一、前言
欢迎来到本期的博客!
本期将会讲解如何接入微信支付的退款和取消订单接口,本篇文章将是PC端的最后一个文章啦~ 之后将会是UniApp的篇章感受移动端的诱惑吧~
本次为前端知识点如果不懂前段可以去仓库直接copy出来使用,如果有什么问题可以在评论区留言,我会第一时间回复大家的.关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~
- 第一章从零玩转系列之微信支付开篇
- 第二章从零玩转系列之微信支付安全
- 第三章从零玩转系列之微信支付实战基础框架搭建
- 第四章从零玩转系列之微信支付实战PC端支付下单接口搭建
- 第五章从零玩转系列之微信支付实战PC端支付微信回调接口搭建
- 第六章从零玩转系列之微信支付实战PC端支付微信取消订单接口搭建
- 第七章从零玩转系列之微信支付实战PC端支付微信退款订单接口搭建
- 第八章从零玩转系列之微信支付实战PC端项目构建Vue3+Vite+页面基础搭建
- 第九章从零玩转系列之微信支付实战PC端装修下单页面
- 第十章从零玩转系列之微信支付实战PC端装修我的订单下单页面
- 第十一章从零玩转系列之微信支付实战PC端我的订单接入退款取消接口
- 第十二章从零玩转系列之微信支付实战Uni—App基础项目搭建
本次项目使用技术栈
后端: SpringBoot3.1.x、Mysql8.0、MybatisPlus
前端: Vue3、Vite、ElementPlus
小程序: Uniapp、Uview
二、介绍
本篇接着上一篇
从零玩转系列之微信支付实战PC端装修我的订单页面 | 技术创作特训营第一期文章,
将会讲解前端如何接入微信支付的退款和取消订单接口
在我们的第六章节和第七章节已经将接口都编写完毕,如果还不清楚的同学可前往
设计图
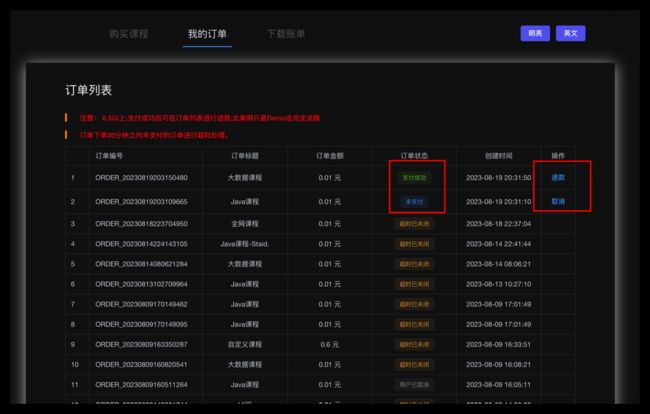
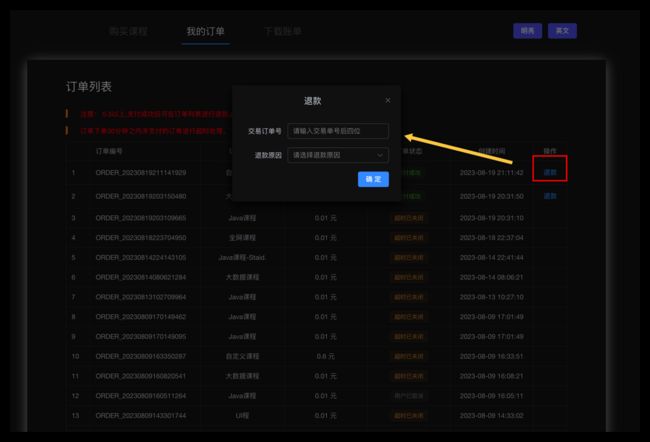
我的订单界面也已经编写完毕接下来我们开始设计吧!
