uniapp自定义底部导航栏以及解决切换选项卡页面闪烁问题
写在前面:文章路径:uniapp自定义底部导航栏以及解决切换选项卡页面闪烁问题 | HelloWorld (helloworldeng.github.io)
需求分析
目前开发一套“同城跑腿平台”小程序,面向用户和骑手,需要两个不同的底部导航,uniapp原生导航不满足要求。所以需要自定义导航栏。
随着自定义导航卡完成,切换选项卡页面总是闪烁,在网上也没有搜到完整的解决方法,总不能完美解决。现在我有一个方法,目前完美解决页面闪烁问题,写出来分享。
自定义导航栏
创建导航栏vue文件
首先创建一个commonUserTabBar.vue,这里我创建在pages/common。
html部分:
{{ tab.text }}
js代码:
<script>
export default {
props: {
currentTab: {
type: String,
required: true
}
},
computed: {
tabs() {
return [
{
pagePath: '/pages/commonUser/index',
iconPath: '/static/images/commonUserTabbar/home.png',
selectedIconPath: '/static/images/commonUserTabbar/home_.png',
text: '首页'
},
{
pagePath: '/pages/commonUser/order',
iconPath: '/static/images/commonUserTabbar/order.png',
selectedIconPath: '/static/images/commonUserTabbar/order_.png',
text: '订单'
},
{
pagePath: '/pages/index',
iconPath: '/static/images/commonUserTabbar/mine.png',
selectedIconPath: '/static/images/commonUserTabbar/mine_.png',
text: '我的'
}
];
}
},
methods: {
switchTab(tab) {
uni.reLaunch({
url: tab.pagePath
});
}
}
};
</script>
其中,currentTab作为父组件传值对象,表示当前选项卡。用 uni.reLaunch进行页面切换。
css样式:
父组件引用
首先在main.js注册,
import commonUserTabBar from "@/pages/common/commonUserTabBar.vue"//路径根据你的文件修改
Vue.component('commonUserTabBar', commonUserTabBar)
父组件引用,传入当前页面路径。
<commonUserTabBar :currentTab="currentTab">commonUserTabBar>
data() {
return {
//当前选项卡
currentTab:'/pages/commonUser/index',
}
},
避免导航栏遮盖内容
在前面我们定义了导航栏高度,所以在正文我们需要定义一个padding-bottom;
.tab-bar {
...
height: 120upx;
}
为了方便全局引用,我将样式定义在app.vue,笔者可根据需求和实际自行定义。
.common-user-p-d-120upx{
// 设置的120upx是和底部导航栏的高度保持一致,页面的内容就不会被底部导航遮挡住啦
padding-bottom: 120upx;
}
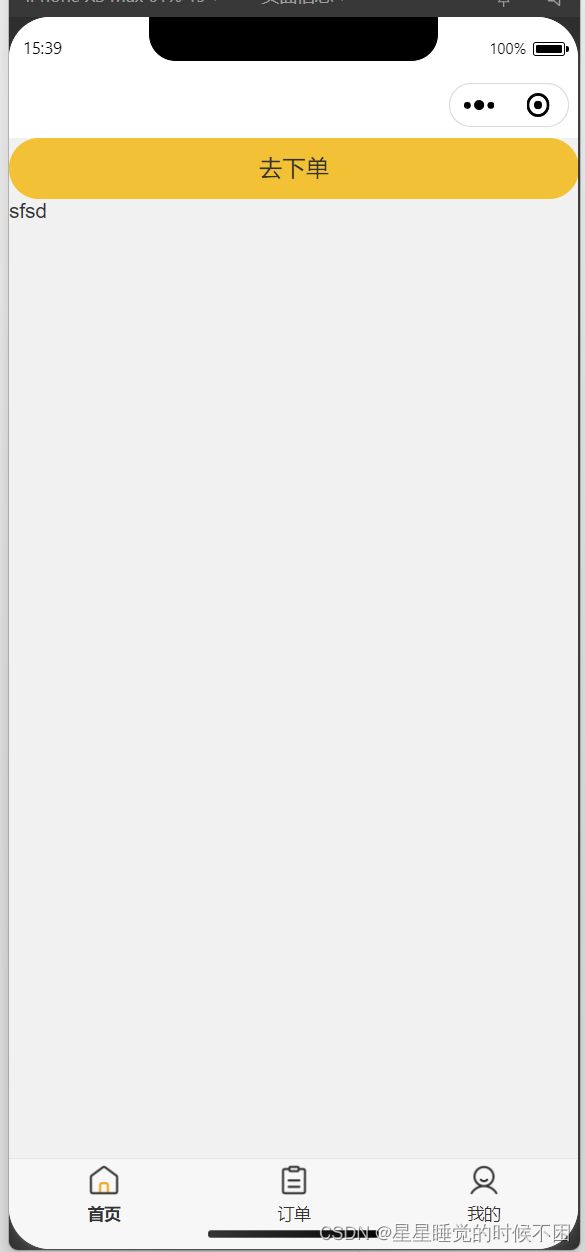
最后效果:
<view class="common-user-p-d-120upx">
...
<commonUserTabBar :currentTab="currentTab">commonUserTabBar>
view>
优化页面闪烁(custom":true)
上文写到,使用 uni.reLaunch切换页面,但是每次切换选项卡时页面都会闪烁,所以我们需要使用uniapp原生的switchTab来切换。
就是在pages.json里设置原生tabbar, 在页面运行的时候 ,将原生tabbar隐藏 进而解决闪烁。其实就是用自定义tabbar外观 用原生tabbar跳转。
说句题外话,HBuilder X真的太烂了,总是有小bug或者编译丢失,搞得以为代码写错,蛮坑蛮浪费时间的。
说回这里,在网上检索,大家都是使用原生tabbar,然后隐藏官方的tabbar,等于是借路。但是这个也有一个弊端。就是每次第一次加载,底部会闪烁两个tabbar,一个你自定义的,一个原生的。而且你光在app.vue全局隐藏还不够,还需要在你第一个显示的页面里隐藏一下才行,有点奇怪。
onLaunch() {
//隐藏官方的tabBar
uni.hideTabBar()
}
这里我用"custom":true,来隐藏,从而解决闪烁问题。
“tabBar"中的"custom”: true 表示你想要自定义底部导航栏的样式和内容,而不是使用uni-app默认的底部导航栏。这样,你可以自由地设计底部导航栏的外观和功能,包括图标、文本、颜色等。这样uniapp就不会渲染原生tabbar了,所以也就不会导航栏闪烁了。
pages.json文件,将上面自定义的tabbar路径添加进list。
"tabBar": {
...
"custom":true,//隐藏官方选项卡
"list": [ {
"pagePath": "pages/commonUser/order",
"iconPath": "static/images/commonUserTabbar/order.png",
"selectedIconPath": "/static/images/commonUserTabbar/order_.png",
"text": "订单"
}, {
"pagePath": "pages/commonUser/index",
"iconPath": "static/images/commonUserTabbar/home.png",
"selectedIconPath": "/static/images/commonUserTabbar/home_.png",
"text": "首页"
}
]
},
然后将页面切换方法换成uni.switchTab
switchTab(tab) {
uni.switchTab({
url: tab.pagePath
});
}
其他思路:
首次会闪烁的原因是dom切换,还没编译生成dom树,到渲染完成过程,才算是一个页面的构建完成。所以我们可以把自定义tabbar当成主页面 其他的东西当成组件引进来 这样子也可以解决善烁。(没有实际试过,感觉可行),