谷歌浏览器扩展程序js实例
谷歌浏览器扩展程序js实例
1.程序
程序目录 d:\json\test
主程序 manifest.json
主程序图标 icon.png (随意截图生成)
弹出页面 popup.html
弹出页面脚本 popup.js
事件2脚本 body_edit.js
页面通讯脚本 conent-script.js
2.安装
(1)谷歌浏览器 - 自定义及控制(右上角竖3点) - 更多工具 - 扩展程序 - 开发者模式 - 加载已解压的程序,选择程序目录 d:\json\test,若有修改,可点击更新按钮
(2)或建立批处理启动直接加载,关闭浏览器后自动释放扩展程序
test.bat
start "" C:\Users\admin\AppData\Local\Google\Chrome\Application\chrome.exe ^
--load-extension=D:/json/test/ ^
https://www.csdn.net
3.程序实例
manifest.json
{
"name": "网页RPA",
"manifest_version": 2,
"description": "网页RPA实例",
"version": "1.0",
"icons":
{
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"background":
{
// "page": "background.html",
//"scripts": ["js/background.js"]
},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
// 需要直接注入页面的JS
"content_scripts":
[
{
"matches": [""],
"js": ["content-script.js"],
"run_at": "document_start"
}
],
"permissions": [
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking", // 阻塞式web请求
"storage", // 插件本地存储
"http://*/*", // 可以执行executeScript
"https://*/*" // 可以执行executeScript
]
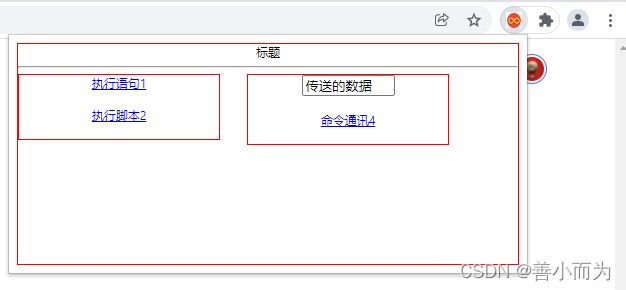
} popup.html
网页RPA实例
popup.js
window.onload = function () {
var id = document.getElementById("id1"); // 执行语句1
if(id){
id.addEventListener('click', function(){
// 动态执行JS代码
chrome.tabs.executeScript(null,{code:"document.body.style.backgroundColor='#ff3333';"});
});
}
var id = document.getElementById("id2"); // 执行脚本2
if(id){
id.addEventListener('click', function(){
// 动态执行JS代码
chrome.tabs.executeScript(null, {
code: 'var config = 1;'
}, function() {
chrome.tabs.executeScript(null, {file: 'body_edit.js'});
});
});
}
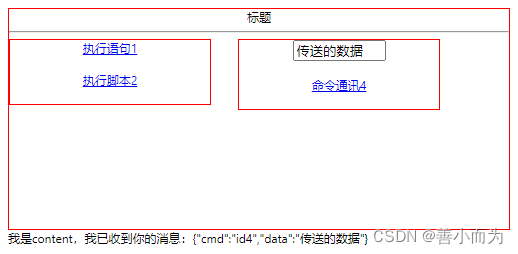
var id = document.getElementById("id4"); // 命令通讯4
if(id){
id.addEventListener('click', function(){
// 向content发送消息
var s = document.getElementById("id3").value; // 命令
sendMessageToContentScript(
{'cmd':'id4','data':s},
//回调函数
function(response){if(response) {
var ele = document.createElement('div');
ele.innerHTML = ``+response+``;
document.body.appendChild(ele);
}}
);
});
}
}
//================通用函数=====================
// popup或者background向content主动发送消息
// 向content-script主动发送消息
function sendMessageToContentScript(message, callback)
{
getCurrentTabId((tabId) =>
{
chrome.tabs.sendMessage(tabId, message, function(response)
{
if(callback) callback(response);
});
});
}
// 获取当前选项卡ID
function getCurrentTabId(callback)
{
chrome.tabs.query({active: true, currentWindow: true}, function(tabs)
{
if(callback) callback(tabs.length ? tabs[0].id: null);
});
}body_edit.js
document.body.style.backgroundColor='#ffffff';
document.body.contentEditable=true;
console.log('body_edit');conent-script.js
//接受通信(从popup来的命令)
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse)
{
console.log("request:",request.cmd,request.data);
if(request.cmd == "id4"){
//alert('id4');
}
// 将信息保存到本地
localStorage.removeItem(request.cmd);
localStorage.setItem(request.cmd,request.data);
//回调消息
sendResponse('我是content,我已收到你的消息:' + JSON.stringify(request));
return true;
});界面效果