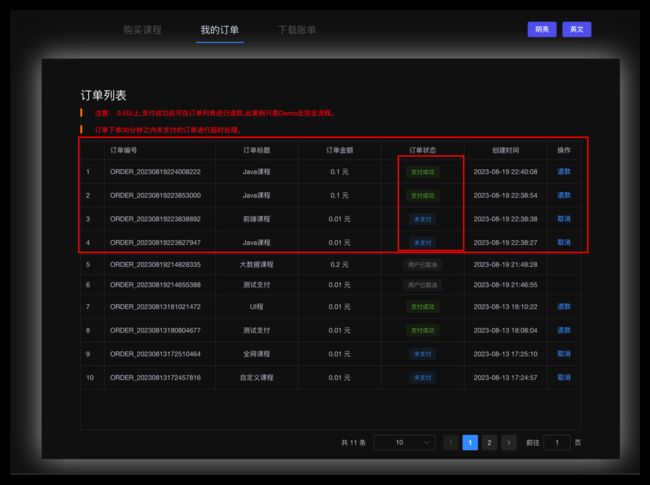
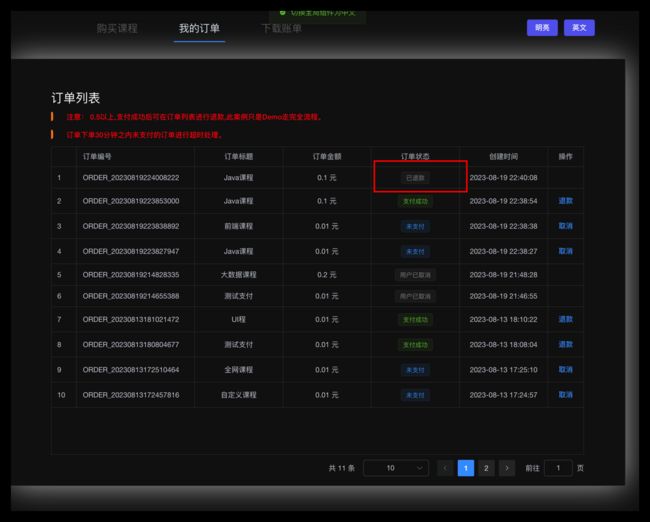
首先我们需要在我的订单页面添加两个按钮,一个是取消订单,一个是退款订单,如下图所示
创建几个下单数据
注意: 记得打开内网穿透,接收微信支付回调
三、前端接入退款和取消订单接口
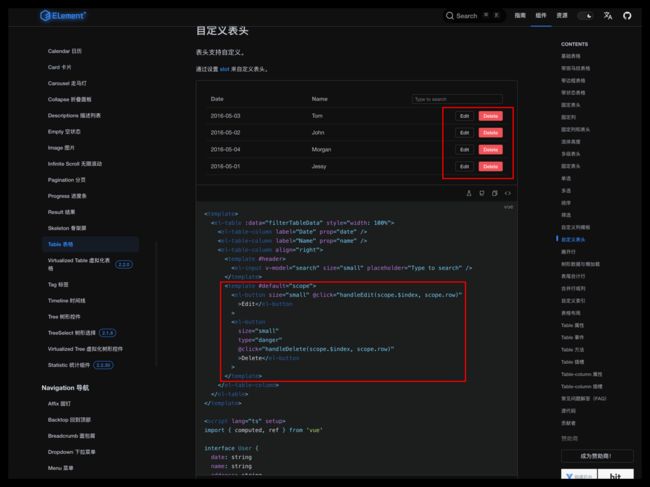
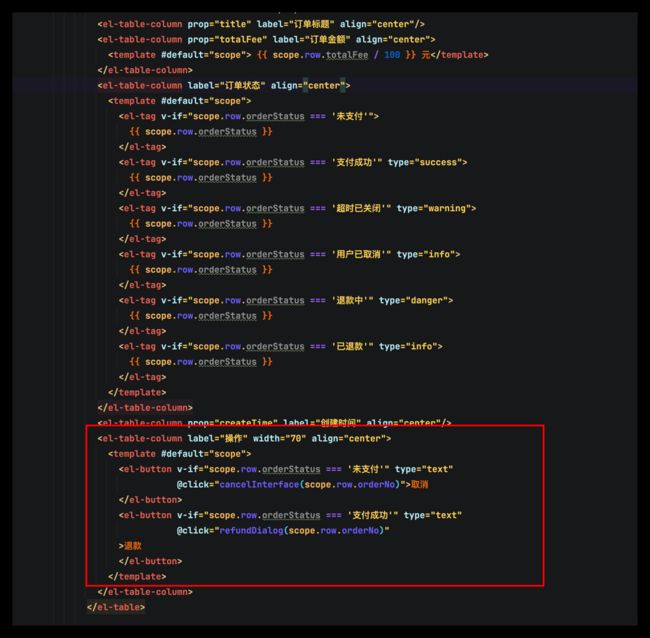
查看文档他咋玩的我们就咋玩,首先在el-table-column内编写一个模版标签相当于DIV容器给这个模版添加一个属性#default="scope"
这个属性是用来接收当前行的数据的,然后在模版内添加两个按钮,一个是取消订单,一个是退款订单,如下图所示
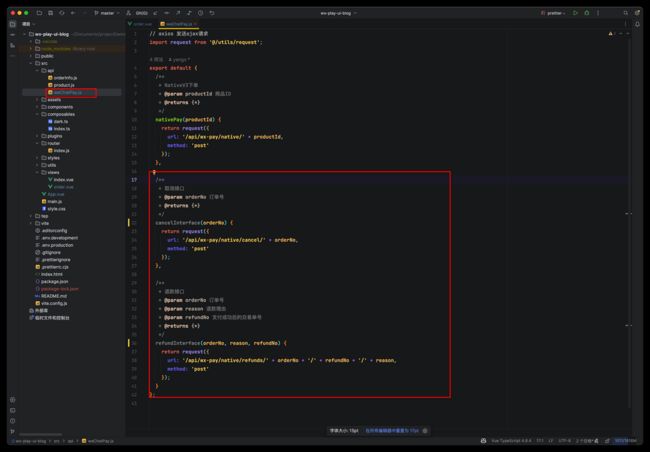
修改wechatPay.jsapi文件,添加两个方法
/**
* 取消接口
* @param orderNo 订单号
* @returns {*}
*/
cancelInterface(orderNo) {
return request({
