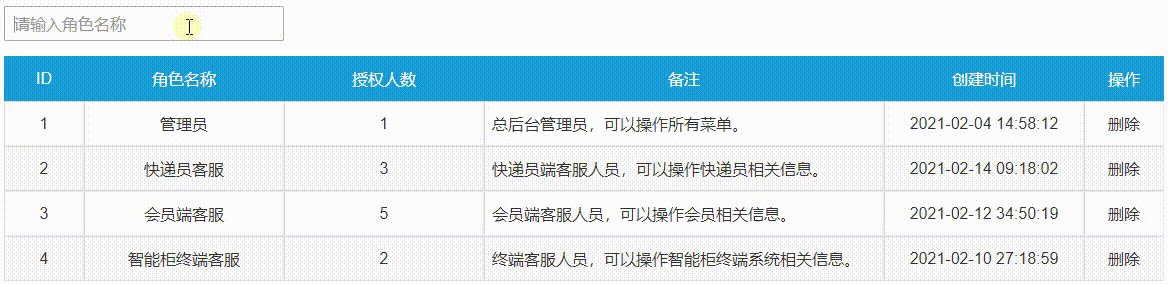
为了节省时间,这里我们提前把列表初稿准备好了(中继器的数据录入请参考上一篇教程 了解更多>> )。下面我们来给大家讲解一下,如何实现中继器列表的筛选。
第一步:设置搜索框非空时的交互
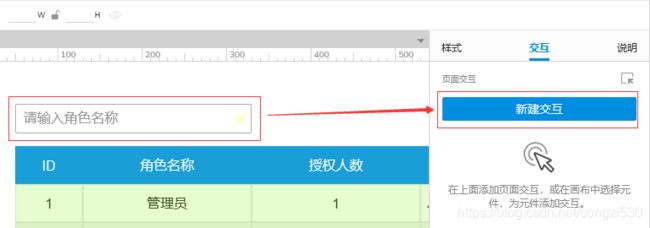
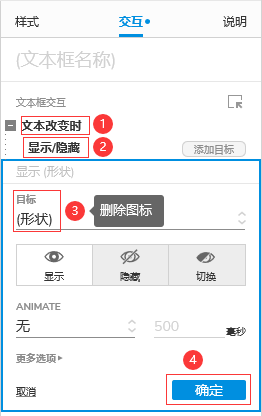
首先,选中删除图标,设为隐藏;然后选中搜索框,在右侧栏的交互中,点击新建交互,再依次点击文本改变时_显示/隐藏_删除图标,默认设置为显示。
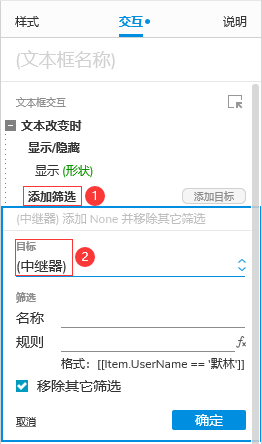
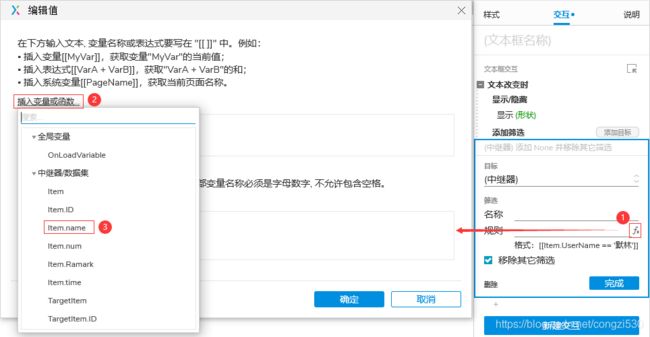
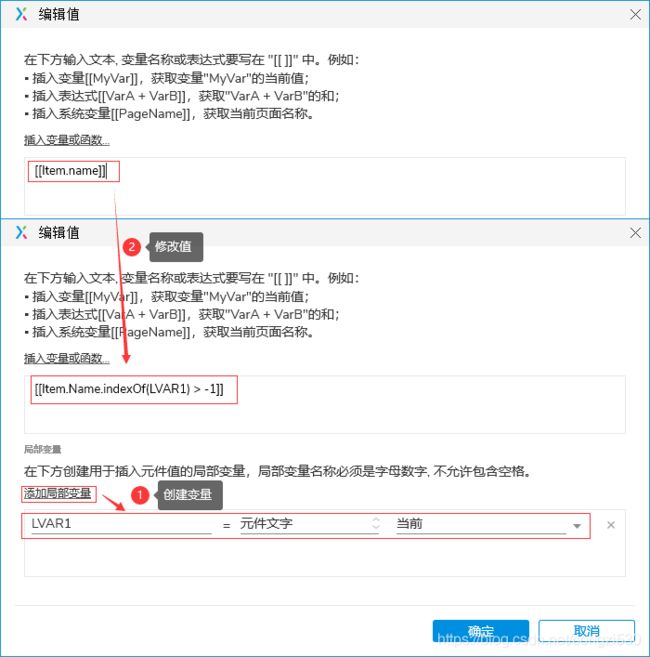
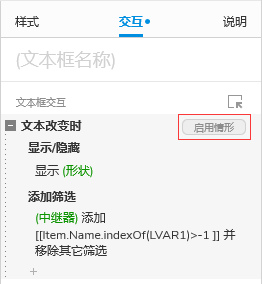
接着点击添加动作,再依次点击添加筛选_中继器;然后点击规则的fx,打开编辑值弹窗,在弹窗中点击插入变量或函数,选择Item.name;再然后点击添加局部变量,创建一个默认变量,再将函数修改为[[Item.Name.indexOf(LVAR1)>-1]]。(该函数是指在item.Name列数据中搜索LVAR1文本,如果搜索到,就将数据筛选出来,返回值为-1)

