搭建React Native开发环境
1、参考搭建开发环境 · React Native 中文网
2、安装依赖
必须安装的依赖有:Node、JDK 和 Android Studio
2.1、安装Node
安装包下载地址下载 | Node.js 注意 Node 的版本应大于等于 12
下载node对应版本的安装文件,直接安装即可,安装完成之后。打开命令行,输入node --version 能够显示版本时,说明安装成功。
如果提示找不到该命令,可能是环境变量没有添加。把Node安装目录添加到环境变量,重新打开命令行输入node --version即可
安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程,命令行输入npx nrm use taobao
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm2.2、安装JDK
JDK的安装方法可以自行网上查找,或者参考JDK的最详细的安装教程 - 小玲子丫 - 博客园
注意:低于 0.67 版本的 React Native 需要 JDK 1.8 版本(官方也称 8 版本)
验证JDK是否安装成功,在命令行输入java -version 可以显示版本时说明安装成功
2.3、安装Android Studio
Android Studio安装方法可以自行网上查找,或者参考Android Studio超详细安装教程 - 知乎
2.3.1、配置Android Studio
目前编译 React Native 应用需要的是Android 10 (Q)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。
SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。
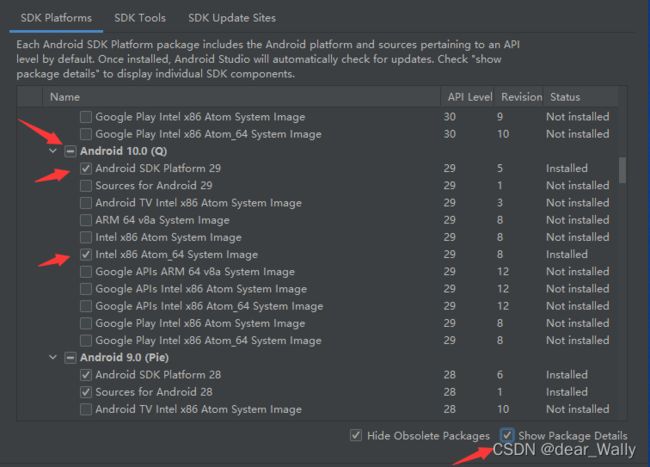
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 10 (Q)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):
Android SDK Platform 29Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
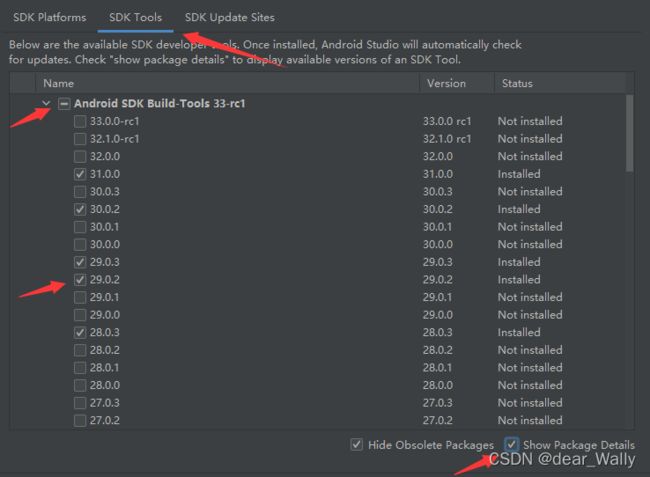
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的29.0.2版本。你可以同时安装多个其他版本。
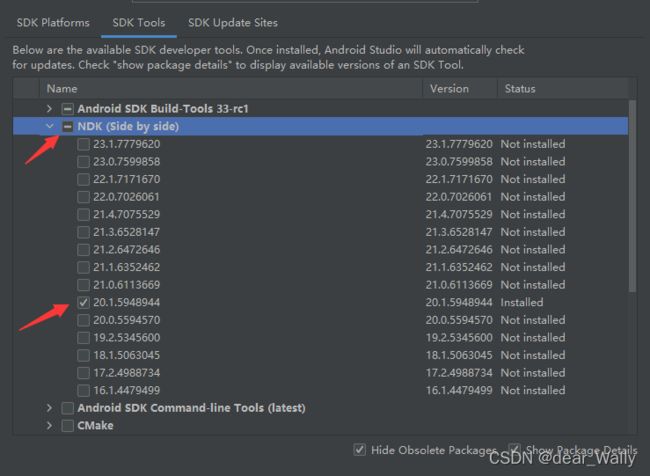
然后还是在"SDK Tools"选项卡,点击"NDK (Side by side)",同样勾中右下角的"Show Package Details",选择20.1.5948944版本进行安装。
最后点击"Apply"来下载和安装这些组件,直到安装完成
2.3.2、配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效
2.3.3、把一些工具目录添加到环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin3、创建新项目
如果你之前全局安装过旧的
react-native-cli命令行工具,请使用
npm uninstall -g react-native-cli卸载掉它以避免一些冲突
注意:请不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
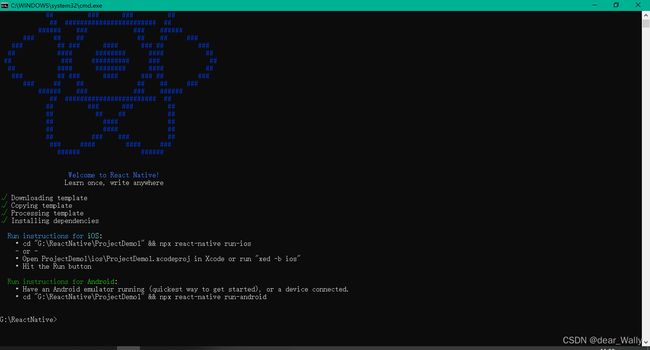
命令行进入到你的项目路径下,执行npx react-native init AwesomeProject
成功之后出现以下信息
在工程目录下可以看到以下文件
4、真机调试
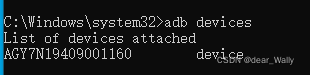
手机连接电脑,手机需要打开USB调试模式。命令行输入adb devices,如果能看到以下信息,说明手机连接成功
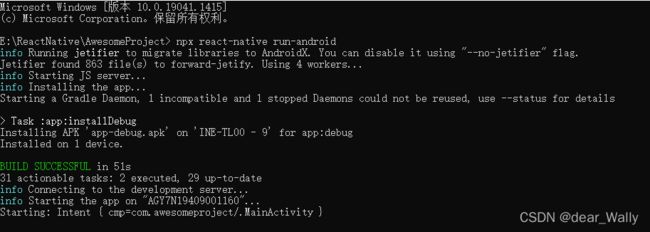
命令行进入到工程AwesomeProject目录下,执行命令npx react-native run-android
手机显示
修改工程目录下的App.js会自动更新到手机