url: '/api/wx-pay/native/cancel/' + orderNo,
method: 'post'
});
},
/**
* 退款接口
* @param orderNo 订单号
* @param reason 退款理由
* @param refundNo 支付成功后的交易单号
* @returns {*}
*/
refundInterface(orderNo, reason, refundNo) {
return request({
url: '/api/wx-pay/native/refunds/' + orderNo + '/' + refundNo + '/' + reason,
method: 'post'
});
}取消订单
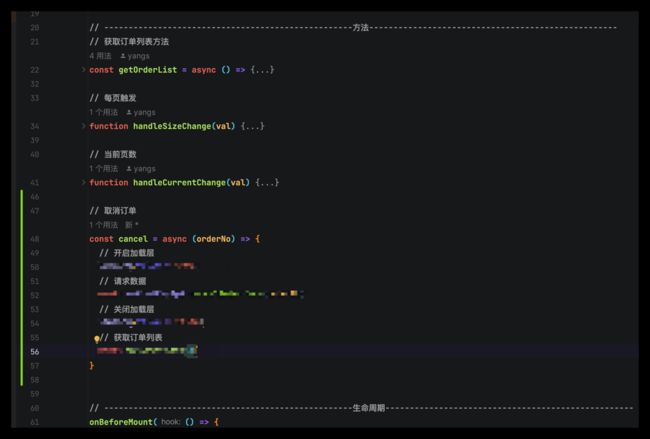
这个接口很简单,只需要传入订单号就可以了,然后在点击取消订单的时候调用这个接口,那么这个接口请求同学们自己去实现吧~
思路:
- 点击取消订单按钮,可以弹出提示框提示是否取消订单
- 获取当前行的订单号,然后调用取消订单接口,然后调用查询列表接口刷新
退款订单
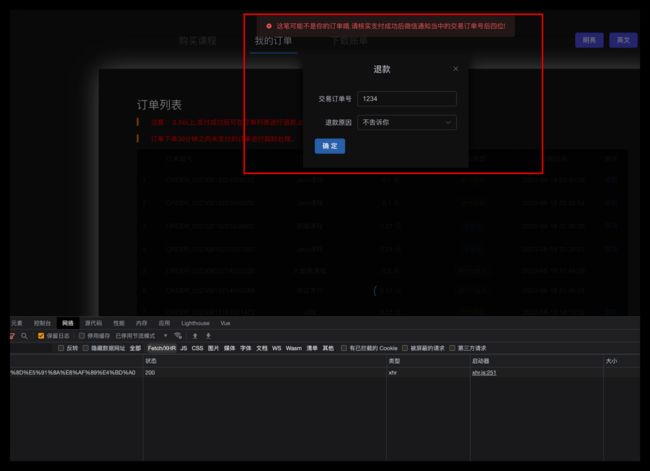
可以看到我们的设计图,首先点击需要退款的订单弹出一个退款核实窗口验证你是否是本人,然后在输入退款理由,点击确定退款.
