ECharts常用配置项学习
1 ECharts简介
Apache ECharts是一个基于JS的开源的可视化图表库,是用于快速构建基于网络的、可视化的、跨平台的声明式框架(声明式框架是面向结果的,使用者不需要知道过程)。即使你不具备编程能力,也能学会使用ECharts。
ECharts底层基于HTML5 canvas的高性能图形渲染器,这使得ECharts具有高度的可扩展性和性能。
接下来我们慢慢来了解ECharts的使用。若有错误请读者朋友评论区指出。
2 ECharts的容器
2.1 init初始化
echarts.init需要传入一个根节点(如div)参数作为ECharts图表放置的容器,默认容器宽高为图表宽高,也可在init函数中设置。
init函数:返回ECharts实例对象
(dom?: HTMLDivElement|HTMLCanvasElement,
theme?: Object|string,
opts?: {
devicePixelRatio?: number, //设备像素比
renderer?: string, //渲染模式:canvas或svg
useDirtyRect?: boolean, // 从 `5.0.0` 开始支持
useCoarsePointer?: boolean, // 从 `5.4.0` 开始支持
pointerSize?: number, // 从 `5.4.0` 开始支持
ssr?: boolean, // 从 `5.3.0` 开始支持
width?: number|string, //可覆盖默认容器宽
height?: number|string, //可覆盖默认容器高
locale?: string // 从 `5.0.0` 开始支持,使用的语言
}) => ECharts
devicePixelRatio:如果devicePixelRatio大于设备默认像素比,图表渲染精度提高,图表更加清晰和锐利,但可能需要更多计算资源和内存。
renderer:默认渲染方式是Canvas,Canvas是基于像素的绘制方式,SVG使用矢量绘制方式,因此缩放和变换不会失真。其次,SVG占用内存更低,更适用于移动端应用。而Canvas更适合渲染大数据量的图表。
useDirtyRect:使用脏矩形优化可以减少不必要的绘制操作,提高图表的渲染性能,特别是在涉及大量数据或频繁的动态更新时。然而,脏矩形优化也可能增加一些额外的计算开销,因为需要进行矩形区域的判断和跟踪。
useCoarsePointer:是否扩大可点击元素的响应范围。null 表示对移动设备开启;true 表示总是开启;false 表示总是不开启。
pointerSize:扩大元素响应范围的像素大小。
2.2 响应式大小
有时会发生缩放页面或者其他使得ECharts容器大小发送变化的事情,如果不做任何处理,ECharts图表会保持原来大小。我们可以使用myEChart.resize()函数来重绘图表。
因此我们需要监听容器大小变化。有两种方法。
let chartContainer=document.getElementById('container');
let myChart=echarts.init(chartContainer)
方法一:
window.addEventListener('resize',function(){
myChart.resize();
})
-------------------------------------------
方法二:
let resizeObserver = new ResizeObserver(()=>{
debounce(()=>{
myChart.resize();
},500)();//防抖
});
resizeObserver.observer(chartContainer);
3 ECharts样式
3.1 主题切换
主题是通过2.1节介绍的init函数中的参数设置的。
我们可以使用主题编辑器来下载或定制我们需要的主题。
3.2 调色盘
ECharts图表会从调色盘(color配置项)中自动选择颜色。
3.3 高亮样式
高亮样式(emphasis配置项)是指鼠标悬浮到图表图形上时图表显示的样式。默认根据普通样式自动生成。
3.4 视觉映射
视觉映射组件(visualMap)能把系列的数据的某个维度映射到某个视觉元素上。
连续型视觉映射
// 假设有一组连续的数据
const data = [10, 20, 30, 40, 50];
// 创建 ECharts 实例
const chart = echarts.init(document.getElementById('chart'));
// 配置 visualMap 组件
const visualMapOptions = {
type: 'continuous', // 连续型视觉映射