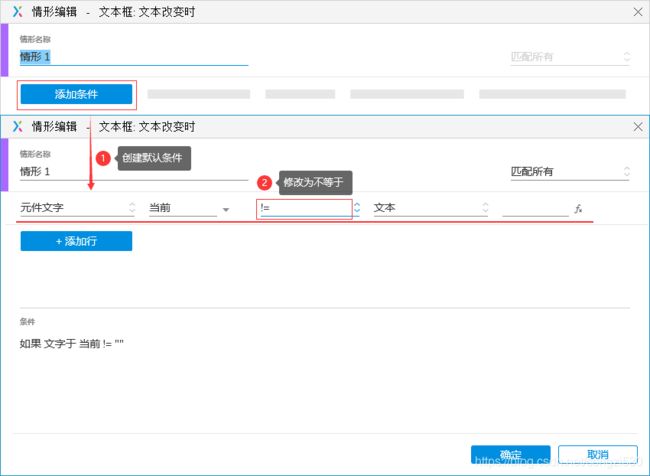
再接着点击文本改变时的启用情形,打开情形编辑弹窗,在弹窗中点击添加条件,创建一个默认条件,并修改第3个菜单为!=(不等于),该情形是指如果前当元件文字不等于空时。

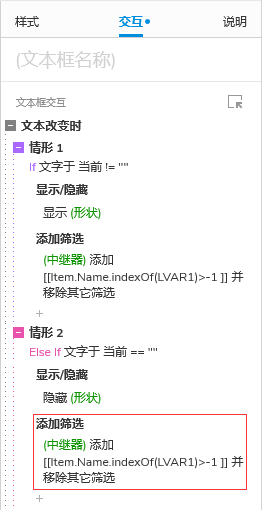
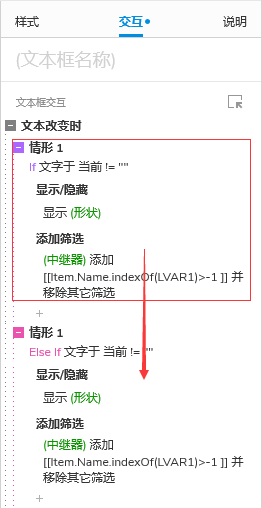
这一步的交互是指,当搜索框的输入文本为非空时(不等于空时),显示删除图标,并以角色列为筛选范围进行列表筛选。(第1步全部交互参见下图)