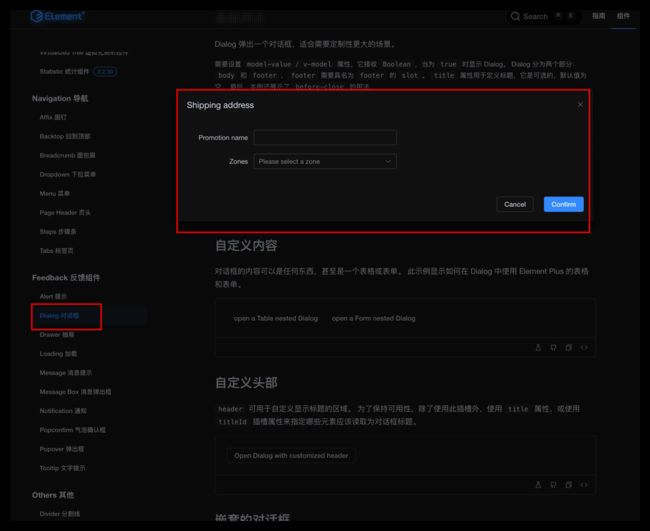
Dialog 对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。
弹出层代码编写
解释 v-model / close 作用
API#
| 属性名 | 说明 | 类型 | 默认 |
|---|---|---|---|
| model-value / v-model | 是否显示 Dialog | boolean |
— |
事件#
| 事件名 | 说明 | Type |
|---|---|---|
| @close | Dialog 关闭的回调 弹出层的 X | Function |
定义变量
// ---------------------------------------------------变量---------------------------------------------------
// 退款是否显示
const refundDialogVisible = ref(false)
// 退款按钮限制
const refundSubmitBtnDisabled = ref(false)
// 退款备注
const reason = ref("")