min: Math.min(...data), // 数据的最小值
max: Math.max(...data), // 数据的最大值
inRange: {
color: ['#00FF00', '#FF0000'] // 颜色渐变范围
}
};
// 设置图表配置项
const option = {
visualMap: visualMapOptions,
series: [{
type: 'bar',
data: data
}]
};
// 使用配置项渲染图表
chart.setOption(option);
自定义分段型数据映射
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.2/echarts.min.js"></script>
<title>Document</title>
</head>
<body>
<div id="chart"></div>
<script>
// 假设有一组连续的数据
const data = [10, 20, 30, 40, 50];
// 创建 ECharts 实例
const chart = echarts.init(document.getElementById('chart'),'dark',{
width: 500,
height: 500
});
// 配置 visualMap 组件
const visualMapOptions = {
type: 'piecewise', // 分段型视觉映射
pieces: [//定义每段范围
{ min: 0, max: 20, color: '#FF0000' }, // 第一段的配置
{ min: 20, max: 40, color: '#00FF00' }, // 第二段的配置
{ min: 40, max: 60, color: '#0000FF' } // 第三段的配置
],
outOfRange: { // 未在上述范围内的视觉配置
color: '#FF0000' // 超出范围的颜色
},
right:'0',
top:'0',
orient:'horizontal'
};
// 设置图表配置项
const option = {
visualMap: visualMapOptions,
series: [{
type: 'bar',
data: data
}],
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
type: 'value'
},
};
// 使用配置项渲染图表
chart.setOption(option);
</script>
</body>
</html>
4 坐标轴
4.1 xAxis、yAxis类型
由type指定,可选值:
'value'数值轴,适用于连续数据。'category'类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 yAxis.data 设置类目数据。'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。'log'对数轴。适用于对数数据。
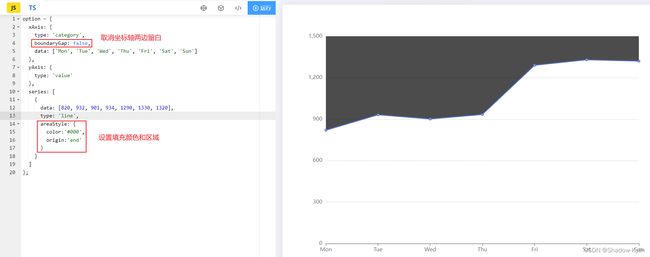
4.2 坐标轴两边的留白策略
关于xAxis.boundaryGap/yAxis.boundaryGap,在类目轴和非类目轴的设置和表现并不一样。
-
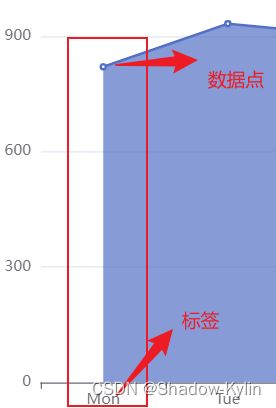
在类目轴中,
boundaryGap可配置为true或false。默认为true,这时候,刻度作分割线,标签和数据点都会位于两个刻度之间的带中间,见下图:

-
在非类目轴(包括时间、数值、对数)中,
boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,可以直接设置数值或相对的百分比,但在设置了min和max后无效。
4.3 直角坐标轴-grid
单个grid内最多可以放置上下两个X轴,左右两个Y轴。
可以在直角坐标系网格上绘制折线图、柱状图、散点图(气泡图)。
4.3.1 上下左右距离
属性left、top、right、bottom可配置距离容器的距离。
他们的值可以是像10这样的具体像素值,也可以是10%这样的相对于容器宽高的百分比。
其中left、top还可以设置成'left'、'center'、'right'。
4.3.2 包含标签
containLabel这个boolean类型的属性决定了整个grid区域是否包含坐标轴标签在内。
设置该属性可以防止一些标签溢出的情况。
5 图形区域
5.1 折线图line
5.1.1 颜色填充
由areaStyle设置。
areaStyle的所有属性:
color、origin、shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY、opacity