第二步:设置搜索框为空时的交互
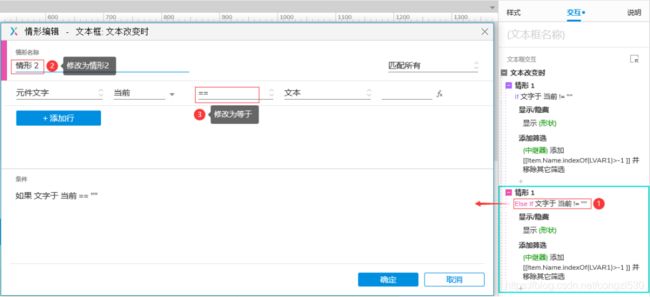
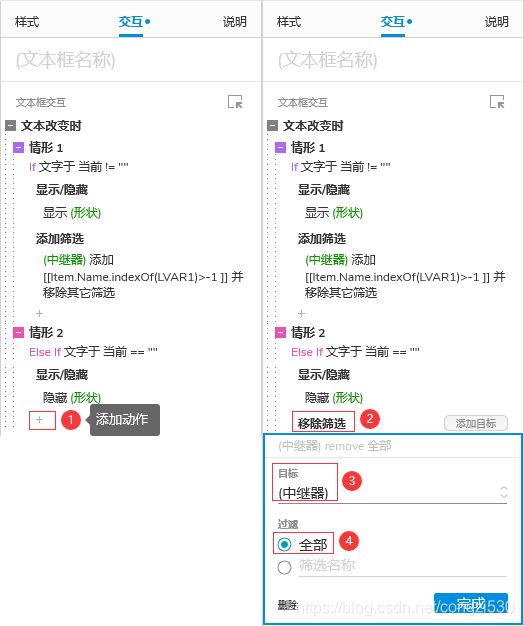
首先继续选中搜索框,复制文本改变时的情形1,再粘贴为第2个情形;然后点击第2个情形的情形条件,打开情形编辑弹窗,在弹窗中修改情形名称为情形2,修改第3个菜单为==(等于)。

接着点击显示/隐藏的目标(即删除图标),在展开窗口中,设置为隐藏;然后选中添加筛选的交互,将其删除;再然后点击添加动作,再依次点击移除筛选_中继器,设置过滤项为全部。

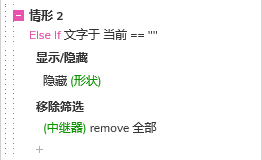
这一步的交互是指,当搜索框的输入文本为空时(等于空时),隐藏删除图标,并清除所有列表筛选条件。(第2步全部交互参见下图)

第三步:设置删除图标的点击交互
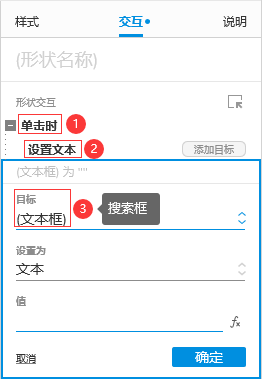
首先选中删除图标,在右侧栏的交互中,点击新建交互,再依次点击单击时_设置文本_搜索框,默认设置值为空,直接点击确定即可。

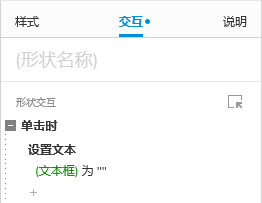
这一步的交互是指,当单击删除图标时,设置搜索框的文本为空(即值为空),表示点击删除图标即清空搜索框的输入值。(第3步全部交互参见下图)

结语
OK了,通过以上三个步骤,就可以给中继器列表增加筛选的交互了;另外,在教程中我们只讲解了单一条件的筛选,如果有兴趣的同学可以举一反三一下,尝试多个条件的混合筛选。(提示:第一列返回值是-1,第二列同样是-1,那么混合条件的话就是-2)
如果你还有不理解的地方,可以下载文末的课件继续学习哦。
在线预览
效果图在线预览:https://u.pmdaniu.com/L8A5p
相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
链接:https://mosi.lanzoui.com/b01i339wh
密码:3deq
(@默林如斯原创出品,未经许可,禁止转载,侵权必究)
《Axure 9 案例教程-进阶篇》:从实战案例的角度,讲解Axure 9 的进阶操作,帮助大家从案例中学习产品原型的高交互设计,助你快速提高实战能力!适合Axure准备进阶的同学!(提供Axure课件)
全部进阶教程:https://blog.csdn.net/congzi530/category_10760486.html
欢迎关注《产品经理知识与资源》专栏,这里专注原创Axure实战原型、Axure原型模板、Axure元件库、Axure图标库;2012年入行的原创实力保障!!点击前去关注>>