// 退款订单号
const orderNo = ref("")
// 交易单号
const refundNo = ref("")编写关闭退款弹出并且清空数据
// 关闭退款弹出并且清空数据
const closeDialog = () => {
refundDialogVisible.value = false
refundSubmitBtnDisabled.value = false
reason.value = ""
orderNo.value = ""
refundNo.value = ""
}编写打开退款对话框方法 并且传入订单号用于退款接口使用
// 打开退款弹窗
const refundDialog = (orderNo) => {
refundDialogVisible.value = true;
orderNo.value = orderNo;
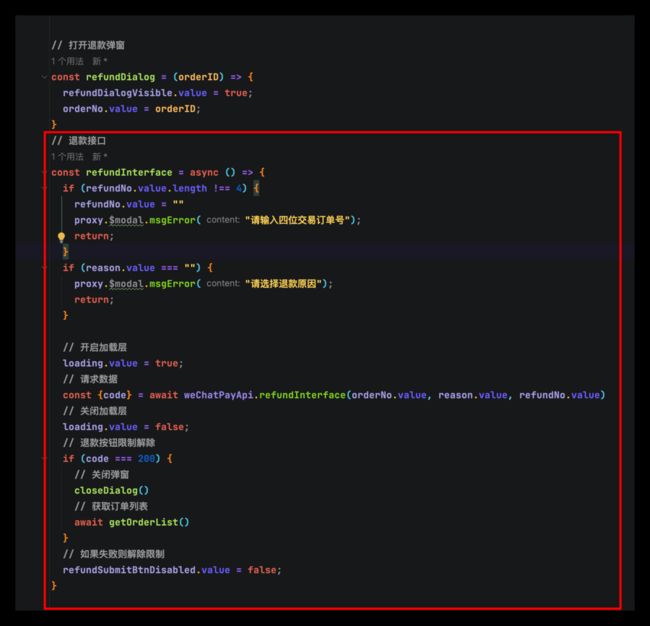
}发送退款请求
编写退款请求方法
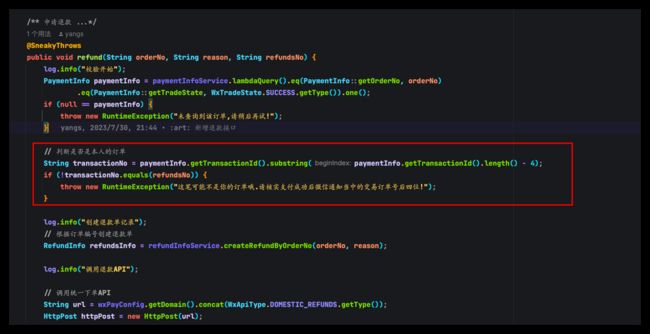
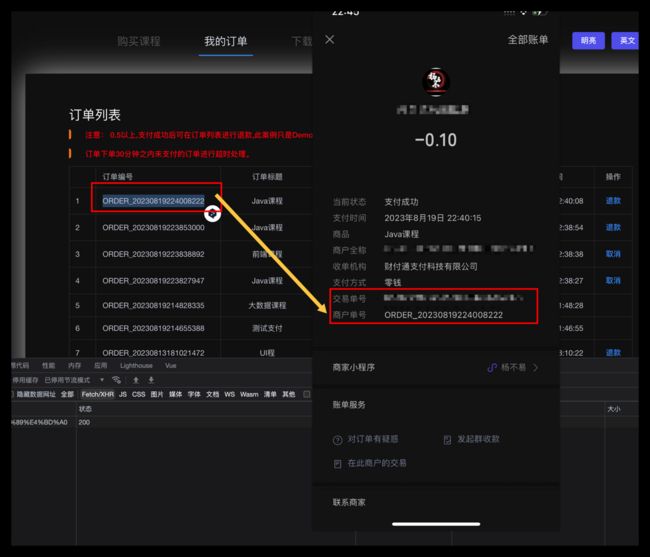
交易订单号只需要输入后四位我们是和后端对应过的别忘记咯!