5.1.2 数据堆叠-stack
堆叠,即当前系列值与前一个系列的值相加作为当前系列的值。堆叠反义对应平铺。
同一个类目轴设置相同的stack值可以产生堆叠。
目前stack只支持堆叠于value和log类型的类目轴上,不支持time和category类型的类目轴。
5.2 提示框组件-tooltip
可在以下几种地方设置提示框:
- 全局,即tooltip。
- 坐标系,即grid.tooltip、polar.tooltip、single.tooltip。
- 系列,即series.tooltip。
- 系列的每个数据项,即series.data.tooltip。
5.2.1 触发器-trriger
可选值:
- item
数据项图形触发,主要用于散点图、饼图。 - axis
坐标轴触发,主要用于柱状图、折线图等会使用类目轴的图表。 - none
什么都不触发。
5.3 坐标轴指示器-axisPointer
指示坐标轴当前刻度。
5.3.1 显示指示器
直角坐标系grid、极坐标系polar、单轴坐标系single中的每个轴都有自己的axisPointer。但是都默认不显示。
有两种方法让他们显示:
- 设置xAxis、yAxis轴的axisPointer的show属性为true。优先级高于下面的一种方法。
- 设置tooltip的触发器属性为axis,即坐标轴触发方式,或者设置tooltip的坐标轴指示器类型为cross,此时系统会自动选择显示哪个轴的axisPointer。可以使用tooltip.axisPointer.axis改变这种选择。
5.3.2 指示器类型-type
- line:直线指示器。
- shadow:阴影指示器。
- none:无指示器。
- cross:十字准星指示器。其实是种简写,表示启用两个正交的轴的axisPointer。
5.4 图例-legend
图例展现了不同系列的标记(symbol)、颜色和名字。
点击图例可以控制哪些系列不显示。
5.4.1 图例类型
- plain:普通图例,缺省就是普通图例。
- scroll:可滚动翻页的图例,当图例数量较多时可以使用。
5.4.2 图例数据-data
data是一个数组,数组项通常是字符串,每一项代表一个系列的name,如果是pie图,也代表一个数据的name。
图例组件会根据对应系列的图形标志(symbol)来绘制自己的颜色和标记。
空字符串''和换行字符串\n用于图例的换行。
5.5 工具栏-toolbox
toolbox内置有导出图片、数据视图、动态类型切换、数据区域缩放、重置五个工具。
5.5.1 工具配置项
可添加的工具如下:
-
saveAsImage,保存图表为图片。
-
restore,还原配置项。
-
dataView,数据视图。
dataView: { readOnly: false } -
dataZoom,区域缩放。
dataZoom: {yAxisIndex: 'none'} -
magicType,动态类型切换,例如:
magicType: {type: ['line', 'bar', 'stack']} -
brush,选框组件。
-
自定义工具,自定义工具的名字只能以
my开头。
5.6 标记点-markPoint
5.6.1 类型
'min'最小值。'max'最大值。'average'平均值。
5.7 标记线-markLine
markLine的data数组的数组项是一个两个值的数组,分别表示线的起点和终点。
指定起点和终点的方法有以下几种:
- 通过x,y属性相对容器的屏幕坐标,单位像素,支持百分比。
- 用coord属性指定数据在相应坐标系上的坐标位置,单个维度支持设置
'min'、'max'、'average'。 - 直接用type属性标注系列中的最大值、最小值。这时候可以使用valueIndex或valueDim指定是哪个维度上的最大值、最小值、平均值。
- 如果是笛卡尔坐标系的话,也可以通过只指定xAxis、yAxis来实现X轴或Y轴为某值的标线。
6 格式化工具-formatter
6.1 刻度标签的内容格式化器
支持字符串模板和回调函数两种形式。如下:
//使用字符串模板,模板变量为刻度默认标签{value}
formatter:'{value} kg'
//使用函数模板,函数参数分别为刻度数值(类目),刻度的索引
formatter:function(value,index){
return value+'kg';
}
对于时间轴(type:‘time’),formatter的字符串模板支持多种形式:
- 字符串模板:简单地实现常用日期模板,string类型。
- 回调函数:自定义formatter,可以用来实现复杂高级的格式,Function类型。
- 分级模板:为不同时间粒度的标签使用不同的formatter,object类型。