给同学布置一个作业咯给备注和交易单号添加校验,如果为空则提示用户需要填写
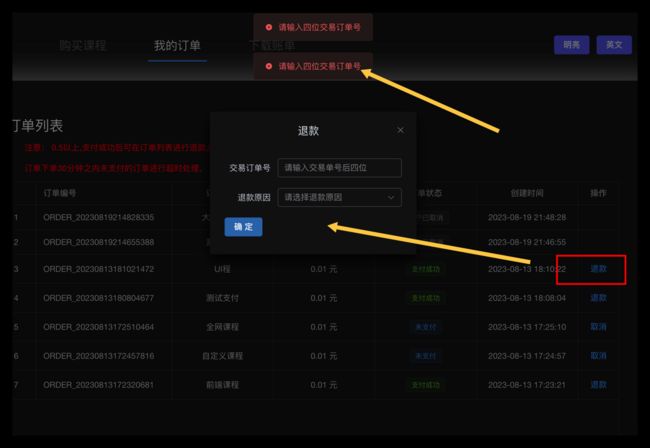
测试啥都没有输入不允许请求通过
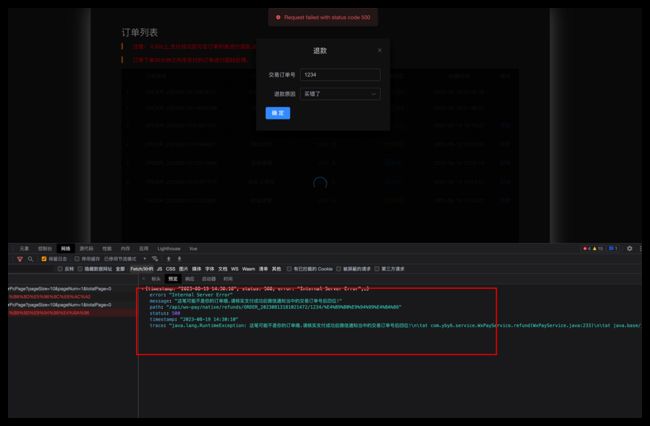
修复 " BUG "
当我们直接抛出异常没有进行处理异常的话 SpringBoot会自动将异常信息封装成一个JSON返回给前端,
这个JSON不是我们自定义的,所以我们需要自定义异常处理类,将异常信息封装成我们自定义的JSON返回给前端
打开后端创建 exception 包,然后创建一个全局异常处理类 GlobalExceptionHandler.java
// yangbuyi Copyright (c) https://yby6.com 2023.
package com.yby6.exception;
import com.yby6.reponse.R;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
/**
* 全局异常处理器
*
* @author Yang Shuai
* Create By 2023/08/19
*
*/
@RestControllerAdvice
public class GlobalExceptionHandler {
private static final Logger log = LoggerFactory.getLogger(GlobalExceptionHandler.class);
/**
* 处理异常
*
* @param e e
* @return {@link R}
*/
@ExceptionHandler(Exception.class)
public R handleException(Exception e) {
log.error(e.getMessage(), e);
return R.fail(e.getMessage());
}
}
再次测试
测试乱输入,后端检测到了~
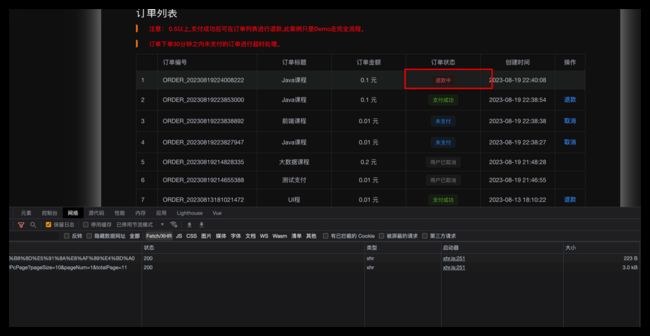
测试输入正确的交易单号
前往微信找到支付账单对照一下,进行退款输入交易订单号后四位
前往手机查看退款结果
最后
本期结束咱们下次再见 ~
,关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~
【选题思路】
"技术源于生活" 为什么写微信支付这种项目的文章呢? 因为我看到市面上的文章都不全面不细节不小白话更加没有配套 Demo!!!
从而我的从零玩转微信支付诞生啦~ 搭配 PC 端、Uniapp 端的不同实现.
【写作提纲】
一、前言
通过前言表达我每次的文章内容是什么东西和注意事项,以及本篇文章的目录和彩蛋
二、介绍
介绍设计图的样式和功能,思路,以及后端接口的编写
三、前端接入退款和取消订单接口
实现取消接口和退款接口的编写、实现搭建一个弹出层用于退款使用、编写测试用例、结合前面的知识点修复一个 伪 "BUG"
本文由mdnice多平台发布